
事实是,就像其他任何语言一样,CSS的细微差别可以使你的设计有天壤之别。这是 CSS 的 10 条技巧 —— 可以帮助你从样式中获得最大收益的最佳实践。
首先,确定你是否真的需要使用 CSS 框架。现在有许多轻量级的方法可以替代繁重的框架。通常,你不会使用框架中的每个选择器,因此你的程序中会包含冗余代码。
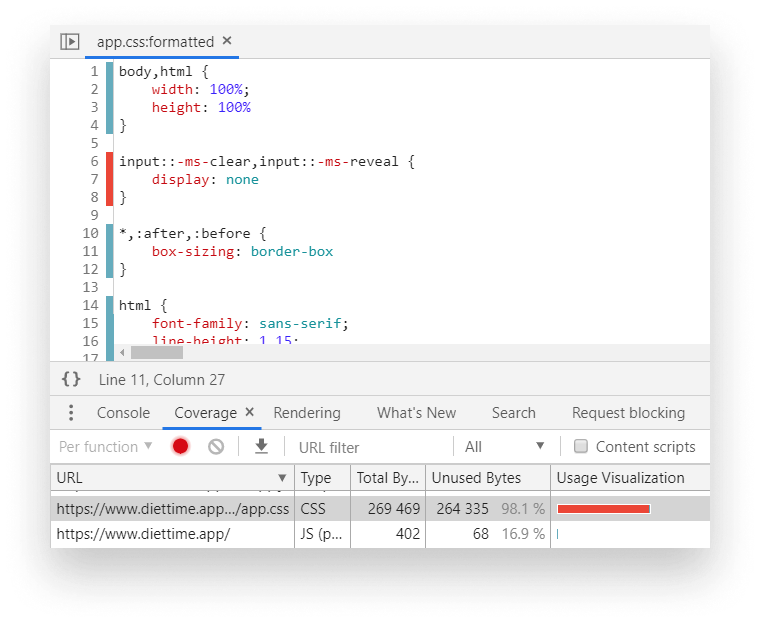
如果你只需要使用按钮的样式,将它们复制到你自己的 CSS 文件中,然后删除其余的样式。另外,你可以使用开发者工具中的代码覆盖率检测来识别未使用的 CSS 规则。

Ctrl + Shift + P 来打开工具面板。打开后,单击重新加载图标开始录制。所有显示红色的内容都是没有使用的。
你可以在上面的例子中看到,它表示了 98% 的 CSS 都没有被使用。请注意,实际上并非如此 —— 某些 CSS 样式仅在用户与网站互动后才应用。移动设备的样式也会被标记为未使用。因此,在删除所有内容之前,请确保这些样式确实没有在任何地方使用。
考虑为你的项目使用一套 CSS 规范。CSS 规范使 CSS 文件具有一致性。它们有助于扩展和维护您的项目。这里有一些我推荐的 CSS 规范。
BEM —— Block(块)、Element(元素)、Modifier(修饰符)—— 是最流行的 CSS 规范之一。它是一组命名约定,你可以使用它们轻松地设计可复用组件。命名约定遵循以下模式:
.block { ... }
.block__element { ... }
.block--modifier { ... }.block:块代表一个组件。它们是独立的实体,并且对自身有意义。.block__element:这些是 .block 的一部分。它们没有独立的含义,必须绑定到一个块上。.block--modifier:它们被用作块或元素的标志。我们可以使用它们来改变元素的外观、行为或状态。例如,要使用隐藏标记,我们可以命名为 .block--hidden。倒三角 CSS 通过引入不同的层来实现不同的特性,帮助你更好地组织你的文件。你走得越深,就越具体。
Object-oriented CSS 或 OOCSS 遵循两个主要的原则。
「分离结构和视觉效果」
这意味着你要将视觉效果与结构代码分开定义。这在实践中意味着什么?
/* 待优化的内容 */
.box {
width: 250px;
height: 250px;
padding: 10px;
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
/* 优化后 */
.box {
width: 250px;
height: 250px;
padding: 10px;
}
.elevated {
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}「分隔容器和内容」
这意味着你不希望任何元素依赖于它的位置。相同的元素无论在页面的什么位置看起来都应该是相同的。
/* 待优化的内容 */
.main span.breadcumb { ... }
/* 优化后 */
.breadcrumb { ... }设置预处理器可以在很多方面给你带来好处。预处理器是一种工具,它允许你使用 CSS 中不存在的高级特性。这些特性可能是循环变量甚至函数之类的东西。
现在有很多预处理器。最著名的三个大概是 Sass、Less 和 Stylus。我建议使用 Sass,因为它有一个成熟的社区,而且你可以在网上找到大量关于它的文档。
那么,预处理器能提供什么帮助?
预处理可以帮你更好地组织样式。它们能够将你的文件拆解成更小的可复用文件。它们可以相互导入,或者分别导入你的应用。
// 为一个 SCSS 文件导入不同的模块
@import 'settings';
@import 'tools';
@import 'generic';
@import 'elements';
@import 'objects';
@import 'components';
@import 'trumps';另一种增强可读性的好方法是嵌套选择器。这是一个简单而强大但 CSS 所缺少的功能。
.wrapper {
.sidebar {
&.collapsed {
display: none;
}
.list {
.list-item {
...
&.list-item--active {
...
}
}
}
}
}分层结构使我们更加清晰的看出不同元素的结合关系。
CSS 中有一些非标准或实验性功能的前缀。不同的浏览器为其使用不同的前缀,例如:
-webkit-:适用于基于 WebKit 的浏览器,例如 Chrome、Safari 或 Opera 的较新版本。-moz-:适用于 Firefox。-o-:适用于旧版 Opera。-ms-:用于 IE 和 Edge。为了支持所有主流浏览器,我们必须多次定义某些属性。
.gradient {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
}预处理器可以解决此问题,它借助了 mixin —— 可以代替硬编码值使用的函数。
@mixin gradient() {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
}
.gradient {
@include gradient();
}在需要的时候添加 mixin 可以避免编写冗余代码。
更好的选择是后处理器。一旦 CSS 由预处理器生成,则后处理器可以运行其他优化步骤。最受欢迎的后处理器之一是 [PostCSS](https://postcss.org/)。
你可以使用 PostCSS 来自动为 CSS 规则添加前缀,就必担心会遗漏主要的浏览器。他们使用 Can I Use 中的值,因此它始终保持最新的。
另一个很好的后处理器是 [autoprefixer](https://www.npmjs.com/package/autoprefixer)。使用 autoprefixer,当您要支持最新四个版本时 — 无需在CSS文件中写入任何前缀就可以完成所有工作!
const autoprefixer = require('autoprefixer')({
browsers: [
'last 4 versions',
'not ie < 9'
]
});除了 mixin,你还可以选择使用变量。与 linter 一起,你可以强制执行自己的设计规则。
// 字体定义
$font-12: 12px;
$font-21: 21px;
// 颜色定义
$color-white: #FAFAFA;
$color-black: #212121;现在让我们进入实际的 CSS 应用。这经常被忽略。通常,你可以简单地通过使用正确的 HTML 标签来减小 CSS 包的大小。假设你的标题包含以下规则:
span.heading {
display: block;
font-size: 1.2em;
margin-top: 1em;
margin-bottom: 1em;
}你使用了一个 span 标签作为标题。你重写了默认的显示、间距和字体样式。这可以通过使用 h1、h2 或 h3 来避免。默认情况下,它们具有你试图用其他标签达到的样式。你可以立即少写四条不必要的样式规则。
为了进一步减少样式规则数量,通常使用 简写属性。对于上面的示例,我们可以写:
.heading {
margin: 1em 0;
}对于其他属性,如边框、边框或背景,也是如此。
这与上一点是密切相关的。有时很难发现冗余,特别是当两个选择器中的重复规则未遵循相同顺序时。但是,如果你的类仅在一个或两个规则中有所不同,最好将这些规则外包出去,作为一个额外的类使用。这是优化前的代码:
<style>
.warning {
width: 100%;
height: 50px;
background: yellow;
border-radius: 5px;
}
.elevated-warning {
width: 100%;
height: 50px;
font-size: 150%;
background: yellow;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
</style>
<div class="warning">⚠️</div>
<div class="elevated-warning"></div>试着用类似的方法:
<style>
.warning {
width: 100%;
height: 50px;
background: yellow;
border-radius: 5px;
}
.warning--elevated {
font-size: 150%;
box-shadow: 1px 2px 5px #CCC;
}
</style>
<div class="warning">⚠️</div>
<div class="warning warning--elevated"></div>使用复杂的选择器有两个主要问题。首先,增加的特性不仅会使以后重写现有规则变得更加困难,还会增加浏览器匹配选择器所需的时间。
当浏览器解析选择器并确定它与哪个元素匹配时,它们是从右到左进行的。就性能而言,这比相反的方式更快。让我们以下面的选择器为例。
.deeply .nested .selector span {
...
}浏览器将首先从 span 开始。它将匹配所有 span 标签,然后转到下一个匹配项。它将过滤掉 .selector 类中的 span,以此类推。
不建议使用 CSS 的标签选择器,因为它会匹配所有的标签。虽然只有几分之一毫秒的差异,但积少成多。另一个更重要的原因是,减少选择器复杂性是一种好习惯。
不仅机器很难进行解析,人类也难以理解。以如下为例:
[type="checkbox"]:checked + [class$="-confirmation"]::after {
...
}你认为上述规则什么时候适用?通过创建自定义类并使用 JavaScript 进行切换,可以简化此过程。
.confirmation-icon::after {
...
}现在看起来舒服多了。如果你发现自己仍然需要过于复杂的选择器,而且你相信没有其他选择,请在下面留下你的评论解释你的解决方案。
/**
* 选中复选框后创建确认图标。
* 选择所有以类名“-confirmation”结尾的标签
* 前面有一个选中的复选框。
* PS.:没有其他方法可以解决此问题,请不要尝试修复它。
**/
.checkbox:checked + label[class$="-confirmation"]::after {
...
}这是开发人员在编写 CSS 时最常犯的错误之一。虽然你可能认为删除轮廓创建的高亮没有什么错,但事实上,你正在使网站无法访问。通常将此规则添加为 CSS 的重置值。
:focus {
outline: none;
}然而,这样的话,那些只能用键盘导航的用户将对网站聚焦的地方和内容一无所知。

当你必须处理媒体查询时,请始终使用移动设备优先。以移动设备为先的方法意味着当你开始编写 CSS 时,需要以小屏幕开发为基础,然后再扩展到其他设备。这也称为渐进增强。
这将确保你主要添加额外的规则来迎合大屏幕设备,而不是重写现有的 CSS 规则。这样可以减少最终使用的规则数量。
您如何判断是否使用移动优先?如果你的媒体查询使用 min-width,你就在正确的轨道上。
/* 移动优先的媒体查询,所有 600px 以上的设备都会获得以下样式 */
@media (min-width: 600px) {
/* 你的CSS规则 */
}
/* 非移动优先媒体查询,所有 600px 以下的设备都会获得以下样式 */
@media (max-width: 600px) {
/* 你的CSS规则 */
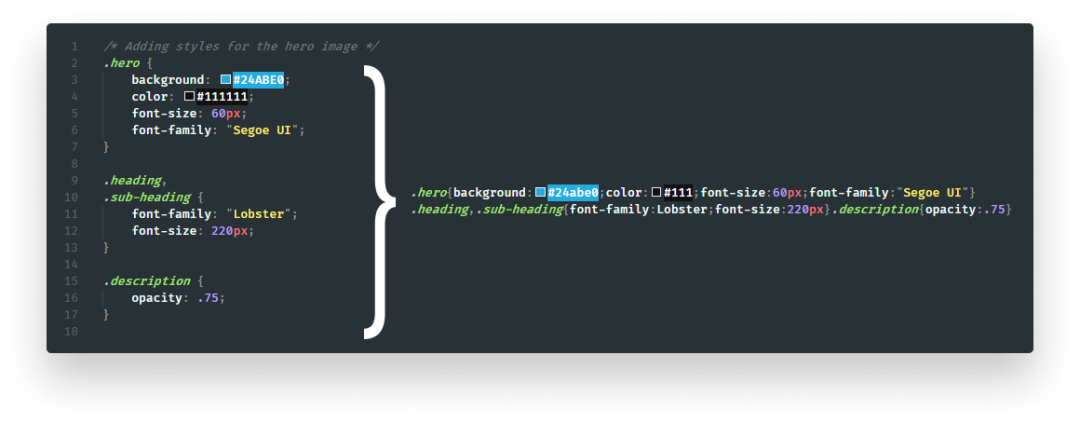
}最后,压缩文件包以减少它们的大小。因为压缩过程删除了注释和空白字符,所以文件包只需更少的宽带就能获取。

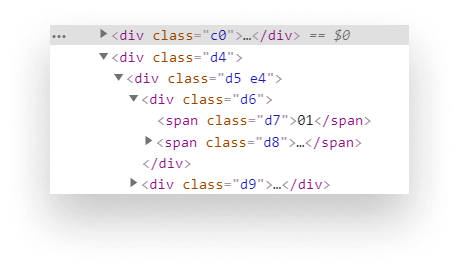
进一步减小 CSS —— 「和标记」 —— 大小的另一种好方法是混淆类名。

[css-loader](https://github.com/webpack-contrib/css-loader) 模块。[gulp-minify-cssnames](https://www.npmjs.com/package/gulp-minify-cssnames) 插件。遵循以上 10 个简单步骤将有助于你编写有以下优点的 css 文件:
不仅如此,使用一些实用工具,如预定义的调色板或排版规则,将帮助您创建更稳定的设计。你的样式复用性也将更高,你就可以为下一个项目节省时间。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dP_CW_dsvplKOZEwEZs9Qg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









