在快节奏的时代中,慢是个不容忍受的事情。
慢的情况是多种多样的,比如:
我们只能要求自己,所以用户手机网速慢是不存在的~。
我们直接进入则会难过 i 天
我们将从几个方面着手讲一下排查问题的手段。
在前端日常开发中,技术上的选择是非常重要的。为什么要讲这个呢?因为现象频发。
前端工程化严重的当下,轻量化的框架慢慢被遗忘掉了。并不是所有的业务场景都适合使用工程化框架,react/vue 并不轻量。
复杂的框架是为了解决复杂的业务
如果研发 h5 宣发、PC 展示等场景简单的业务时候,javascript 原生 配合一些轻量化插件更适合。
多页面应用也并不都是缺点。根据业务不同而选择不一样的技术是非常重要的,是每个前端都应该反思的事情。
这方面是导致卡顿的关键问题。
我们的老朋友 NetWrok 想必前端同学都很熟悉。我们先来看一下 network 面板

瀑布图是什么呢?
瀑布图就是上方图片后面的 waterfall 纵列
瀑布图是一个级联图, 展示了浏览器如何加载资源并渲染成网页. 图中的每一行都是一次单独的浏览器请求. 这个图越长, 说明加载网页过程中所发的请求越多. 每一行的宽度, 代表浏览器发出请求并下载该资源的过程中所耗费的时间。它的侧重点在于分析网路链路
瀑布图颜色说明:
那么除了瀑布图的长度外,我们如何才能判断一个瀑布图的状态是健康的呢?
这样,我们就可以从 network 的角度去排查 “慢” 的问题。
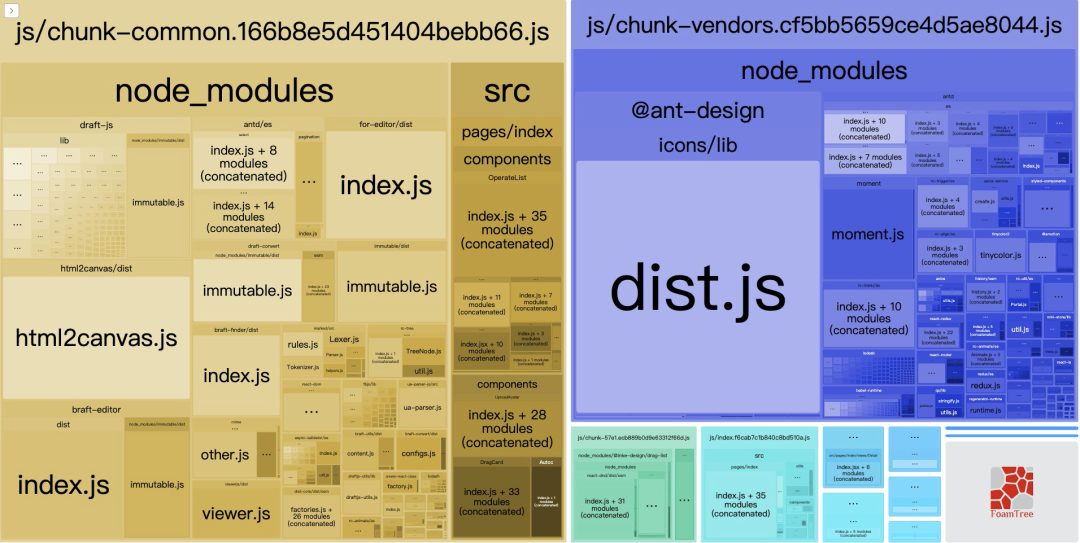
项目构建后生成的 bundle 包是压缩后的。webpack-bundle-analyzer 是一款包分析工具。
我们先来看一下它能带来的效果。如下图:

它能够排查出来的信息有
排查包中的模块情形是非常有必要的,通过 webpack-bundle-analyzer 来排查出一些无用的模块,过大的模块。然后进行优化。以减少我们的 bundle 包 size,减少加载时长。
安装
\# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
复制代码使用 (as a Webpack-Plugin)
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: \[
new BundleAnalyzerPlugin()
\]
}
复制代码然后构建包完毕后会自动弹出一个窗口展示上图信息。
chrome 自带的 performance 模块。先附上一个官网文档传送门:Performance
可以检测很多方面的数据,多数情况的性能排查上用的比较多。如果想要深入了解的同学建议去看一下官方文档。
接下来我们来说一下在 performance 面板中如何排差 “慢” 的问题,它给我们提供了哪些信息呢。先附上一张 performance 的面板图片。

这些指标就是我们需要重点关注的,当然 performance 的功能并不止于此。
先记住如何获取到这些指标,后面来一一进行解析优化。
有一些业务状况是没有上述的一些调试工具该怎么办呢?我们可以利用抓包工具进行对页面信息对抓取,上述我们通过 chrome 工具排查出来的指标,也可以通过抓包工具进行抓取。
这里我推荐一款抓包工具 charles。使用教程网上很多,自行搜索即可
这里我们来讲一下如何优化上述指标和一些导致慢的情况
中文(摇树),webpack 构建优化中重要一环。摇树用于清除我们项目中的一些无用代码,它依赖于 ES 中的模块语法。
比如日常使用 lodash 的时候
import \_ from 'lodash'
复制代码
如果如上引用 lodash 库,在构建包的时候是会把整个 lodash 包打入到我们的 bundle 包中的。
import \_isEmpty from 'lodash/isEmpty';
复制代码
如果如上引用 lodash 库,在构建包的时候只会把 isEmpty 这个方法抽离出来再打入到我们的 bundle 包中。
这样的化就会大大减少我们包的 size。所以在日常引用第三方库的时候,需要注意导入的方式。
如何开启摇树
在 webpack4.x 中默认对 tree-shaking 进行了支持。在 webpack2.x 中使用 tree-shaking:传送门
中文(分包)
在没配置任何东西的情况下,webpack 4 就智能的帮你做了代码分包。入口文件依赖的文件都被打包进了 main.js,那些大于 30kb 的第三方包,如:echarts、xlsx、dropzone 等都被单独打包成了一个个独立 bundle。
其它被我们设置了异步加载的页面或者组件变成了一个个 chunk,也就是被打包成独立的 bundle。
它内置的代码分割策略是这样的:
大家可以根据自己的项目环境来更改配置。配置代码如下:
splitChunks({
cacheGroups: {
vendors: {
name: \`chunk-vendors\`,
test: /\[\\\\/\]node\_modules\[\\\\/\]/,
priority: -10,
chunks: 'initial',
},
dll: {
name: \`chunk-dll\`,
test: /\[\\\\/\]bizcharts|\[\\\\/\]\\@antv\[\\\\/\]data-set/,
priority: 15,
chunks: 'all',
reuseExistingChunk: true
},
common: {
name: \`chunk-common\`,
minChunks: 2,
priority: -20,
chunks: 'all',
reuseExistingChunk: true
},
}
})
复制代码没有使用 webpack4.x 版本的项目,依然可以通过按需加载的形式进行分包,使得我们的包分散开,提升加载性能。
按需加载也是以前分包的重要手段之一
这里推荐一篇非常好的文章:webpack 如何使用按需加载
与 3.2 的分包不同。大家可能没发现,上面 2.3 的 bundle 包解析中有个有趣的现象,上面项目的技术栈是 react,但是 bundle 包中并没有 react、react-dom、react-router 等。
因为把这些插件 “拆” 开了。并没有一起打在 bundle 中。而是放在了 CDN 上。下面我举一个例子来解释一下。
假设:原本 bundle 包为 2M,一次请求拉取。拆分为 bundle(1M) + react 桶(CDN)(1M) 两次请求并发拉取。
从这个角度来看,1+1 的模式拉取资源更快。
换一个角度来说,全量部署项目的情况,每次部署 bundle 包都将重新拉取。比较浪费资源。react 桶的方式可以命中强缓存,这样的化,就算全量部署也只需要重新拉取左侧 1M 的 bundle 包即可,节省了服务器资源。优化了加载速度。
注意:在本地开发过程中,react 等资源建议不要引入 CDN,开发过程中刷新频繁,会增加 CDN 服务其压力,走本地就好。
服务端配置 gzip 压缩后可大大缩减资源大小。
Nginx 配置方式
http {
gzip on;
gzip\_buffers 32 4K;
gzip\_comp\_level 6;
gzip\_min\_length 100;
gzip\_types application/javascript text/css text/xml;
gzip\_disable "MSIE \[1-6\]\\.";
gzip\_vary on;
}
复制代码配置完成后在 response header 中可以查看。
开发中比较重要的一个环节,我司自己的图床工具是自带压缩功能的,压缩后直接上传到 CDN 上。
如果公司没有图床工具,我们该如何压缩图片呢?我推荐几种我常用的方式
图片压缩是常用的手法,因为设备像素点的关系,UI 给予的图片一般都是 x2,x4 的,所以压缩就非常有必要。
如果页面中有一张效果图,比如真机渲染图,UI 手拿着刀不让你压缩。这时候不妨考虑一下分割图片。
建议单张土图片的大小不要超过 100k,我们在分割完图片后,通过布局再拼接在一起。可以图片加载效率。
这里注意一点,分割后的每张图片一定要给 height,否则网速慢的情况下样式会塌陷。
南方叫精灵图,北方叫雪碧图。这个现象就很有趣。
在网站中有很多小图片的时候,一定要把这些小图片合并为一张大的图片,然后通过 background 分割到需要展示的图片。
这样的好处是什么呢?先来普及一个规则
浏览器请求资源的时候,同源域名请求资源的时候有最大并发限制,chrome 为 6 个,就比如你的页面上有 10 个相同 CDN 域名小图片,那么需要发起 10 次请求去拉取,分两次并发。第一次并发请求回来后,发起第二次并发。
如果你把 10 个小图片合并为一张大图片的画,那么只用一次请求即可拉取下来 10 个小图片的资源。减少服务器压力,减少并发,减少请求次数。
附上一个 sprite 的例子。
中文(内容分发网络),服务器是中心化的,CDN 是 “去中心化的”。
在项目中有很多东西都是放在 CDN 上的,比如:静态文件,音频,视频,js 资源,图片。那么为什么用 CDN 会让资源加载变快呢?
举个简单的例子:
以前买火车票大家都只能去火车站买,后来我们买火车票就可以在楼下的火车票代售点买了。
你细品。
所以静态资源度建议放在 CDN 上,可以加快资源加载的速度。
懒加载也叫延迟加载,指的是在长网页中延迟加载图像,是一种非常好的优化网页性能的方式。
当可视区域没有滚到资源需要加载的地方时候,可视区域外的资源就不会加载。
可以减少服务器负载,常适用于图片很多,页面较长的业务场景中。
如何使用懒加载呢?
中文(字体图表),现在比较流行的一种用法。使用字体图表有几种好处
就像上面说的雪碧图,如果都用字体图标来替换的画,一次请求都免了,可以直接打到 bundle 包中。
使用前提是 UI 给点力,设计趋向于字体图标,提前给好资源,建立好字体图标库。
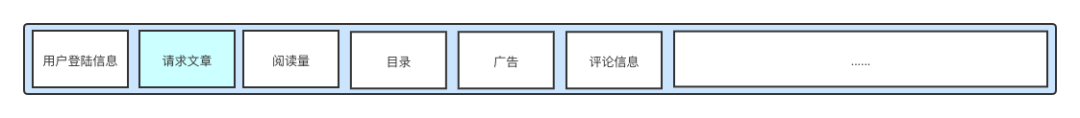
逻辑后移是一种比较常见的优化手段。用一个打开文章网站的操作来举个例子。
没有逻辑后移处理的请求顺序是这个样子的

很明显我们应该把主体 “请求文章” 接口前移,把一些非主体的请求逻辑后移。这样的话可以尽快的把主体渲染出来,就会快很多。
优化后的顺序是这个样子的。

在数据量大的应用场景中,需要着重注意算法复杂度问题。
在这个方面可以参考 Javascript 算法之复杂度分析这篇文章。
如上面 Performance 解析出的 Javascript 执行指标上,可以推测出来你的 code 执行效率如何,如果执行时间过长就要考虑一下是否要优化一下复杂度了。
在时间换空间,空间换时间的选择上,要根据业务场景来进行取舍。
拿 react 举例,组件分割方面不要太深。需要控制组件的渲染,尤其是深层组件的 render。
老生常谈的话题,我们可以一些方式来优化组件渲染
没有必要的渲染是对性能的极大浪费。
中文(node 中间件)
中间件主要是指封装所有 Http 请求细节处理的方法。一次 Http 请求通常包含很多工作,如记录日志、ip 过滤、查询字符串、请求体解析、Cookie 处理、权限验证、参数验证、异常处理等,但对于 Web 应用而言,并不希望接触到这么多细节性的处理,因此引入中间件来简化和隔离这些基础设施与业务逻辑之间的细节,让我们能够关注在业务的开发上,以达到提升开发效率的目的。
使用 node middleware 合并请求。减少请求次数。这种方式也是非常实用的。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
合理实用 web worker 可以优化复杂计算任务。这里直接抛阮一峰的入门文章:传送门
缓存方面可以讲非常多的内容,我会单独开一篇缓存全攻略文章来详细讲述 。
合理的利用强缓存、缓存协商、动态缓存等等机制,可以极大提升用户体验及页面打开速度。在开发过程中,缓存也成为了不可或缺的一部分。
上面整理了一些在实际业务开发中遇到的关于页面加载慢的排查和解决的方法。后面还会越来月丰富起来,如果你的项目有可能遇到打开慢的情况,不妨点赞收藏一下~。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pUwOFjRfoTDgCsKNUhcjIg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









