经常能看到有关 CSS 绘图的文章,譬如使用纯 HTML + CSS 绘制一幅哆啦 A 梦图画。实现的方式就是通过堆叠 div,一步一步实现图画中的一块一块。这种技巧本身没有什么问题,但是就是少了一些难度,只需要有耐心,很多图形还是能够被慢慢实现出来的。
基于 CSS 绘图的这个需求,逐渐又有了新的一个流派,单标签实现图形,也就是说,一个复杂的图形只借由一个标签完成,这个相对于能够无限使用标签,不断堆叠 div 来说,无疑难度上升了很多,也要求对 CSS 有着更深刻的理解。
譬如下面这个图形,就是由一个 div 元素完成,源自于 A Single Div[1]:

本文就将介绍一些使用单标签绘图的技巧,并且使用这些技巧,借用单个标签去实现一些复杂图形~
虽然说是一个标签,但是几乎所有打着单标签实现图形标题的例子,其中都使用了 3 个元素。这就是单标签实现图形上最为核心的一部分:
我们除了元素本身的样式能够控制之外,还有元素的两个伪元素 -- ::before,::after,实际上一共是 3 个元素。
好,譬如下面这个心形图形,只能使用一个 div 实现它,该怎么做呢:

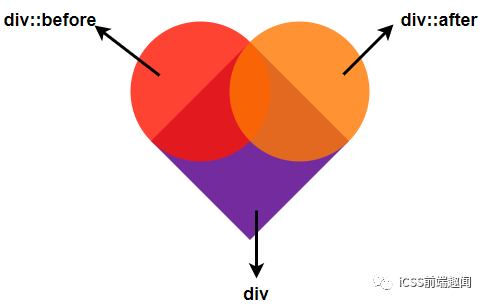
clip-path。不过仔细观察图形,我们不需要 clip-path,尝试将图片分成 3 部分:

div {
position: relative;
transform: rotate(45deg);
background: rgba(255, 20, 147, 0.85);
width: 140px;
height: 140px;
}
div::before,
div::after {
content: "";
position: absolute;
top: 0;
left: -70px;
width: 140px;
height: 140px;
border-radius: 50%;
background: rgb(255, 20, 147);
}
div::before {
top: -70px;
left: 0;
}完整的示例代码,你可以戳这里 CodePen Demo -- A Signle Div heartShape[2]
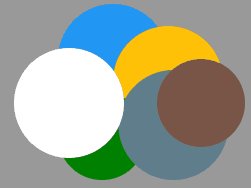
毫不夸张的说,渐变是在单标签实现图形中,使用的最多的一个 CSS 属性。
原因就在于我们渐变是可以多重渐变的!渐变不仅仅只能是单个的 linear-gradient 或者单个的 radial-gradient,对于 background 而言,它是支持多重渐变的叠加的,一点非常重要。
好,我们来看看这个太极图:

当图形全是圆或者线条,就应该考虑使用多重线性(径向)渐变了,我们可以将上图拆解一下。
它其实是由 1 个线性渐变加上 4 个径向渐变生成的圆组成:

div {
width: 200px;
height: 200px;
border-radius: 50%;
background-image: radial-gradient(#000 12.5px, transparent 12.5px),
radial-gradient(#fff 12.5px, transparent 12.5px),
radial-gradient(#fff 50px, transparent 50px),
radial-gradient(#000 50px, transparent 50px),
linear-gradient(90deg, #000 100px, #fff 100px);
background-position: center 50px, center -50px, center 50px, center -50px, 0 0;
}完整的示例代码,你可以戳这里 CodePen Demo -- A Single Div PURE CSS Tai Chi[3]
与渐变非常类似的一个属性就是阴影 box-shadow,box-shadow 属性它的一个特点也是可以叠加多层的,可以内置多条阴影规则,它简直就是单标签绘图的终极大杀器!
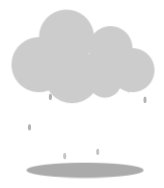
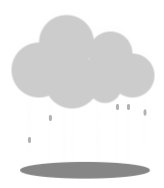
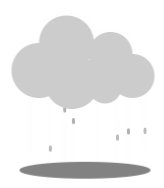
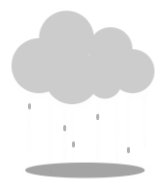
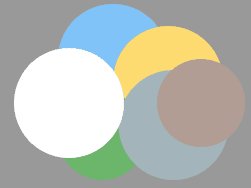
我们尝试使用一个 div 实现如下图形:

实则不然,首先我们看看这个云朵,虽然带有不规则的轮廓,但是实际上就是一个一个的圆。非常适合使用多重径向渐变或者是多重阴影!
其实就是一个实现圆,然后利用阴影实现多个圆的叠加,示例动画,一看就懂:

div{
width:100px;
height:100px;
background:#fff;
border-radius:50%;
box-shadow:
120px 0px 0 -10px #fff,
95px 20px 0 0px #fff,
30px 30px 0 -10px #fff,
90px -20px 0 0px #fff,
40px -40px 0 0px #fff;
}CodePen Demo -- A Single Div Cloudy[4]
与云朵的示例代码类似,雨滴其实也是借助了多重阴影实现:
div {
position: absolute;
width: 3px;
height: 6px;
border-radius: 50%;
animation: rainy_rain 0.7s infinite linear;
box-shadow: rgba(0, 0, 0, 0) -10px 30px, rgba(0, 0, 0, 0) 40px 40px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
@keyframes rainy_rain {
0% {
box-shadow: rgba(0, 0, 0, 0) -10px 30px, rgba(0, 0, 0, 0) 40px 40px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
// 省略部分阴影位移帧动画代码
...
100% {
box-shadow: rgba(0, 0, 0, 0) -10px 120px, rgba(0, 0, 0, 0) 40px 120px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
}
到这里,可以简单总结一下,单标签实现图形,尤其是复杂图形,很大程度上都是借助了上述的 3 个技巧,也就是:
::before 和 ::after我们练习一下,使用单个 div 实现下面这个美队盾牌:

clip-path 也能非常轻松的实现:
div {
position: absolute;
width: 200px;
height: 200px;
background:
radial-gradient(
at center,
#0033b0 20%,
#ce0021 20%,
#ce0021 35%,
#eee 35%,
#eee 55%,
#ce0021 55%
);
border-radius: 50%;
}
div::before {
content: "★";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
line-height: 47px;
font-size: 55px;
}我们会得到这样一个图形:

linear-gradient,给盾牌表面添加一些高光:
div {
position: absolute;
width: 200px;
height: 200px;
background: linear-gradient(45deg, rgba(255, 255, 255, 0) 35%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 65%),
linear-gradient(-45deg, rgba(255, 255, 255, 0) 35%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 65%),
linear-gradient(to right, rgba(0, 0, 0, 0) 35%, rgba(0, 0, 0, 0.2) 50%, rgba(0, 0, 0, 0) 65%),
linear-gradient(to bottom, rgba(0, 0, 0, 0) 35%, rgba(0, 0, 0, 0.2) 50%, rgba(0, 0, 0, 0) 65%),
radial-gradient(
ellipse at center,
#0033b0 20%,
#ce0021 20%,
#ce0021 35%,
#eee 35%,
#eee 55%,
#ce0021 55%
);
border-radius: 50%;
}
div::before {
content: "★";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
line-height: 47px;
font-size: 55px;
}OK,便能完美的实现:

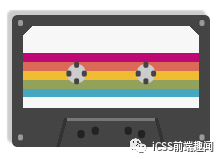
我们再看看这个图形,一个磁带图形:

background-image 里面的每个渐变的 background-size、background-position:
首先,借由多重渐变,实现整个背景结构:
div {
width: 180px;
height: 120px;
border-radius: 5px;
background-image: linear-gradient(to right, #444 10px, transparent 10px),
linear-gradient(to left, #444 10px, transparent 10px),
linear-gradient(135deg, #444 20px, transparent 20px),
linear-gradient(-135deg, #444 20px, transparent 20px),
linear-gradient(
to bottom,
transparent 35px,
#be0974 35px,
#be0974 43px,
#da6a57 43px,
#da6a57 51px,
#eebc31 51px,
#eebc31 59px,
#92a25b 59px,
#92a25b 67px,
#46a7c0 67px,
#46a7c0 75px,
transparent 75px
),
linear-gradient(
to bottom,
transparent 10px,
#f7f7f7 10px,
#f7f7f7 85px,
transparent 85px
),
linear-gradient(to top, transparent 26px, #444 26px),
linear-gradient(
105deg,
#444 70px,
#333 70px,
#333 73px,
transparent 73px
),
linear-gradient(
-105deg,
#444 70px,
#333 70px,
#333 73px,
transparent 73px
),
linear-gradient(to top, #444 24px, #777 24px, #777 26px, #444 26px);
box-shadow: -4px -4px 2px rgb(0 0 0 / 20%);
}得到如下图形:

box-shadow 实现磁带上的各个圆圈点:
div:after {
position: absolute;
content: "";
width: 5px;
height: 5px;
background: #999;
border-radius: 50%;
box-shadow: 165px 0 0 #999, 0 104px 0 #999, 165px 104px 0 #999, 55px 101px 0 1px #222, 68px 98px 0 1px #222, 98px 98px 0 1px #222, 110px 101px 0 1px #222, 51px 38px 0 #444, 114px 38px 0 #444, 44px 46px 0 #444, 58px 46px 0 #444, 107px 46px 0 #444, 121px 46px 0 #444, 51px 53px 0 #444, 114px 53px 0 #444, 51px 46px 0 6px #ccc, 114px 46px 0 6px #ccc;
left: 5px;
top: 5px;
}
div:before {
position: absolute;
content: "";
width: 90px;
height: 26px;
margin-left: -45px;
left: 50%;
top: 41px;
background-color: #ccc;
background-image: linear-gradient(to bottom, #444 5px, transparent 5px),
linear-gradient(to top, #444 5px, transparent 5px),
linear-gradient(to right, #444 30px, transparent 30px),
linear-gradient(to left, #444 30px, transparent 30px),
radial-gradient(circle at 10px 12px, #a0522d 32px, transparent 32px);
border-radius: 30px;
}

当然,单标签能实现的远不止如此,看看下面这些,都是一个 div 能够实现的:
当然,上述的作图都还是比较常规的,借助伪元素,使用 background、使用 box-shadow。我们还可以尝试在一个 div 内增加混合模式 mix-blend-mode、滤镜 filter 以及 遮罩 mask 等,实现一些更为有意思的效果。
譬如下述这个效果,使用了一个 div 实现的幽灵效果:

filter 滤镜实现了一些融合效果。
完整的代码你可以戳这里:CodePen Demo -- A Single Div Ghost[9]
只使用 CSS 进行单 div 绘图还是非常有意思的,也可以比较好的锻炼 CSS,虽然业务中不一定会用上 :)
这里再推荐几个单标签绘图的网站,你可以看看再模仿模仿:
好了,本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]A Single Div: https://a.singlediv.com/
[2]CodePen Demo -- A Signle Div heartShape: https://codepen.io/Chokcoco/pen/yLMPJwy
[3]CodePen Demo -- A Single Div PURE CSS Tai Chi: https://codepen.io/Chokcoco/pen/XWpWvWz
[4]CodePen Demo -- A Single Div Cloudy: https://codepen.io/Chokcoco/pen/poedNJW
[5]A Signle Div Rainy: https://codepen.io/pen/
[6]A Signle Div Shield: https://codepen.io/Chokcoco/pen/QWpOMwL
[7]A Single Div: https://a.singlediv.com/
[8]CodePen Demo -- A single Div Disk: https://codepen.io/Chokcoco/pen/JjWOyXr
[9]CodePen Demo -- A Single Div Ghost: https://codepen.io/Chokcoco/pen/vYYrNOO
[10]A Single Div: https://a.singlediv.com/
[11]MagicCSS: https://chokcoco.github.io/magicCss/html/index.html
[12]CodePen - Single Div: https://codepen.io/tag/single-div?cursor=ZD0xJm89MCZwPTE=
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FlBbdfH_b8-WHEQuEORsCA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









