这一章,我们来学习一下event_loop, 本文内容旨在厘清浏览器(browsing context)和Node环境中不同的 Event Loop。
首先清楚一点:浏览器环境和 node环境的event-loop 完全不一样。
为了协调事件、用户交互、脚本、UI渲染、网络请求等行为,用户引擎必须使用Event Loop。event loop包含两类:基于browsing contexts,基于worker。
本文讨论的浏览器中的EL基于browsing contexts

同步任务直接进入主执行栈(call stack)中执行
等待主执行栈中任务执行完毕,由EL将异步任务推入主执行栈中执行
task在网上也被成为macrotask (宏任务)
script代码
setTimeout/setInterval
setImmediate (未实现)
I/O
UI交互
一个event loop 中,有一个或多个 task队列。
不同的task会放入不同的task队列中:比如,浏览器会为鼠标键盘事件分配一个task队列,为其他的事件分配另外的队列。
先进队列的先被执行
微任务
通常下面几种任务被认为是microtask
promise(promise的then和catch才是microtask,本身其内部的代码并不是)
MutationObserver
process.nextTick(nodejs环境中)
一个EL中只有一个microtask队列。
一个EL只要存在,就会不断执行下边的步骤:
先执行同步代码,所有微任务,一个宏任务,所有微任务(,更新渲染),一个宏任务,所有微任务(,更新渲染)…… 执行完microtask队列里的任务,有可能会渲染更新。在一帧以内的多次dom变动浏览器不会立即响应,而是会积攒变动以最高60HZ的频率更新视图
setTimeout(() => console.log('setTimeout1'), 0);
setTimeout(() => {
console.log('setTimeout2');
Promise.resolve().then(() => {
console.log('promise3');
Promise.resolve().then(() => {
console.log('promise4');
})
console.log(5)
})
setTimeout(() => console.log('setTimeout4'), 0);
}, 0);
setTimeout(() => console.log('setTimeout3'), 0);
Promise.resolve().then(() => {
console.log('promise1');
})打印出来的结果是 :
promise1
setTimeout1
setTimeout2
'promise3'
5
promise4
setTimeout3
setTimeout4另外一个例子:
console.log('script start')
async function async1() {
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2 end')
}
async1()
setTimeout(function () {
console.log('setTimeout')
}, 0)
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function () {
console.log('promise1')
setTimeout(() => {
console.log('sssss')
}, 0)
})
.then(function () {
console.log('promise2')
})
console.log('script end')在浏览器内输出结果如下, node内输出结果不同
'script start'
'async2 end'
'Promise'
'script end'
'async1 end'
'promise1'
'promise2'
'setTimeout'
'sssss'1 . await 只是 fn().then() 这些写法的语法糖,相当于 await 那一行代码下面的代码都被当成一个微任务,推入到了microtask queue 中
2 . 顺序:执行完同步任务,执行微任务队列中的全部的微任务,执行一个宏任务,执行全部的微任务
Node中的event-loop由 libuv库 实现,js是单线程的,会把回调和任务交给libuv
event loop 首先会在内部维持多个事件队列,比如 时间队列、网络队列等等,而libuv会执行一个相当于 while true的无限循环,不断的检查各个事件队列上面是否有需要处理的pending状态事件,如果有则按顺序去触发队列里面保存的事件,同时由于libuv的事件循环每次只会执行一个回调,从而避免了 竞争的发生
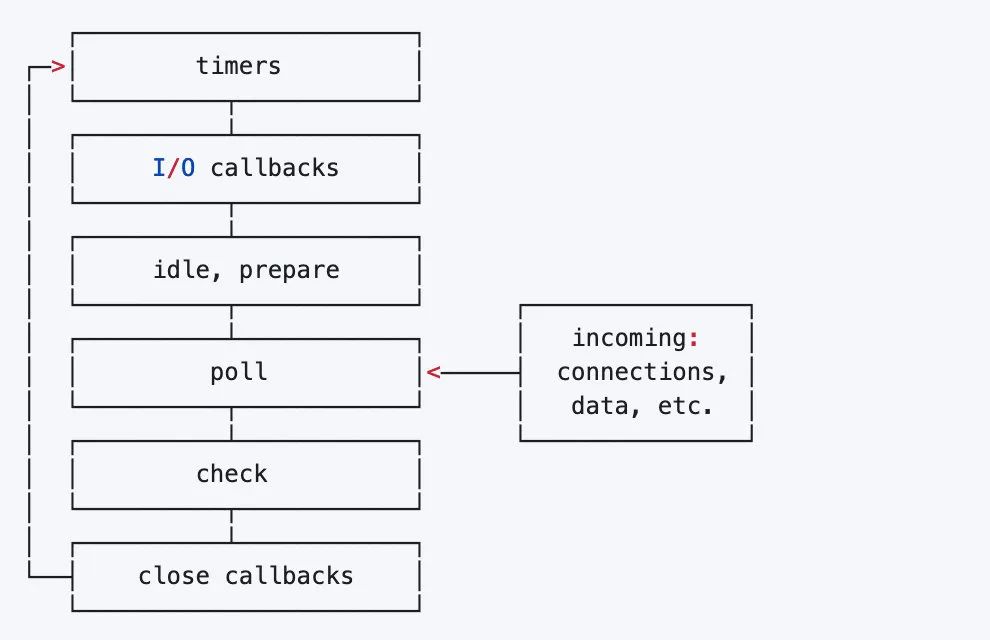
个人理解,它与浏览器中的轮询机制(一个task,所有microtasks;一个task,所有microtasks…)最大的不同是,node轮询有phase(阶段)的概念,不同的任务在不同阶段执行,进入下一阶段之前执行所有的process.nextTick() 和 所有的microtasks。

在这个阶段检查是否有超时的timer(setTimeout/setInterval),有的话就执行他们的回调
但timer设定的阈值不是执行回调的确切时间(只是最短的间隔时间),node内核调度机制和其他的回调函数会推迟它的执行
由poll阶段来控制什么时候执行timers callbacksI/O callback 阶段
处理异步事件的回调,比如网络I/O,比如文件读取I/O,当这些事件报错的时候,会在 `I/O` callback阶段执行
poll 阶段
这里是最重要的阶段,poll阶段主要的两个功能:
处理poll queue的callbacks
回到timers phase执行timers callbacks(当到达timers指定的时间时)
进入poll阶段,timer的设定有下面两种情况:
1. event loop进入了poll阶段, **未设定timer**
poll queue不为空:event loop将同步的执行queue里的callback,直到清空或执行的callback到达系统上限
poll queue为空
如果有设定` callback`, event loop将结束poll阶段进入check阶段,并执行check queue (check queue是 setImmediate设定的)
如果代码没有设定setImmediate() callback,event loop将阻塞在该阶段等待callbacks加入poll queue
2. event loop进入了 poll阶段, **设定了timer**
如果poll进入空闲状态,event loop将检查timers,如果有1个或多个timers时间时间已经到达,event loop将回到 timers 阶段执行timers queue
这里的逻辑比较复杂,流程可以借助下面的图进行理解:
check 阶段
一旦poll队列闲置下来或者是代码被`setImmediate`调度,EL会马上进入check phase
close callbacks
关闭I/O的动作,比如文件描述符的关闭,连接断开等
如果socket突然中断,close事件会在这个阶段被触发
process.nextTick() 和 全部的微任务队列,然后执行每一个阶段,每个阶段执行完毕后,
二者非常相似,区别主要在于调用时机不同。
setImmediate 设计在poll阶段完成时执行,即check段;
setTimeout 设计在poll阶段为空闲时,且设定时间到达后执行,但它在timer阶段执行
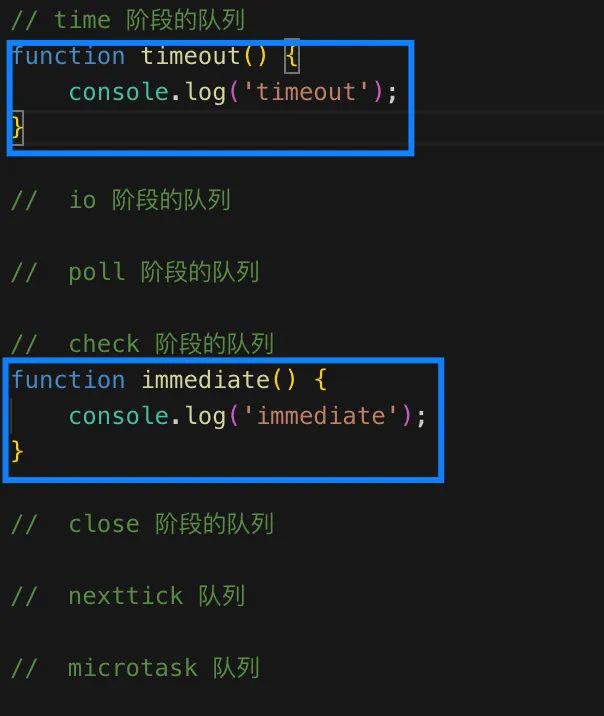
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});对于以上代码来说,setTimeout 可能执行在前,也可能执行在后。
首先 setTimeout(fn, 0) === setTimeout(fn, 1),这是由源码决定的。
如果在准备时候花费了大于 1ms 的时间,那么在 timer 阶段就会直接执行 setTimeout 回调。 如果准备时间花费小于 1ms,那么就是 setImmediate 回调先执行了。
也就是说,进入事件循环也是需要成本的。有可能进入event loop 时,setTimeout(fn, 1) 还在等待timer中,并没有被推入到 time 事件队列,而setImmediate 方法已经被推入到了 check事件队列 中了。那么event_loop 按照time、i/o、poll、check、close 顺序执行,先执行immediate 任务。

setTimeout(fn, 1) 已经结束了等待,被推到了time 阶段的队列中,如下图所示,则先执行了timeout 方法。

setTimeout``setImmediate 哪个先执行,这主要取决于,进入event loop 花了多长时间。
但当二者在异步i/o callback内部调用时,总是先执行setImmediate,再执行setTimeout
const fs = require('fs')
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0)
setImmediate(() => {
console.log('immediate')
})
})在上述代码中,setImmediate 永远先执行。因为两个代码写在 IO 回调中,IO 回调是在 poll 阶段执行,当回调执行完毕后队列为空,发现存在 setImmediate 回调,所以就直接跳转到 check 阶段去执行回调了。
官方推荐使用
setImmediate(),因为更容易推理,也兼容更多的环境,例如浏览器环境
process.nextTick() 在当前循环阶段结束之前触发
setImmediate() 在下一个事件循环中的check阶段触发
通过process.nextTick()触发的回调也会在进入下一阶段前被执行结束,这会允许用户递归调用 process.nextTick() 造成I/O被榨干,使EL不能进入poll阶段
因此node作者推荐我们尽量使用setImmediate,因为它只在check阶段执行,不至于导致其他异步回调无法被执行到
console.log('start')
setTimeout(() => {
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(() => {
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
Promise.resolve().then(function() {
console.log('promise3')
})
console.log('end')注意:主栈执行完了之后,会先清空 process.nextick() 队列和microtask队列中的任务,然后按照每一个阶段来执行先处理异步事件的回调,比如网络I/O,比如文件读取I/O。当这些I/O动作都结束的时候,在这个阶段会触发它们的
另外一个例子
const {readFile} = require('fs')
setTimeout(() => {
console.log('1')
}, 0)
setTimeout(() => {
console.log('2')
}, 100)
setTimeout(() => {
console.log('3')
}, 200)
readFile('./test.js', () => {
console.log('4')
})
readFile(__filename, () => {
console.log('5')
})
setImmediate(() => {
console.log('立即回调')
})
process.nextTick(() => {
console.log('process.nexttick的回调')
})
Promise.resolve().then(() => {
process.nextTick(() => {
console.log('nexttick 第二次回调')
})
console.log('6')
}).then(() => {
console.log('7')
})上面代码的结果是:
process.nexttick的回调
6
7
nexttick 第二次回调
1
立即回调
4
5
2
3上面代码需要注意点:
100ms 和 200ms 才能被推入到timers 阶段的任务队列
poll 阶段的任务队列。(不是被推入到 io 阶段的任务队列,只有读取失败等异常的回调,才会被推入到 io 阶段的任务队列)
3. 在微任务里面,新添加的process.nextTick() 也会在新阶段的开始之前被执行。简单理解为,在每一个阶段的任务队列开始之前,都需要全部清空process.nextTick 和 microtask 任务队列
自己在验证上面的想法的时候,实验过很多代码,从未失手过,但是当实验到下面的代码时:
Promise.resolve().then(() => {
console.log(1)
Promise.resolve().then(() => {
console.log(2)
})
}).then(() => {
console.log(3)
})按照上面我们讲的,这里应该是输出132, 但是反复验证,在 node 实际输出的是 123,连续好几天都不得其解,后来看到一个问答,才恍然大悟:https://stackoverflow.com/questions/36870467/what-is-the-order-of-execution-in-javascript-promises
首先,上面的代码,在.then() 的回调函数中去执行promise.resolve(), 实际上是, 在目前的promise 链中新建了一个独立的 promise链 。你没有任何办法保证这两个哪个先执行完,这实际上是node引擎 的一个bug,就像一口气发出两个请求,并不知道哪个请求先返回。
每次我们都能得到相同的结果是因为,我们Promise.resolve()里面恰好没有异步的操作,这并不是event-loop 专门设计成这样的。
所以,不必花太多的时间,在上面的代码中,实际写代码中,也不会出现这种情况。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EkwoZrX8Afc6ZUxQAEEAuQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









