总听人说光和影是孪生兄弟,有光就有影。其实不然,如果没有光线强弱的对比,也就不会有阴影的存在。我们总是依靠物体表面的反光来感知世界,假设所有物体都能完全吸收光线,那世界将变得黑漆漆一片。
所谓只有理解光,才能驾驭阴影。好的设计师往往都是用光高手,能通过复杂的光影向读者传达出物体的质感、空间感以及层次感texture[1]。他们画出来的设计稿都是漂漂亮亮的,这可苦了广大前端同胞!在浏览器中,我们只能用寥寥几个 CSS 属性,束手束脚地同时还想方设法地还原设计稿。毕竟,相比我们用的 CSS 手枪,设计师们用的 AE、C4D 看起来就像大炮一样!
好在我们可以暂且假以性能为由,继续正大光明地怎么简单怎么来(汗)。就像一提到光影效果,大家第一反应肯定是操起 box-shadow、text-shaodw、drop-shadow 三件套直接开画。就大部分场景来说,这些属性还挺好用的,可用它实现多种效果,比如单侧投影、空心投影和投影动画。若涉及到彩色阴影、长投影或是倒影,就需要结合其它 CSS 属性打辅助了。
彩色投影[2],可以让伪元素继承父元素的背景,再加模糊滤镜即可。这个思路也可以用来制作毛玻璃效果frosted-glass[3]。

.avator {
position: relative;
background: 'xxx';
}
.avator::after {
content: "";
position: absolute;
top: 10%;
width: 100%;
height: 100%;
/* 伪元素继承父元素背景 */
background: inherit;
/* 再加一些稀奇古怪的滤镜,调一调参数 */
filter: blur(10px) brightness(80%) opacity(.8);
z-index: -1;
}
复制代码制作倒影可以使用 -webkit-box-reflect 属性box-reflect[4]。兼容性还不错,除了火狐和 IE,其余浏览器都能用。另一种方法则是用伪元素将父元素复制一份,再 transform 倒转一下位置。

阴影的另一面是高光。画高光的思路可以直接套画阴影的思路,只不过需要将投影的颜色改为半透明白色。

另一种方法是用背景渐变或伪元素模拟高光。若再配合 CSS 动画,可以轻松实现扫光[5]等效果。

body:before {
content: "";
position: absolute;
top: 0;
width: 200vw;
height: 35px;
background-color: rgba(255, 255, 255, 0.4);
transform: rotate(45deg);
animation: scan-light 2s ease-in infinite;
}
@keyframes scan-light {
from {
right: -100vw;
}
to {
right: 40vw;
}
}
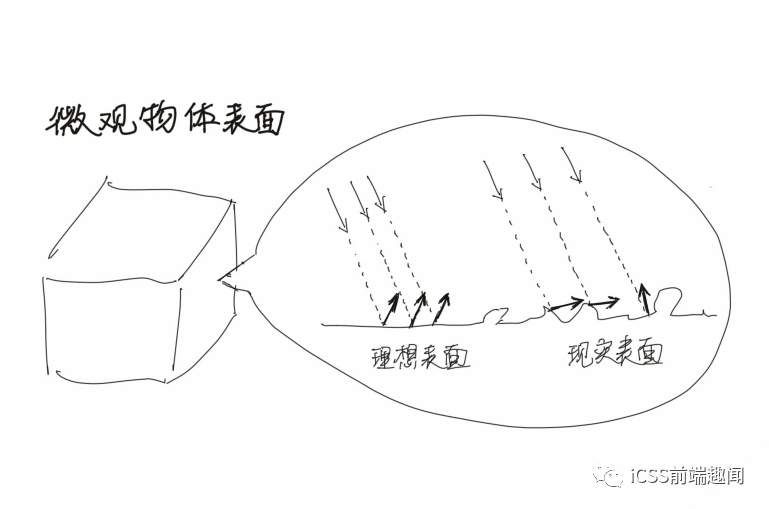
复制代码以上提到的几种绘制光影的方法,主要用来传达物体的形状及位置。比方说,倒影和渐变高光可以用来传达物体的质感,展示物体光滑到足以发生镜面反射的表面。当然,这是理想情况。现实中的物体很少有平滑的表面,就算肉眼可见的光滑表面,微观上而言也是坑坑洼洼不堪入目。

一旦我们开始使用 CSS 去模拟高级光影,首先碰到的难题就是如何处理磨砂表面。以下介绍一种简单实现磨砂表面的思路,在寻常场景用用还是阔以的。
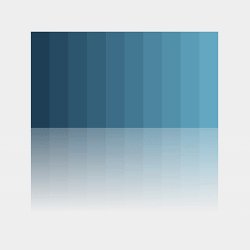
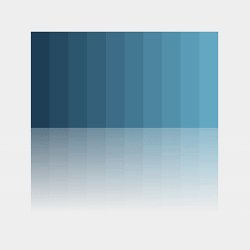
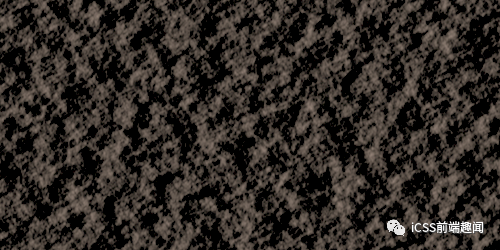
物体表面是什么样,我们就给它贴什么样的图片,这种方法叫做材质贴图。我们用一个简单的材质贴图为例,先用 PS 弄一张纯色的背景,然后分别随机填充一些稍微亮一点高光和稍微暗一点的像素点linegradient-material[6],就能获得类似下图结果。

我们再把这张材质平铺为文档背景,就可以得到类似磨砂金属般的表面纹理(由于图片压缩的原因,效果可能不好,可直接前往Codepen[7]查看细节)。

不同的高光和阴影细节会给人不同的感受,比方说这里有一张雪花电视效果图,其高光像素和阴影像素的对比度要比磨砂金属表面的大得多。

使用图片的不便之处在于没有办法边调整细节边预览,并且 PS 可能超出前端的技术栈范围了。好在我们还有 SVG 这个神器why-svg[8]。以下是一套“标准的”材质生成代码,可以用来生成非常多种类的材质。
<svg width="0" height="0">
<filter id="surface">
<feTurbulence type="fractalNoise" baseFrequency='0.03 0.06' numOctaves="30" />
<feDiffuseLighting lighting-color='#ffe8d5' surfaceScale='2'>
<feDistantLight elevation='10' />
</feDiffuseLighting>
</filter>
</svg>
<style>
body {
margin: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
filter: url(#surface);
}
</style>
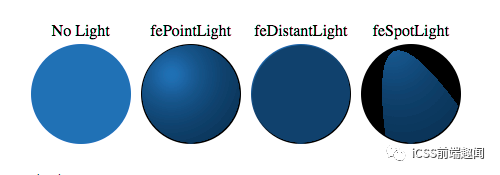
复制代码其中,feDiffuseLighting[9] 是一种噪音滤镜,可以创建出随机的材质图片。feDiffuseLighting[10] 是光源滤镜。feDistantLight 指示用平行光作为光源。
光源?弄个材质还要这么复杂嘛?
先别急,光源其实也就几种:点状光、平行光、聚光。可以简单理解成电灯泡、太阳以及戏剧灯。由于我们还将在表面材质的话题中停留一会儿,暂且只需要用到平行光。

大致了解了上面那段 SVG 是什么意思,我们就开始愉快地调参数啦。
先试试降低灯光到表面的距离(减小 elevation)以增加高光面和阴影面的对比度。获得了以下看起来像是某种土壤的纹理[11]。

接下来拉高灯光,调整光照颜色(lighting-color),再把纹理弄粗糙一些(减小 baseFrequency),获得了类似大理石的纹理[12](也许有点像白色的牛皮纸)。

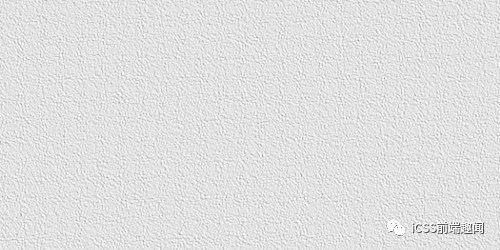
增加 baseFrequency、调整表面基准高度 surfaceScale 获得平滑纹理,再调整灯光高度降低高光和阴影的对比度,得到了白石灰墙壁纹理[13]。

<svg width="0" height="0">
<filter id="surface">
<feTurbulence type="fractalNoise" baseFrequency='.95' numOctaves="80" result='noise' />
<feDiffuseLighting in='noise' lighting-color='#fff' surfaceScale='1.4' result="grind">
<feDistantLight azimuth='500' elevation='50' />
</feDiffuseLighting>
<feGaussianBlur in="grind" stdDeviation=".6"/>
</filter>
</svg>
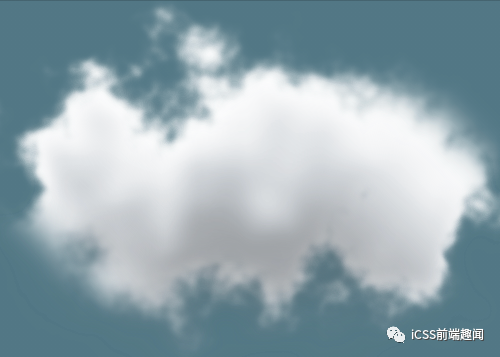
复制代码各位应该发现了白石灰墙壁的代码相比“标准模板”增加了一个高斯模糊滤镜(feGaussianBlur)。原则上滤镜无限叠加,可以做出非常多好玩的效果。比方说,有大佬用 SVG 画云朵。对,你没听错。以下是用 SVG 画的云朵纹理[14]cloud[15]。

说完了粗糙的表面怎么画,我们再看看画光滑表面又有哪些原则。说起水和金属这种有相对光滑的表面的材质,不得不提到菲涅尔效应。
一句话介绍菲涅尔效应:如果你站在湖边低头看脚下的水,你会发现水是透明的,反射不是特别强烈,能看到水底;如果你看远处的湖面,你会看见山和天空的倒影。

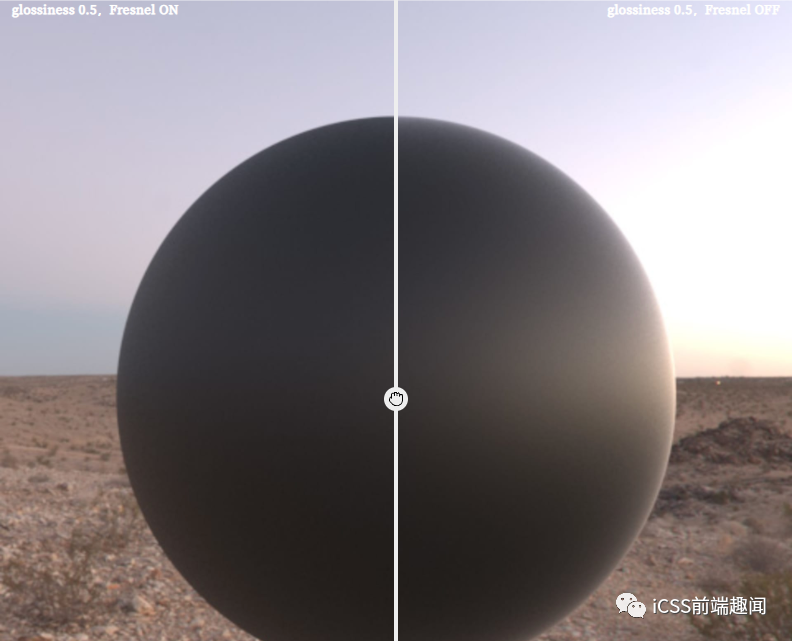
每种材质都有各自的菲涅尔值,这是根据其折射率决定的,表明了会有多少光线被物体吸收,又有多少光线从物体表面反弹fresnel[16]。以下用 chaosgroup.com[17] 的案例做说明。

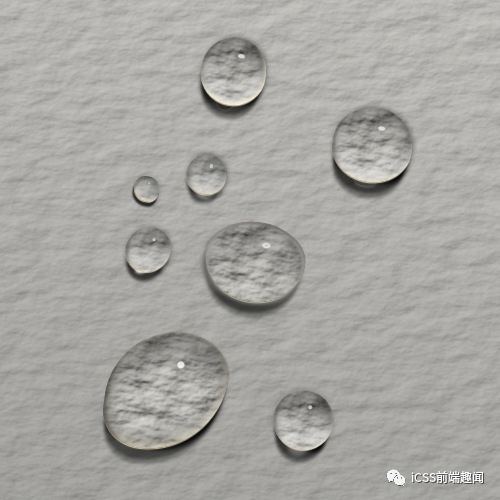
了解菲涅尔效应之后,我们就可以根据经验凭空画一些高菲涅尔效应的物体。下图是 Oscar Salazar 用 CSS 画的水滴[18]。他用 box-shadow 给水滴的下缘增加了大量的透明白色阴影来模拟菲涅尔效应。

如果对比了现实中的水滴,你会发现 Oscar Salazar 画的并不“真”。但是因为水滴的放大作用,再加上光影效果,十分抓人眼球,给人“神似”的感觉,所以并不会觉得画得有问题。

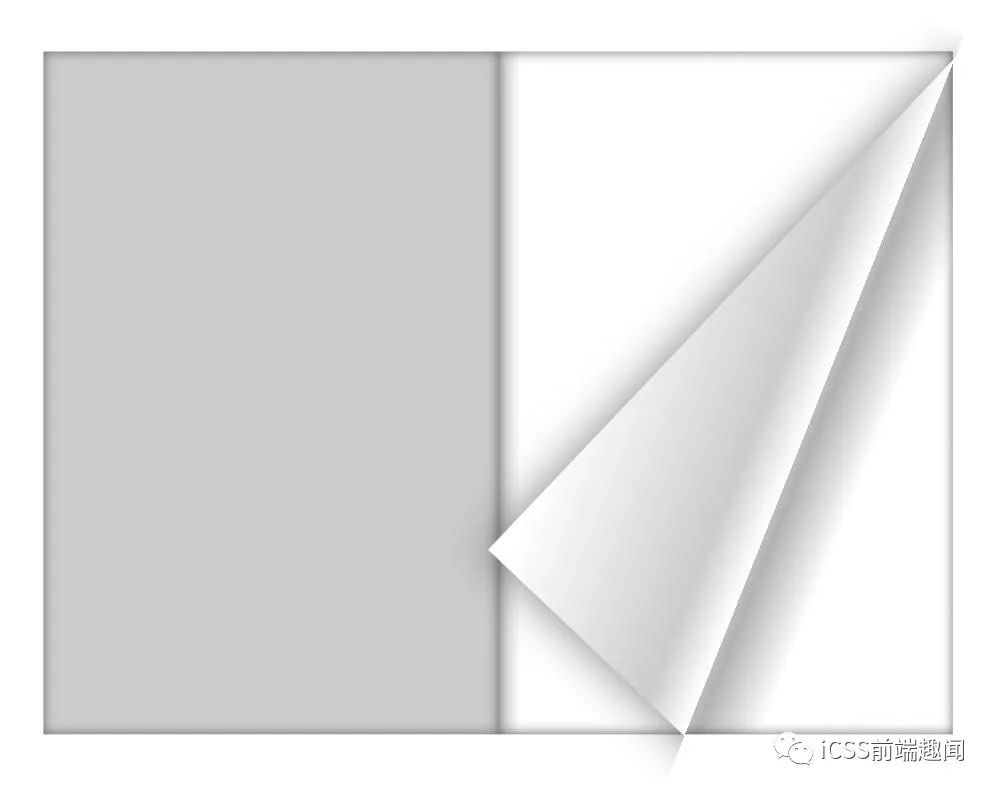
下图是 Envato Tuts+ 画的毛玻璃效果[19]。左边是原版,右边是增加了菲涅尔效应后的修改版本。修改后的版本看起来像是边缘平滑的玻璃版,而不是塑料板儿一块draw-not-sure[20]。
限于技术,还有很多种类的光影效果文中没有提到,以后有机会的话出个续集吧(咕咕咕预定中)。这里我们用一个 CSS 绘制的书籍封面效果作为结尾,也顺便串联一下上文提到的技术。素材只给两张书籍封面图片,点此下载第一张[21],点此下第二张[22]refferer[23],目标是实现以下效果compressed[24]。
《乞力马扎罗山的雪》
《八百万种死法》
首先,观察图像,背景是一张纸,上面有一本书;光源在右上角,大概是平行光,光源高度离纸面不远。我们先用 HTML 搭出框架。
<div class="display-container">
<!-- 纸背景材质层 -->
<div class="paper" />
<!-- 书的封面 -->
<div class="book">
<!-- 封面的纸的材质层 -->
<div class="paper" />
<!-- 用一张图片自动撑开封面高度 -->
<img class="corner" src="xxx" />
</div>
</div>
复制代码然后我们用 SVG 调出类似纸面的纹理效果[25],打光,然后设为背景。


<svg width="0" height="0">
<filter id="surface">
<feTurbulence type="fractalNoise" baseFrequency='.95 .95' numOctaves="80" result='noise' />
<feDiffuseLighting in='noise' lighting-color='#004F85' surfaceScale='.8' result="grind">
<feDistantLight azimuth='500' elevation='50' />
</feDiffuseLighting>
<feGaussianBlur in="grind" stdDeviation=".5"/>
</filter>
</svg>
<div class="paper"></div>
<style>
body {
width: 100vw;
height: 100vh;
overflow: hidden;
}
.paper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.paper::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
filter: url(#surface);
}
.paper::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: radial-gradient(ellipse at 100% 0%, rgba(255,255,255,0.25), rgba(255,255,255,0.18) 50%, rgba(255,255,255,0.15) 70%, rgba(0,0,0,.1));
}
</style>
复制代码紧接着开始绘制书籍封面,谨记有三个部分要处理:材质、高光和阴影。处理完之后结果如下[26]。

有一些小细节要注意。
先来说说折痕的处理。如果你手头有一本实体书,那再好不过了fold-mark[27]。试着用闪光灯打光,看看折痕上的光影,应该能发现折痕不过就是一道亮面和一道暗面的组合。我们可以用渐变来模拟这条折痕。

.book-cover .book::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
background-repeat: no-repeat;
background-image:
/* 1. 这条渐变是比较明显的那道折痕 */
linear-gradient(to right, rgba(0,0,0,0.1) 0.3%, rgba(255,255,255,0.09) 1.1%, transparent 1.3%),
/* 2. 这条一像素的渐变是封面最左侧的折痕(没有暗面) */
linear-gradient(to right, rgba(0,0,0,0.2) 0, rgba(255,255,255,0.08) 0%, transparent 0.5%);
background-size: 50% 100%, 50% 100%;
background-position: 0% top, 9% top;
}
复制代码然后再说说闭塞阴影。闭塞阴影的概念非常简单,指两个物体靠得比较近,遮住了光线;靠得越近的地方,阴影就越黑occlusion-shadow[28]。对应到 CSS,drop-shadow 产生的阴影很“实”,但不能叠加;box-shadow 产生的阴影可调节阴影范围,但会向四周扩散。我们可以通过叠加 drop-shadow 和 box-shadow 的方式来模拟出更真实的阴影效果。
.book-cover .book {
position: relative;
/* 由于阴影对视觉中心有影响,所以把书整体向右上方挪一些 */
margin-top: -1vh;
margin-right: -1vh;
width: 32%;
max-width: 600px;
font-size: 0;
box-shadow:
-55px 40px 30px 0 rgb(0 0 0 / 10%),
-27px 25px 35px -5px rgb(0 0 0 / 20%),
-10px 10px 15px 5px rgb(0 0 0 / 10%),
-12px 12px 10px 0 rgb(0 0 0 / 20%),
-7px 7px 8px 0 rgb(0 0 0 / 10%),
-5px 5px 5px 0 rgb(0 0 0 / 20%),
-2px 2px 3px 0 rgb(0 0 0 / 30%);
filter: drop-shadow(-20px 20px 15px rgba(0, 0, 0, .65));
}
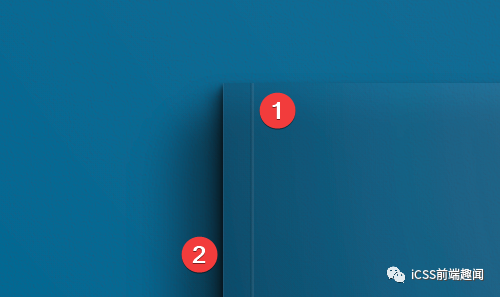
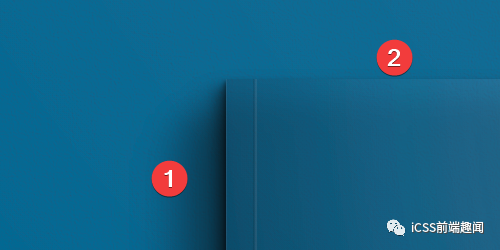
复制代码实现效果如下图。位置一指闭塞阴影,离书越近则阴影越浓重;位置二是 box-shadow 向外扩散的效果,和光源位置相背,违反了人的认知经验,需要避免。

再是关于如何防止边缘过于锐化。还未处理前,书籍的边缘类似以下这张图。由于图片被压缩,什么细节都看不出来了,这里直接介绍一下防止边缘锐化的方案吧。把两张图片叠一起,下面那张图片模糊一像素,上面那张图片 border-radius 设置 2 像素,搞定。

最后,把所有代码整合到一起,调调参数,改改细节,就完成啦。嘿嘿,再放一张效果图。可以到 Codepen 查看最终效果[29]。

啥,你想做一本能翻页的书?
那得去康康 turn.js[30] 的实现turnjs[31]。效果如下图,其中也有用到菲涅尔效应哦。

想看看这篇文章是如何被创造的?你能从我的博客项目[32]中找到答案;欢迎 Star & Follow;也请大家多来我的线上博客逛逛[33],排版超 Nice 哦~
[1]texture: #fn-texture
[2]彩色投影: https://juejin.cn/post/6844903704986910728
[3]frosted-glass: #fn-frosted-glass
[4]box-reflect: #fn-box-reflect
[5]扫光: https://codepen.io/Lionad/pen/wvJJYzR
[6]linegradient-material: #fn-linegradient-material
[7]Codepen: https://codepen.io/Lionad/pen/mdWWxdg
[8]why-svg: #fn-why-svg
[9]feDiffuseLighting: https://developer.mozilla.org/zh-CN/docs/Web/SVG/Element/feTurbulence
[10]feDiffuseLighting: https://developer.mozilla.org/zh-CN/docs/Web/SVG/Element/feDiffuseLighting
[11]某种土壤的纹理: https://codepen.io/Lionad/pen/poeeLKd
[12]大理石的纹理: https://codepen.io/Lionad/pen/zYZZjxb
[13]白石灰墙壁纹理: https://codepen.io/Lionad/pen/rNyyQjp
[14]云朵纹理: https://codepen.io/beauhaus/pen/QJrpPY
[15]cloud: #fn-cloud
[16]fresnel: #fn-fresnel
[17]chaosgroup.com: https://www.chaosgroup.com/blog/understanding-glossy-fresnel
[18]水滴: https://codepen.io/raczo/pen/KKVbQmV
[19]毛玻璃效果: https://codepen.io/tutsplus/pen/WLaWjX
[20]draw-not-sure: #fn-draw-not-sure
[21]点此下载第一张: https://mgear-image.oss-cn-shanghai.aliyuncs.com/css-draw/s2709063811.jpg
[22]点此下第二张: https://mgear-image.oss-cn-shanghai.aliyuncs.com/css-draw/s3360190011.jpg
[23]refferer: #fn-refferer
[24]compressed: #fn-compressed
[25]纸面的纹理效果: https://codepen.io/Lionad/pen/dyvvapV
[26]处理完之后结果如下: https://codepen.io/Lionad/pen/jOBBdwg
[27]fold-mark: #fn-fold-mark
[28]occlusion-shadow: #fn-occlusion-shadow
[29]可以到 Codepen 查看最终效果: https://codepen.io/Lionad/pen/XWMMNKK
[30]turn.js: http://www.turnjs.com/#getting-started
[31]turnjs: #fn-turnjs
[32]博客项目: https://github.com/Lionad-Morotar/blogs
[33]线上博客逛逛: www.lionad.art
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/swrh2l3v7MT1mCwOzH2-_A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









