嗨!各位早上好,三分钟学前端来一波第一季度回顾与总结,今天主讲 JS 篇 ,且已整理成了 pdf ,文末免费获取
下面进入正文吧
indexOf:查找值作为第一个参数,采用===比较,更多的是用于查找基本类型,如果是对象类型,则是判断是否是同一个对象的引用findIndex:比较函数作为第一个参数,多用于非基本类型(例如对象)的数组索引查找,或查找条件很复杂
[indexOf 和 findIndex 的区别]
var foo = function(...args) {
// 要求实现函数体
}
var f1 = foo(1,2,3);
f1.getValue(); // 6 输出是参数的和
var f2 = foo(1)(2,3);
f2.getValue(); // 6
var f3 = foo(1)(2)(3)(4);
f3.getValue(); // 10解答@Ishmael-Yoko
function foo(...args) {
const target = (...arg1s) => foo(...[...args, ...arg1s])
target.getValue = () => args.reduce((p, n) => p+ n, 0)
return target
}[字节:一道 JS 基础编程题(闭包)]

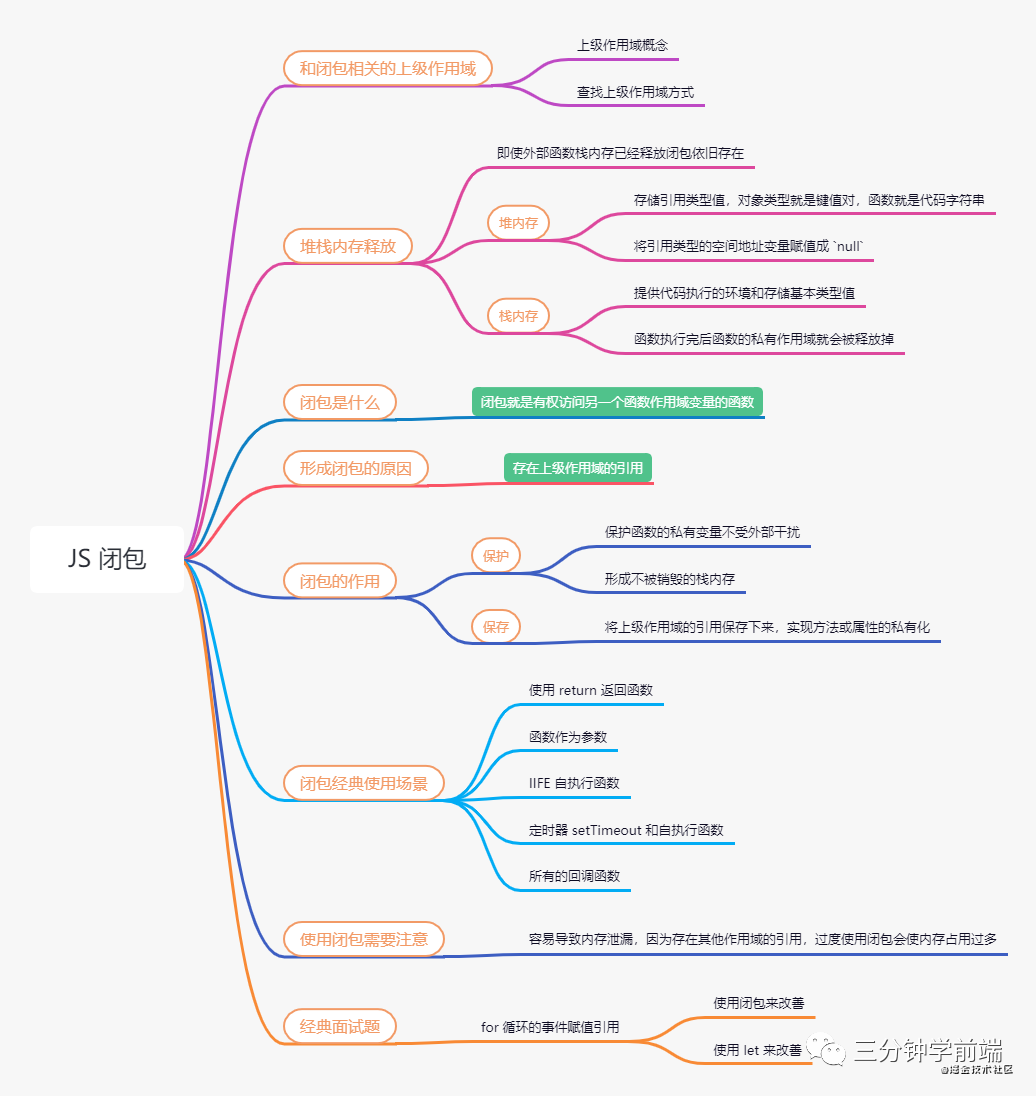
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)
也就是说,闭包是由 函数 以及声明该函数的 词法环境 组合而成的
[了解词法环境吗?它和闭包有什么联系?]
本题是 html 页面通信题,可以拆分成:
- A 页面打开 B 页面,A、B 页面通信方式?
- B 页面正常关闭,如何通知 A 页面?
- B 页面意外崩溃,又该如何通知 A 页面?
[从页面 A 打开一个新页面 B,B 页面关闭(包括意外崩溃),如何通知 A 页面?]
监听一个变量的变化,当变量变化时执行某些操作,这类似现在流行的前端框架(例如 React、Vue等)中的数据绑定功能,在数据更新时自动更新 DOM 渲染,那么如何实现数据绑定喃?
本文给出两种思路:
- ES5 的 Object.defineProperty
- ES6 的 Proxy
Proxy 相比于 defineProperty 的优势:
- 基于
Proxy和Reflect,可以原生监听数组,可以监听对象属性的添加和删除- 不需要深度遍历监听:判断当前
Reflect.get的返回值是否为Object,如果是则再通过reactive方法做代理, 这样就实现了深度观测- 只在
getter时才对对象的下一层进行劫持(优化了性能)所以,建议使用
Proxy监测变量变化
[监听一个变量的变化,需要怎么做]
关于
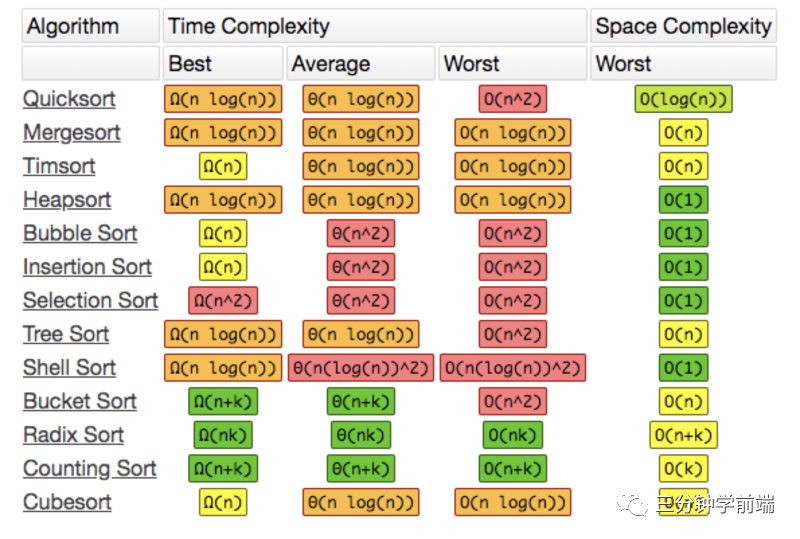
Array.prototype.sort(),ES 规范并没有指定具体的算法,在 V8 引擎中, 7.0 版本之前 ,数组长度小于10时,Array.prototype.sort()使用的是插入排序,否则用快速排序。在 V8 引擎 7.0 版本之后 就舍弃了快速排序,因为它不是稳定的排序算法,在最坏情况下,时间复杂度会降级到 O(n2)。
于是采用了一种混合排序的算法:TimSort 。

JS 继承主要由六种实现方式:
- 原型链继承
- 构造函数继承
- 组合继承
- 寄生组合继承
- 原型式继承
- ES6 继承
[了解继承吗?该如何实现继承?]
JS 就是动态语言,因为在声明变量之前并不需要确认其数据类型,所以 JS 的变量是没有数据类型的,值才有数据类型,变量可以随时持有任何类型的数据。
JS 值有 8 种数据类型,它们可以分为两大类——基本类型和引用类型。其中,基本类型的数据是存放在栈中,引用类型的数据是存放在堆中的。堆中的数据是通过引用和变量关联起来的。
闭包除外,JS 闭包中的变量值并不保存中栈内存中,而是保存在堆内存中。
[什么变量保存在堆/栈中?]
仔细观察本题,本题可分为三个步骤:
- 从
rgb(255, 255, 255)中提取出r=255、g=255、b=255- 将
r、g、b转换为十六进制,不足两位则补零- 组合
#
[实现颜色转换 'rgb(255, 255, 255)' -> '#FFFFFF' 的多种思路]
简化:两数之和
加深:多数之和
优化:使用 Promise.all
[一道字节笔试题,实现一个异步求和函数]
http://www.qq.com // 通过
http://www.qq.com.cn // 不通过
http://www.qq.com/a/b // 通过
http://www.qq.com?a=1 // 通过
http://www.123qq.com?a=1 // 不通过
[一道腾讯手写题,如何判断 url 中只包含 qq.com]
Promise构造函数是同步执行的,then方法是异步执行的.then或者.catch的参数期望是函数,传入非函数则会直接执行Promise的状态一经改变就不能再改变,构造函数中的resolve或reject只有第一次执行有效,多次调用没有任何作用.then方法是能接收两个参数的,第一个是处理成功的函数,第二个是处理失败的函数,再某些时候你可以认为catch是.then第二个参数的简便写法- 当遇到
promise.then时, 如果当前的Promise还处于pending状态,我们并不能确定调用resolved还是rejected,只有等待promise的状态确定后,再做处理,所以我们需要把我们的两种情况的处理逻辑做成callback放入promise的回调数组内,当promise状态翻转为resolved时,才将之前的promise.then推入微任务队列
[携程&蘑菇街&bilibili:手写数组去重、扁平化函数]
我最常用的
ES6 的特性是使用最多的,包括类、模块化、箭头函数、函数参数默认值、模板字符串、解构赋值、延展操作符、Promise、let 与 const等等,这部分已经是开发必备了,没什么好说的
另外还有:
- ES7 的
Array.prototype.includes()- ES8 的 async/await 、String padding:
padStart()和padEnd()、Object.values()- ES9 的 Rest/Spread 属性、for await of、
Promise.finally()- ES10 的
Array.prototype.flat()、Array.prototype.flatMap()、String的trimStart()``trimEnd()- ES11 的
Promise.allSettled、空值处理(??)及可选链(?.)- ES12 的逻辑赋值操作符(
||=、&&=、??=)、数字分隔符(1_000_000_000)、Promise.any()最有用的
ES6 的特性都很有用,ES7-ES11中,我比较感兴趣的是:
- ES8 的 async/await
- ES9 的 for await of
- ES11 的
Promise.allSettled、ES9 的Promise.finally()、ES12 的Promise.any()- 还有常用的逻辑操作:逻辑赋值操作符、数字分隔符、空值处理及可选链等都很大的简洁优化了我们的代码
其中,async/await 异步终极解决方案,
for await of异步串行,Promise.allSettled解决了Promise.all的只要一个请求失败了就会抛出错误的问题,当我们一次发起多个请求时,所有结果都能返回,无论成功或失败,等等等,不了解的可以往下查找
[es6 及 es6+ 的能力集,你最常用的,这其中最有用的,都解决了什么问题]
本文从四个方面循序渐进介绍
Promise.allSettled:
Promise.all()的缺陷- 引入
Promise.allSettled()Promise.allSettled()与Promise.all()各自的适用场景- 手写
Promise.allSettled()实现
[Promise.allSettled 的作用,如何自己实现一个 Promise.allSettled]
本文从五个方面介绍
Promise.any:
Promise.any的作用Promise.any应用场景Promise.anyvsPromise.allPromise.anyvsPromise.race- 手写
Promise.any实现
[Promise.any 的作用,如何自己实现一个 Promise.any]
Promise.prototype.finally()是 ES2018 新增的特性,它回一个Promise,在promise结束时,无论Promise运行成功还是失败,都会运行finally,类似于我们常用的try {...} catch {...} finally {...}
[Promise.prototype.finally 的作用,如何自己实现 Promise.prototype.finally]
typeof操作符唯一的目的就是检查数据类型,但我们使用typeof来判断引用类型变量时,无论是什么类型的变量,它都会返回Object。为此,引入了instanceof。
instanceof与typeof相比,instanceof方法要求开发者明确的确认对象为某特定类型。即instanceof用于判断引用类型属于哪个构造函数的方法。
[typeof 可以判断哪些类型?instanceof 做了什么?null为什么被typeof错误的判断为了'object']
从作用域规则、重复声明/重复赋值、变量提升(hoisted)、暂时死区(TDZ)四个方面对比
var、let、const声明的变量差异
[var、let、const 有什么区别] WeakMap 和 Map 的区别,WeakMap 原理,为什么能被 GC?
Map相对于WeakMap:
Map的键可以是任意类型,WeakMap只接受对象作为键(null除外),不接受其他类型的值作为键Map的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键;WeakMap的键是弱引用,键所指向的对象可以被垃圾回收,此时键是无效的Map可以被遍历,WeakMap不能被遍历
[WeakMap 和 Map 的区别,WeakMap 原理,为什么能被 GC?]
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TZ-ojnUlpHrgRmRkUGNtkQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









