WebGL是一项结合了HTML5和JavaScript,用来在网页上绘制和渲染复杂三维图形的技术。WebGL通过JavaScript操作OpenGL接口的标准,把三维空间图像显示在二维的屏幕上。
OpenGL本身是一套规范,不是API,通过OpenGL来统一各个显卡厂家实现操作图形、图像的实现标准。WebGL的技术规范继承自OpenGL ES,从2.0版本开始,OpenGL支持可编程着色器方法,这个支持可以让我们通过着色器语言编写着色器程序,代表我们可以精确控制每个像素的位置和颜色。在OpenGL2.0规范中,GPU可以执行着色器程序,根据着色器程序生成像素数据,最终显示在屏幕上。
相对于传统网页,支持WebGL的浏览器底层接入了OpenGL/OpenGL ES标准,WebGL通过实现标准支持着色器语言编程语言GLSL ES,在我们实际开发过程中,GLSL ES通常是以字符串的形式存在JavaScript中,我们可以通过JavaScript修改GLSL ES字符串来改变着色器程序。
着色器是WebGL依赖的实现图像渲染的一种绘图机制。WebGL在GPU中运行,因此需要使用能够在GPU上运行的代码,这样的代码需要提供成对的方法,他们分别是顶点着色器和片元着色器。
顶点着色器的作用是计算顶点的位置,根据计算出的一系列顶点位置,WebGL可以对点, 线和三角形在内的一些图元进行光栅化处理。WebGL中显示的物体由一系列顶点组成,每个顶点都有位置和颜色等信息,在默认的情况下,所有像素的颜色都由线性插值计算得来,自动形成平滑渐变。
下面是顶点着色器的示例代码,顶点着色器通过a_Position、a_PointSize分别接收并设置顶点的位置和大小,通过a_Color从程序获取颜色并通过v_Color传递给片元着色器。其中,gl_Position和gl_PointSize是着色器的内置变量,分别代表顶点的位置和大小,因此这段代码的作用是设置顶点的位置和大小,同时接收程序传入的颜色a_Color并把它传递给片元着色器。
在着色器内,一般命名以gl_开头的变量是着色器的内置变量,除此之外webgl_和_webgl还是着色器保留字,自定义变量不能以webgl_或_webgl开头。变量声明一般包含<存储限定符><数据类型><变量名称>,以attribute vec4 a_Position为例,attribute表示存储限定符,vec是数据类型,a_Position为变量名称。
const vs_source = `
attribute vec4 a_Position;
attribute float a_PointSize;
attribute vec4 a_Color;
varying vec4 v_Color;
void main() {
gl_Position = a_Position;
gl_PointSize = a_PointSize;
v_Color = a_Color;
}
`;片元着色器的作用是计算出当前绘制图元中每个像素的颜色值,逐片元控制片元的颜色和纹理等渲染。关于片元,片元包含颜色、深度和纹理等信息,片元相对像素多出许多信息,从直观表现上看两者都是像素点。关于图元,图元是指WebGL中可以直接绘制7种基本图形,它们分别是:
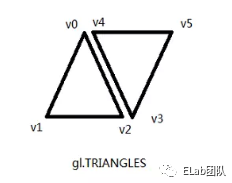
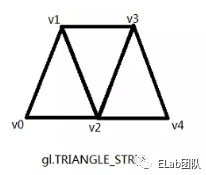
gl.POINTSgl.LINESgl.LINE_STRIPgl.LINE_LOOPgl.TRIANGLESgl.TRIANGLE_STRIPgl.TRIANGLE_FAN




下面是片元着色器的示例代码,首先设置了float为中等精度,然后通过v_Color接收来自顶点着色器的颜色并将其设置给内置变量gl_FragColor,其中通过内置变量gl_FragColor来确定顶点像素颜色。
关于精度可以详见WebGL着色器精度设置[1]。
const fs_source = `
precision mediump float;
varying vec4 v_Color;
void main() {
gl_FragColor = v_Color;
}
`;在上面例子中,我们在声明变量时,除了指定变量类型外,还使用了存储限定符。在GLSL中,应该根据变量用途使用存储限定符修饰。一般常用到三种存储限定符:
attribute只能用于顶点着色器,用来存储顶点着色器中每个顶点的输入,包括顶点位置坐标、纹理坐标和颜色等信息。
通常情况下我们会使用缓冲,缓冲是程序发送给GPU的数据,attribute用来从缓冲中获取所需数据,并将它提供给顶点着色器。程序可以指定每次顶点着色器运行时读取缓冲的规则。
生成缓冲代码
// 创建缓冲对象
const vertexBuffer = gl.createBuffer();将数据写入缓冲
// 缓冲数据
const vertices = new Float32Array([
-0.5, 0.5, 10.0, 1.0, 0.0, 0.0, 1.0,
-0.5, -0.5, 20.0, 0.0, 1.0, 0.0, 1.0,
0.5, 0.5, 30.0, 0.0, 0.0, 1.0, 1.0
]);
// 绑定缓冲对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将缓冲数据填充缓冲对象
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);设置缓冲读取规则和启用缓冲对象
// 调用顶点缓冲,将缓冲数据中一组7个数据中的前2个数据传给a_Position
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, SIZE * 7, 0);
// 调用顶点缓冲,将缓冲数据中一组7个数据中的第3(偏移2个数据取1一个)个数据传给a_PointSize
gl.vertexAttribPointer(a_PointSize, 1, gl.FLOAT, false, SIZE * 7, SIZE * 2);
// 调用顶点缓冲,将缓冲数据中一组7个数据中的第4-7(偏移3个数据取4个)个数据传给a_Color
gl.vertexAttribPointer(a_Color, 4, gl.FLOAT, false, SIZE * 7, SIZE * 3);
// 激活a_Position使用缓冲数组,下同
gl.enableVertexAttribArray(a_Position);
gl.enableVertexAttribArray(a_PointSize);
gl.enableVertexAttribArray(a_Color);uniform可以存在顶点着色器和片元着色器,用来存储图元处理过程中保持不变的值,例如颜色。值得一提的是,顶点着色器和片元着色器共享了 uniform 变量的命名空间,如果在顶点着色器和片段着色器中都声明了同名 uniform 变量,二者声明的类型和着色器的精度必须一致。
varying一般同时存在顶点着色器和片元着色器中,它的作用是从顶点着色器向片元着色器传输数据,在图元装配后,WegGL会对图元光栅化,在光栅化过程中,varying声明的变量的值会进行内插,使varying变量的值线性(默认)变化。
在这段代码中,指定三角形的三个点,分别位于画布的左上角、左下角和右上角,他们的颜色分别为红色、绿色和蓝色,大家可以运行示例代码查看效果。
// 顶点着色器
const vs_source = `
attribute vec4 a_Position;
attribute float a_PointSize;
attribute vec4 a_Color;
varying vec4 v_Color;
void main() {
gl_Position = a_Position;
gl_PointSize = a_PointSize;
v_Color = a_Color;
}
`;
// 片元着色器
const fs_source = `
precision mediump float;
varying vec4 v_Color;
void main() {
gl_FragColor = v_Color;
}
`;
const canvas = document.getElementById('app');
const gl = canvas.getContext('webgl');
function initShader() {
// 创建shader
const vs_shader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vs_shader, vs_source);
gl.compileShader(vs_shader);
if (!gl.getShaderParameter(vs_shader, gl.COMPILE_STATUS)) {
const error = gl.getShaderInfoLog(vs_shader);
console.log('Failed to compile vs_shader:' + error);
gl.deleteShader(vs_shader);
return;
}
const fs_shader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fs_shader, fs_source);
gl.compileShader(fs_shader);
if (!gl.getShaderParameter(fs_shader, gl.COMPILE_STATUS)) {
const error = gl.getShaderInfoLog(fs_shader);
console.log('Failed to compile fs_shader:' + error);
gl.deleteShader(fs_shader);
return;
}
// 创建program
const program = gl.createProgram();
gl.attachShader(program, vs_shader);
gl.attachShader(program, fs_shader);
gl.linkProgram(program);
if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {
const error = gl.getProgramInfoLog(program);
console.log('无法链接程序对象:' + error);
gl.deleteProgram(program);
gl.deleteShader(fs_shader);
gl.deleteShader(vs_shader);
return;
}
gl.useProgram(program);
gl.program = program;
// 获取着色器变量位置和赋值
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return;
}
const a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if (a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return;
}
// 使用缓冲区表示多个值
const vertices = new Float32Array([
-0.5, 0.5, 1.0, 0.0, 0.0, 1.0,
-0.5, -0.5, 0.0, 1.0, 0.0, 1.0,
0.5, 0.5, 0.0, 0.0, 1.0, 1.0
])
const SIZE = vertices.BYTES_PER_ELEMENT;
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, SIZE * 6, 0);
gl.vertexAttribPointer(a_Color, 4, gl.FLOAT, false, SIZE * 6, SIZE * 2);
gl.enableVertexAttribArray(a_Position);
gl.enableVertexAttribArray(a_Color);
}
initShader();
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 3);我们分别只设置了三个点的颜色,但是渲染出来的图形却是彩色的三角形,造成这样的结果的原因是因为v_Color在传递的过程中经过了内插。以左上角点和右上角点对比,代表rgb颜色三个值线性向目标值变化,内插过程将颜色分配给光栅化后每个片元(像素)颜色,造成了颜色渐变。

以上面例子为例,三角形的有3个点,需要执行3次顶点着色器,把3个点位置存储在图形装配区域。顶点着色器执行完毕后,三个点的坐标都已经处在图形装配区,开始装配图形,由于我们设置的是gl.TRIANGLES,图形装配出一个三角形。随后会进行光栅化,将装配好的图像转化成片元组合,也就是像素点,varying变量的插值也在这一过程中进行。光栅化后,程序调用片元着色器,假定光栅化后有10个片元,那么片元着色器将执行10次,每次调用处理一个片元,片元着色器计算该片元的颜色并写入颜色缓冲区,当最后一个片元被处理完成,浏览器就会显示出最终的结果。
通过顶点信息绘制像素点功能很强大,但对于复杂图形不够好用,通常我们需要渲染图片,这样就需要纹理映射了,这就是为什么在WebGL中,我们更倾向把图片描述为纹理的原因。
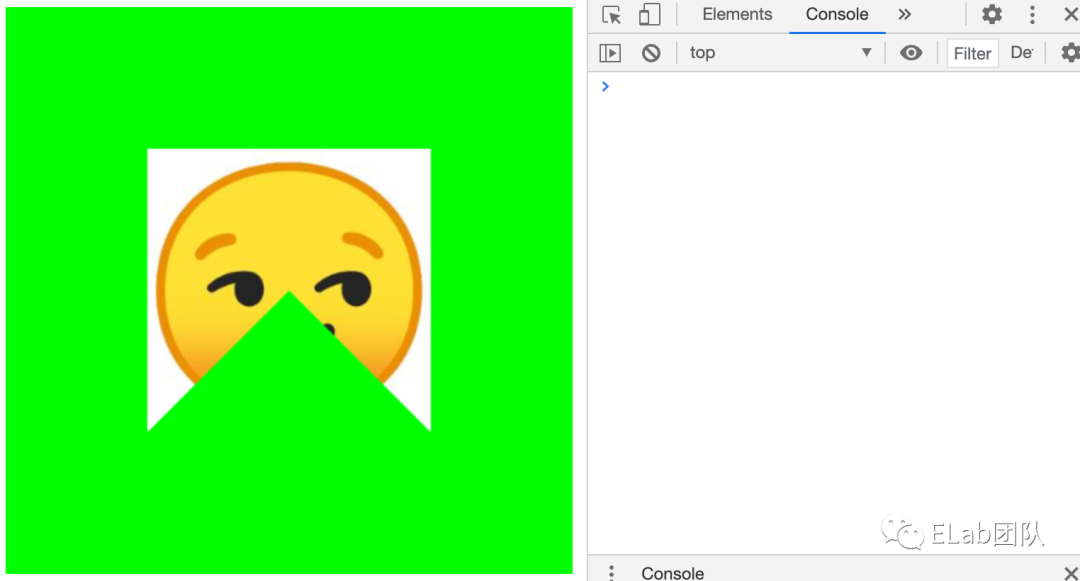
纹理映射原理很简单,就是将一张图片映射到一个几何图形的表面。由于在WebGL中,WebGL能直接绘制的图形只有点、线和三角形,因此在纹理映射中,图片被映射到由两个三角形组成的矩形。
纹理映射具体步骤:
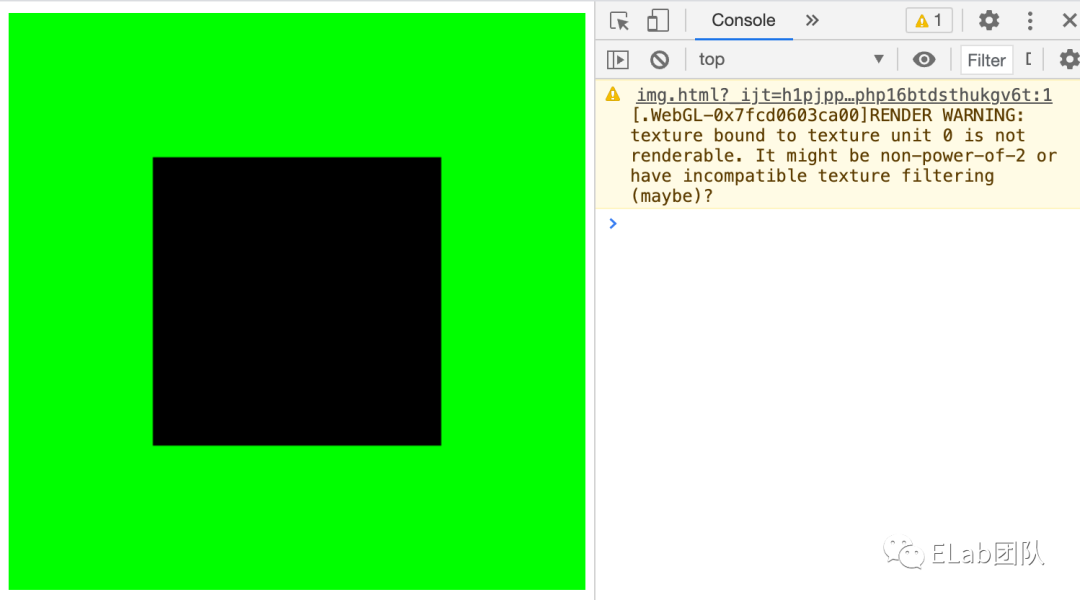
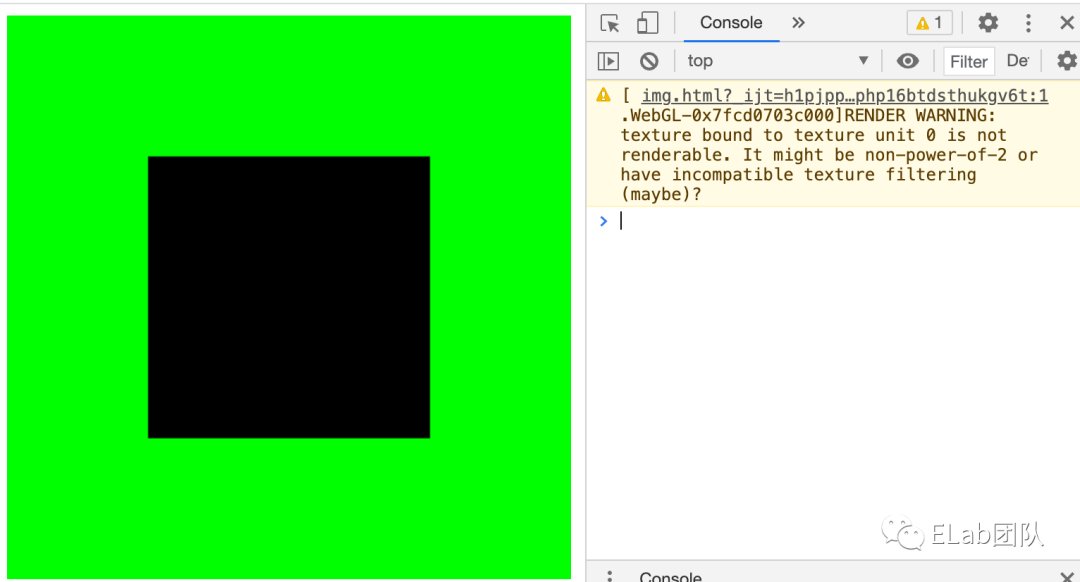
图片分辨率为非2的幂次方(104 * 104),图片不能被渲染,并提示图片分辨率可能不是2的幂次方


下面顶点组成的三角形分别为:T1 = [v0, v1, v2],T2 = [v2, v1, v3]
// 顶点坐标、纹理坐标,绘制顺序:左上->左下->右上->右下
const vertices = new Float32Array([
-0.5, 0.5, 0.0, 1.0, // v0
-0.5, -0.5, 0.0, 0.0, // v1
0.5, 0.5, 1.0, 1.0, // v2
0.5, -0.5, 1.0, 0.0, // v3
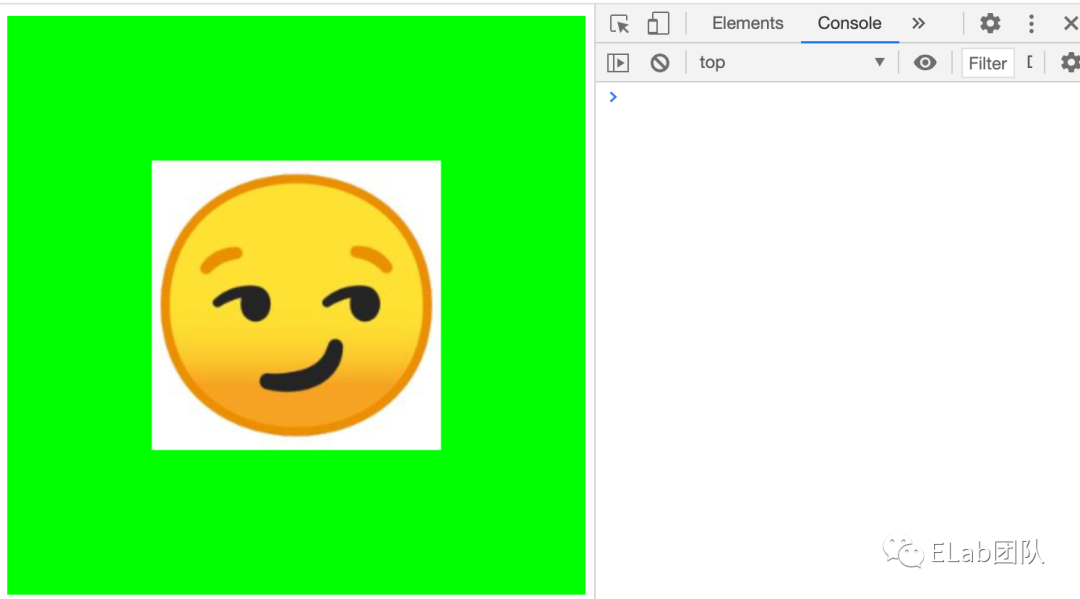
]);当把第一个坐标和第二个坐标互换时,绘制
// 顶点坐标、纹理坐标,绘制顺序:左下->左上->右上->右下
const vertices = new Float32Array([
-0.5, -0.5, 0.0, 0.0, // v0
-0.5, 0.5, 0.0, 1.0, // v1
0.5, 0.5, 1.0, 1.0, // v2
0.5, -0.5, 1.0, 0.0, // v3
]);
假如未未进行y轴反转

gl.TEXTURE_MAP_FILTER放大方法,纹理撑满至绘制范围
b. gl.TEXTURE_MIN_FILTER缩小方法,纹理缩小至绘制范围
c. gl.TEXTURE_WRAP_S水平填充,纹理大小不变,左右填充
d. gl.TEXTURE_WRAP_T垂直填充,纹理大小不变,上下填充
过滤设置错误,假如画布大小400 * 400,顶点坐标范围-0.5~0.5对应大小200 * 200,图片大小256 * 256,纹理比绘制范围大,但是过滤仅设置了gl.TEXTURE_MAG_FILTER,获取纹理颜色失败,控制台又输出了熟悉的错误:图片不能被渲染,是否未设置合适纹理过滤


4 . 在片元着色器中将相应的像素从纹理中抽取出来,并将像素的颜色赋给片元
以上操作相关的代码片段如下
// 顶点着色器
const vs_source = `
attribute vec4 a_Position;
attribute vec2 a_TexCoord;
varying vec2 v_TexCoord;
void main() {
gl_Position = a_Position;
v_TexCoord = a_TexCoord;
}
`;
// 片元着色器
const fs_source = `
precision mediump float;
uniform sampler2D u_Sampler;
varying vec2 v_TexCoord;
void main() {
gl_FragColor = texture2D(u_Sampler, v_TexCoord);
}
`;
...
function initShader() {
...
// 顶点坐标和纹理坐标
const vertices = new Float32Array([
-0.5, 0.5, 0.0, 1.0,
-0.5, -0.5, 0.0, 0.0,
0.5, 0.5, 1.0, 1.0,
0.5, -0.5, 1.0, 0.0,
]);
...
}
const texture = gl.createTexture();
const u_Sample = gl.getUniformLocation(gl.program, 'u_Sample');
const img = new Image();
img.onload = function () {
// 加载纹理图像,对其进行一些配置,以在WebGL中使用
// 纹理像素存储y轴反转
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
// 激活纹理单元0
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理
gl.bindTexture(gl.TEXTURE_2D, texture);
// 设置过滤的过滤方式,这里仅设置了gl.TEXTURE_MIN_FILTER,也可以设置多种过滤
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
// 生成纹理
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
// 将纹理单元0传递给采样器
gl.uniform1i(u_Sample, 0);
gl.clearColor(0.0, 1.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘图顺序跟点有关
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
}
img.src = 'power-of-2-image';[1]WebGL着色器精度设置: https://blog.csdn.net/u014291990/article/details/103173077
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/k8MbHKyzSRlBWS53Ymw3uQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









