离线包,就是在有网络的情况去下载到本地的压缩包,在无网的时候可以进行加载。
往常来看,我们要搞离线包,主要有下面两个目的:
回到纯前端的领域,H5的离线包,顾名思义就是把页面的html、js、css等静态资源,在有网络的情况下压缩打包预先下载到本地,然后通过客户端的解析,直接从本地加载并运行,从而最大程度地摆脱网络环境对 H5 页面的影响。
传统的 H5 技术容易受到网络环境影响,因而降低 H5 页面的性能。通过使用离线包,可以解决该问题,同时保留 H5 的优点。
优点:
那了解了基本概念和离线包的优势,我们怎么建立转转专属的离线包技术方案呢?别着急,来我们继续~
首先我们要理清思路,大的方向个人感觉应该是这样:转转离线包方案 = 业界实现方案 + 转转业务场景 + 转转前端技术体系
作为一个开发者,我们要做的事,不应该是把这三者拷贝相加(比如1+1+1=3),而是应该做融合,1+1+1=1。就像1个苹果+1个香蕉,肯定不等于两个苹果或者两个香蕉,而是一组水果。这个意思大家应该可以理解,算是一个种思考的方式吧。那按照这个公式(业界实现方案 + 转转业务场景 + 转转前端技术体系),我们先来看看业界有什么方案。
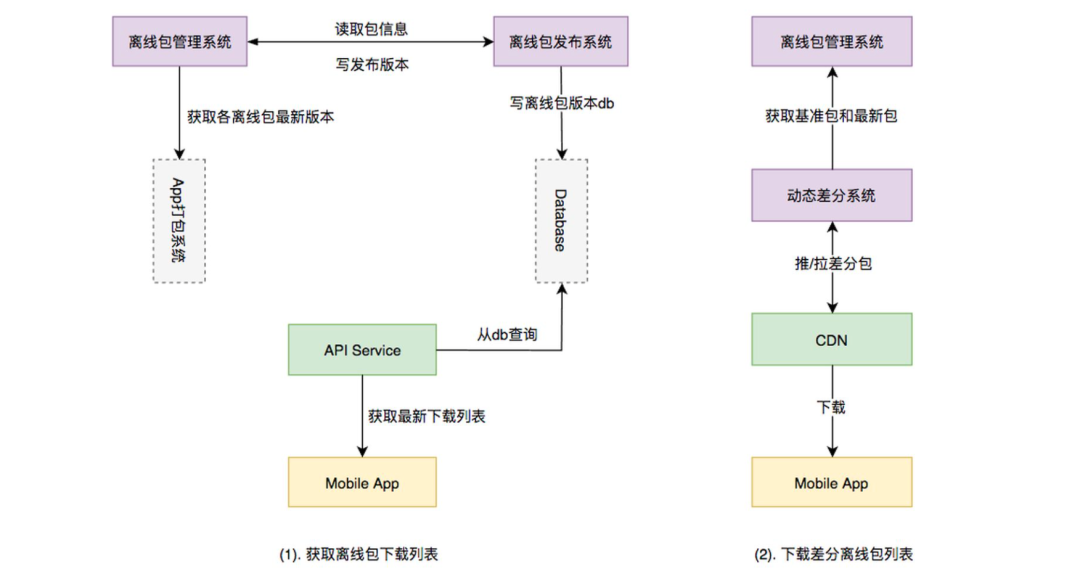
1. 携程的方案
在我印象携程做离线方案相对来说时间是比较久的,应该相对也比较成熟,让我们来看看

2. 阿里系方案
先上流程图吧 >_<

而且,可配置的项比较灵活,并用虚拟域名的方式,整体是比较完备的,大致流程不做赘述,具体细节如下:
这是目前阿里云推出的 mPaaS 平台的离线包方案,好多大大小小的厂商也都在接入此方案,也是业界比较成熟的方案之一。
参考了上面的两种方案之后,利用刚才的公式(转转离线包方案 = 业界实现方案 + 转转业务场景 + 转转前端技术体系),第一步业界方案算是有所了解,那么转转FE要考虑到哪些场景呢?首先有个唯一不变的原则,就是要做到业务无感知。那么,具体要关注的点如下:
综上所述,结合这些要避免的问题,估计大家迫不及待了吧,让我们来看看转转的整体方案和流程吧,四张大图带你了解所有!
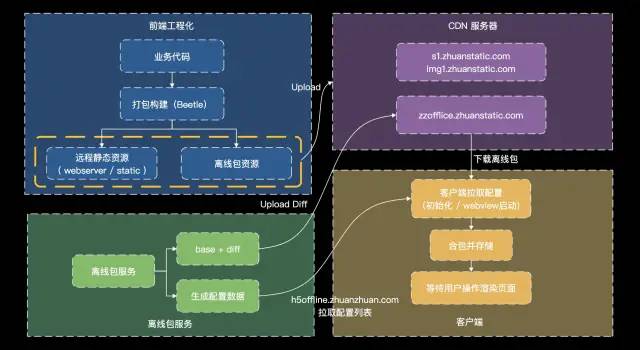
1. 整体离线包架构
整体架构会分为四部分内容,前端工程化(现有公司内部FE工程化方案)、离线包服务、CDN服务器、客户端。大致模块和调用依赖关系,如下图所示:

之后,离线包服务会从上传的资源包去分析,做包与包之间的diff差异,如果是项目第一次上线,则不作diff差异。然后会把差异包上传一台专用的CDN供App下载。与此同时,离线包服务会生成一份配置数据,相当于App需要离线的项目列表。此列表给App提供是否更新离线包资源使用,并且可以通过离线包管理后台控制每个项目的离线开关,且同步这个列表。
最后就是每次用户和App交互的时候了。每次启动App和新打开webview页面时,会去拉取离线包列表,App自己判断是否需要更新资源。如果最新资源版本和本地资源版本不一致,就去下载更新最新资源,并进行合包操作,否则即忽略下载。
上面就是整个方案的结构,下面让我们看看一些关键细节。
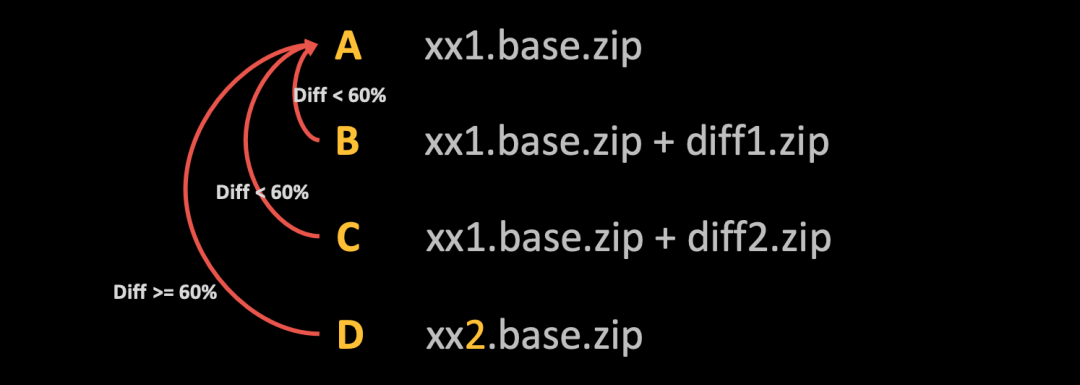
2. 差异包diff方案
工程化上线的过程中,只涉及到webpack的打包,和upload上传,这个过程其实很简单。但是在离线服务处理资源的过程中,Diff算是整个流程的难点之一,我们先来看看具体过程。
第一次上线时,是不做差异包的,这个应该大家没啥疑问。从项目第二次开始,离线服务会去把新的bundle包和第一次的包进行diff对比,当diff的差异小于60%时,会把第二个包进行拆包。拆包的过程是把第一次的包作为基础bundle包(下文简称为base包),差异部分单独拆出一个差异包(下文简称为diff包)。然后base包 + diff包,就是整个新包。然后每次上线都和第一次做diff计算。当某次上线时,diff差异大于等于60%,就把本次的整个bundle包作为新的base包直接替换。后面再去项目上线,就直接和新的base包去做diff了,然后也会以60%作为一个分界线去更新base包和diff包,循环往复。画了一个简单的示意图,大家可以理解一下。

在这里也特别说明一下,60%是我们自己内部大致定的一个数,因为如果一次上线的整包和当前base包diff,都差异60%了,说明项目已经迭代很久了,或者肯定经历了大版本修改,那么是时候老的base包该被淘汰了。业内也有把包里具体js或css文件单独做diff上传的,使差异更精准化,打包速度更快捷,后面也可以再去优化。
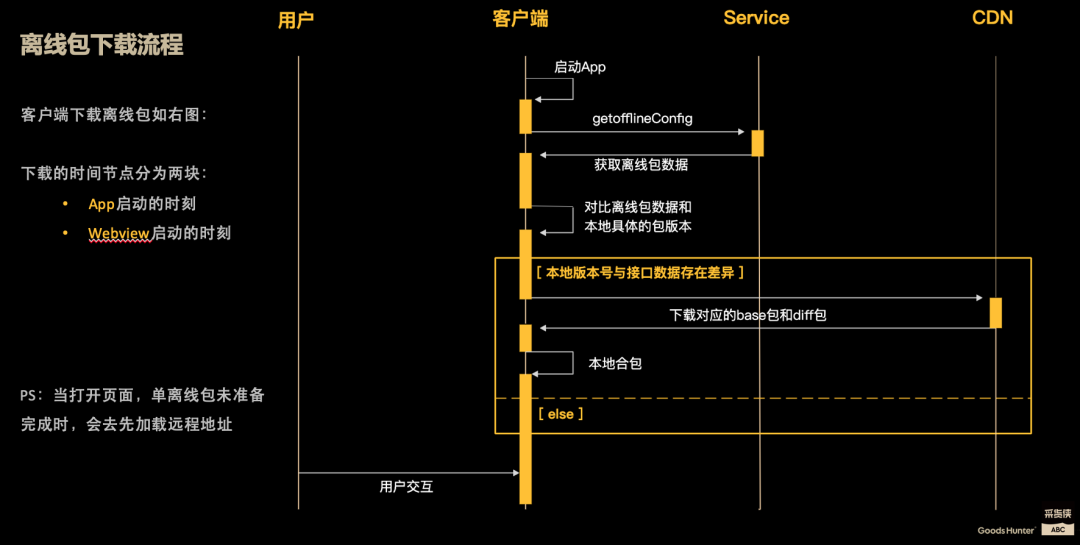
3. 离线包下载流程
完成diff差异并上传到CDN之后,就等待App下载了。那咱们再来看看下载流程,下载流程分两个时机进行,前文中也提到了,一个是App启动的时候,一个是新打开webview的时候。一开始其实我们只做了App启动的时机去下载,后来考虑到有可能用户会一直打开App浏览,在此期间,如果我们发布了新包,然后用户又恰巧打开了此页面,那有就会直接打开老的离线页面,而不是新更新的,这样业务就会出问题。为了避免此情况,我们才定了这两个时机都去进行下载操作。
说到这里,有同学肯定会问,那打开webview时,离线包有可能下载不全呀,那总不能让用户一直等待。这里我们多加了一步处理,就是用户打开页面的时候,如果离线包未下载完成,会直接打开远端CDN上的页面,然后下载在后台进行。之后用户在去打开此页面,且离线包下载完成了,才会直接打开最新的离线资源。
说了这么多,让我们具体看看下载的过程,这里咱们就以App启动为例,见下图:

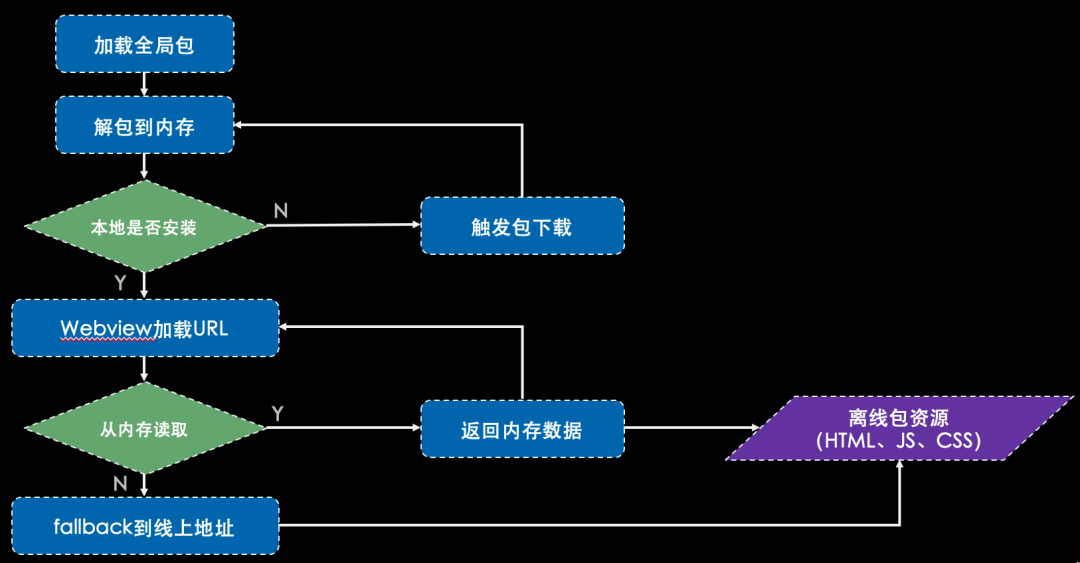
4. 客户端合包并打开页面过程
最后就是客户端打开页面的过程了,目前转转采用的是App拦截url的方式,而不是通过像阿里那种通过域名做文章。App在拦截url之后,会判断是否是离线包项目,如果是就直接打开离线资源,否则加载远端页面。此过程看似比较简单,但是由于iOS的一些系统限制,这里有两个注意的点。
+ [WKBrowsingContextController registerSchemeForCustomProtocol:]
这算是iOS里,这种处理方式的坑吧,如果大家一定要注意。
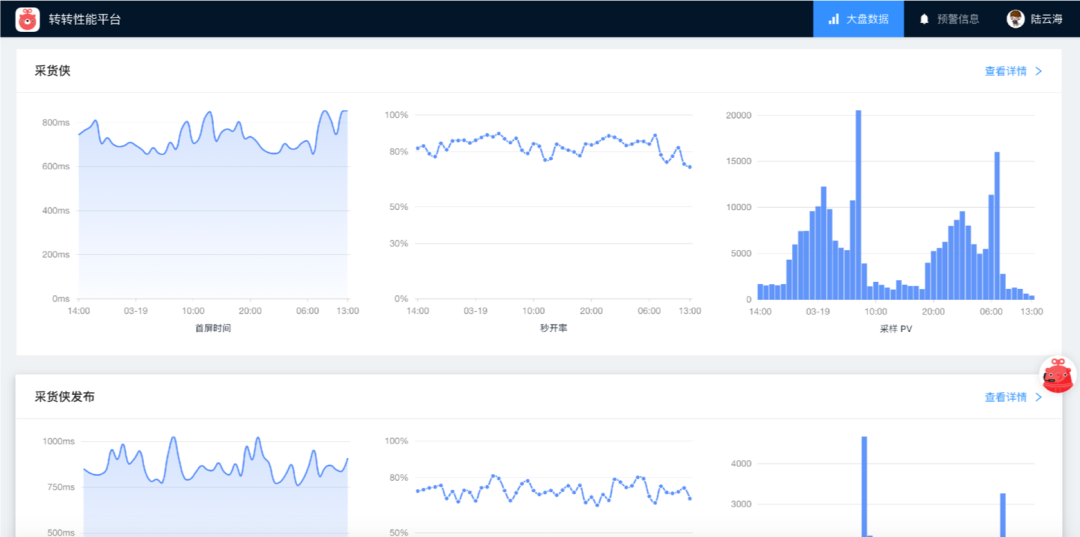
具体接入方式,因为涉及到企业内部机制,就不在此详细展开了,只需要打开离线包开关即可。整体成果也是比较显著的,以采货侠业务为例,基本能做的页面秒开,完全满足用户的浏览的日常体验,页面性能,也是符合公司标准的。出处是转转内部页面性能统计平台,可以看看下图数据:

很感谢大家能读到这里,本篇文章也接近尾声了,回顾整体方案还有好多的地方需要优化。未来期望,还是希望大转转FE可以打造出更完美的离线技术方案,并开发出自己的mPaaS平台,提供给第三方使用。
参考文章:
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/b7qsnYVPIJoasIgojX3n2A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









