esbuild 是新一代的 JavaScript 打包工具。
他的作者是 Figma 的 CTO - Evan Wallace。

esbuild以速度快而著称,耗时只有 webpack 的 2% ~3%。
esbuild 项目主要目标是: 开辟一个构建工具性能的新时代,创建一个易用的现代打包器。
它的主要功能:
Extreme speed without needing a cacheES6 and CommonJS modulesTree shaking of ES6 modulesAn API for JavaScript and GoTypeScript and JSX syntaxSource mapsMinificationPlugins现在很多工具都内置了它,比如我们熟知的:
vite,snowpack借助 esbuild 优异的性能, vite 更是如虎添翼, 快到飞起。
今天我们就来探索一下: 为什么 esbuild 这么快?
下文的主要内容:
几组性能数据对比为什么 esbuild 这么快esbuild upcoming roadmapesbuild 在 vite 中的运用为什么生产环境仍需打包?为何vite不用 esbuild 打包?总结先看一组对比:

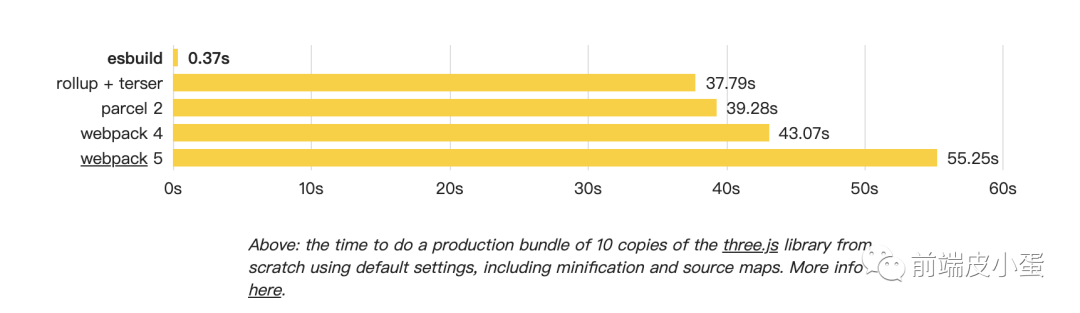
webpack5 垫底, 耗时 55.25秒。
esbuild 仅耗时 0.37 秒。
差异巨大。
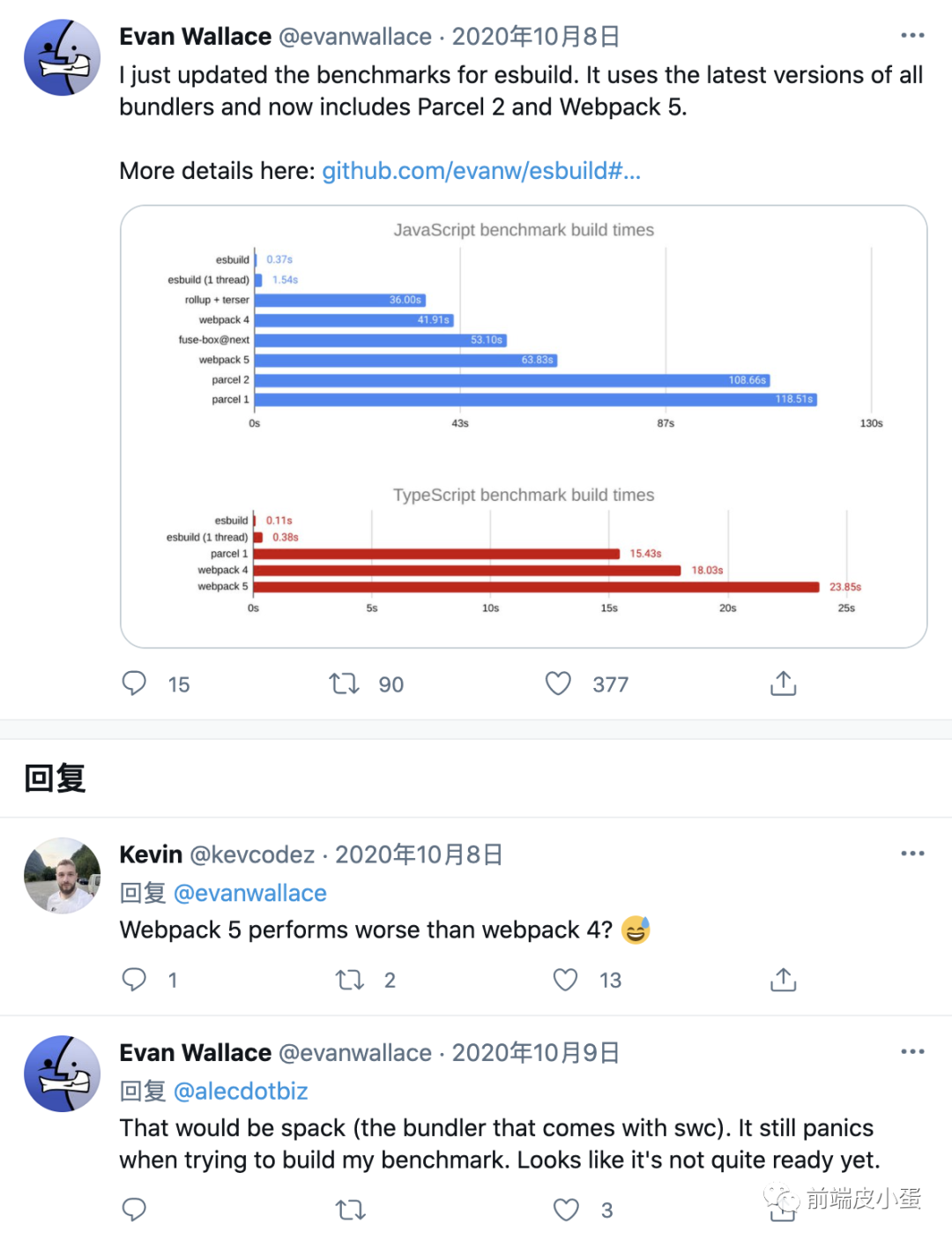
还有更多对比:

...
有以下几个原因。
(为了保证内容的准确性, 以下内容翻译自 esbuild 官网。)
大多数打包器都是用 JavaScript 编写的,但是对于 JIT 编译的语言来说,命令行应用程序拥有最差的性能表现。
每次运行打包器时,JavaScript VM 都会在没有任何优化提示的情况下看到打包程序的代码。
在 esbuild 忙于解析 JavaScript 时,node 忙于解析打包程序的JavaScript。
到节点完成解析打包程序代码的时间时,esbuild可能已经退出,您的打包程序甚至还没有开始打包。
另外,Go 是为并行性而设计的,而 JavaScript 不是。
Go在线程之间共享内存,而JavaScript必须在线程之间序列化数据。
Go 和 JavaScript都有并行的垃圾收集器,但是Go的堆在所有线程之间共享,而对于JavaScript, 每个JavaScript线程中都有一个单独的堆。
根据测试,这似乎将 JavaScript worker 线程的并行能力减少了一半,大概是因为一半CPU核心正忙于为另一半收集垃圾。
esbuild 中的算法经过精心设计,可以充分利用CPU资源。
大致分为三个阶段:
解析链接代码生成解析和代码生成是大部分工作,并且可以完全并行化(链接在大多数情况下是固有的串行任务)。
由于所有线程共享内存,因此当捆绑导入同一JavaScript库的不同入口点时,可以轻松地共享工作。
大多数现代计算机具有多内核,因此并行性是一个巨大的胜利。
自己编写所有内容, 而不是使用第三方库,可以带来很多性能优势。
可以从一开始就牢记性能,可以确保所有内容都使用一致的数据结构来避免昂贵的转换,并且可以在必要时进行广泛的体系结构更改。缺点当然是多了很多工作。
例如,许多捆绑程序都使用官方的TypeScript编译器作为解析器。
但是,它是为实现TypeScript编译器团队的目标而构建的,它们没有将性能作为头等大事。
理想情况下, 根据数据数据的长度, 编译器的复杂度为O(n).
如果要处理大量数据,内存访问速度可能会严重影响性能。
对数据进行的遍历次数越少(将数据转换成数据所需的不同表示形式也就越少),编译器就会越快。
例如,esbuild 仅触及整个JavaScript AST 3次:
当 AST 数据在CPU缓存中仍然处于活跃状态时,会最大化AST数据的重用。
其他打包器在单独的过程中执行这些步骤,而不是将它们交织在一起。
它们也可以在数据表示之间进行转换,将多个库组织在一起(例如:字符串→TS→JS→字符串,然后字符串→JS→旧的JS→字符串,然后字符串→JS→minified JS→字符串)。
这样会占用更多内存,并且会减慢速度。
Go的另一个好处是它可以将内容紧凑地存储在内存中,从而使它可以使用更少的内存并在CPU缓存中容纳更多内容。
所有对象字段的类型和字段都紧密地包装在一起,例如几个布尔标志每个仅占用一个字节。
Go 还具有值语义,可以将一个对象直接嵌入到另一个对象中,因此它是'免费的',无需另外分配。
JavaScript不具有这些功能,还具有其他缺点,例如 JIT 开销(例如隐藏的类插槽)和低效的表示形式(例如,非整数与指针堆分配)。
以上的每一条因素, 都能在一定程度上提高编译速度。
当它们共同工作时,效果比当今通常使用的其他打包器快几个数量级。
以上内容比较繁琐,对此,也有一些网友做了简要的总结:
Go 语言编写的,该语言可以编译为本地代码。而且 Go 的执行速度很快。一般来说,JS 的操作是毫秒级,而 Go 则是纳秒级。解析,生成最终打包文件和生成 source maps 的操作全部完全并行化无需昂贵的数据转换,只需很少的几步即可完成所有操作以提高编译速度为编写代码时的第一原则,并尽量避免不必要的内存分配。仅作参考。
以下这几个 feature 已经在进行中了, 而且是第一优先级:
Code splitting (#16, docs)CSS content type (#20, docs)Plugin API (#111)下面这几个 fearure 比较有潜力, 但是还不确定:
HTML content type (#31)Lowering to ES5 (#297)Bundling top-level await (#253)感兴趣的可以保持关注。
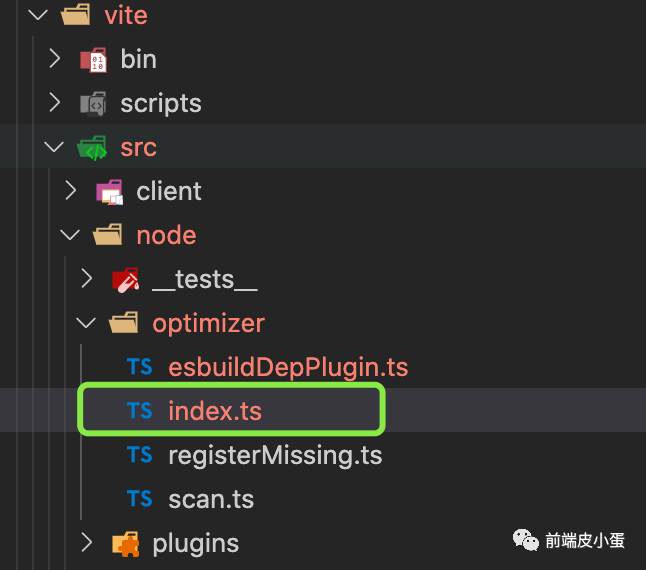
vite 中大量使用了 esbuild, 这里简单分享两点。
optimizer
import { build, BuildOptions as EsbuildBuildOptions } from 'esbuild'
// ...
const result = await build({
entryPoints: Object.keys(flatIdDeps),
bundle: true,
format: 'esm',
external: config.optimizeDeps?.exclude,
logLevel: 'error',
splitting: true,
sourcemap: true,
outdir: cacheDir,
treeShaking: 'ignore-annotations',
metafile: true,
define,
plugins: [
...plugins,
esbuildDepPlugin(flatIdDeps, flatIdToExports, config)
],
...esbuildOptions
})
const meta = result.metafile!
// the paths in `meta.outputs` are relative to `process.cwd()`
const cacheDirOutputPath = path.relative(process.cwd(), cacheDir)
for (const id in deps) {
const entry = deps[id]
data.optimized[id] = {
file: normalizePath(path.resolve(cacheDir, flattenId(id) + '.js')),
src: entry,
needsInterop: needsInterop(
id,
idToExports[id],
meta.outputs,
cacheDirOutputPath
)
}
}
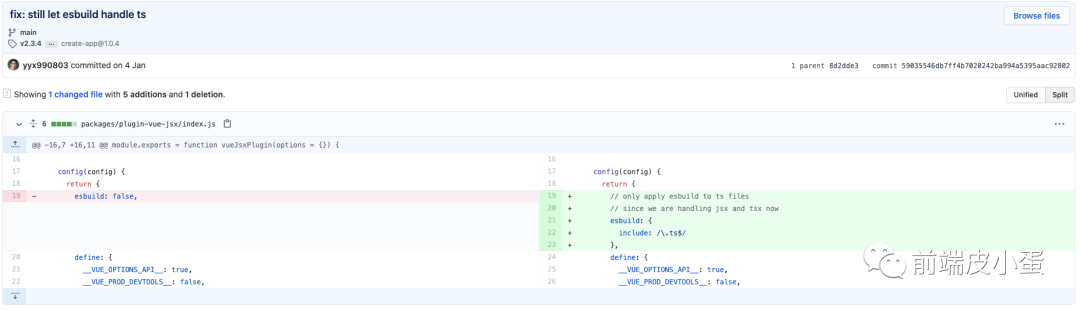
writeFile(dataPath, JSON.stringify(data, null, 2))2 . 处理 .ts 文件

为什么生产环境仍需打包?尽管原生 ESM 现在得到了广泛支持,但由于嵌套导入会导致额外的网络往返,在生产环境中发布未打包的 ESM 仍然效率低下(即使使用 HTTP/2)。
为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)。
要确保开发服务器和产品构建之间的最佳输出和行为达到一致,并不容易。
为解决这个问题,Vite 附带了一套 构建优化 的 构建命令,开箱即用。
为何 vite 不用 esbuild 打包?虽然 esbuild 快得惊人,并且已经是一个在构建库方面比较出色的工具,但一些针对构建应用的重要功能仍然还在持续开发中 —— 特别是代码分割和 CSS处理方面。
就目前来说,Rollup 在应用打包方面, 更加成熟和灵活。
尽管如此,当未来这些功能稳定后,也不排除使用 esbuild 作为生产构建器的可能。
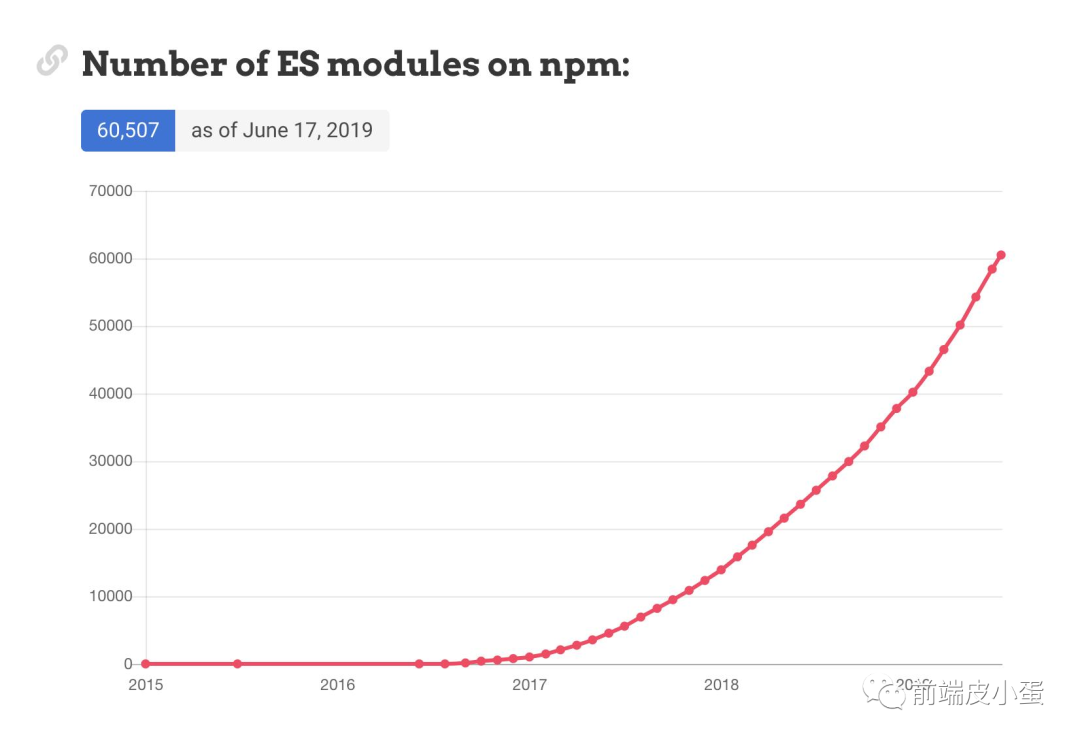
esbuild 为构建提效带来了曙光, 而且 esm 的数量也在快速增加:

希望 esm 生态尽快完善起来, 造福前端。
--

本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pLvZQ84PFNdv0aEoHeBJfg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









