回调函数我们经常有写到,比如:
ajax(url, (res) => {
console.log(res);
})
复制代码但是这种回调函数有一个大缺陷,就是会写出 回调地狱(Callback hell)。
比如,如果多个回调存在依赖,可能会写成:
ajax(url, (res) => {
console.log(res);
// ...处理代码
ajax(url2, (res2) => {
console.log(res2);
// ...处理代码
ajax(url3, (res3) => {
console.log(res3);
// ...处理代码
})
})
})
复制代码这个就是 回调地狱:
早期回调函数的优缺点:
try catch 捕获错误;不能 returnGeneratorES6 新引入了 Generator 函数(生成器函数),可以通过 yield 关键字,把函数的执行流挂起,为改变执行流程提供了可能,从而为异步编程提供解决方案。最大的特点就是 可以控制函数的执行。
Generator 有两个区分于普通函数的部分:
function后面,函数名之前有个 *,用来表示函数为 Generator 函数yield 表达式,用来定义函数内部的状态Generator 函数的具体使用方式是:
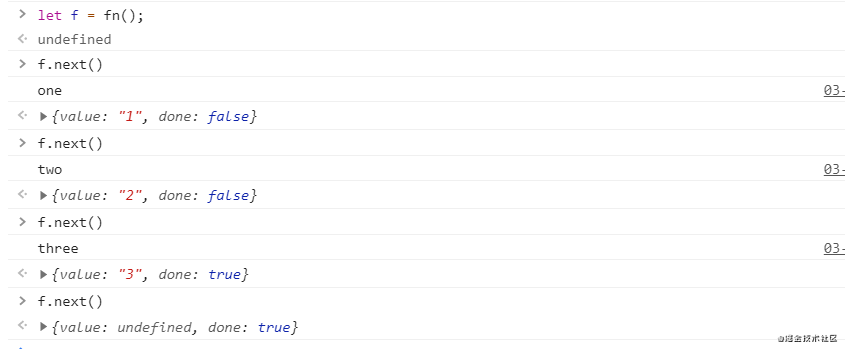
Generator 函数内部执行一段代码,如果遇到 yield 关键字,那么 JS 引擎将返回关键字后面的内容给外部,并暂停该函数的执行。next 方法恢复函数的执行。function* fn() {
console.log("one");
yield '1';
console.log("two");
yield '2';
console.log("three");
return '3';
}
复制代码调用 Generator 函数和调用普通函数一样,在函数名后面加上 () 即可,但是 Generator 函数不会像普通函数一样立即执行,而是 返回一个指向内部状态对象的指针,所以要调用遍历器对象 Iterator 的 next 方法,指针就会从函数头部或者上一次停下来的地方开始执行。
如下:

next 方法:
一般情况下, next 方法不传入参数的时候,yield 表达式的返回值是 undefined。当 next 传入参数的时候,该参数会作为上一步 yield 的返回值。
Generator 生成器也是通过同步的方式写异步代码的,也可以解决回调地狱的问题,但是比较难以理解,希望下面的例子能够帮助你理解 Generator 生成器:
function* sum(a) {
console.log('a:', a);
let b = yield 1;
console.log('b:', b);
let c = yield 2;
console.log('c:', c);
let sum = a + b + c;
console.log('sum:', sum)
return sum;
}
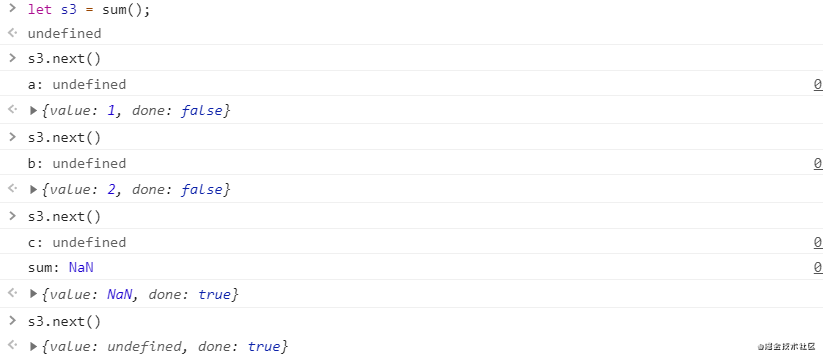
复制代码next 不传参时,yield 返回 undefined如下图:

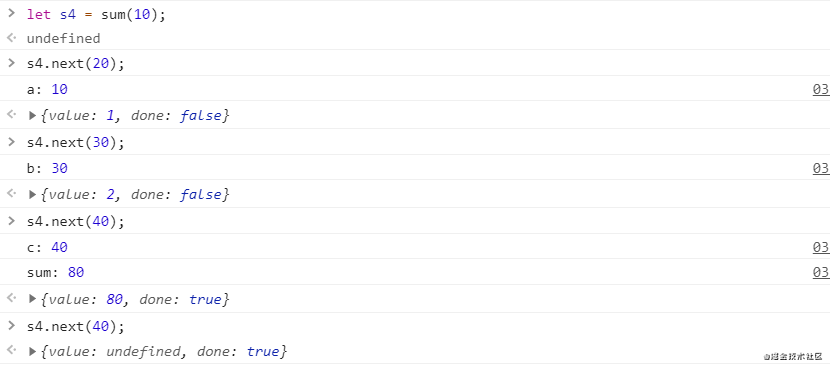
next 时,传参会被忽略,并且函数暂停在 yield 1 处,所以返回 1next 时,不传参,那么 yield 1 返回的是 undefined ,所以 b 的值是 undefinedc 的值为 undefinednext 传入参数时,该参数会作为上一步 yield 的返回值如下图:

next 时,传参(20)会被忽略,并且函数暂停在 yield 1 处,所以返回 1next 时,传参 30,作为 yield 1 返回的值,所以 b = yield 1,b 的值是 30next 时,传参 40,作为 yield 2 返回的值,所以 c = yield 2, c 的值是 40我们知道,async/await 是一个自动执行的 Generator 函数,上面已经介绍了 Generator 函数,那么接下来很有必要介绍一下 V8 引擎是如何实现一个函数的暂停和恢复 的呢?
要搞懂函数为何能暂停和恢复,首先要了解 协程 的概念。进程和线程我们都知道,那么协程是什么呢?
协程是一种比线程更加轻量级的存在。可以把协程看成是跑在线程上的任务,一个线程上可以存在多个协程,但是在线程上同时只能执行一个协程,比如当前执行的是 A 协程,要启动 B 协程,那么 A 协程就需要将主线程的控制权交给 B 协程,这就体现在 A 协程暂停执行,B 协程恢复执行;同样,也可以从 B 协程中启动 A 协程。通常,如果从 A 协程启动 B 协程,我们就把 A 协程称为 B 协程的父协程。
正如一个进程可以拥有多个线程一样,一个线程也可以拥有多个协程。最重要的是,协程不是被操作系统内核所管理,而是完全由程序所控制(即在用户态执行)。这样带来的好处就是性能得到了很大的提升,不会像线程切换那样消耗资源。
可以结合代码理解:
function* genDemo() {
console.log("开始执行第一段")
yield 'generator 2'
console.log("开始执行第二段")
yield 'generator 2'
console.log("开始执行第三段")
yield 'generator 2'
console.log("执行结束")
return 'generator 2'
}
console.log('main 0')
let gen = genDemo()
console.log(gen.next().value)
console.log('main 1')
console.log(gen.next().value)
console.log('main 2')
console.log(gen.next().value)
console.log('main 3')
console.log(gen.next().value)
console.log('main 4')
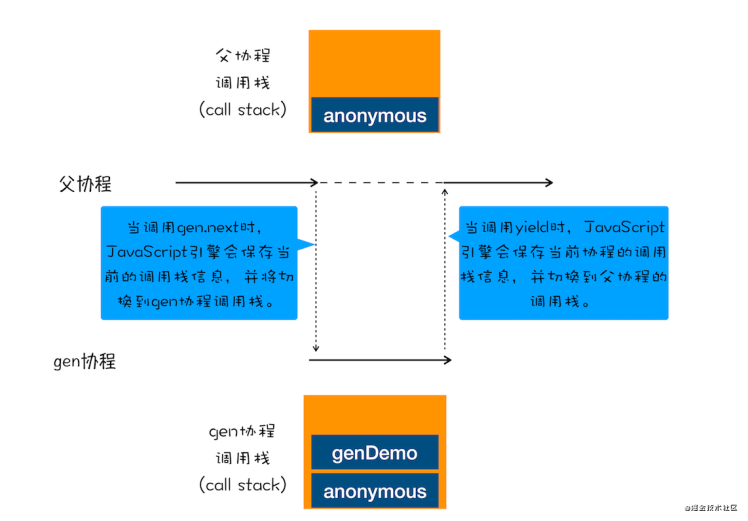
复制代码执行过程如下图所示,可以重点关注协程之间的切换:
从图中可以看出来协程的四点规则:
genDemo 来创建一个 协程 gen,创建之后,gen 协程并没有立即执行。gen 协程执行,需要通过调用 gen.next。yield 关键字来暂停 gen 协程的执行,并返回主要信息给父协程。return 关键字,那么 JS 引擎会结束当前协程,并将 return 后面的内容返回给父协程。协程之间的切换:
gen 协程和父协程是在主线程上交互执行的,并不是并发执行的,它们之前的切换是 通过 yield 和 gen.next 来配合完成 的。gen 协程中调用了 yield 方法时,JS 引擎会保存 gen 协程当前的调用栈信息,并恢复父协程的调用栈信息。同样,当在父协程中执行 gen.next 时,JS 引擎会保存父协程的调用栈信息,并恢复 gen 协程的调用栈信息。
其实在 JS 中,Generator 生成器就是协程的一种实现方式。
Promise关于 Promise,可以去看我上一篇文章:《异步编程 Promise:从使用到手写实现(4200字长文)》,在这一篇文章中详细介绍了 Promise 如何解决回调地狱的问题,了解 Promise 和微任务的渊源,然后带你一步一步的解构手写实现一个简单的 Promise,最后简单介绍并手写实现了一些 Promise 的 API,包括 Promise.all、Promise.allSettled、Promise.race、Promise.finally 等API。
async/await使用 Promise 能很好地解决回调地狱的问题,但是这种方式充满了 Promise 的 then() 方法,如果处理流程比较复杂的话,那么整段代码将充斥着 then,语义化不明显,代码不能很好地表示执行流程。
基于这个原因,ES7 引入了 async/await,这是 JavaScript 异步编程的一个重大改进,提供了 在不阻塞主线程的情况下使用同步代码实现异步访问资源的能力,并且使得代码逻辑更加清晰。
其实 async/await 技术背后的秘密就是 Promise 和 Generator 生成器应用,往低层说就是 微任务和协程应用。要搞清楚 async 和 await 的工作原理,我们得对 async 和 await 分开分析。
asyncasync 到底是什么?根据 MDN 定义,async 是一个通过 异步执行并隐式返回 Promise 作为结果的函数。重点关注两个词:异步执行和隐式返回 Promise。
先来看看是如何隐式返回 Promise 的,参考下面的代码:
async function async1() {
return '秀儿';
}
console.log(async1()); // Promise {<fulfilled>: "秀儿"}
复制代码执行这段代码,可以看到调用 async 声明的 async1 函数返回了一个 Promise 对象,状态是 resolved,返回结果如下所示:Promise {<fulfilled>: "秀儿"}。和 Promise 的链式调用 then 中处理返回值一样。
awaitawait 需要跟 async 搭配使用,结合下面这段代码来看看 await 到底是什么:
async function foo() {
console.log(1)
let a = await 100
console.log(a)
console.log(2)
}
console.log(0)
foo()
console.log(3)
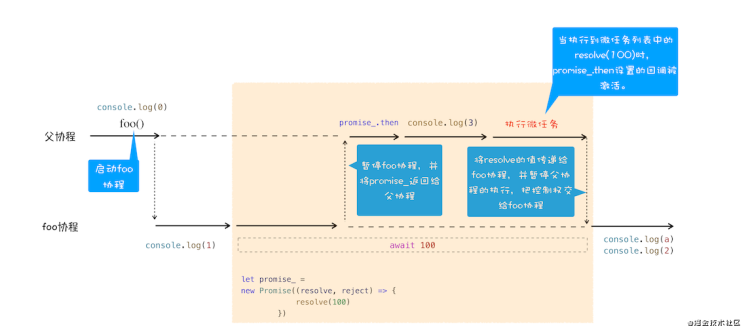
复制代码站在 协程 的视角来看看这段代码的整体执行流程图:

结合上图来分析 async/await 的执行流程:
console.log(0) 这个语句,打印出来 0。foo 函数,由于 foo 函数是被 async 标记过的,所以当进入该函数的时候,JS 引擎会保存当前的调用栈等信息,然后执行 foo 函数中的 console.log(1) 语句,并打印出 1。await 100 时,会默认创建一个 Promise 对象let promise_ = new Promise((resolve,reject){ resolve(100) })promise_ 对象创建的过程中,可以看到在 executor 函数中调用了 resolve 函数,JS 引擎会将该任务提交给微任务队列。promise_ 对象返回给父协程。promise_.then 来监控 promise 状态的改变。console.log(3),并打印出来 3。resolve(100) 的任务等待执行,执行到这里的时候,会触发 promise_.then 中的回调函数,如下所示:promise_.then((value) => {
// 回调函数被激活后
// 将主线程控制权交给foo协程,并将vaule值传给协程
})
复制代码foo 函数的协程,并同时将 value 值传给该协程。foo 协程激活之后,会把刚才的 value 值赋给了变量 a,然后 foo 协程继续执行后续语句,执行完成之后,将控制权归还给父协程。以上就是 await/async 的执行流程。正是因为 async 和 await 在背后做了大量的工作,所以我们才能用同步的方式写出异步代码来。
当然也存在一些缺点,因为 await 将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了 await 会导致性能上的降低。
async/await总结Promise 的编程模型依然充斥着大量的 then 方法,虽然解决了回调地狱的问题,但是在语义方面依然存在缺陷,代码中充斥着大量的 then 函数,这就是 async/await 出现的原因。async/await 可以实现用同步代码的风格来编写异步代码,这是因为 async/await 的基础技术使用了 Generator 生成器和 Promise,Generator 生成器是协程的实现,利用 Generator 生成器能实现生成器函数的暂停和恢复。async/await 做了大量的语法层面包装,所以了解隐藏在背后的代码有助于加深你对 async/await 的理解。async/await 无疑是异步编程领域非常大的一个革新,也是未来的一个主流的编程风格。其实,除了 JavaScript,Python、Dart、C# 等语言也都引入了 async/await,使用它不仅能让代码更加整洁美观,而且还能确保该函数始终都能返回 Promise。Generator 生成器最大的特点是可以控制函数的执行,是协程的一种实现方式。Promise 的更多内容可以看我的这篇文章:《异步编程 Promise:从使用到手写实现(4200字长文)》:https://juejin.cn/post/6978419919582920740async/await 可以算是异步编程的终极解决方案,它通过同步的方式写异步代码,可以把 await 看作是让出线程的标志,先去执行 async 函数外部的代码,等调用栈为空再回来调用 await 后面的代码。本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EVFJu51kstfFQE-46_h7Tg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









