Choreographer对于一些同学来说可能比较陌生,但是,它其实出场率是极高的。View的绘制流程的开始依赖于Choreographer,翻译过来这个单词的意思是“编舞者”。下面我们来详细介绍,它的具体作用是什么。
❝ demo地址 https://github.com/xfhy/AllInOne
❞
在讲Choreographer之前,必须得提一些前置知识来辅助学习。
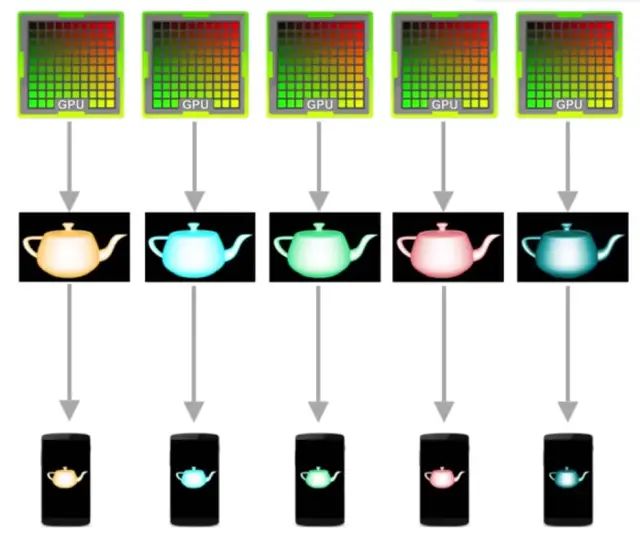
刷新率代表屏幕在一秒内刷新屏幕的次数,这个值用赫兹来表示,取决于硬件的固定参数。这个值一般是60Hz,即每16.66ms刷新一次屏幕。
帧速率代表了GPU在一秒内绘制操作的帧数,比如30FPS/60FPS。在这种情况下,高点的帧速率总是好的。
刷新率和帧速率需要协同工作,才能让应用程序的内容显示到屏幕上,GPU会获取图像数据进行绘制,然后硬件负责把内容呈现到屏幕上,这将在应用程序的生命周期中周而复始地发生。

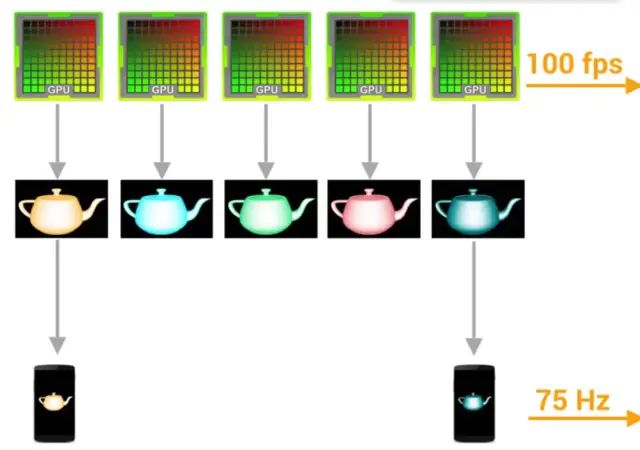
那么就会出现一些视觉上的问题,下面的图中可以看到,当帧速率在100fps而刷新率只有75Hz的时候,GPU所渲染的图像并非全部都被显示出来。


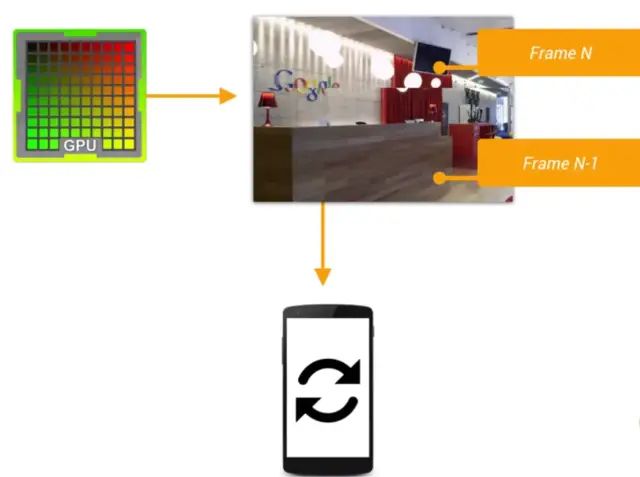
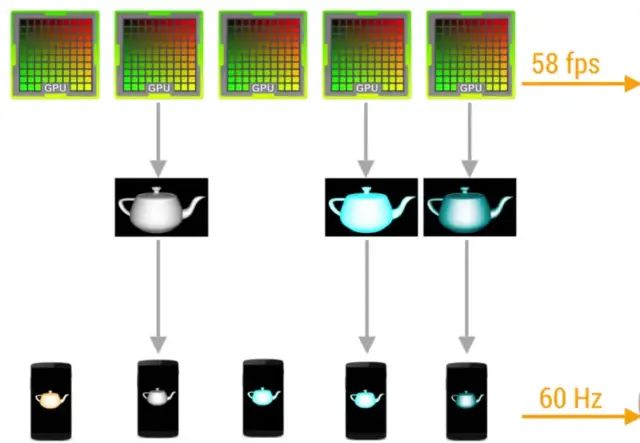
如果屏幕刷新率比帧速率快,屏幕会在两帧中显示同一个画面。此时用户会很明显地察觉到动画卡住了或者掉帧,然后又恢复了流畅,这通常被称为闪屏,跳帧,延迟。

FPS:Frame Per Second,即每秒显示的帧数,也叫帧率。Android设备的FPS一般是60FPS,即每秒刷新60次,也就是60帧,每一帧的时间最多只有1000/60=16.67ms。一旦某一帧的绘制时间超过了限制,就会发生掉帧,用户在连续两帧会看到同样的画面。也就是上面说的屏幕刷新率比帧速率快的情况。
之前写过一篇文章Window,Activity,View三者关系,里面提到了ViewRootImpl.setView()是在什么时候被调用的:ActivityThread.handleResumeActivity()->WindowManagerImpl.addView()->WindowManagerGlobal.addView()->ViewRootImpl.setView()
/**
* We have one child
*/
public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
synchronized (this) {
if (mView == null) {
mView = view;
...
//注释1 开始三大流程(测量、布局、绘制)
requestLayout();
...
//注释2 添加View到WindowManagerService,这里是利用Binder跨进程通信,调用Session.addToDisplay()
//将Window添加到屏幕
res = mWindowSession.addToDisplay(mWindow, mSeq, mWindowAttributes,
getHostVisibility(), mDisplay.getDisplayId(), mWinFrame,
mAttachInfo.mContentInsets, mAttachInfo.mStableInsets,
mAttachInfo.mOutsets, mAttachInfo.mDisplayCutout, mInputChannel);
...
}
}
}从ViewRootImpl.requestLayout()开始,既是View的首次绘制流程
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}requestLayout()会走到scheduleTraversals()方法,这个方法非常重要,下面单独展开来讲。
❝ 终于要到Choreographer上场了
❞
//ViewRootImpl.java
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
final TraversalRunnable mTraversalRunnable = new TraversalRunnable();
void scheduleTraversals() {
//注释1 标记是否已经开始了,开始了则不再进入
if (!mTraversalScheduled) {
mTraversalScheduled = true;
//注释2 同步屏障,保证绘制消息(是异步的消息)的优先级
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
//注释3 监听VSYNC信号,下一次VSYNC信号到来时,执行给进去的mTraversalRunnable
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
...
}
}
void doTraversal() {
if (mTraversalScheduled) {
//标记已经完成
mTraversalScheduled = false;
//移除同步屏障
mHandler.getLooper().getQueue().removeSyncBarrier(mTraversalBarrier);
//开始三大流程 measure layout draw
performTraversals();
...
}
}首先我们需要知道mChoreographer是什么,在什么地方进行的初始化。在ViewRootImpl的构造方法里面,我看到了它的初始化。
public ViewRootImpl(Context context, Display display) {
mContext = context;
//Binder代理IWindowSession,与WMS通信
mWindowSession = WindowManagerGlobal.getWindowSession();
mDisplay = display;
//初始化当前线程 一般就是主线程,一般是在WindowManagerGlobal.addView()里面调用的
mThread = Thread.currentThread();
mWidth = -1;
mHeight = -1;
//Binder代理 IWindow
mWindow = new W(this);
//当前是不可见的
mViewVisibility = View.GONE;
mFirst = true; // true for the first time the view is added
mAdded = false;
...
//初始化Choreographer,从getInstance()方法名,看起来像是单例
mChoreographer = Choreographer.getInstance();
...
}在ViewRootImpl的构造方法中初始化Choreographer,利用Choreographer的getInstance方法,看起来像是单例。
//Choreographer.java
/**
* Gets the choreographer for the calling thread. Must be called from
* a thread that already has a {@link android.os.Looper} associated with it.
* 获取当前线程中的单例Choreographer,在获取之前必须保证该线程已初始化好Looper
* @return The choreographer for this thread.
* @throws IllegalStateException if the thread does not have a looper.
*/
public static Choreographer getInstance() {
return sThreadInstance.get();
}
// Thread local storage for the choreographer.
//线程私有
private static final ThreadLocal<Choreographer> sThreadInstance =
new ThreadLocal<Choreographer>() {
@Override
protected Choreographer initialValue() {
//从当前线程的ThreadLocalMap中取出Looper
Looper looper = Looper.myLooper();
if (looper == null) {
throw new IllegalStateException("The current thread must have a looper!");
}
//初始化
Choreographer choreographer = new Choreographer(looper, VSYNC_SOURCE_APP);
if (looper == Looper.getMainLooper()) {
mMainInstance = choreographer;
}
return choreographer;
}
};
从上面的代码可以看出,其实getInstance()的实现并不是真正意义上的单例,而是线程内的单例。其实现原理是利用ThreadLocal来实现数据线程私有化,不了解的同学可以看一下Handler机制你需要知道的一切。
在ThreadLocal的initialValue()中,先是取出已经在当前线程初始化好的私有数据Looper,如果当前线程没有初始化Looper,那么对不起了,先抛个IllegalStateException表示一下。
这里的初始化一般是在主线程中,主线程中的Looper早就初始化好了,所以这里不会抛异常。by the way,主线程Looper是在什么时候初始化好的?先看一下应用进程的创建流程:
system_server;然后是zygoteServer.runSelectLoop进入循环模式)建立Socket连接,并将创建进程所需要的参数发送给Zygote的Socket服务端想必分析到这里,大家已经很熟悉了吧
//ActivityThread.java
public static void main(String[] args) {
...
//初始化主线程的Looper
Looper.prepareMainLooper();
//创建好ActivityThread 并调用attach
ActivityThread thread = new ActivityThread();
thread.attach(false, startSeq);
if (sMainThreadHandler == null) {
sMainThreadHandler = thread.getHandler();
}
//主线程处于loop循环中
Looper.loop();
//主线程的loop循环是不能退出的
throw new RuntimeException("Main thread loop unexpectedly exited");
}应用进程一启动,主线程的Looper就首当其冲的初始化好了,说明它在Android中的地位重要性非常大。它的初始化,就是将Looper存于ThreadLocal中,然后再将该ThreadLocal存于当前线程的ThreadLocalMap中,以达到线程私有化的目的。
回到Choreographer的构造方法
//Choreographer.java
private Choreographer(Looper looper, int vsyncSource) {
//把Looper传进来放起
mLooper = looper;
//FrameHandler初始化 传入Looper
mHandler = new FrameHandler(looper);
// USE_VSYNC 在 Android 4.1 之后默认为 true,
// FrameDisplayEventReceiver是用来接收VSYNC信号的
mDisplayEventReceiver = USE_VSYNC
? new FrameDisplayEventReceiver(looper, vsyncSource)
: null;
mLastFrameTimeNanos = Long.MIN_VALUE;
//一帧的时间,60FPS就是16.66ms
mFrameIntervalNanos = (long)(1000000000 / getRefreshRate());
// 回调队列
mCallbackQueues = new CallbackQueue[CALLBACK_LAST + 1];
for (int i = 0; i <= CALLBACK_LAST; i++) {
mCallbackQueues[i] = new CallbackQueue();
}
// b/68769804: For low FPS experiments.
setFPSDivisor(SystemProperties.getInt(ThreadedRenderer.DEBUG_FPS_DIVISOR, 1));
}构造Choreographer基本上是完了,构造方法里面有些新东西,后面详细说。
现在我们来说一下Choreographer的postCallback(),也就是ViewRootImpl使用的地方
//Choreographer.java
//ViewRootImpl是使用的这个
public void postCallback(int callbackType, Runnable action, Object token) {
postCallbackDelayed(callbackType, action, token, 0);
}
public void postCallbackDelayed(int callbackType,
Runnable action, Object token, long delayMillis) {
...
postCallbackDelayedInternal(callbackType, action, token, delayMillis);
}
private final CallbackQueue[] mCallbackQueues;
private void postCallbackDelayedInternal(int callbackType,
Object action, Object token, long delayMillis) {
synchronized (mLock) {
final long now = SystemClock.uptimeMillis();
final long dueTime = now + delayMillis;
//将mTraversalRunnable存入mCallbackQueues数组callbackType处的队列中
mCallbackQueues[callbackType].addCallbackLocked(dueTime, action, token);
//传入的delayMillis是0,这里dueTime是等于now的
if (dueTime <= now) {
scheduleFrameLocked(now);
} else {
Message msg = mHandler.obtainMessage(MSG_DO_SCHEDULE_CALLBACK, action);
msg.arg1 = callbackType;
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, dueTime);
}
}
}有2个关键地方,第一个是将mTraversalRunnable存起来方便待会儿调用,第二个是执行scheduleFrameLocked方法
//Choreographer.java
private void scheduleFrameLocked(long now) {
if (!mFrameScheduled) {
mFrameScheduled = true;
if (USE_VSYNC) {
//走这里
// 如果当前线程是初始化Choreographer时的线程,直接申请VSYNC,否则立刻发送一个异步消息到初始化Choreographer时的线程中申请VSYNC
if (isRunningOnLooperThreadLocked()) {
scheduleVsyncLocked();
} else {
Message msg = mHandler.obtainMessage(MSG_DO_SCHEDULE_VSYNC);
msg.setAsynchronous(true);
mHandler.sendMessageAtFrontOfQueue(msg);
}
} else {
//这里是未开启VSYNC的情况,Android 4.1之后默认开启
final long nextFrameTime = Math.max(
mLastFrameTimeNanos / TimeUtils.NANOS_PER_MS + sFrameDelay, now);
if (DEBUG_FRAMES) {
Log.d(TAG, "Scheduling next frame in " + (nextFrameTime - now) + " ms.");
}
Message msg = mHandler.obtainMessage(MSG_DO_FRAME);
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, nextFrameTime);
}
}
}通过调用scheduleVsyncLocked()来监听VSYNC信号,这个信号是由硬件发出来的,信号来了的时候才开始绘制工作。
//Choreographer.java
private final FrameDisplayEventReceiver mDisplayEventReceiver;
private void scheduleVsyncLocked() {
mDisplayEventReceiver.scheduleVsync();
}
private final class FrameDisplayEventReceiver extends DisplayEventReceiver implements Runnable {
...
}
//DisplayEventReceiver.java
public void scheduleVsync() {
if (mReceiverPtr == 0) {
Log.w(TAG, "Attempted to schedule a vertical sync pulse but the display event "
+ "receiver has already been disposed.");
} else {
//注册监听VSYNC信号,会回调dispatchVsync()方法
nativeScheduleVsync(mReceiverPtr);
}
}mDisplayEventReceiver是一个FrameDisplayEventReceiver,FrameDisplayEventReceiver继承自DisplayEventReceiver。在DisplayEventReceiver里面有一个方法scheduleVsync(),这个方法是用来注册监听VSYNC信号的,它是一个native方法,水平有限,暂不继续深入了。
当有VSYNC信号来临时,native层会回调DisplayEventReceiver的dispatchVsync方法
//DisplayEventReceiver.java
// Called from native code.
@SuppressWarnings("unused")
private void dispatchVsync(long timestampNanos, int builtInDisplayId, int frame) {
onVsync(timestampNanos, builtInDisplayId, frame);
}
public void onVsync(long timestampNanos, int builtInDisplayId, int frame) {
}当收到VSYNC信号时,回调dispatchVsync方法,走到了onVsync方法,这个方法被子类FrameDisplayEventReceiver覆写了的
//FrameDisplayEventReceiver.java
//它是Choreographer的内部类
private final class FrameDisplayEventReceiver extends DisplayEventReceiver
implements Runnable {
@Override
public void onVsync(long timestampNanos, int builtInDisplayId, int frame) {
if (builtInDisplayId != SurfaceControl.BUILT_IN_DISPLAY_ID_MAIN) {
Log.d(TAG, "Received vsync from secondary display, but we don't support "
+ "this case yet. Choreographer needs a way to explicitly request "
+ "vsync for a specific display to ensure it doesn't lose track "
+ "of its scheduled vsync.");
scheduleVsync();
return;
}
//timestampNanos是VSYNC回调的时间戳 以纳秒为单位
long now = System.nanoTime();
if (timestampNanos > now) {
timestampNanos = now;
}
if (mHavePendingVsync) {
Log.w(TAG, "Already have a pending vsync event. There should only be "
+ "one at a time.");
} else {
mHavePendingVsync = true;
}
mTimestampNanos = timestampNanos;
mFrame = frame;
//自己是一个Runnable,把自己传了进去
Message msg = Message.obtain(mHandler, this);
//异步消息,保证优先级
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, timestampNanos / TimeUtils.NANOS_PER_MS);
}
@Override
public void run() {
...
doFrame(mTimestampNanos, mFrame);
}
}在onVsync()方法中,其实主要内容就是发个消息(应该是为了切换线程),然后执行run方法。而在run方法中,调用了Choreographer的doFrame方法。这个方法有点长,我们来理一下。
//Choreographer.java
//frameTimeNanos是VSYNC信号回调时的时间
void doFrame(long frameTimeNanos, int frame) {
final long startNanos;
synchronized (mLock) {
if (!mFrameScheduled) {
return; // no work to do
}
...
long intendedFrameTimeNanos = frameTimeNanos;
startNanos = System.nanoTime();
//jitterNanos为当前时间与VSYNC信号来时的时间的差值,如果Looper有很多异步消息等待处理(或者是前一个异步消息处理特别耗时,当前消息发送了很久才得以执行),那么处理当来到这里时可能会出现很大的时间间隔
final long jitterNanos = startNanos - frameTimeNanos;
//mFrameIntervalNanos是帧间时长,一般手机上为16.67ms
if (jitterNanos >= mFrameIntervalNanos) {
final long skippedFrames = jitterNanos / mFrameIntervalNanos;
//想必这个日志大家都见过吧,主线程做了太多的耗时操作或者绘制起来特别慢就会有这个
//这里的逻辑是当掉帧个数超过30,则输出相应日志
if (skippedFrames >= SKIPPED_FRAME_WARNING_LIMIT) {
Log.i(TAG, "Skipped " + skippedFrames + " frames! "
+ "The application may be doing too much work on its main thread.");
}
final long lastFrameOffset = jitterNanos % mFrameIntervalNanos;
frameTimeNanos = startNanos - lastFrameOffset;
}
...
}
try {
AnimationUtils.lockAnimationClock(frameTimeNanos / TimeUtils.NANOS_PER_MS);
mFrameInfo.markInputHandlingStart();
doCallbacks(Choreographer.CALLBACK_INPUT, frameTimeNanos);
mFrameInfo.markAnimationsStart();
doCallbacks(Choreographer.CALLBACK_ANIMATION, frameTimeNanos);
//执行回调
mFrameInfo.markPerformTraversalsStart();
doCallbacks(Choreographer.CALLBACK_TRAVERSAL, frameTimeNanos);
doCallbacks(Choreographer.CALLBACK_COMMIT, frameTimeNanos);
} finally {
AnimationUtils.unlockAnimationClock();
}
}doFrame大体做了2件事,一个是可能会给开发者打个日志提醒下卡顿,另一个是执行回调。
当VSYNC信号来临时,记录了此时的时间点,也就是这里的frameTimeNanos。而执行doFrame()时,是通过Looper的消息循环来的,这意味着前面有消息没执行完,那么当前这个消息的执行就会被阻塞在那里。时间太长了,而这个是处理界面绘制的,如果时间长了没有即时进行绘制,就会出现掉帧。源码中也打了log,在掉帧30的时候。
下面来看一下执行回调的过程
//Choreographer.java
void doCallbacks(int callbackType, long frameTimeNanos) {
CallbackRecord callbacks;
synchronized (mLock) {
final long now = System.nanoTime();
//根据callbackType取出相应的CallbackRecord
callbacks = mCallbackQueues[callbackType].extractDueCallbacksLocked(
now / TimeUtils.NANOS_PER_MS);
if (callbacks == null) {
return;
}
mCallbacksRunning = true;
...
}
try {
Trace.traceBegin(Trace.TRACE_TAG_VIEW, CALLBACK_TRACE_TITLES[callbackType]);
for (CallbackRecord c = callbacks; c != null; c = c.next) {
//
c.run(frameTimeNanos);
}
} finally {
...
}
}
private static final class CallbackRecord {
public CallbackRecord next;
public long dueTime;
public Object action; // Runnable or FrameCallback
public Object token;
public void run(long frameTimeNanos) {
if (token == FRAME_CALLBACK_TOKEN) {
((FrameCallback)action).doFrame(frameTimeNanos);
} else {
//会走到这里来,因为ViewRootImpl的scheduleTraversals时,postCallback传过来的token是null。
((Runnable)action).run();
}
}
}从mCallbackQueues数组中找到callbackType对应的CallbackRecord,然后执行队列里面的所有元素(CallbackRecord)的run方法。然后也就是执行到了ViewRootImpl的scheduleTraversals时,postCallback传过来的mTraversalRunnable(是一个Runnable)。回顾一下:
//ViewRootImpl.java
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}也是,我们整个流程也就完成了,从doTraversal()开始就是View的三大流程(measure、layout、draw)了。Choreographer的使命也基本完成了。
上面就是Choreographer的工作流程。简单总结一下:
ActivityThread.handleResumeActivity()->WindowManagerImpl.addView()->WindowManagerGlobal.addView()->初始化ViewRootImpl->初始化Choreographer->ViewRootImpl.setView()requestLayout()->scheduleTraversals(),然后是建立同步屏障在了解了Choreographer的工作原理之后,我们来点实际的,将Choreographer这块的知识利用起来。它可以帮助我们检测应用的fps。
有了上面的分析,我们知道Choreographer内部去监听了VSYNC信号,并且当VSYNC信号来临时会发个异步消息给Looper,在执行到这个消息时会通知外部观察者(上面的观察者就是ViewRootImpl),通知ViewRootImpl可以开始绘制了。Choreographer的每次回调都是在通知ViewRootImpl绘制,我们只需要统计出1秒内这个回调次数有多少次,即可知道是多少fps。
反正Choreographer是线程单例,我在主线程调用获取它的实例,然后模仿ViewRootImpl调用postCallback注册一个观察者。于是我将该思路写成代码,然后发现,postCallback是居然是hide方法。/无语
但是,有个意外收获,Choreographer提供了另外一个postFrameCallback方法。我看了下源码,与postCallback差异不大,只不过注册的观察者类型是CALLBACK_ANIMATION,但这不影响它回调
//Choreographer.java
public void postFrameCallback(FrameCallback callback) {
postFrameCallbackDelayed(callback, 0);
}
public void postFrameCallbackDelayed(FrameCallback callback, long delayMillis) {
postCallbackDelayedInternal(CALLBACK_ANIMATION,
callback, FRAME_CALLBACK_TOKEN, delayMillis);
}直接上代码吧,show me the code
object FpsMonitor {
private const val FPS_INTERVAL_TIME = 1000L
/**
* 1秒内执行回调的次数 即fps
*/
private var count = 0
private val mMonitorListeners = mutableListOf<(Int) -> Unit>()
@Volatile
private var isStartMonitor = false
private val monitorFrameCallback by lazy { MonitorFrameCallback() }
private val mainHandler by lazy { Handler(Looper.getMainLooper()) }
fun startMonitor(listener: (Int) -> Unit) {
mMonitorListeners.add(listener)
if (isStartMonitor) {
return
}
isStartMonitor = true
Choreographer.getInstance().postFrameCallback(monitorFrameCallback)
//1秒后结算 count次数
mainHandler.postDelayed(monitorFrameCallback, FPS_INTERVAL_TIME)
}
fun stopMonitor() {
isStartMonitor = false
count = 0
Choreographer.getInstance().removeFrameCallback(monitorFrameCallback)
mainHandler.removeCallbacks(monitorFrameCallback)
}
class MonitorFrameCallback : Choreographer.FrameCallback, Runnable {
//VSYNC信号到了,且处理到当前异步消息了,才会回调这里
override fun doFrame(frameTimeNanos: Long) {
//次数+1 1秒内
count++
//继续下一次 监听VSYNC信号
Choreographer.getInstance().postFrameCallback(this)
}
override fun run() {
//将count次数传递给外面
mMonitorListeners.forEach {
it.invoke(count)
}
count = 0
//继续发延迟消息 等到1秒后统计count次数
mainHandler.postDelayed(this, FPS_INTERVAL_TIME)
}
}
}通过记录每秒内Choreographer回调的次数,即可得到FPS。
Choreographer除了可以用来监测FPS以外还可以拿来进行卡顿检测。
通过设置Choreographer的FrameCallback,可以在每一帧被渲染的时候记录下它开始渲染的时间,这样在下一帧被处理时,我们可以根据时间差来判断上一帧在渲染过程中是否出现掉帧。Android中,每发出一个VSYNC信号都会通知界面进行重绘、渲染,每一次同步周期为16.6ms,代表一帧的刷新频率。每次需要开始渲染的时候都会回调doFrame(),如果某2次doFrame()之间的时间差大于16.6ms,则说明发生了UI有点卡顿,已经在掉帧了,拿着这个时间差除以16.6就得出了掉过了多少帧。
原理大概就是这样,show me the code:
object ChoreographerMonitor {
@Volatile
private var isStart = false
private val monitorFrameCallback by lazy { MonitorFrameCallback() }
private var mListener: (Int) -> Unit = {}
private var mLastTime = 0L
fun startMonitor(listener: (Int) -> Unit) {
if (isStart) {
return
}
mListener = listener
Choreographer.getInstance().postFrameCallback(monitorFrameCallback)
isStart = true
}
fun stopMonitor() {
isStart = false
Choreographer.getInstance().removeFrameCallback { monitorFrameCallback }
}
class MonitorFrameCallback : Choreographer.FrameCallback {
private val refreshRate by lazy {
//计算刷新率 赋值给refreshRate
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
App.getAppContext().display?.refreshRate ?: 16.6f
} else {
val windowManager =
App.getAppContext().getSystemService(Context.WINDOW_SERVICE) as WindowManager
windowManager.defaultDisplay.refreshRate
}
}
override fun doFrame(frameTimeNanos: Long) {
mLastTime = if (mLastTime == 0L) {
frameTimeNanos
} else {
//frameTimeNanos的单位是纳秒,这里需要计算时间差,然后转成毫秒
val time = (frameTimeNanos - mLastTime) / 1000000
//跳过了多少帧
val frames = (time / (1000f / refreshRate)).toInt()
if (frames > 1) {
mListener.invoke(frames)
}
frameTimeNanos
}
Choreographer.getInstance().postFrameCallback(this)
}
}
}因为postFrameCallback()方法只能监听一次VSYNC信号,所以doFrame()都得再次调用,继续监听下一次VSYNC信号。
这种方案适合监控线上环境的app掉帧情况来计算app在某些场景的流畅度,然后有针对地做性能优化。
这里介绍另一种方式来进行卡顿检测(这里指主线程,子线程一般不关心卡顿问题)--Looper。先来看一段loop代码:
//Looper.java
private Printer mLogging;
public void setMessageLogging(@Nullable Printer printer) {
mLogging = printer;
}
public static void loop() {
final Looper me = myLooper();
for (;;) {
final Printer logging = me.mLogging;
if (logging != null) {
logging.println(">>>>> Dispatching to " + msg.target + " " +
msg.callback + ": " + msg.what);
}
...
msg.target.dispatchMessage(msg);
...
if (logging != null) {
logging.println("<<<<< Finished to " + msg.target + " " + msg.callback);
}
}
}从这段代码可以看出,如果我们设置了Printer,那么在每个消息分发的前后都会打印一句日志来标识事件分发的开始和结束。这个点可以利用一下,我们可以通过Looper打印日志的时间间隔来判断是否发生卡顿,如果发生卡顿,则将此时线程的堆栈信息给保存下来,进而分析哪里卡顿了。这种匹配字符串方案能够准确地在发生卡顿时拿到堆栈信息。
原理搞清楚了,咱直接撸一个工具出来
const val TAG = "looper_monitor"
/**
* 默认卡顿阈值
*/
const val DEFAULT_BLOCK_THRESHOLD_MILLIS = 3000L
const val BEGIN_TAG = ">>>>> Dispatching"
const val END_TAG = "<<<<< Finished"
class LooperPrinter : Printer {
private var mBeginTime = 0L
@Volatile
var mHasEnd = false
private val collectRunnable by lazy { CollectRunnable() }
private val handlerThreadWrapper by lazy { HandlerThreadWrapper() }
override fun println(msg: String?) {
if (msg.isNullOrEmpty()) {
return
}
log(TAG, "$msg")
if (msg.startsWith(BEGIN_TAG)) {
mBeginTime = System.currentTimeMillis()
mHasEnd = false
//需要单独搞个线程来获取堆栈
handlerThreadWrapper.handler.postDelayed(
collectRunnable,
DEFAULT_BLOCK_THRESHOLD_MILLIS
)
} else {
mHasEnd = true
if (System.currentTimeMillis() - mBeginTime < DEFAULT_BLOCK_THRESHOLD_MILLIS) {
handlerThreadWrapper.handler.removeCallbacks(collectRunnable)
}
}
}
fun getMainThreadStackTrace(): String {
val stackTrace = Looper.getMainLooper().thread.stackTrace
return StringBuilder().apply {
for (stackTraceElement in stackTrace) {
append(stackTraceElement.toString())
append("\n")
}
}.toString()
}
inner class CollectRunnable : Runnable {
override fun run() {
if (!mHasEnd) {
//主线程堆栈给拿出来,打印一下
log(TAG, getMainThreadStackTrace())
}
}
}
class HandlerThreadWrapper {
var handler: Handler
init {
val handlerThread = HandlerThread("LooperHandlerThread")
handlerThread.start()
handler = Handler(handlerThread.looper)
}
}
}代码比较少,主要思路就是在println()回调时判断回调的文本信息是开始还是结束。如果是开始则搞个定时器,3秒后就认为是卡顿,就开始取主线程堆栈信息输出日志,如果在这3秒内消息已经分发完成,那么就不是卡顿,就把这个定时器取消掉。
我在demo中搞了个点击事件,sleep了4秒
17987-17987/com.xfhy.allinone D/looper_monitor: >>>>> Dispatching to Handler (android.view.ViewRootImpl$ViewRootHandler) {63ca49} android.view.View$PerformClick@13f525a: 0
17987-18042/com.xfhy.allinone D/looper_monitor: java.lang.Thread.sleep(Native Method)
java.lang.Thread.sleep(Thread.java:373)
java.lang.Thread.sleep(Thread.java:314)
com.xfhy.allinone.performance.caton.CatonDetectionActivity.manufacturingCaton(CatonDetectionActivity.kt:39)
com.xfhy.allinone.performance.caton.CatonDetectionActivity.access$manufacturingCaton(CatonDetectionActivity.kt:14)
com.xfhy.allinone.performance.caton.CatonDetectionActivity$onCreate$3.onClick(CatonDetectionActivity.kt:34)
android.view.View.performClick(View.java:6597)
android.view.View.performClickInternal(View.java:6574)
android.view.View.access$3100(View.java:778)
android.view.View$PerformClick.run(View.java:25885)
android.os.Handler.handleCallback(Handler.java:873)
android.os.Handler.dispatchMessage(Handler.java:99)
android.os.Looper.loop(Looper.java:193)
android.app.ActivityThread.main(ActivityThread.java:6669)
java.lang.reflect.Method.invoke(Native Method)
com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:493)
com.android.internal.os.ZygoteInit.main(ZygoteInit.java:858)
17987-17987/com.xfhy.allinone D/looper_monitor: <<<<< Finished to Handler (android.view.ViewRootImpl$ViewRootHandler) {63ca49} android.view.View$PerformClick@13f525a可以看到,我们已经获取到了卡顿时的堆栈信息,从这些信息已经足以分析出在哪里发生了什么事情。这里是在CatonDetectionActivity的manufacturingCaton处sleep()了。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VxqcIHJFS9OSX0CieNa18A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









