近几年,low code、no code、pro code等越来越多的出现在我们的视野中。抱着不被卷的心态 ,我决定来深入探索一下。
“我所在的是营销部门。每天/月都承载着大量的营销活动,本文也是我在探索可视化搭建过程中的一些心得体会
其实这些名词都与搭建相关。其中一个应用最广的场景就是营销。我们知道无论是淘宝、京东这些电商巨头,亦或是携程、去哪儿这些OTA,每天 APP 上都承接着无数的活动页面。
大致梳理一下营销活动的一些特点:
不同于常规的业务开发,营销活动往往受影响的因素很多:节假日大促、政策规则等,所以往往可能是今天上午说的活动,明天就要上这种。如果单靠前端同学去维护,那怕不是要加无数的班(比如之前的我 )
每次来一个新活动,都靠前端同学去画页面,显然这种效率是极低的。如果排期宽裕点还行,如果遇到618、双11怕不是要逼疯我们。。

楼层搭建营销页面的方案就应运而生了。
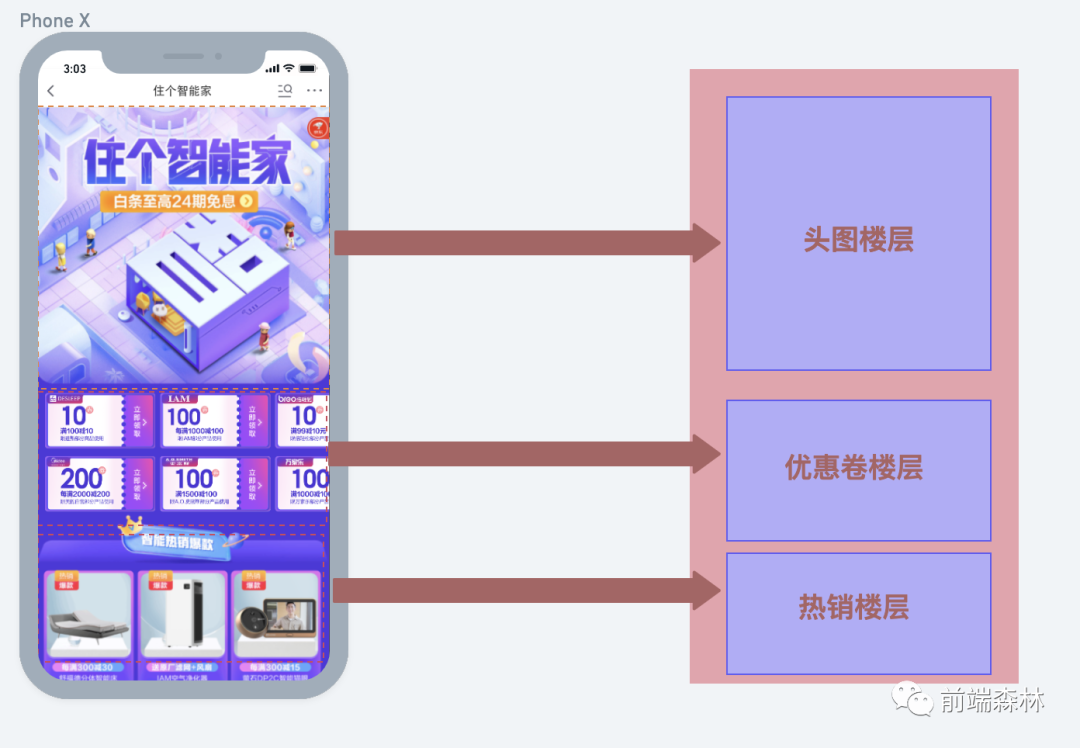
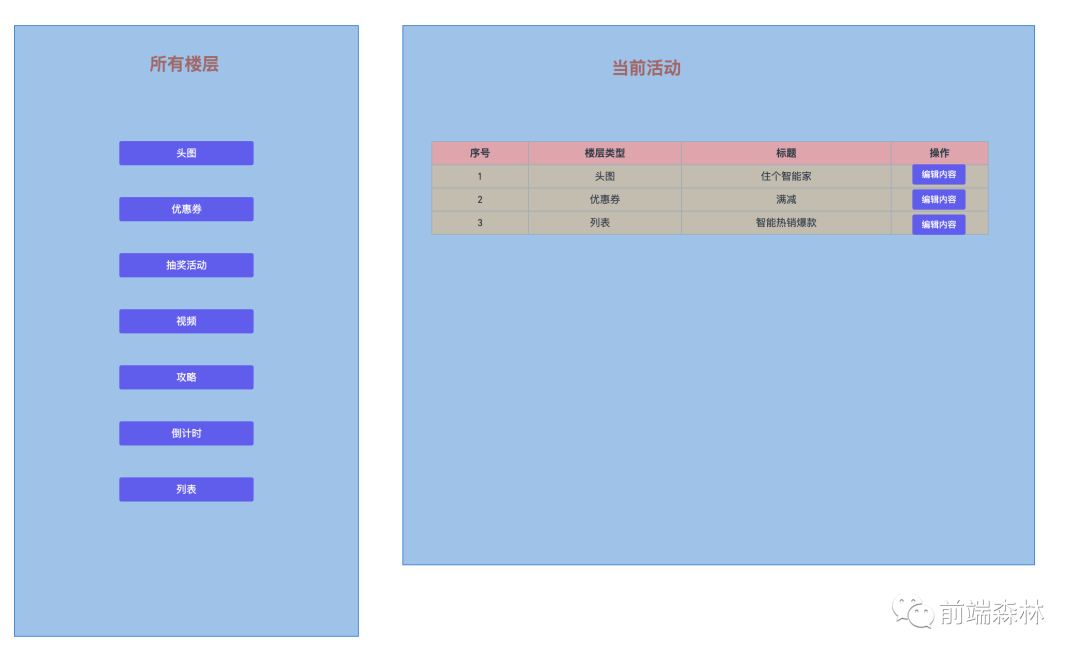
其实楼层搭建在营销页面的搭建中是一种比较常见的方式。
楼层的概念。每个楼层其实就对应了一个具体的组件。
编辑内容区域就可以去上传对应的数据了。
但这种方式有一个很大的缺点就是:不够直观。随着业务的快速迭代,也陆续得到了一些反馈。最终发现运营同学真正需要的是那种可以直接拖拽生成页面的,也就是可视化搭建

楼层搭建的基础上进一步改造为可视化搭建,复杂度提升了很多。单纯的去看页面的不同呈现,可能仅仅就是加了一个拖拽的操作。但真正准备去落地的时候,发现其中的细节特别多,也包含了很多的设计理念在里面。
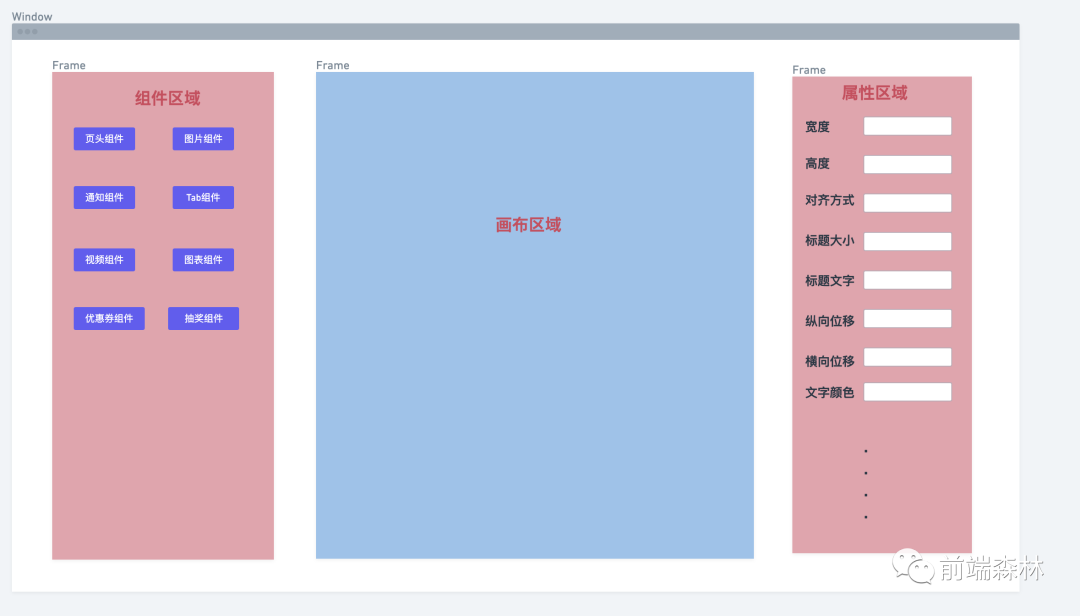
我们先来看一下原型图,然后仔细分析一下需要做的事情:
大致操作流程就是拖动左侧的组件到中间的画布,选中组件,右侧属性面板就会展示与该组件关联的属性。编辑右侧属性,画布中对应的组件样式就会同步更新。页面拼接完成,可通过类似预览的操作进行页面预览。预览无误,即可通过发布按钮进行活动的发布。
流程梳理完,我们来看下项目的基础架构:
这里我基于原型对项目设计进行了功能的铺平,其实还是围绕组件、画布、属性面板这三块。
到这里,我们思考几个问题:
首先来看第一条,简单归纳就是动态加载组件。

vue,那我想你对vue中的动态组件肯定不陌生:
<!-- 当 currentView 改变时组件就改变 -->
<component :is="currentView"></component>市面上的大部分编辑器也都是利用了这个特性,大致实现思路就是:
componentData维护编辑器中的数据push进componentDatav-for)组件数据componentData,将组件依次渲染到画布中由于我在的团队包括我自己一直都在使用react,这里着重来提下react组件动态加载的实现方式,框架使用的是umi。
我在实现这部分功能时,在umi的api中找到了dynamic:
const DynamicComponent = (type, componentsType) => {
return dynamic({
loader: async function () {
const { default: Component } = await import(
`@/libs/${componentsType}/${type}`
);
return (props) => {
return <Component {...props} />;
};
},
});
};然后在调用的时候,将组件数组传入即可:
const Editor = memo((props) => {
const {
componentData,
} = props;
return (
<div>
{componentData.map((value) => (
<div
key={value.id}
>
<DynamicComponent {...value} />
</div>
))}
</div>
);
});解决了第一个问题,我们来看第二个,也就是:组件 Schema该如何设计?

“由于涉及到组件属性的字段限制及校验,为了规范和避免出错,建议项目使用 ts
这里以一个TabList组件为例,展示一下它的Schema结构:
const TabList = {
formData: [
{
key: 'tabs',
name: 'Tab名称',
type: 'TitleList',
},
{
key: 'layout',
name: '布局方式',
type: 'Select',
options: [
{
key: 'single',
text: '单列',
},
{
key: 'double',
text: '双列',
},
],
},
{
key: 'activeColor',
name: '激活颜色',
type: 'Color',
},
{
key: 'color',
name: '文字颜色',
type: 'Color',
},
{
key: 'fontSize',
name: '文字大小',
type: 'Number',
},
],
initialData: {
tabs: [
{
id: uuid(6),
title: '华北',
list: [
{
icon:
'',
goCity: '烟台',
backCity: '北京',
goDate: '08-18',
goWeek: '周三',
airline: '中国联合航空',
price: 357,
disCount: '4',
},
],
},
],
layout: 'single',
color: 'rgba(153,153,153,1)',
activeColor: 'rgba(0,102,204,1)',
fontSize: 16,
},
};在组件初始化时就约定好其对应的结构,当将组件拖入画布区域后,我们可以拿到当前选中的组件数据,然后右侧的属性面板就可以渲染出对应的可编辑表单项。来看下右侧表单区域的代码:
const FormEditor = (props) => {
const { formData, defaultValue } = props;
console.log('FormEditor props', props);
const [form] = Form.useForm();
const handleFormChange = () => {
console.log('表单更新',form.getFieldsValue());
};
return (
<Form
form={form}
initialValues={defaultValue}
onValuesChange={handleFormChange}
>
{formData.map((item, i) => {
return (
<React.Fragment key={i}>
{item.type === 'Number' && (
<Form.Item label={item.name} name={item.key}>
<InputNumber max={item.range && item.range[1]} />
</Form.Item>
)}
{item.type === 'Text' && (
<Form.Item label={item.name} name={item.key}>
<Input />
</Form.Item>
)}
{item.type === 'TitleList' && (
<Form.Item label={item.name} name={item.key}>
<TitleList />
</Form.Item>
)}
{item.type === 'Select' && (
<Form.Item label={item.name} name={item.key}>
<Select placeholder="请选择">
{item.options.map((v: any, i: number) => {
return (
<Option value={v.key} key={i}>
{v.text}
</Option>
);
})}
</Select>
</Form.Item>
)}
</React.Fragment>
);
})}
</Form>
);
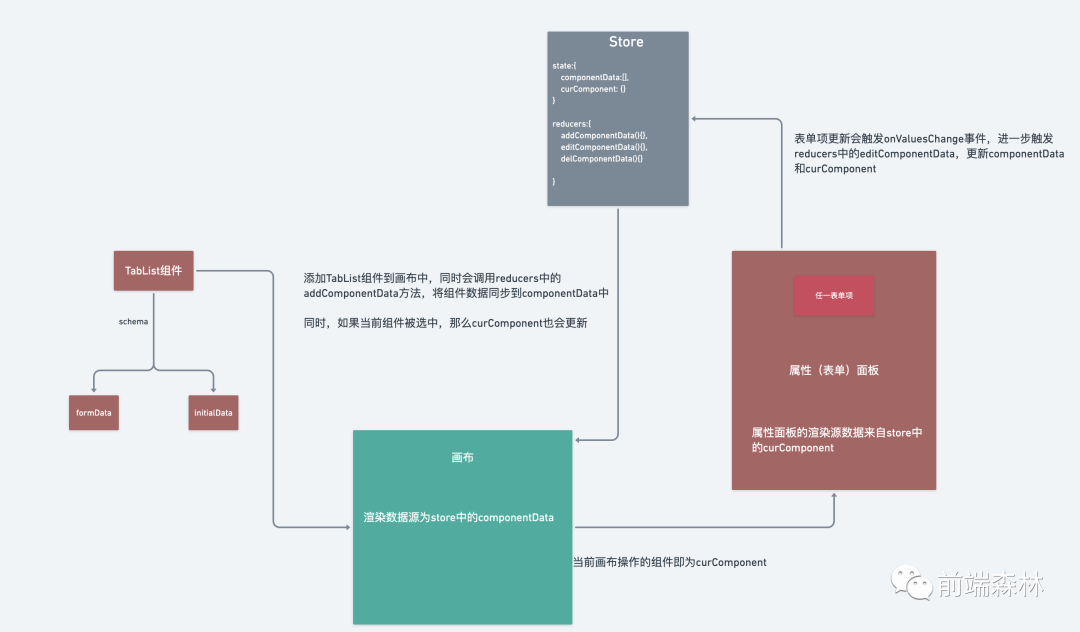
};表单区域具体表单项发生改变后就会触发onValuesChange,也就是ant design表单的字段值更新时触发回调事件。这时数据就会更新到store中。而画布的数据源就是store中的componentData进而页面会实时更新。来看下整体的数据流转图:

接着看第三个问题:画布区域和预览时组件的渲染是否可共用一套渲染逻辑?

RenderComponent.tsx,数据源为store中的componentData,然后结合DynamicComponent组件,就得到了如下代码:
const RenderComponent = memo((props) => {
const {
componentData,
} = props;
return (
<>
{componentData.map((value) => (
<div
key={value.id}
>
<DynamicComponent {...value} />
</div>
))}
</>
);
});
组件的数据如何去维护(考虑添加组件、删除组件、组件渲染/预览等场景),其实在上面回答第二个问题的时候,已经提到了。全局有维护一个store:
state:{
// 所有添加到画布中的组件数据
componentData:[],
// 当前编辑的组件数据
curComponent: {}
}
reducers:{
// 添加组件到componentData
addComponentData(){},
// 编辑组件,更新componentData及curComponent
editComponentData(){},
// 删除组件
delComponentData(){}
}对于可视化编辑器这种大型前端项目,须有一个全局状态管理机制去做数据的存储和分发。这样对于数据状态的共享和同步也是很有帮助的。

组件库如何维护(考虑新增组件满足业务需要的场景)。
这种目前有两种通用的做法:
如果是项目初期,我感觉第一种做法也不是不可以,方便调试。但长远来看,营销场景下沉淀出来的组件绝对不会少,抽成第三方 npm 包才是明智的选择,同时要配合一个类似组件管理后台的管理系统,对组件做统一的管理。
回到组件本身而言,必须有严格的开发规范。每个组件原则上只是呈现上的不同,对于约定俗成地组件研发规范则必须遵守。至于如何去限制,可以通过文档(弱)或者 cli(强)去做。

到这里,我感觉已经把可视化编辑器实现上最为复杂的几部分以问题的形式一一解答了。其实无论是组件动态加载还是组件schema的设计、数据结构的设计、组件库的维护等,每个团队都可以制定一套适合自己的规范,没有绝对的对错之分。
其实在这个编辑器的实现过程中,有很多不容我们忽略的底层实现细节。包括:
这些细节我就不一一展开说了,推荐一篇文章:可视化拖拽组件库一些技术要点原理分析。文章对于上面提到的技术要点都有很详细的说明。

low code/no code/pro code。我会结合我们的可视化编辑器来阐述一下这三者。
首先来看下运营/开发同学使用编辑器创建活动的大致流程:
首先来简单说明一下,什么是no code:从字面上来看就是无代码,也就是不写代码。
从上面的流程图中,可以看到运营/产品同学通过可视化编辑器,不用写一行代码,就可以搭建出功能齐全的活动页面。这种对应的就是no code。
low code的定义则是低代码、少写代码。
在上面的流程图中,更多体现在前端同学开发组件库。需要写部分代码,整体通过拖拽的方式生成的方式。对应的就是low code。
pro code的定义是纯代码,也就是不通过任何可视化工具,全靠开发手写的代码形式。在low code和no code出现之前,这种方式是最为普遍的研发方式。
在上面的流程图中,这部分并没有体现。但是在实际的业务开发中,这种场景却是经常存在的。可能当前的一个营销活动,交互复杂、链路长,那通过本文这种可视化编辑器是很难去定制的。只能通过开发去手动写代码的方式去满足业务需求。
“可视化编辑器更多的是去满足规则类似的页面开发,首要职责是去减轻重复业务的开发

但,这只是一个开始。本文更多的是侧重于前端侧的探索,也仅仅是向可视化编辑器迈出了第一步,只是一个更倾向于纯前端的项目,很多逻辑都还没有考虑。这里列一下后面要做的吧:
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jS1_axYqFkngwRLwz48FwA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









