在我们编写业务代码的时候,可能很少人会使用到AST,以至于大多数同学都不大了解AST。有的同学曾经学过,但是不去实践的话,过段时间又忘的差不多了。看到这里,你会发现说的就是你。听说贵圈现在写文章都要编故事,时不时还要整点表情包。这是真的吗?作为公司最头铁的前端,我就不放。
本文将通过以下几个方面对
AST进行学习
AST是什么AST有什么用AST如何生成2 . 实战小例子
debuggerconsole.log参数3 . 总结
AST是什么先贴下官方的解释
在计算机科学中,抽象语法树(abstract syntax tree 或者缩写为 AST),或者语法树(syntax tree),是源代码的抽象语法结构的树状表现形式,这里特指编程语言的源代码。
为了方便大家理解抽象语法树,来看看具体的例子。
var tree = 'this is tree'
js 源代码将会被转化成下面的抽象语法树
{
"type": "Program",
"start": 0,
"end": 25,
"body": [
{
"type": "VariableDeclaration",
"start": 0,
"end": 25,
"declarations": [
{
"type": "VariableDeclarator",
"start": 4,
"end": 25,
"id": {
"type": "Identifier",
"start": 4,
"end": 8,
"name": "tree"
},
"init": {
"type": "Literal",
"start": 11,
"end": 25,
"value": "this is tree",
"raw": "'this is tree'"
}
}
],
"kind": "var"
}
],
"sourceType": "module"
}可以看到一条语句由若干个词法单元组成。这个词法单元就像 26 个字母。创造出个十几万的单词,通过不同单词的组合又能写出不同内容的文章。
至于有哪些词法单元可点击查看AST 对象文档 或者 参考掘金大佬的文章高级前端基础-JavaScript 抽象语法树 AST里面列举了语法树节点与解释。
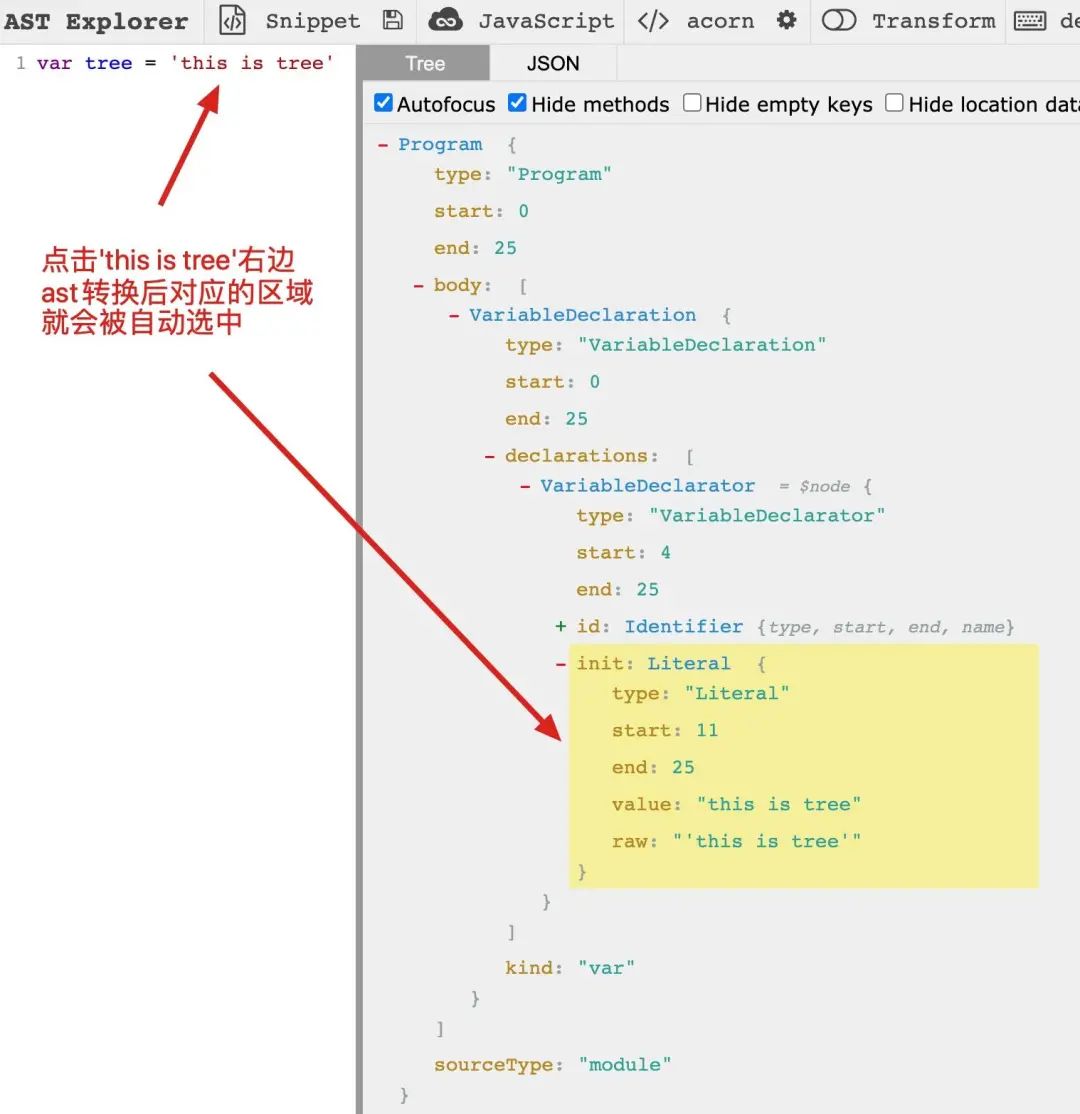
推荐一个工具 在线 ast 转换器。可以在这个网站上,亲自尝试下转换。点击语句中的词,右边的抽象语法树节点便会被选中,如下图:

看到这里,你应该已经知道抽象语法树大致长什么样了。那么AST又是如何生成的呢?
AST 整个解析过程分为两个步骤
还是以上面var tree = 'this is tree'为例
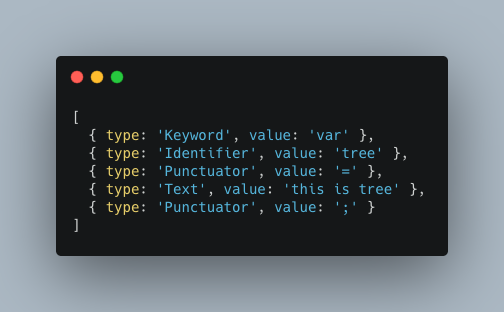
先经过词法分析,扫描输入的源代码字符串,生成一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等

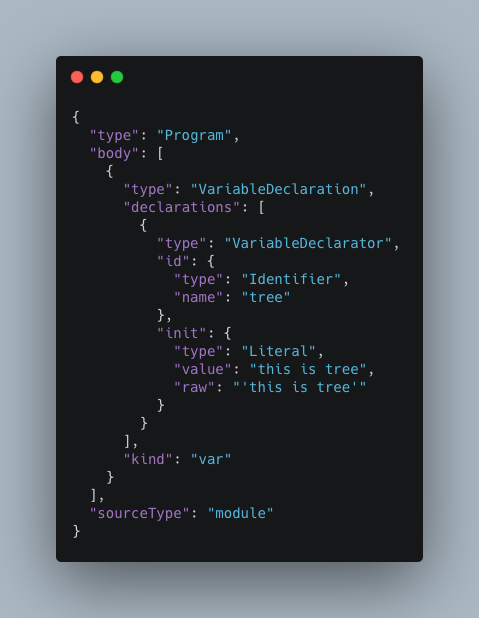
语法分析阶段就会将上一阶段生成的 tokens 列表转换为如下图所示的 AST(我把start、end字段去掉了不用在意)

郑重声明:我周某人语文很少及格,大致意思能理解就好。
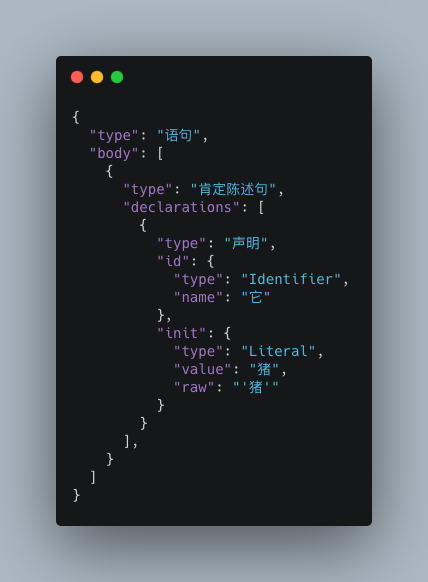
例子:"它是猪。"
先经过词法分析,扫描输入的源代码字符串,生成一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等

语法分析阶段就会将上一阶段生成的 tokens 列表转换为如下图所示的 AST

JavaScript Parser,把 js 源码转化为抽象语法树的解析器。
acornesprimatraceur@babel/parser源代码:
function fn() {
console.log('debugger')
debugger;
}根据前面学过的知识点,我们先脑海中意淫下如何去掉这个debugger
AST**AST**上的节点,找到**debugger**节点,并删除AST再生成JS代码将源代码拷贝到 在线 ast 转换器 中,并点击左边区域的debugger,可以看到左边的debugger节点就被选中了。所以只要把图中选中的debugger抽象语法树节点删除就行了。
这个例子比较简单,直接上代码。
这个例子我使用@babel/parser、@babel/traverse、@babel/generator,它们的作用分别是解析、转换、生成。
const parser = require('@babel/parser');
const traverse = require("@babel/traverse");
const generator = require("@babel/generator");
// 源代码
const code = `
function fn() {
console.log('debugger')
debugger;
}
`;
// 1. 源代码解析成 ast
const ast = parser.parse(code);
// 2. 转换
const visitor = {
// traverse 会遍历树节点,只要节点的 type 在 visitor 对象中出现,变化调用该方法
DebuggerStatement(path) {
// 删除该抽象语法树节点
path.remove();
}
}
traverse.default(ast, visitor);
// 3. 生成
const result = generator.default(ast, {}, code);
console.log(result.code)
// 4. 日志输出
// function fn() {
// console.log('debugger');
// }babel核心逻辑处理都在visitor里。traverse会遍历树节点,只要节点的type在visitor对象中出现,便会调用该type对应的方法,在方法中调用path.remove()将当前节点删除。demo中使用到的path的一些api可以参考babel-handbook。
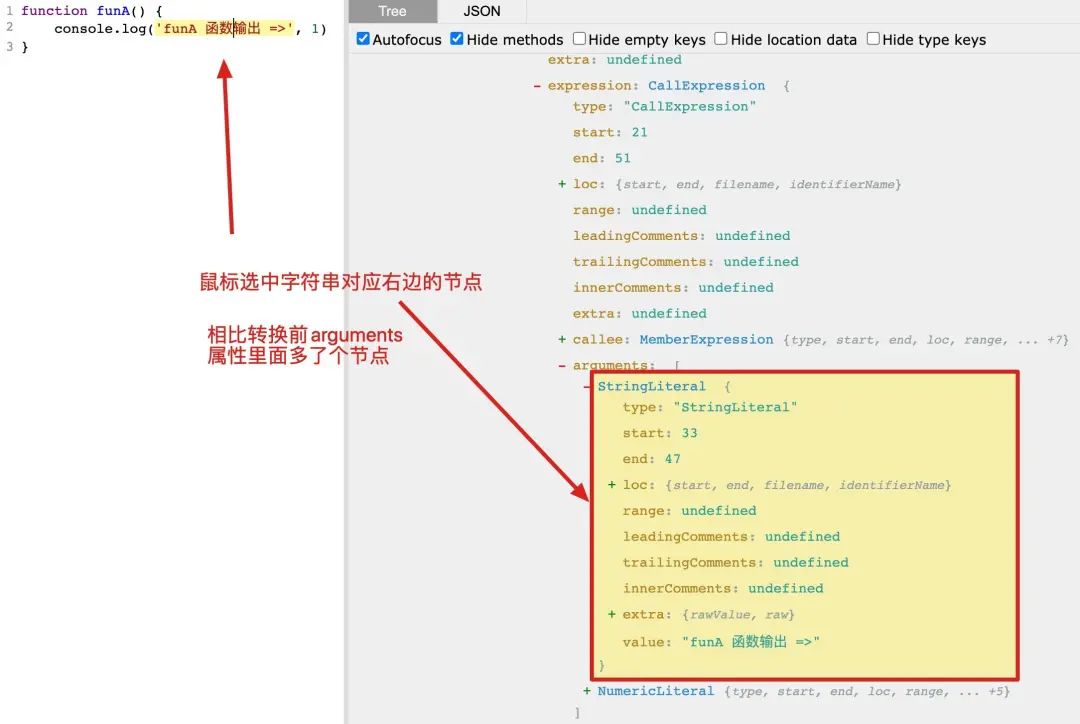
我们有时候在函数里打了日志,但是又想在控制台直观的看出是哪个函数中打的日志,这个时候就可以使用AST,去解析、转换、生成最后想要的代码。
源代码:
function funA() {
console.log(1)
}
// 转换成
function funA() {
console.log('from function funA:', 1)
}在编码之前,我们先理清思路,再下手也不迟。这个时候就需要借助 在线 ast 转换器来分析了。

通过工具发现想要实现这个案例只需要往arguments前面插入段节点就可以了。
这里也像例子 1 一样先梳理下思路
@babel/parser 将源代码解析成 ast@babel/traverse 遍历到 CallExpressionconsole.log 时,往 arguments``unshift一个 StringLiteralast 生成代码将 js 代码解析成 ast 与 将 ast 生成 js 代码与去 debugger 例子一致,这里将不再描述。
首先监听CallExpression遍历
const visitor = {
CallExpression(path) {
// console.log(path)
}
}观察 在线 ast 转换器 解析后的树,我们只要判断path 的 callee中存在对象 console 及属性 property 。就可以往当前的 path 的 arguments``unshift 一个 StringLiteral
这里的 types 对象是使用了一个新包 @babel/types , 用来判断类型。
上面用到的isMemberExpression,isIdentifier,getFunctionParent,stringLiteral都可以在babel-handbook文档中找到,本文就不解释了。
const visitor = {
// 当遍历到 CallExpression 时候触发
CallExpression(path) {
const callee = path.node.callee;
// 判断当前当前执行的函数是否是组合表达式
if (types.isMemberExpression(callee)) {
const { object, property } = callee;
if (types.isIdentifier(object, { name: 'console' }) && types.isIdentifier(property, { name: 'log' })) {
// 查找最接近的父函数或程序
const parent = path.getFunctionParent();
const parentFunName = parent.node.id.name;
path.node.arguments.unshift(types.stringLiteral(`from function ${parentFunName}`))
}
}
}
}就像前言所说的,我们的日常工作中很少会去使用AST,以至于大多数同学都不大了解AST。但了解了 AST 可以帮助我们更好地理解开发工具、编译器的原理,并产出提高代码效率的工具。还记得我在之前的前端小组遇到一个问题,我们项目是ssr项目,在服务端执行的生命周期不允许出现客户端才能执行的代码。但是小组成员有时候无意的写了,导致服务端渲染降级。在学习AST之前,我为了解决这个问题,写了个loader通过正则去匹配校验,当时可真是逼死我了,正则需要去适配各种场景。后面我学习了AST了之后,编写了个eslint插件实现了客户端代码校验。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WM7OPDiD0ksUEofI0DoMOw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









