在日常开发编写 CSS 代码的时候,时常会遇到一些奇怪的现象。比如以下几个场景


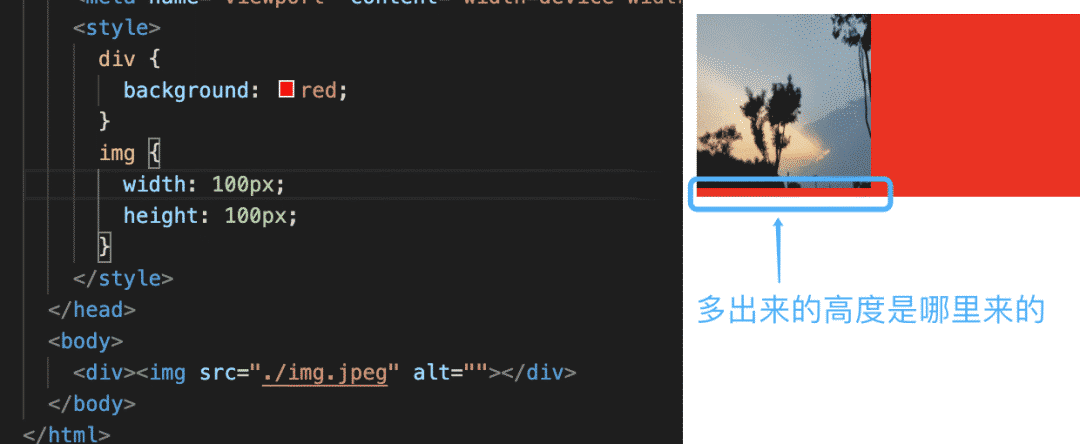
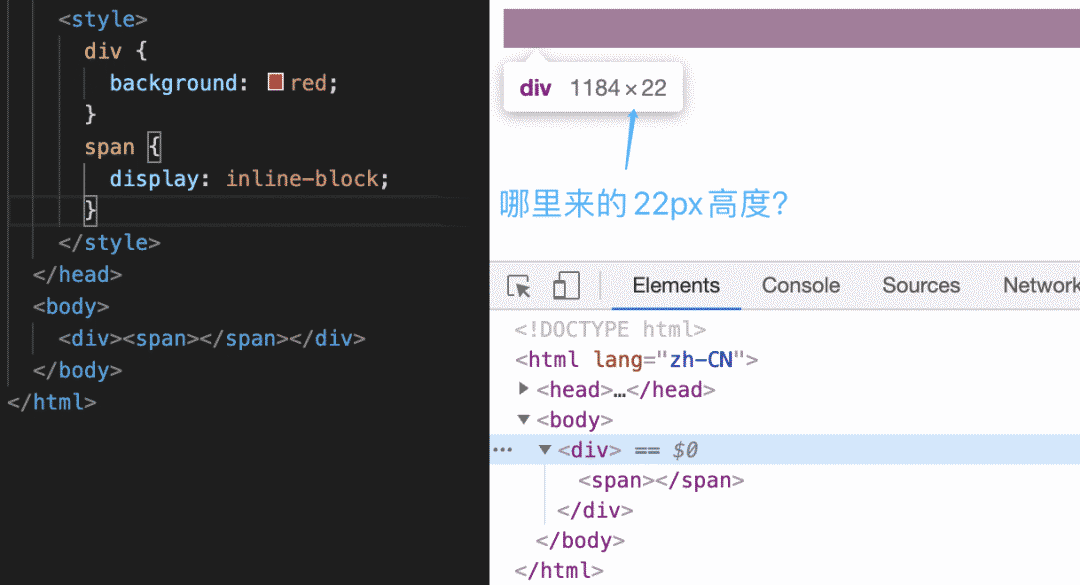
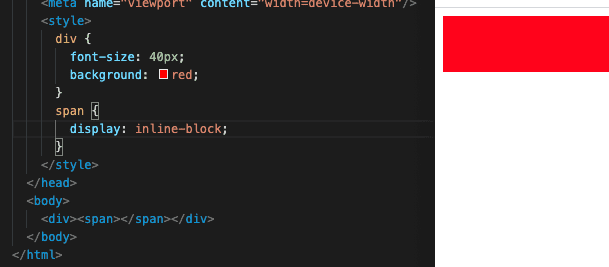
图 1 中,图片下面为什么会出现一段空白高度?在我们正常的认知中,块级元素的height在不设置具体值的时候,默认为0,高度靠内容撑开。图 2 中<div>标签的22px的高度是哪里来的?这究竟是 html 的标签的扭曲,还是 css 属性的沦丧?接下来就让我们一起去揭开这“幽灵空白节点”背后的秘密。
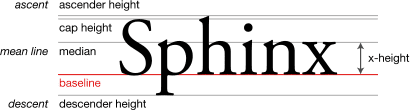
首先我们需要了解一个概念,叫做基线,在所有内联相关模型中,凡是涉及到垂直方向的排版或者对齐的,都离不开最最基本的基线(base-line),那么基线是怎么定义的呢?在维基百科中有这么一个示意图:

根据图片中标示,字母 x 的下边缘(线)就是基线。
在 CSS 中有两个重要属性,line-height和vertical-align都与基线有关,line-height行高的定义就是两个基线之间的距离,vertical-align的默认值就baseline,也就是基线对齐。对于内联元素,我们要认识到,虽然vertical-align与line-height看不见,但实际上到处都是!
那么标签元素的基线如何确认呢?在 CSS2 的可视化格式模型文档中有这样一段话:
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
也就是说:一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
其次我们还需要理解一个概念叫做line boxes模型,下面是一段简单的代码:
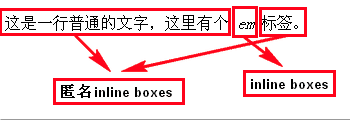
<p>这是一行普通的文字,这里有个 <em>em</em> 标签。</p>
在这段代码中涉及到 4 个boxes:
1、首先是`标签所在的containing block`(包含块)
2、然后是inline box(内联盒子),如下图标注,inline boxes不会让内容成块显示,而是排成一行

3、line box(行框盒子),在containing boxes里面,一个一个的inline boxes组成了line boxes,
4、content area(内容区域),内容区域指一种围绕文字看不见的盒子,其大小仅受字符本身特性控制,本质上是一个字符盒子(character box),但是有些元素,如图片这样的替换元素,其内容显然不是文字,不存在字符盒子之类的,因此,对于这些元素,内容区域可以看成元素自身。
在 line box 模型中,inline boxes的高度直接受line-height控制,而真正的高度表现则是由每行众多的inline boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的`或者
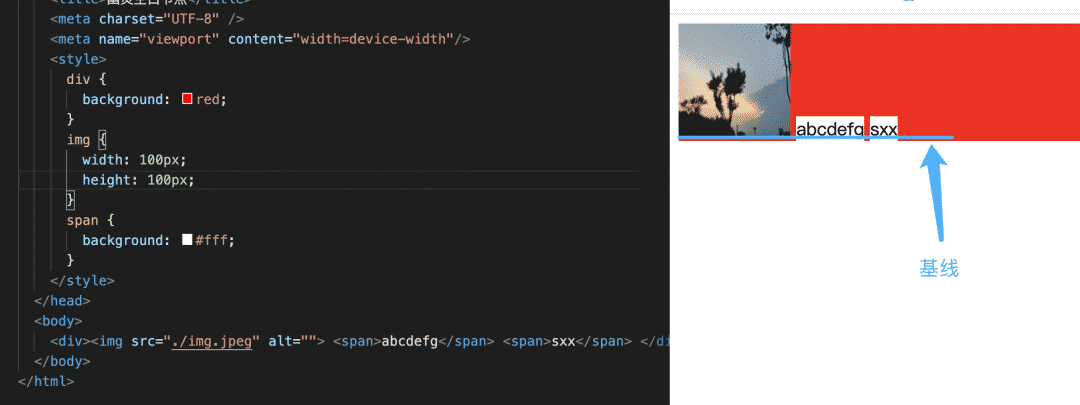
我们对图 1 中的代码稍作修改,如下:

对于内联元素,vertical-align的默认值是baseline,也就是基线对齐,所以我们看到<div>标签中图片和span中的元素都是以字母x的下边缘对齐的

字符 x 的自身是有高度的(由 font-size 属性决定)

视图中sxx行框盒子的高度由line-height属性决定。
根据上面三次改动,我们可以发现,由于vertical-align的默认对齐属性和line-height导致图片需要和其他元素对齐时会导致出现图片下面的空隙。可是在图 1 中,<div>中只有<img>一个标签,却依然会出现底部的空隙,它是究竟在和谁对齐呢?所谓的“幽灵空白节点”究竟藏在了哪里?
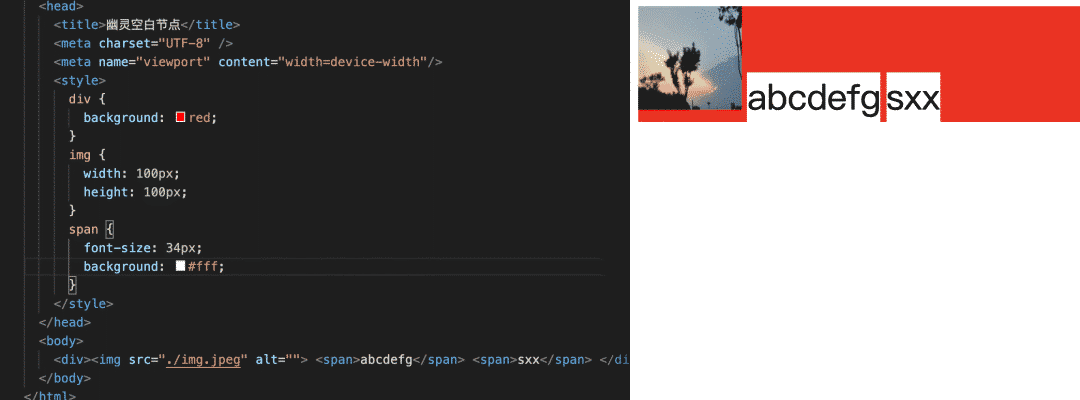
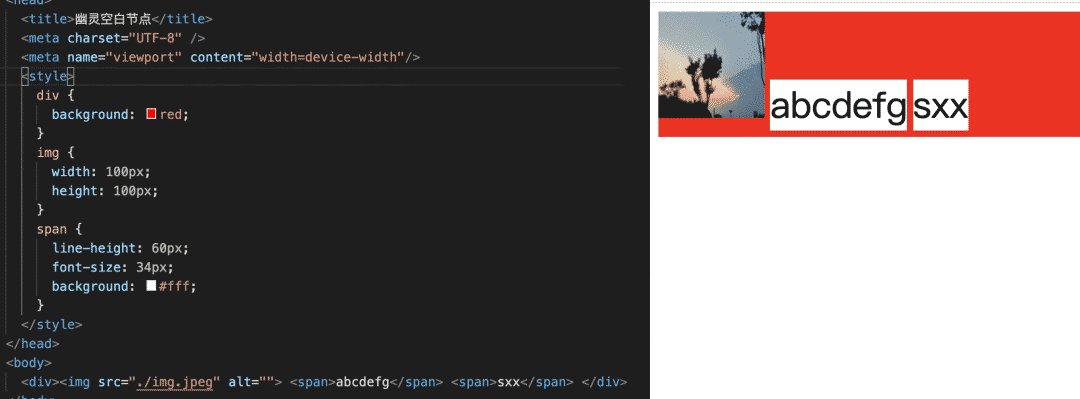
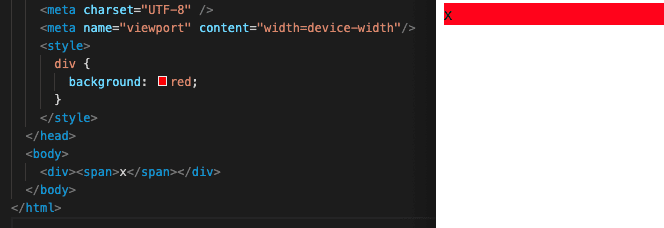
莫着急,我们继续看 2 中的代码,并对其进行修改,如下图:



对比上面三次代码改动,我们发现,当`中空白并且为inline box的时候,div中似乎依然有一个和类似 x 字符的空白节点,来撑起line box的高度。为了帮助我们理解,在这里我们可以把字符 x 看作为“幽灵空白节点”具像,它不占任何宽度,看不见也无法通过任何方式获取,但又似乎真实存在,它的大小会受font-size`的影响。这就是我们一直寻找的“空白幽灵节点”。虽然隐藏的这么深,还是被我们一步一步给找了出来。
在 HTML5 规范中有这样一句话:
"Each line box starts with a zero-width inline box with the element's font and line height properties. We call that imaginary box a 'strut'."
每个行框盒子都以一个具有元素的字体和行高属性的零宽度行内框开始。我们称这个假想的盒子为"支柱"。
在HTML5 文档声明中,内联元素的所有解析和渲染表现就如同每个行框盒子的前面有一个“空白节点”一样。这个“空白节点”永远透明,不占据任何宽度,看不见也无法通过脚本获取,就好像幽灵一样,但又确确实实地存在,表现如同文本节点一样,因此,在张鑫旭大佬的《CSS 世界》一书中根据特点,将其称之为“幽灵空白节点”,也就是官方规范中的“strut”。
终于找到并认识了“幽灵空白节点”,那么对于这种无法获取却又真实影响我们样式的“节点”,我们应该如何消除它带来的影响?
vertical-align失效:vertical-align属性对于块级元素是无感的,因此我们只需要为元素设置dispaly为block即可;vertical-align属性值:修改其默认值baseline值为其他属性值,使其不再相对基线对齐;line-height的值:上面我们说过line-height的定义是两基线之间的距离,因此在上面例子中,图片下面的空隙,实际上是“幽灵空白节点”计算后的行高值和基线的距离,因此,只要line-height足够小,便可以消除图片下面的空隙。(注意这里是要在div上设置line-heght,然后让div的inline boxes继承line-height属性)CSS 世界看似简单,却隐藏了无数“奥秘”,在工作学习的过程中,去发现挖掘其中的奥秘,不仅可以让我们对其认知更加清晰,同时在我们编程的过程中可以更灵活的使用 CSS 去丰富我们的页面,让我们的页面更加血肉丰满,呈现更多的精彩。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dqI7cin7smENjd98BD_Knw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









