最近在做一个项目,要求获取到一个 HTML 元素指纹。比如,我点击一个元素,就能返回一个该元素的 CSS selectors 或者 xpath。找了一下,业内还蛮多这种 npm 库,点击这里查看详情 [1]。
本文就 optimal-select[2] 讲一下是如何实现的?选择 optimal-select 的原因如下:
CSS Selector 相比 xpath 具有更优的性能和可读性.optimal-select 支持选择多个元素priority),忽略(ignore)等自定义匹配规则当然,也有它的一个不足之处,这个库看起来有 5 年没有更新了,不过看起来它目前的情况是最符合我们的场景了。
首先,安装使用如下:
npm install --save optimal-select
简单的使用:
import { select, getMultiSelector, getSingleSelector, getCommonProperties, common } from 'optimal-select' // global: 'OptimalSelect'
const multiElements = [];
document.addEventListener('click', (e) => {
const element = e.target;
multiElements.push(e.target);
console.log('多个元素标识', getMultiSelector(multiElements));
// 单个元素的标识
console.log('单个元素标识,默认:', select(element, {
// default reference
root: document,
skip (traverseNode) {
// ignore select information of the direct parent
// 忽略直接父节点的选择信息
return traverseNode === element.parentNode
},
// define order of attribute processing
// 定义优先级
priority: ['id', 'class', 'href', 'src'],
// define patterns which should't be included
// 定义忽略规则
ignore: {
class (className) {
// disregard short classnames
return className.length < 5
},
attribute (name, value, defaultPredicate) {
// exclude HTML5 data attributes
return (/data-*/).test(name) || defaultPredicate(name, value)
},
// tag: 'div'
}
}));
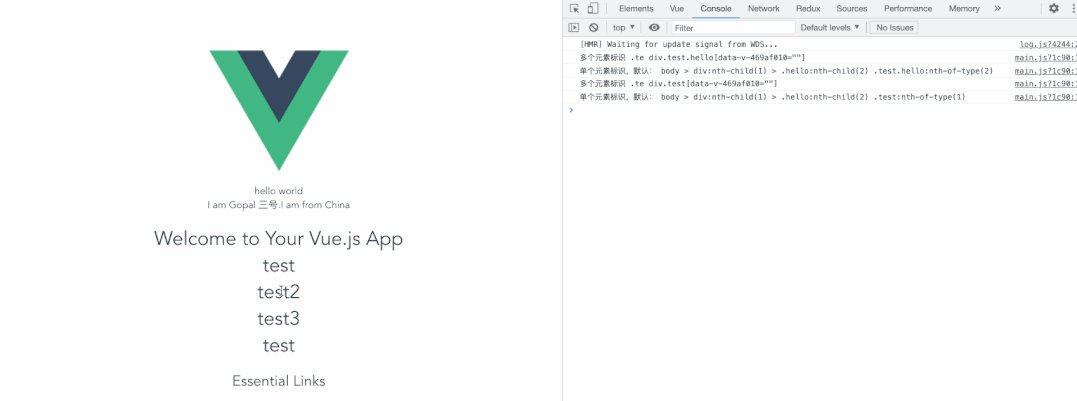
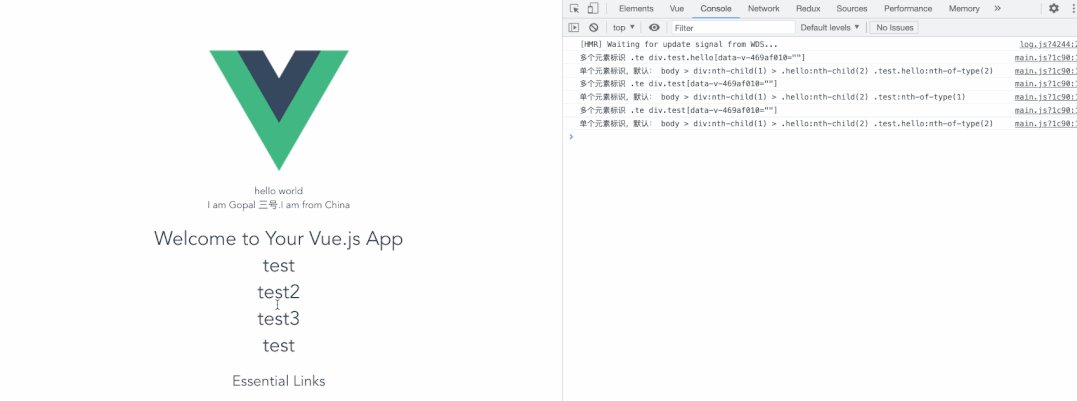
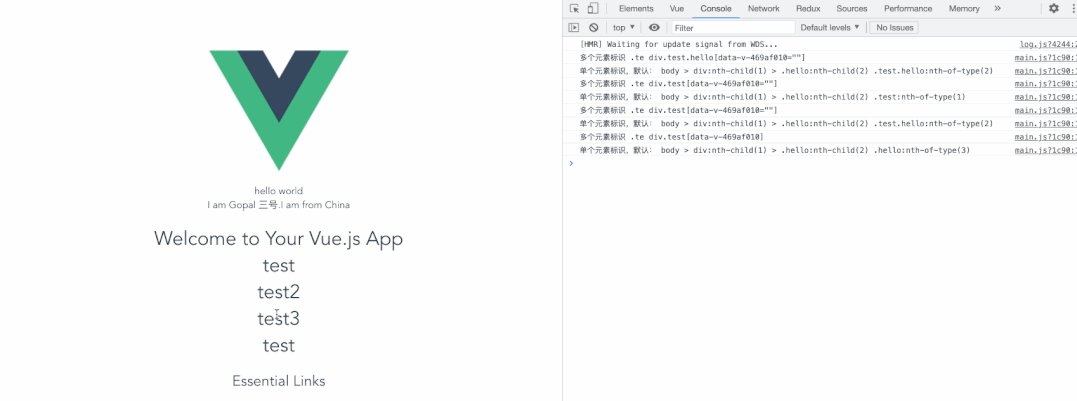
})演示结果如下:

CSS Selectorpriority: ['id', 'class', 'href', 'src'] 就会有优先采取 id 匹配,再到 class 匹配,最后才是 href 和 src整体文件就 7 个,相关功能如下:
├── adapt.js
├── common.js # 公共的函数,getCommonAncestor 获取到公共祖先元素。getCommonProperties 获取到公共的 属性
├── index.js # 入口文件
├── match.js # 单个元素的匹配
├── optimize.js # 优化
├── select.js # 选择
└── utilities.js # 工具函数从入口文件出发:
export select, { getSingleSelector, getMultiSelector } from './select'
看 select.js 文件中的 getSingleSelector 函数。首先对 Node Type 进行一些判断处理。Node Type 相关,可以参考 ——MDN[3]。
// 假如是3(TEXT_NODE)——Element 或者 Attr 中实际的文字,则取其父元素
if (element.nodeType === 3) {
element = element.parentNode
}
// 假如不是一个元素 节点,例如 <p> 和 <div>。
if (element.nodeType !== 1) {
throw new Error(`Invalid input - only HTMLElements or representations of them are supported! (not "${typeof element}")`)
}接下来是最主要的 match 方法,主要是定义在 match.js 中,用来匹配单个元素的 CSS Selector。
// 返回匹配到的 selector
const selector = match(element, options)解构赋值中,可以看到 priority 默认为 ['id', 'class', 'href', 'src'],这个也是我们常用的编码技巧:
const {
root = document,
skip = null,
priority = ['id', 'class', 'href', 'src'],
ignore = {}
} = options从当前元素开始遍历,直到根元素为止,ignore 也是一样的。
// 往上遍历查找匹配
while (element !== root) {
if (skipChecks(element) !== true) {
// ...
}
element = element.parentNode
}假如存在一个条件满足,就可以 skip:
const skipChecks = (element) => {
return skip && skipCompare.some((compare) => compare(element)) // 调用 skipCompare 看是否满足条件
}skip 可以设置一个 node 值,function 或者是一个 node 数组。最后都处理成函数规则,以便 skipChecks 调用:
const skipCompare = skip && (Array.isArray(skip) ? skip : [skip]).map((entry) => {
if (typeof entry !== 'function') {
return (element) => element === entry // 满足条件就跳过
}
return entry
})ignore 的代码逻辑跟 skip 是类似的,首先是统一规则。因为配置可以是 function. number string boolean。统计处理成函数校验的方式,方便后面调用。其中 ignore 就是一个对象,key 为相应的属性名称,值为规则函数,这样方便后面的调用校验:
// 可以是 function. number string boolean。统计处理成函数校验的方式
Object.keys(ignore).forEach((type) => {
if (type === 'class') {
ignoreClass = true
}
var predicate = ignore[type]
if (typeof predicate === 'function') return
if (typeof predicate === 'number') {
predicate = predicate.toString()
}
if (typeof predicate === 'string') {
predicate = new RegExp(escapeValue(predicate).replace(/\\/g, '\\\\'))
}
if (typeof predicate === 'boolean') {
predicate = predicate ? /(?:)/ : /.^/
}
ignore[type] = (name, value) => predicate.test(value)
})然后调用 checkAttributes 或者 checkTag 进行检查是否匹配一致,接下来说一下 checkAttributes 是如何检查属性的,其中调用 findAttributesPattern 找到元素的标识。
function checkAttributes (priority, element, ignore, path, parent = element.parentNode) {
// 找到该元素目前的标识
const pattern = findAttributesPattern(priority, element, ignore)
}最后调用的是 checkIgnore,其中调用以上的规则,就可以知道是否是要忽略的了。
const currentIgnore = ignore[attributeName] || ignore.attribute // 获取到 check 函数的规则
if (checkIgnore(currentIgnore, attributeName, attributeValue, currentDefaultIgnore)) {
continue
}function checkIgnore (predicate, name, value, defaultPredicate) {
if (!value) {
return true
}
const check = predicate || defaultPredicate
if (!check) {
return false
}
return check(name, value, defaultPredicate)
}在 findAttributesPattern 中,通过配置的规则的前后顺序,对优先级进行排序,利用的就是 JavaScript sort 的语法:
// 根据优先级前后对属性进行进行排序
const sortedKeys = Object.keys(attributes).sort((curr, next) => {
const currPos = priority.indexOf(attributes[curr].name)
const nextPos = priority.indexOf(attributes[next].name)
if (nextPos === -1) {
if (currPos === -1) {
return 0
}
return -1
}
return currPos - nextPos
})以上我们可以拿到相关的规则了,但是众所众知,CSS Selector 可能不仅仅选中一个元素,这里通过 querySelectorAll 判断是否唯一,这种判断在这个库中多次运用:
if (pattern) {
// 检查是否唯一。是的话,就加入到 path 前面
const matches = parent.querySelectorAll(pattern)
if (matches.length === 1) {
path.unshift(pattern)
return true
}
}至此,就完成了一个元素的 CSS Selector 的唯一性匹配了。
其实在 select.js 中,有个 getQuerySelector 的方法,会根据传入的值进行不同的方法的调用,假如是传入的是多个 Node 的时候,就会自动调用 getMultiSelector
export default function getQuerySelector (input, options = {}) {
if (input.length && !input.name) {
return getMultiSelector(input, options)
}
return getSingleSelector(input, options)
}getMultiSelector 的实现原理也很简单:
getCommonAncestor 获取元素中公共的祖先,并使用 getSingleSelector 获取到公共祖先的唯一标识getCommonSelectors 获取到该元素所有的公共 CSS Selector// 获取元素中公共的祖先
const ancestor = getCommonAncestor(elements, options)
// 获取到公共祖先的唯一标识
const ancestorSelector = getSingleSelector(ancestor, options)
// 获取到该元素所有的公共 CSS Selector
const commonSelectors = getCommonSelectors(elements, options)
const descendantSelector = commonSelectors[0]
const selector = optimize(`${ancestorSelector} ${descendantSelector}`, elements, options)上面提到的两个核心的方法,都在 common.js 中,我们来看下:
通过 ancestors 记录所有元素的可能性祖先元素:
elements.forEach((element, index) => {
const parents = []
while (element !== root) {
element = element.parentNode
parents.unshift(element)
}
ancestors[index] = parents
})为了更加方便获取,直接取最短的祖先元素和其他的比较,这样也是一种优化处理:
ancestors.sort((curr, next) => curr.length - next.length)
const shallowAncestor = ancestors.shift()遍历这个最短的祖先元素中的各个可能,看其他的祖先元素是否都包含该规则,假如都包含,则符合要求。否则 break
for (var i = 0, l = shallowAncestor.length; i < l; i++) {
const parent = shallowAncestor[i]
const missing = ancestors.some((otherParents) => {
return !otherParents.some((otherParent) => otherParent === parent)
})
if (missing) {
break
}
ancestor = parent
}获取公共属性的方式都差不多,假如没有公共属性,则直接写入。假如有公共的属性,判断当前的属性是否等于已有的公共属性,假如不等于,则删除。以下使用 tag 为例(最简单的判断)
// ~ tag
if (commonTag !== undefined) {
const tag = element.tagName.toLowerCase()
if (!commonTag) {
commonProperties.tag = tag
} else if (tag !== commonTag) {
delete commonProperties.tag
}
}获取多个元素的 CSS Selector 有一个比较大的问题,公共属性的获取,并不支持自定义配置忽略的规则等。所以我们可能要手动处理类似项 data-v-3333 这样的属性。
optimal select 其实是一个比较简单的工具库,它值得我们学习的一些点如下:
optimize.js 文件),优化后会使用 querySelectorAll 方法,确定其正确性[1]点击这里查看详情: https://github.com/fczbkk/css-selector-generator-benchmark
[2]optimal-select: https://github.com/autarc/optimal-select
[3]MDN: https://developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeType
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/SGjvZuGc6_Uaat7b1YhpVQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









