在前端技术蓬勃发展的上古时代,前端开发主要是一些静态页面,使用 ajax、jQuery 等命令式的完成一些对 DOM 的操作,而伴随着前端工程化的不断发展,涌现了诸如 angular、react 等一系列 MVVM 模式的前端框架,这些框架公有的特点就是不再关心具体 DOM 的操作,而是把重点放在了基于数据状态的操作,一旦数据更改,跟它绑定的那个地方的 DOM 也会跟着变化。这种声明式的开发方式极大的增加了开发体验,更好的帮助我们完成组件复用、逻辑解耦等。
借助于上面提到的前端框架,我们不用再主动的对 DOM 进行操作,框架在背后已经替我们做了,我们只需要关心应用的数据即可。而Virtual DOM(虚拟 DOM)的概念就是在此期间由于其在React框架中的使用而变得流行起来。那么到底什么是Virtual DOM呢?
引用 react 官网上的介绍:
Virtual DOM 是一种编程概念。在这个概念里, UI 以一种理想化的,或者说“虚拟的”表现形式被保存于内存中,并通过如 ReactDOM 等类库使之与“真实的” DOM 同步。这一过程叫做协调。
这种方式赋予了 React 声明式的 API:您告诉 React 希望让 UI 是什么状态,React 就确保 DOM 匹配该状态。这使您可以从属性操作、事件处理和手动 DOM 更新这些在构建应用程序时必要的操作中解放出来。
总结来说,理解 Virtual DOM 的含义主可以从以下几点出发:
为什么要用 Virtual DOM ?
====================
我们经常会说到真实的 DOM 操作代价昂贵,操作频繁还会引起页面卡顿影响用户体验,而虚拟 DOM 就是为了解决这个浏览器性能问题才被创造出来。
在介绍 Virtual DOM 有什么好处以及为什么要使用它之前,我们先来了解下为什么会说 DOM 操作是耗费性能的?


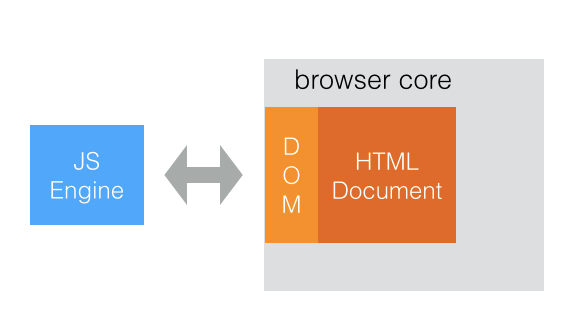
因此我们在操作 DOM 时,任何 DOM API 调用都要先将 JS 数据结构转为 DOM 数据结构,再挂起 JS 引擎线程并启动渲染引擎线程,执行过后再把可能的返回值反转数据结构,重启 JS 引擎继续执行。这种两个线程之间的上下文切换势必会很耗性能。
另外很多 DOM API 的读写都涉及页面布局的 重绘(repaint)和回流(reflow),这会更加的耗费性能。
综上所述,单次 DOM API 调用性能就不够好,频繁调用就会迅速积累上述损耗,但我们又不可能不去操作 DOM,因此解决问题的本质是要 减少不必要的 DOM API 调用。
很多人一谈到 Virtual DOM 的优势就会说 “原生 DOM 操作太慢了,virtual DOM 更快些”,首先我们要认识到一点:没有任何框架可以比纯手动的优化 DOM 操作更快,因为框架的 DOM 操作层需要应对任何上层 API 可能产生的操作,它的实现必须是普适的。框架的意义在于为你掩盖底层的 DOM 操作,让你用更声明式的方式来描述你的目的,从而让你的代码更容易维护。
React 也从来没有说过 “React 比原生操作 DOM 快”。并不是说 Virtual DOM 操作一定是比原生 DOM 操作快,这和具体的页面模板大小和数据的变动量都有关系的 但是相比于操作 DOM,原生的 js 对象操作起来的确是会更快、更简单。
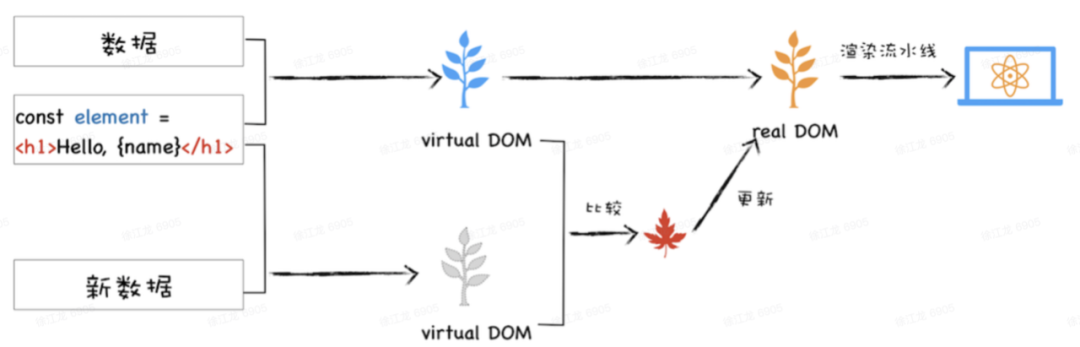
React.js 相对于直接操作原生 DOM 最大的优势在于 batching 和 diff。为了尽量减少不必要的 DOM 操作, Virtual DOM 在执行 DOM 的更新操作后,不会直接操作真实 DOM,而是根据当前应用状态的数据,生成一个全新的 Virtual DOM,然后跟上一次生成 的 Virtual DOM 去 diff,得到一个 Patch,这样就可以找到变化了的 DOM 节点,只对变化的部分进行 DOM 更新,而不是重新渲染整个 DOM 树,这个过程就是 diff。还有所谓的batching就是将多次比较的结果合并后一次性更新到页面,从而有效地减少页面渲染的次数,提高渲染效率。batching 或者 diff, 说到底,都是为了尽量减少对 DOM 的调用。简要的示意图如下:

附上知乎上尤雨溪 对于 Virtual DOM 的优势的回答[1]
引用 React 官网关于 Virtual DOM 的一段话:
与其将 “Virtual DOM” 视为一种技术,不如说它是一种模式,人们提到它时经常是要表达不同的东西。在 React 的世界里,术语 “Virtual DOM” 通常与React 元素[2]关联在一起,因为它们都是代表了用户界面的对象。而 React 也使用一个名为 “fibers” 的内部对象来存放组件树的附加信息。上述二者也被认为是 React 中 “Virtual DOM” 实现的一部分。
下面的部分我们就来分别看看 ReactElement 和 Fiber 是什么东西。
我们前面说了本质上 Virtual DOM 对应的是一个 JavaScript 对象,那么 React 是如何通过一个 js 对象将 Virtual DOM 和真实 DOM 对应起来的呢?这里面的关键就是 ReactElement。
ReactElement 即 react 元素,描述了我们在屏幕上所看到的内容,它是构成 React 应用的最小单元。比如下面的 jsx 代码:
const element = <h1 id="hello">Hello, world</h1>
上面的代码经过编译后其实生成的代码是这样的:
React.createElement("h1", {
id: "hello"
}, "Hello, world");执行 React.createElement 函数,会返回类似于下面的一个 js 对象,这个对象就是我们所说的 React 元素:
const element = {
type: 'h1',
props: {
id: 'hello',
children: 'hello world'
}
}React 元素也可以是用户自定义的组件:
function Button(props) {
return <button style={{ color }}>{props.children}</button>;
}
const buttonComp = <Button color="red">点击我</Button>编译后的代码如下:
React.createElement("Button", {
color: "red"
}, "点击我");因此我们就可以说 React 元素其实就是一个普通的 js 对象(plain object),这个对象用来描述一个 DOM 节点及其属性 或者组件的实例,当我们在 JSX 中使用 Button 组件时,就相当于调用了React.createElement()方法对组件进行了实例化。由于组件可以在其输出中引用其他组件,当我们在构建复杂逻辑的组件时,会形成一个树形结构的组件树,React 便会一层层的递归的将其转化为 React 元素,当遇见 type 为大写的类型时,react 就会知道这是一个自定义的组件元素,然后执行组件的 render 方法或者执行该组件函数(根据是类组件或者函数组件的不同),最终返回 描述 DOM 的元素进行渲染。
我们来看下 React 源码中关于 ReactElement 和 createElement 方法的实现:
var ReactElement = function (type, key, ref, self, source, owner, props) {
var element = {
// This tag allows us to uniquely identify this as a React Element
$typeof: REACT_ELEMENT_TYPE,
// Built-in properties that belong on the element
type: type,
key: key,
ref: ref,
props: props,
// Record the component responsible for creating this element.
_owner: owner
};
// do somethings ....
return element;
}
function createElement(type, config, children) {
var propName; // Reserved names are extracted
var props = {};
var key = null;
var ref = null;
var self = null;
var source = null;
if (config != null) {
if (hasValidRef(config)) {
ref = config.ref;
{
warnIfStringRefCannotBeAutoConverted(config);
}
}
if (hasValidKey(config)) {
key = '' + config.key;
}
self = config.__self === undefined ? null : config.__self;
source = config.__source === undefined ? null : config.__source; // Remaining properties are added to a new props object
for (propName in config) {
if (hasOwnProperty.call(config, propName) && !RESERVED_PROPS.hasOwnProperty(propName)) {
props[propName] = config[propName];
}
}
} // Children can be more than one argument, and those are transferred onto
// the newly allocated props object.
//....
return ReactElement(type, key, ref, self, source, ReactCurrentOwner.current, props);从上面的源码中可以看出:
为了更加清楚的表示,我们通过在控制台打印出整个 ReactElement 对象来看看它的真实的结构:
<div className="box" id="name" key="uniqueKey" ref="boxRef">
<h1>header</h1>
<div className="content">content</div>
<div>footer</div>
</div>它最终会生成下面这样的一个对象:
通过上面这些属性,React 就可以用 js 对象把 DOM 树上的结构信息、属性信息轻易的表达出来了。
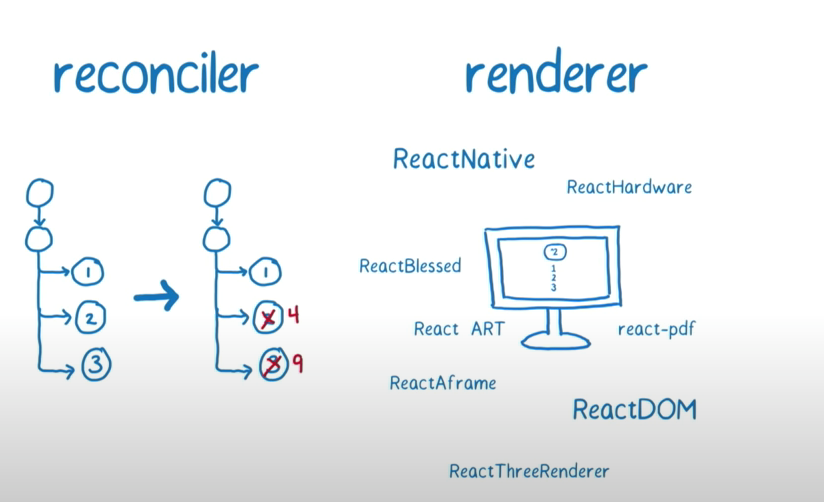
React 15 及更早的 reconciler 架构可以分为两层:

每当有状态更新时,Reconciler会做如下工作:
它的工作流程很像是函数调用的方式,一旦 setState 之后,便开始从父节点开始递归的进行遍历,找出 Virtual DOM 的不同。在将所有的 Virtual DOM 遍历完成之后,React 才能给出当前需要更新的 DOM 信息。这个过程是个同步的过程。对于一些特别庞大的组件来说,js 执行会占据很长的主线程时间,这样会导致页面响应速度变慢,出现卡顿等现象,尤其是在动画显示上,很可能会出现丢帧的现象。
那么为什么 Stack reconsiler 会导致丢帧呢?我们来看一下一帧都做了什么
在上面的图中,我们可以看出一帧包括了用户的交互行为的处理、js 的执行、requestAnimationFrame 的调用、layout 布局、paint 页面重绘等工作,假如某一帧里面要执行的任务不多,在不到 16ms(1000/60=16)的时间内就完成了上述任务的话,页面就会正常显示不会出现卡顿的现象,但是如果一旦 js 执行时间过长,超过了 16ms,这一帧的刷新就没有时间执 layout 和 paint 部分了,就可能会出现页面卡顿的现象。
我们仔细考虑,其实对于视图来说,同步的改变并不是一种好的解决方案,主要有以下几点考虑:
为了解决上面的 stack reconciler 中固有的问题,react 团队重写了核心算法 --reconciliation[3],即 fiber reconciler(两者之间效果对比更直观的感受可以看下这个demo[4])。fiber reconciler 的架构在原来的基础上增加了 Scheduler(调度器)的概念:
上面我们在讲一帧的过程的时候提到,假如某一帧里面要执行的任务不多,在不到 16 ms 的时间内就完成了任务,那么这一帧就有空闲时间,我们就可以利用这个空闲时间用来执行低优先级的任务,浏览器有个 api 叫requestIdleCallback,就是指在浏览器的空闲时段内调用的一些函数的回调。React 实现了功能更完备的 requestIdleCallbackpolyfill,这就是Scheduler。除了在空闲时触发回调的功能外,Scheduler还提供了多种调度优先级供任务设置。Scheduler 主要决定应该在何时做什么,它在接收到更新后,首先看看有没有其它高优先级的更新需要先执行,如果有就先执行高优先级的任务,等到空闲期再执行此次更新;如果没有则将此次任务交给 reconciler 。
还记得前面在讲 ReactElement 时在控制台打印出的对象里面有个 _owner 对象吗,它就是我们说到的 Fiber 节点。当一个 React Element 第一次被转换为 fiber 节点的时候, React 将会从 React Element 中提取数据并在在createFiberFromTypeAndProps[5]函数中创建一个新的 fiber 节点。Fiber 的主要目标是使 React 能够利用调度。具体来说,我们需要能够
为了做到这一点,我们首先需要一种将工作分解为单元的方法。从某种意义上说,这就是 Fiber。Fiber 代表一种工作单位。React 会为每个得到的 React Element 创建 fiber,这些 fiber 节点被连接起来组成 fiber tree。每个 fiber 对应一个 React Element,保存了该元素的类型、对应的 DOM 节点、本次更新中的该元素改变的状态、要执行的任务(删除、插入、更新)等信息
我们看一下 React 源码中 FiberNode 构造函数的部分:

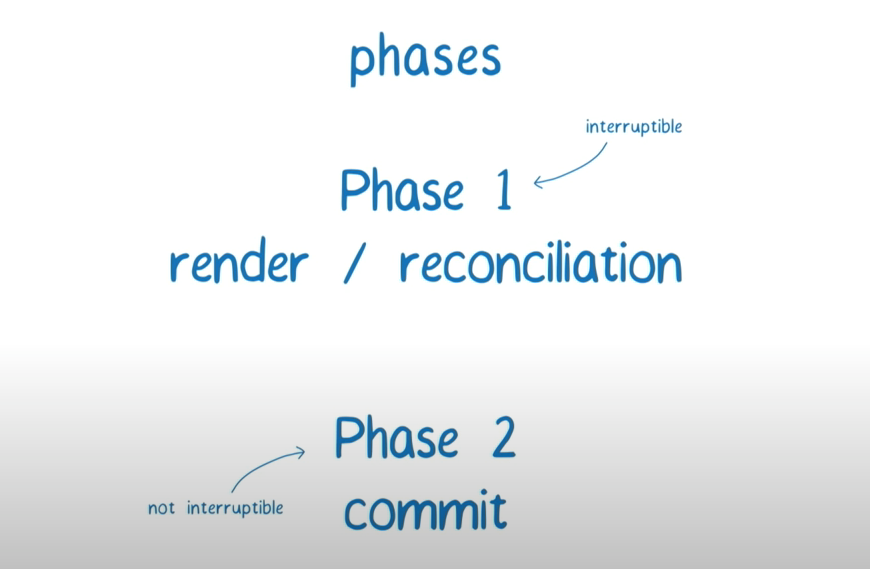
在 React Fiber 中,一次更新过程会分成多个分片完成,所以完全有可能一个更新任务还没有完成,就被另一个更高优先级的更新过程打断,这时候,优先级高的更新任务会优先处理完,而低优先级更新任务所做的工作则会完全作废,然后等待机会重头再来。因为一个更新过程可能被打断,所以 React Fiber 一个更新过程被分为两个阶段(Phase):第一个阶段Reconciliation Phase****和第二阶段Commit Phase。在第一阶段 Reconciliation Phase,React Fiber 会找出需要更新哪些 DOM,这个阶段是可以被打断的;但是到了第二阶段 Commit Phase,那就一鼓作气把 DOM 更新完,绝不会被打断。
在 React 中最多会同时存在两棵fiber tree。当前屏幕上显示内容对应的fiber tree称为current fiber tree,正在内存中构建的fiber tree称为workInProgress fiber tree。current fiber tree 中的 Fiber 节点被称为 current fiber,workInProgress fiber tree 中的 Fiber 节点被称为 workInProgress fiber,他们通过 alternate 属性连接。
currentFiber.alternate === workInProgressFiber;
workInProgressFiber.alternate === currentFiber;React 应用的根节点通过current指针在不同fiber tree的rootFiber间切换来实现fiber tree的切换。双缓冲具体指的是当workInProgress fiber tree构建完成交给Renderer渲染在页面上后,应用根节点的current指针指向workInProgress fiber tree,此时workInProgress fiber tree就变为current fiber tree。每次状态更新都会产生新的workInProgress fiber tree,通过current与workInProgress的替换,完成 DOM 更新。这样做的好处是:
前面我们了解了 ReactElement 和 React Fiber,现在总结一下整个 Virtual DOM 的工作流程。
在调用 React 的 render() 方法,会创建一棵由 React 元素组成的树。在下一次 state 或 props 更新时,相同的 render() 方法会返回一棵不同的树。React 需要基于这两棵树之间的差别来进行比较,这个比较的过程就是俗称的 diff 算法,换成前面我们讲的 React Fiber 的概念来说,就是将当前组件与该组件在上次更新时对应的 Fiber node 比较,将比较的结果生成新的 Fiber 节点。为了方便理解,我们列举下这个更新的 DOM 节点在某一时刻会有这么几个概念与其相关:
Diff 算法的本质就是对比 1 和 3,生成 2。
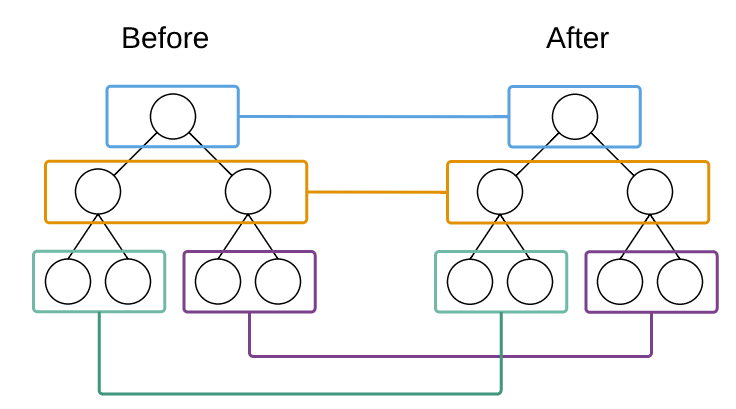
React 文档中提到,即使在最前沿的算法中[6],将前后两棵树完全比对的算法的复杂程度为 O(n 3 ),其中 n 是树中元素的数量。如果在 React 中使用了该算法,那么展示 1000 个元素所需要执行的计算量将在十亿的量级范围。这个开销实在是太过高昂,显然无法满足性能要求,于是 React 在以下两个假设的基础之上提出了一套 O(n) 的启发式算法:

如上图所示,React 只会对相同颜色框内的 DOM 节点进行比较,即同一个父节点下的所有子节点。当发现节点已经不存在,则该节点及其子节点会被完全删除掉,不会用于进一步的比较。这样只需要对树进行一次遍历,便能完成整个 DOM 树的比较。当有下面的情况时(A 节点直接被整个移动到 D 节点下)
因为 React 只会对同级节点进行比较,这时候 React 发现的是 A 节点不见了,就会直接销毁 A 节点,在 D 节点那里发现多了一个新的子节点 A,则会创建一个新的 A 节点作为子节点。
上面的例子是对于在不同层级的节点的比较,对于同一层级的节点,React 引入了 key 属性来来给每一个节点添加唯一标识,这样 React 就能匹配到原有的节点,提高转换效率,如下面的例子:
// 更新前
<ul>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>
// 更新后
<ul>
<li key="2014">Connecticut</li>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>如果没有 key 值,React 会重新创建每一个子元素,因为在比较 ul 的第一个子元素时发现两者不同,即开始重建,但当子元素拥有 key 时,React 使用 key 来匹配原有树上的子元素以及最新树上的子元素,现在 React 知道只有带着 '2014' key 的元素是新元素,带着 '2015' 以及 '2016' key 的元素仅仅移动了。
所以我们在写代码时遇到列表渲染的时候,一定要记得给列表的每一项加上 key 属性,这个 key 不需要全局唯一,但在列表中需要保持唯一。
我们从 Diff 的入口函数 reconcileChildFibers 出发,该函数会根据 newChild(即 ReactElement 对象)类型调用不同的处理函数。其中几个参数的含义如下:
我们可以从同级的节点数量将 Diff 分为两类:
对于单个节点,我们以类型 object 为例,会进入 reconcileSingleElement 函数里,这个函数主要做了以下事情:
reconcileSingleElement 方法的部分代码如下:
function reconcileSingleElement(
returnFiber: Fiber,
currentFirstChild: Fiber | null,
element: ReactElement
): Fiber {
const key = element.key;
let child = currentFirstChild;
// 首先判断是否存在对应DOM节点
while (child !== null) {
// 上一次更新存在DOM节点,接下来判断是否可复用
// 首先比较key是否相同
if (child.key === key) {
// key相同,接下来比较type是否相同
switch (child.tag) {
// ...省略case
default: {
if (child.elementType === element.type) {
// type相同则表示可以复用
// 返回复用的fiber
return existing;
}
// type不同则跳出循环
break;
}
}
// 代码执行到这里代表:key相同但是type不同
// 将该fiber及其兄弟fiber标记为删除
deleteRemainingChildren(returnFiber, child);
break;
} else {
// key不同,将该fiber标记为删除
deleteChild(returnFiber, child);
}
child = child.sibling;
}
// 创建新Fiber,并返回 ...省略
}当 ReactElement 的 children 属性不是单一节点的话,如下面结构:
<ul>
<li key="0">0</li>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
</ul>此时它返回的对象的 children 是包含 4 个对象的数组:
{
$typeof: Symbol(react.element),
key: null,
props: {
children: [
{$typeof: Symbol(react.element), type: "li", key: "0", ref: null, props: {…}, …}
{$typeof: Symbol(react.element), type: "li", key: "1", ref: null, props: {…}, …}
{$typeof: Symbol(react.element), type: "li", key: "2", ref: null, props: {…}, …}
{$typeof: Symbol(react.element), type: "li", key: "3", ref: null, props: {…}, …}
]
},
ref: null,
type: "ul"
}这种情况下,reconcileChildFibers的newChild参数类型为Array,对应的处理函数是reconcileChildrenArray里的newChildren,在比较时,和newChildren里的每一个child比较的是current fiber,即newChildren[0]与fiber比较,newChildren[1]与fiber.sibling比较。
多节点 diff 的情况比较多比较复杂,大致可以分为以下几个方面:
React 团队发现,在日常开发中,相较于新增和删除,更新组件发生的频率更高。所以 Diff 会优先判断当前节点是否属于更新。基于以上原因,Diff 算法的整体逻辑会经历两轮:
第一轮遍历的步骤如下:
第一轮遍历结束后,有以下几种结果:
等上面所有的节点都遍历完成后,都已经打上了增/删/更新的标记,此时就生成了 workInProgress Fiber,剩下的工作就是交个 renderer 处理了。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ixouNzFB-E54_4GTngCBuQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









