目前互联网/软件行业内,广泛使用数据驱动产品迭代,通过精细的数据分析、模型训练为用户提供更好的服务。在此过程中,数据埋点的工作是后续数据分析、模型训练等工作的基础。
数据埋点通常是产品经理、数据分析师,以及推荐系统工程师,基于业务需求(例如:广告的下载安装转化),产品需求(例如:关注按钮的曝光次数以及点击的人数)对用户行为的每一个事件确定埋点需求。客户端工程师进行对应的埋点功能开发,通过 SDK 上报埋点的数据结果,后端记录数据进行一系列处理,并汇总后提供给产品经理、数据分析师,以及推荐系统工程师进行数据分析或模型训练,帮助优化产品运营策略。
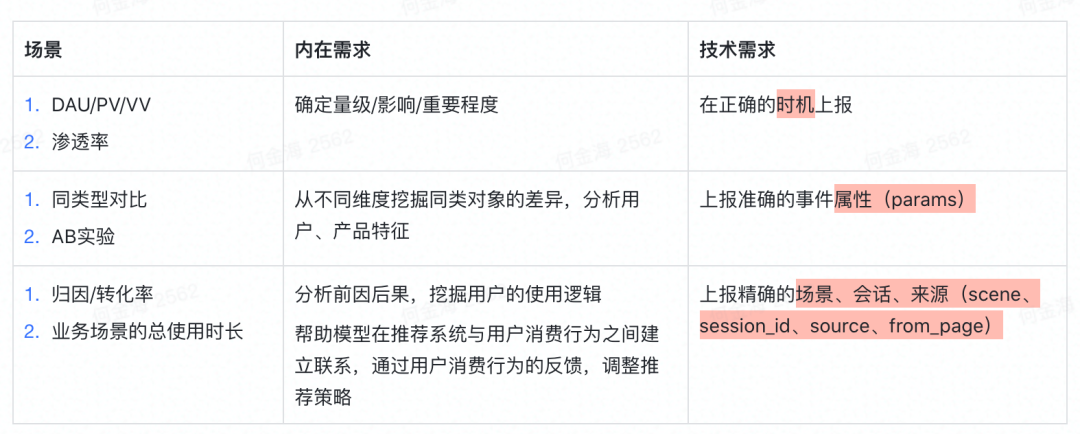
下面有几种经典的数据消费场景:

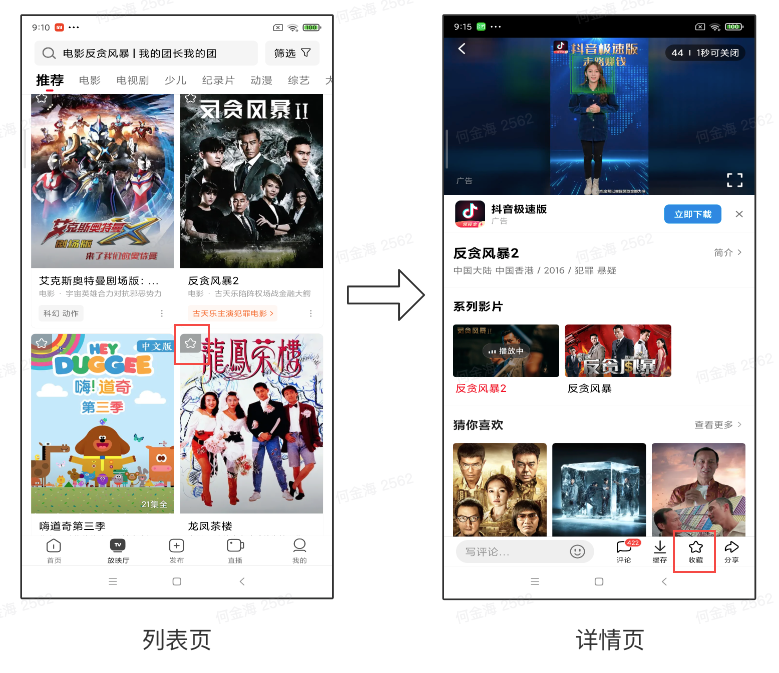
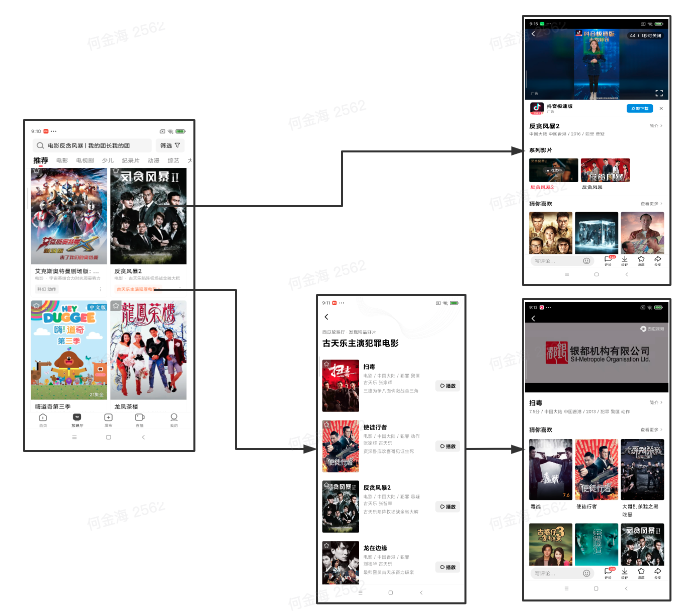
下面我们结合具体场景,看 1 个简单的埋点需求,“点击收藏”事件

埋点需求是上报收藏按钮的点击事件 click_favorite,要求包含收藏影片的信息,所在的场景信息等。
{
"event": "click_favorite",
"params": {
"video_id": "123", // 影片ID
"video_type": 2, // 影片类型
"page_name": "feed", // 当前页面
"tab_name": "long_video" // 当前所在的底Tab
"channel_name": "lvideo_recommend", // 当前所在的频道
}
}2 . 如果收藏事件发生在详情页,会上报如下的内容
{
"event": "click_favorite",
"params": {
"video_id": "123", // 影片ID
"video_type": 2, // 影片类型
"page_name": "detail", // 当前页面
"from_page": "feed", // 来源页面
"from_tab_name": "long_video" // 来源底Tab
"from_channel_name": "lvideo_recommend", // 来源频道
}
}前端用户交互的界面,通常有复杂的页面层级关系和跳转逻辑,为了准确记录埋点信息,满足上述埋点需求,主要有以下几种实现方案。
通过平台支持的参数传递方式,逐个定义并且读写参数;或者基于面向对象程序设计,对每个类添加相应的埋点参数,在类对象的关系中进行埋点参数传递。
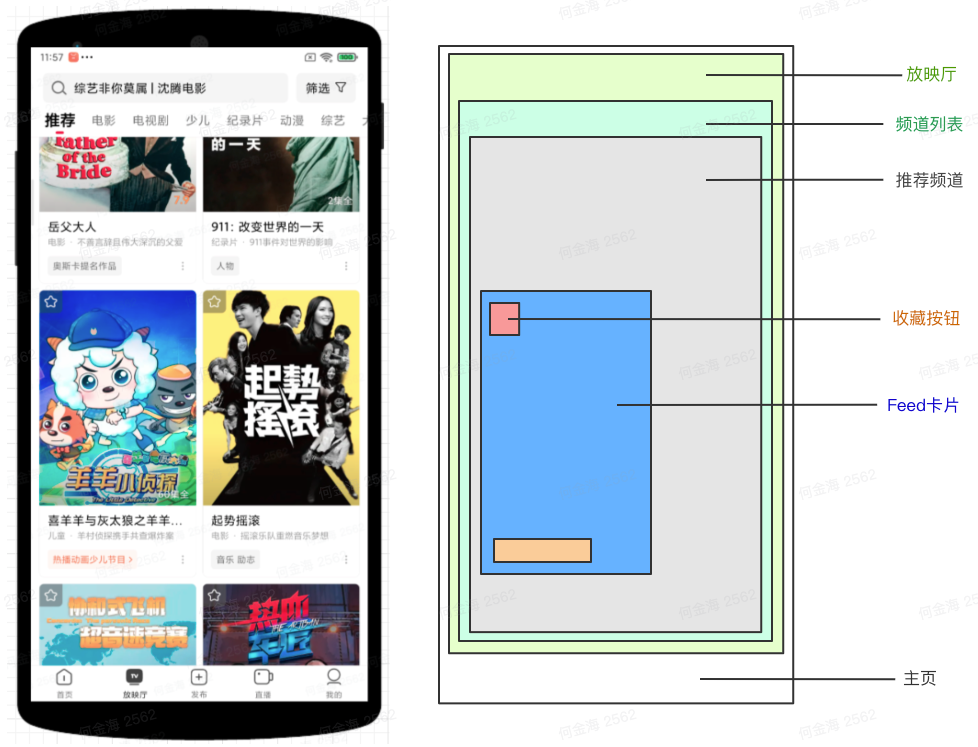
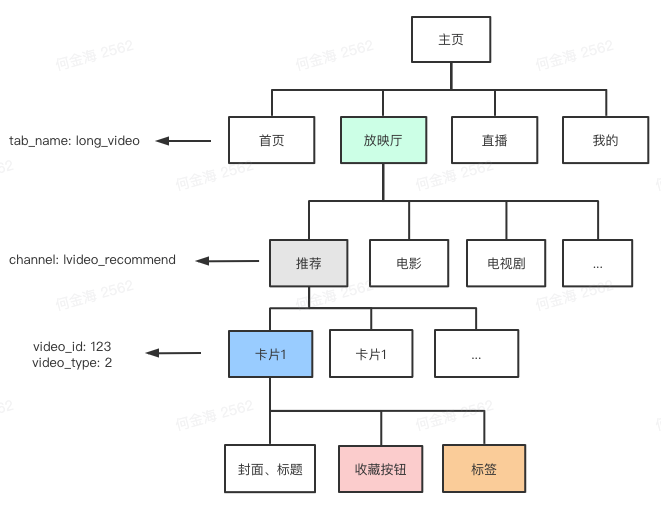
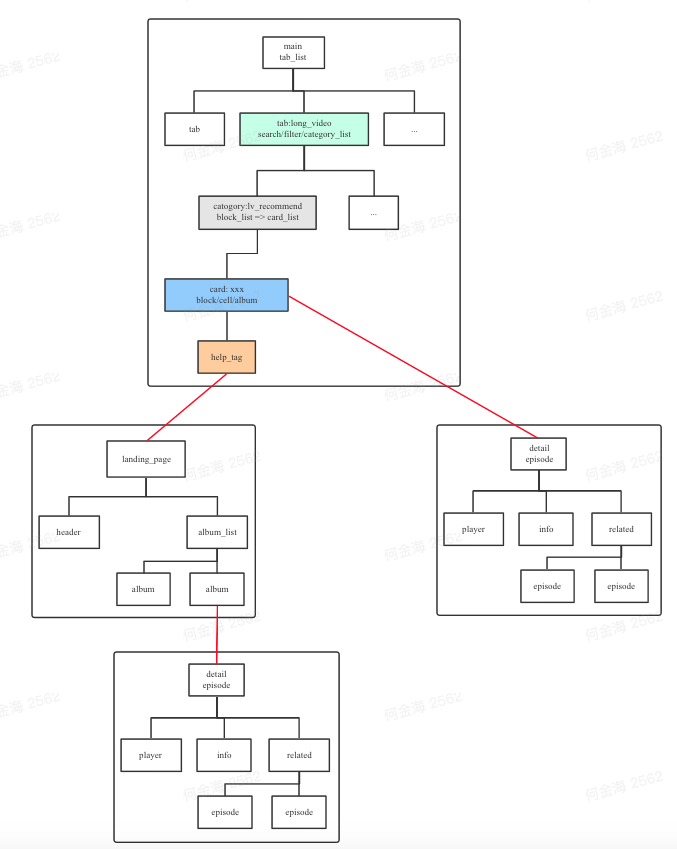
对于上面的埋点需求 click_favorite,我们假设列表页和详情页的层级结构是:
当然实际情况因为项目的组件抽象复用等原因,往往会有更复杂的层级。直接传参要怎么实现这个埋点需求呢:
class CinemaTabFragment {
fun getItem() {
fragment = VideoChannelFragment()
// 配置频道所处的底Tab
fragment.tabName = "long_video"
return fragment
}
}
class VideoChannelFragment {
var tabName
var channelName
fun onBindViewHolder(position) {
holder.videoInfo = items.get(position)
// 配置卡片的tabName和channelName
holder.tabName = this.tabName
holder.channelName = this.channelName
}
}
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickFavorite() {
// 上报埋点的时候,拼接参数
LogSdk.onEvent("click_favorite", mapOf(
"tab_name" to this.tabName,
"channel_name" to this.channelName,
"video_id" to this.videoInfo.id,
"video_type" to this.videoInfo.type,
"page_name" to "feed"
))
}
}2 . 详情页的 click_favorite 埋点,首先需要在列表页点击卡片跳转的时候,把上下文信息通过跳转参数传递给详情页,然后详情页解析出参数,传给底部操作栏
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickJumpDetail() {
intent.putExtra("from_tab_name", this.tabName)
intent.putExtra("from_channel_name", this.channelName)
intent.putExtra("from_page", "feed")
intent.putExtra("video_id", this.videoInfo.id)
startActivity(intent)
}
}
class VideoDetailActivity {
// 详情页还有其他埋点需要报这几个参数,先缓存下来
var fromTabName
var fromChannelName
var fromPage
var videoInfo
fun onCreate() {
// 详情页还有其他埋点需要报这几个参数,缓存在变量里
fromTabName = intent.getString("from_tab_name")
fromChannelName = intent.getString("from_channel_name")
fromPage = intent.getString("from_page")
val videoId = intent.getString("video_id")
videoInfo = loadVideoInfo(videoId)
// 设置参数到底部操作组件
bottomActionBar.fromTabName = fromTabName
bottomActionBar.fromChannelName = fromChannelName
bottomActionBar.fromPage = fromPage
bottomActionBar.videoInfo = videoInfo
}
}
class BottomActionBar {
var fromTabName
var fromChannelName
var fromPage
var videoInfo
fun clickFavorite() {
// 上报埋点的时候,拼接参数
LogSdk.onEvent("click_favorite", mapOf(
"from_tab_name" to this.fromTabName,
"from_channel_name" to this.fromChannelName,
"from_page" to this.fromPage,
"video_id" to this.videoInfo.id,
"video_type" to this.videoInfo.type,
"page_name" to "detail"
))
}
}这里是简化过的伪代码,即便是这样,依然可以看出直接传参有非常显著的缺陷:
上述问题有一种轻微缓解的办法,使用单例来进行埋点参数的访问。通过一个单例进行埋点参数的维护,由于单例提供了全局唯一访问入口,程序中的任何位置都能方便地读和写埋点参数。这种方式带来的好处是不需要在每个类都定义大量的埋点参数,只需要访问单例进行修改和读取。
以详情页的 click_favorite 埋点举例,可以通过跳转前把值写入单例,上报埋点时直接从单例获取,而无须再从详情页 Activity 传值给底部操作栏。
object VideoDetailTracker {
var fromTabName
var fromChannelName
var fromPage
var videoInfo
}
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickJumpDetail() {
// 把上下文信息先存到单例
VideoDetailTracker.fromTabName = this.tabName
VideoDetailTracker.fromChannelName = this.channelName
VideoDetailTracker.fromPage = "feed"
VideoDetailTracker.videoInfo = this.videoInfo
startActivity(intent)
}
}
class VideoDetailActivity {
fun onCreate() {
// 详情页不需要再解析埋点参数,也不需要再传递给BottomActionBar
// 只需有正常的功能代码
val videoId = intent.getString("video_id")
videoInfo = loadVideoInfo(videoId)
}
}
class BottomActionBar {
fun clickFavorite() {
// 上报埋点的时候,直接从单例取出来拼接参数
LogSdk.onEvent("click_favorite", mapOf(
"from_tab_name" to VideoDetailTracker.fromTabName,
"from_channel_name" to VideoDetailTracker.fromChannelName,
"from_page" to VideoDetailTracker.fromPage,
"video_id" to VideoDetailTracker.videoInfo.id,
"video_type" to VideoDetailTracker.videoInfo.type,
"page_name" to "detail"
))
}
}可以看出来,从列表页 => 详情页以后,在详情页上报埋点,获取页面来源信息,确实比之前更简单了。但仔细想想,这种方案治标不治本,同样有明显的弊端:
无埋点是业界流行的一种埋点方案,所谓的“无埋点”、“全埋点”,是指埋点 SDK 通过编译时插桩、运行时反射或动态代理的方式,自动进行埋点事件的触发和上报,无须客户端工程师手动进行埋点开发工作。由产品经理、数据分析师等在埋点管理后台,使用 XPath 路径、页面视图 id 或者文本匹配等技术,定位到页面视图的位置,过滤出所需的数据。
此方案的优势很明显,客户端只需要一次性的接入,理论上能够搜集到所有页面、视图的曝光、点击等事件,无需客户端同学进行后续的埋点需求开发。
有这么好的事?为什么字节没有广泛使用?此方案的缺陷在于:
下面介绍下我们正在使用的埋点框架,是怎么解决埋点传参困难、代码冗余的问题,简化埋点开发复杂度的。
回顾下刚刚的埋点需求,上报 click_favorite 埋点,复杂度在于上报埋点的对象(列表卡片、详情页底部操作栏),为了埋点需要从其他对象(频道、底 Tab、前面的页面)获取埋点参数。
卡片需要关注自己所在的底 Tab、频道,详情页需要关注自己的来源页面,这显然违反了“关注点分离”的原则。如果我们让每个对象仅关注自己的信息,是否可行?
我们回想下列表页的视图层级


卡片 -> 推荐频道 -> 放映厅Tab的顺序向上找,就能够拿到所有需要的参数了。既然这个上下级关系(责任链)已经客观存在,我们为什么还需要层层透传埋点,直接利用这个关系不就好了吗?
来源类埋点参数定义,常见的有 from_page、click_position 等,需要在跳转的过程中,从前序页面,传递到后序页面,同时会有些映射规则,比如前序页面的 page_name 到了后序页面,上报 from_page。
那么页面的跳转链路是什么样的呢?我们回想下,跳转到详情页,有很多种路径,比如下面的 2 种:

下面是从推荐列表页,点击标签进入选集页,再从选集页进入详情页:推荐列表 => 选集 => 详情页
可以看出页面的跳转链路,逻辑上也是一个树状结构。如果我们结合前面说到的页面内视图层级,把两个树放在一起,会是下面的样子:

有了前面的讨论,我们来看一下怎么把这个问题,抽象成一个框架。
ITrackModel 很简单,这个接口定义了能够填充埋点参数的对象,只要实现了这个接口,就可以在埋点上报的时候添加参数
interface ITrackModel {
fun fillTrackParams(trackParams: TrackParams)
}ITrackModel 只是定义了填充参数的职责,ITrackModel 对象之间并没有关联,怎么找到所有的 ITrackModel,让它们填充自己的埋点参数呢?在此基础上,我们定义了 ITrackNode 接口
interface ITrackNode: ITrackModel {
fun parentTrackNode(): ITrackNode?
fun referrerTrackNode(): ITrackNode?
}ITrackModel 继承了 ITrackModel,除了有填充埋点参数的能力外,还会指向父节点和来源节点。
定义了 ITrackModel 和 ITrackNode,接下来就是实现每个节点,并且将这些节点连起来。
最通用的方式,是直接实现 ITrackNode,例如在列表场景中,我们可以建立 ViewHolder -> Adapter -> Fragment 的责任链
// 放映厅Tab
class CinemaTabFragment: ITrackNode {
override fun parentTrackNode(): ITrackNode {
return activity as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("tab_name", "long_video")
}
}
// 频道Fragment
class VideoChannelFragment: ITrackNode {
override fun parentTrackNode(): ITrackNode {
return parentFragment as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("channel_name", "lvideo_recommend")
trackParams.putIfNull("page_name", "feed")
}
}
// 列表Adapter,这一层没有参数,只是作为中间节点,连接卡片ViewHolder和频道Fragment
class VideoChannelAdapter(private val parent: ITrackNode): ITrackNode {
override fun parentTrackNode(): ITrackNode {
return fragment as ITrackNode
}
}
// 卡片ViewHolder
class VideoViewHolder(private val parent: ITrackNode, val view: View) : ITrackNode {
var videoInfo
override fun parentTrackNode(): ITrackNode {
return parentFragment as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("video_id", videoInfo.id)
trackParams.putIfNull("video_type", videoInfo.type)
}
fun clickFavorite() {
// 使用ITrackNode.onEvent上报埋点,会从当前节点开始向上收集埋点参数
this.onEvent("click_favorite")
}
}这样,我们就建立起了列表页的上下级责任链,我们可以看到埋点参数都在对应的节点添加了,而不需要再从上级层层传入,上报埋点的代码变得非常简单。
直接实现 ITrackNode 的方式,特别适合 Fragment、Adapter、ViewHolder 等需要我们自定义的类,他们在视图构建中的作用是将视图拆分层级,更好的管理局部的视图、数据和逻辑。然而,我们发现这种方式需要实现每一个节点,并且手动建立节点之间的联系,使用起来还是挺麻烦的。
大部分情况下,我们发现上下级责任链的关系,和视图层级的关系是一致的,而系统已经为我们建立了视图树 ViewTree,那么我们可以利用 ViewTree,来建立上下级责任链。其中 ViewTree 上的每一个 View,只需要实现 ITrackModel 的能力,就可以负责填充埋点参数。
我们利用 View.setTag 可以存放任意对象的特性,为 View 增加了扩展属性
/**
* 设置View的TrackModel
*/
var View.trackModel: ITrackModel?
get() = this.getTag(TAG_ID_TRACK_MODEL) as? ITrackModel
set(value) {
this.setTag(TAG_ID_TRACK_MODEL, value)
}上面的例子,可以换一种实现方式:
// 放映厅Tab
class CinemaTabFragment: ITrackModel {
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("tab_name", "long_video")
}
override fun onViewCreated(view: View) {
// 放映厅Tab根视图,ITrackModel由Fragment实现
view.trackModel = this
}
}
// 频道Fragment
class VideoChannelFragment: ITrackModel {
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("channel_name", "lvideo_recommend")
trackParams.putIfNull("page_name", "feed")
}
override fun onViewCreated(view: View) {
// 频道根视图,ITrackModel由Fragment实现
view.trackModel = this
}
}
// 卡片ViewHolder
class VideoViewHolder(val view: View) : ITrackModel {
var videoInfo
fun bind(videoInfo: VideoInfo) {
this.videoInfo = videoInfo
this.itemView.trackModel = this
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("video_id", videoInfo.id)
trackParams.putIfNull("video_type", videoInfo.type)
}
fun clickFavorite() {
// 使用View.trackEvent上报埋点,会从当前View开始向上收集埋点参数
itemView.trackEvent("click_favorite")
}
}可以看到,利用 ViewTree,为 View 添加 trackModel 的方式,不需要再实现 ITrackNode,手动建立上下级关系。由于 ViewTree 的存在,即便是层级很深的子视图,也可以直接作为埋点节点来使用,而不需要再经过中间的桥接节点。
直接在自定义类实现 ITrackNode,和为 View 添加 ITrackModel,这两种方式可以组合在一起使用。理想的页面上下级链路是这样的,实现 ITrackNode 作为上层节点,更加方便组织逻辑关系复杂的子视图,如首页频道等;层级较深的节点直接利用 ViewTree,方便向上搜索责任链。
建立来源责任链的建立,指的是页面跳转过程中,将跳转前的节点/上下文参数传递给跳转后的页面,作为后者的来源节点(referrerTrackNode)。
我们利用跳转 Intent 携带来源节点信息:
// 设置当前跳转的来源节点
class VideoViewHolder {
fun clickJumpDetail() {
// 设置跳转的来源节点是当前节点
intent.setReferrerTrackNode(this)
startActivity(intent)
}
}在跳转后的页面,只需要从 intent 再取出来就可以了
class VideoDetailActivity {
override fun referrerTrackNode(): ITrackNode {
return intent.getReferrerTrackNode()
}
}值得注意的是,逻辑上应该直接使用当前节点的引用作为下个页面的 referrerTrackNode,但实际使用中,可能会有内存泄漏、链路过于复杂的问题,所以在 setReferrerTrackNode 的时候,我们制作了当前节点的快照,把当前节点的上下文参数都添加进了 Map,传递给下个页面的实际上是这个快照节点。
完成了来源节点的传递,在下个页面怎么使用呢?最简单的是直接把来源节点的所有参数,添加进埋点中,但我们的埋点需求常常会需要一些转换规则,比如:
因此我们定义了 IPageTrackNode,用来做页面级别的埋点处理
interface IPageTrackNode: ITrackNode {
fun referrerKeyMap(): Map<String, String>
}通常会由页面的 Activity 实现 IPageTrackNode
class VideoDetailActivity: IPageTrackNode {
var videoInfo
// 定义来源参数映射
override fun referrerKeyMap(): Map<String, String> {
return mapOf(
"page_name" to "from_page",
"channel_name" to "from_channel_name",
"tab_name" to "from_tab_name"
)
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull("video_id", videoInfo.id)
trackParams.putIfNull("video_type", videoInfo.type)
trackParams.putIfNull("page_name", "detail")
}
}
class BottomActionBar {
fun clickFavorite() {
// 上报埋点的时候,直接从当前节点往上收集埋点参数
trackEvent("click_favorite")
}
}可以看到这样一来,在详情页上报 click_favorite 埋点也变得简单了。
前面说明了如何建立页面上下级责任链和来源责任链。上报埋点的时候,按照下面的流程,顺着责任链收集埋点参数:
按照前面的内容,我们已经可以建立用户使用整个 App 的过程中,所有上下文的责任链关系,理论上可以上报任意需要的上下文参数。然而实际业务的埋点需求中,还有一类更复杂的场景,需要在多个节点/页面间共享埋点参数。例如西瓜视频创作过程的埋点:
以前这类埋点基本会通过单例来维护,单例的话就会遇到前面“单例传参”部分讲到的问题,而我们发现在整个页面上下级和来源责任链都已经建立的情况下,页面的之间的关联不就可以方便地共享参数吗?在一个打开的页面上添加参数,并且共享到后续的页面,参数的生命周期和页面的生命周期绑定,用户离开这个页面后自动消失,不用担心清除和覆盖的问题。
因此我们引入埋点线索(TrackThread)的定义,任意起始节点都可以初始化一个 TrackThread,TrackThread 上能够存放各种类型的 TrackModel,在后续的所有关联节点中,都能够通过已经建立的责任链,访问到 Thread 进行读写。通过任意节点上报埋点,可以指定需要添加哪些 TrackModel 的埋点参数。
//实现ITrackModel接口
class RecordInfo : ITrackModel {
var isRecord = false
override fun fillTrackParams(params: TrackParams) {
params.put("is_record", isRecord.toYesOrNo())
}
}
// 在某个合适的时机,比如进入拍摄页面,开启埋点thread,添加TrackModel
node.startTrackThread().putTrackModel(RecordInfo())
// 任意节点上更新thread
node.trackThread?.getTrackModel(RecordInfo::class.java).isRecord = true
// 上报埋点
view.newTrackEvent("click_publish") // 通过newTrackEvent创建Event实例
.with(RecordInfo::class.java) // 声明需要上报TrackThread中的RecordInfo
.emit() // 最终计算并上报埋点埋点线索适合用于具有会话特性的流程中,方便在流程中共享参数,常见的还有登录、注册的流程,订单创建流程等。
至此,我们基于责任链的埋点开发框架已经差不多介绍完了,从上面的内容可以看出,这个框架更多是约定了一套责任链的协议,通过责任链的存在,方便埋点参数的收集上报。当然我们为了方便使用,也使用到很多语言特性来简化框架的 API,比如通过接口默认实现,Fragment 的父节点默认指向 Activity,通过扩展函数,让 View 可以直接添加 TrackModel 和上报埋点,但这些都不影响协议原本的内涵。
总结下这个方案的优势和问题:
一些场景已经有大量埋点逻辑,无法短时间全部改掉。主要原因是因为埋点往往没有“边界”:埋点需要大量的“上下文”与“来源”参数,而我们已经在实践中发现,这些参数是埋点错综复杂的主要原因。
举 2 个例子:进入个人主页埋点(enter_pgc)和点击关注埋点(rt_follow),开发面临的情况是进入个人主页的入口有 100+处,关注组件被引用的场景有 58 处。短时间要修改全部来源参数和上下文参数的传递方式,开发和测试成本很大,一次迭代基本不可能完成。
因此我们建议弄清埋点的“边界”,在此基础上控制每一次重构的影响范围。
通用业务组件指的是像“关注按钮”或者“关注操作”这种有特定业务逻辑、大量使用于各种业务场景的下沉组件。这类组件往往有特定的埋点要求,触发埋点本身不是很复杂的事情,复杂的是怎么获取到触发事件时的上下文信息。对于此类组件,建议:
重构一个页面时,期望可以把各个层级定义成 TrackNode 节点,构建完整的责任链。但是一个页面结构中,常常使用了大量其他模块的组件或者功能,而依赖的这些模块还没完成埋点重构。因此重构时依赖到其他模块/组件的情况,建议:
一个页面的来源参数,外部可能通过很多种方式,如 Intent、单例等传递过来。为了让页面内责任链上的每个节点,都能够获取到来源的参数,同时兼容外部新老传参的方式,建议:
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/iMn--4FNugtH26G90N1MaQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









