微服务是近几年在互联网业界内非常 的一个词,在俺们大学沸点工作室Java组也已经有Spring Cloud微服务的实践先例,那我们作为前端的角度,该怎么理解微服务呢?
可以看看下面这个 :
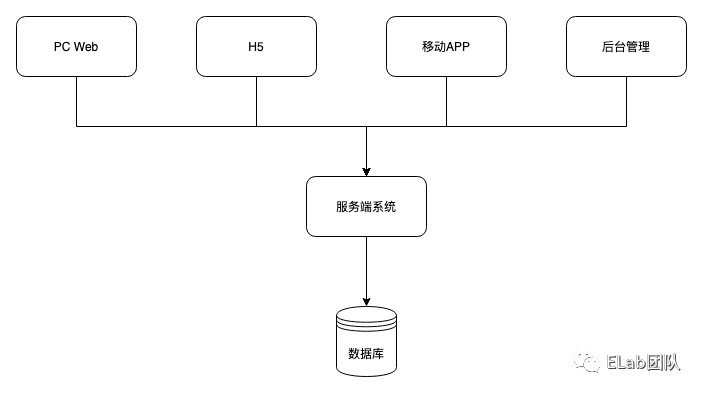
一个系统有PC Web端、手机H5、和后台管理系统,那么整个系统的结构大概就像这样:

这样会造成什么问题嘞?
那么微服务又是怎么解决的嘞?
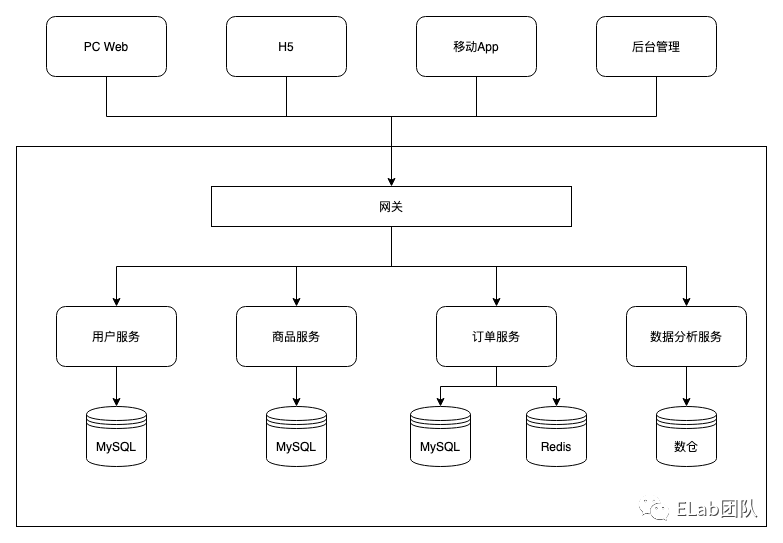
核心就是就是将系统拆分成不同的服务,通过网关和controller来进行简单的控制和调用,各服务分而治之、互不影响。
我们现在再看一哈新的项目结构:

通过服务的拆分后,我们的系统是不是更加清晰了 ,那么问题来了?
这和我们本次的主题,微前端有什么关系吗
前端的微前端思想其实同样来自于此:通过拆分服务,实现逻辑的解耦。
当我们create一个新项目后,想必各位都有以下体会:
写项目的第一天:打包 20s
写项目的一周:打包 1min
写项目的一个月:打包 5min
之前体验过公司老项目,代码量非常大,可读性不高,打包需要10+分钟。
随着项目体量的增加,一个巨大的单体应用是难以维护的,从而导致:开发效率低、上线困难等一系列问题。
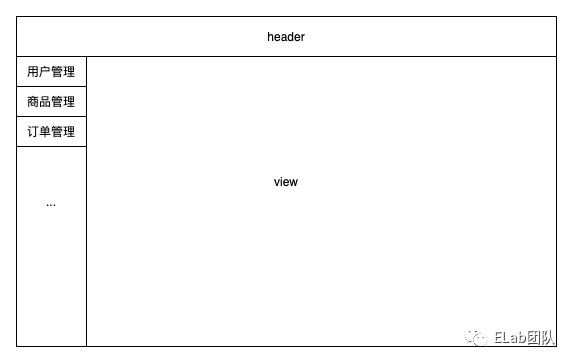
对于一个管理系统,它的页面通常是长这个样子的:

侧边栏的每一个tab,下面可能还有若干的二级节点甚至是三级节点,久而久之,这样的一个管理系统,终究也会像前面提到的服务端一样,难以维护。
如果我们用微前端该如何设计呢?
每一个tab就是一个子应用,有自己的状态;自己的作用域;并且单独打包发布。在全局层面只需要用一个主应用(master)就可以实现管理和控制。
一句话来讲就是:应用分发路由->路由分发应用。
Why not iframe ?
对于路由分发应用这件事:我们只需要通过iFrame就可以实现了,当点击不同的tab时,view区域展示的是iFrame组件,根据路由动态的改变iframe的src属性,那不是so easy?
它的好处有哪些?
那我们为什么没有使用iFrame做微前端呢?
微前端的设计构思:不仅能继承iframe的优点,又可以解决它的不足。
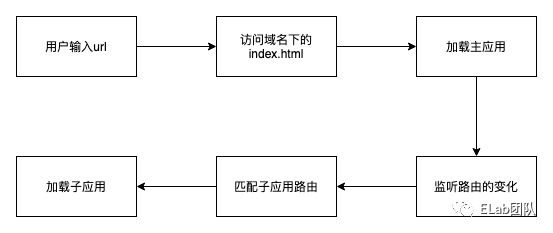
先来看看微前端的流程:

我们可以达成的共识是:需要先加载基座(master),再把选择权交给主应用,由主应用根据注册过的子应用来抉择加载谁,当子应用加载成功后,再由vue-router或react-router来根据路由渲染组件。
如果精简代码逻辑,在基座中实际上只需要做三件事:
// 假设我们的微前端框架叫hailuo
import Hailuo from './lib/index';
// 1. 声明子应用
const routers = [
{
path: 'http://localhost:8081',
activeWhen: '/subapp1'
},
{
path: 'http://localhost:8082',
activeWhen: '/subapp2'
}
];
// 2. 注册子应用
Hailuo.registerApps(routers);
// 3. 运行微前端
Hailuo.run();注册非常好理解,用一个数组维护所有已经注册了的子应用:
registerApps(routers: Router[]) {
(routers || []).forEach((r) => {
this.Apps.push({
entry: r.path,
activeRule: (location) => (location.href.indexOf(r.activeWhen) !== -1)
});
});
}我们需要通过拦截注册路由事件以保证主/子应用的逻辑处理时机。
import Hailuo from ".";
// 需要拦截的实践
const EVENTS_NAME = ['hashchange', 'popstate'];
// 实践收集
const EVENTS_STACKS = {
hashchange: [],
popstate: []
};
// 基座切换路由后的逻辑
const handleUrlRoute = (...args) => {
// 加载对应的子应用
Hailuo.loadApp();
// 执行子应用路由的方法
callAllEventListeners(...args);
};
export const patch = () => {
// 1. 先保证基座的事件监听路由的变化
window.addEventListener('hashchange', handleUrlRoute);
window.addEventListener('popstate', handleUrlRoute);
// 2. 重写addEventListener和removeEventListener
// 当遇到路由事件后:收集到stack中
// 如果是其他事件:执行original事件监听方法
const originalAddEventListener = window.addEventListener;
const originalRemoveEventListener = window.removeEventListener;
window.addEventListener = (name, handler) => {
if(name && EVENTS_NAME.includes(name) && typeof handler === "function") {
EVENTS_STACKS[name].indexOf(handler) === -1 && EVENTS_STACKS[name].push(handler);
return;
}
return originalAddEventListener.call(this, name, handler);
};
window.removeEventListener = (name, handler) => {
if(name && EVENTS_NAME.includes(name) && typeof handler === "function") {
EVENTS_STACKS[name].indexOf(handler) === -1 &&
(EVENTS_STACKS[name] = EVENTS_STACKS[name].filter((fn) => (fn !== handler)));
return;
}
return originalRemoveEventListener.call(this, name, handler);
};
// 手动给pushState和replaceState添加上监听路由变化的能力
// 有点像vue2中数组的变异方法
const createPopStateEvent = (state: any, name: string) => {
const evt = new PopStateEvent("popstate", { state });
evt['trigger'] = name;
return evt;
};
const patchUpdateState = (updateState: (data: any, title: string, url?: string)=>void, name: string) => {
return function() {
const before = window.location.href;
updateState.apply(this, arguments);
const after = window.location.href;
if(before !== after) {
handleUrlRoute(createPopStateEvent(window.history.state, name));
}
};
}
window.history.pushState = patchUpdateState(
window.history.pushState,
"pushState"
);
window.history.replaceState = patchUpdateState(
window.history.replaceState,
"replaceState"
);
}通过路由可以匹配到符合的子应用后,那么该如何将它加载到页面呢?
我们知道SPA的html文件只是一个空模板,实质是通过js驱动的页面渲染,那么我们把某一个页面的js文件,全都剪切到另一个html的<script>标签中执行,就实现了A页面加载B的页面。
async loadApp() {
// 加载对应的子应用
const shouldMountApp = this.Apps.filter(this.isActive);
const app = shouldMountApp[0];
const subapp = document.getElementById('submodule');
await fetchUrl(app.entry)
// 将html渲染到主应用里
.then((text) => {
subapp.innerHTML = text;
});
// 执行 fetch到的js
const res = await fetchScripts(subapp, app.entry);
if(res.length) {
execScript(res.reduce((t, c) => (t+c), ''));
}
}Better实践 —— 【html-entry】
它是一个加载并处理html、js、css的库。
它不是去加载一个个的js、css资源,而是去加载微应用的入口html。
同时,约束了子应用提供加载和销毁函数(这个结构是不是很眼熟):
export function provider({ dom, basename, globalData }) {
return {
render() {
ReactDOM.render(
<App basename={basename} globalData={globalData} />,
dom ? dom.querySelector('#root') : document.querySelector('#root')
);
},
destroy({ dom }) {
if (dom) {
ReactDOM.unmountComponentAtNode(dom);
}
},
};
}沙箱是什么:你可以理解为对作用域的一种比喻,在一个沙箱内,我的任何操作不会对外界产生影响。
Why we need sandbox?
当我们集成了很多子应用到一起后,势必会出现冲突,如全局变量冲突、样式冲突,这些冲突可能会导致应用样式异常,甚至功能不可用。所以想让微前端达到生产可用的程度,让每个子应用之间达到一定程度隔离的沙箱机制是必不可少的。
实现沙箱,最重要的是:控制沙箱的开启和关闭。
原理就是运行在某一环境A时,打一个快照,当从别的环境B切换回来的时候,我们通过这个快照就可以立即恢复之前环境A时的情况,比如:
// 切换到环境A
window.a = 2;
// 切换到环境B
window.a = 3;
// 切换到环境A
console.log(a); // 2实现思路,我们假设有Sandbox这个类:
class Sandbox {
private original;
private mutated;
sandBoxActive: () => void;
sandBoxDeactivate: () => void;
}const sandbox = new Sandbox();
const code = "...";
sandbox.activate();
execScript(code);
sandbox.sandBoxDeactivate();来理一下这个逻辑:
类似于node中的vm模块(可在 V8 虚拟机上下文中编译和运行代码):http://nodejs.cn/api/vm.html#vm_vm_executing_javascript
快照沙箱的缺点是无法同时支持多个实例。 但是vm沙箱利用proxy就可以解决这个问题。
class SandBox {
execScript(code: string) {
const varBox = {};
const fakeWindow = new Proxy(window, {
get(target, key) {
return varBox[key] || window[key];
},
set(target, key, value) {
varBox[key] = value;
return true;
}
})
const fn = new Function('window', code);
fn(fakeWindow);
}
}
export default SandBox;
// 实现了隔离
const sandbox = new Sandbox();
sandbox.execScript(code);
const sandbox2 = new Sandbox();
sandbox2.execScript(code2);
// map
varBox = {
'aWindow': '...',
'bWindow': '...'
}我们把各个子应用的window放到map中,通过proxy代理,当访问时,直接就是访问到的各个子应用的window对象;如果没有,比如使用window.addEventListener,就会去真正的window中寻找。
解决方案:劫持appendChild,增加namespace。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ok0jNFcRx7vAohu6DpS2yA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









