一直以来,ssh 身边都有很多小伙伴对 TS 如何在 React 中运用有很多困惑,他们开始慢慢讨厌 TS,觉得各种莫名其妙的问题降低了开发的效率。
其实如果运用熟练的话,TS 只是在第一次开发的时候稍微多花一些时间去编写类型,后续维护、重构的时候就会发挥它神奇的作用了,还是非常推荐长期维护的项目使用它的。
其实我一直知道英文版有个不错的备忘录,本来想直接推荐给小伙伴,奈何很多人对英文比较头痛,而它中文翻译的版本点进去竟然是这个景象:

阅读本文的前提条件是:
也就是说,这篇文章侧重点在于 「React 和 TypeScript 的结合」,而不是基础知识,基础知识阅读文档即可学习。
也推荐看我 [初中级前端的高级进阶指南] 这篇文章中的 React 和 TypeScript 章节,这里不多赘述。
选择你觉得比较中意的调试工具即可。
先看几种定义 Props 经常用到的类型:
type BasicProps = {
message: string;
count: number;
disabled: boolean;
/** 数组类型 */
names: string[];
/** 用「联合类型」限制为下面两种「字符串字面量」类型 */
status: "waiting" | "success";
};type ObjectOrArrayProps = {
/** 如果你不需要用到具体的属性 可以这样模糊规定是个对象 ❌ 不推荐 */
obj: object;
obj2: {}; // 同上
/** 拥有具体属性的对象类型 ✅ 推荐 */
obj3: {
id: string;
title: string;
};
/** 对象数组 常用 */
objArr: {
id: string;
title: string;
}[];
/** key 可以为任意 string,值限制为 MyTypeHere 类型 */
dict1: {
[key: string]: MyTypeHere;
};
dict2: Record<string, MyTypeHere>; // 基本上和 dict1 相同,用了 TS 内置的 Record 类型。
}type FunctionProps = {
/** 任意的函数类型 ❌ 不推荐 不能规定参数以及返回值类型 */
onSomething: Function;
/** 没有参数的函数 不需要返回值 常用 */
onClick: () => void;
/** 带函数的参数 非常常用 */
onChange: (id: number) => void;
/** 另一种函数语法 参数是 React 的按钮事件 非常常用 */
onClick(event: React.MouseEvent<HTMLButtonElement>): void;
/** 可选参数类型 非常常用 */
optional?: OptionalType;
}export declare interface AppProps {
children1: JSX.Element; // ❌ 不推荐 没有考虑数组
children2: JSX.Element | JSX.Element[]; // ❌ 不推荐 没有考虑字符串 children
children4: React.ReactChild[]; // 稍微好点 但是没考虑 null
children: React.ReactNode; // ✅ 包含所有 children 情况
functionChildren: (name: string) => React.ReactNode; // ✅ 返回 React 节点的函数
style?: React.CSSProperties; // ✅ 推荐 在内联 style 时使用
// ✅ 推荐原生 button 标签自带的所有 props 类型
// 也可以在泛型的位置传入组件 提取组件的 Props 类型
props: React.ComponentProps<"button">;
// ✅ 推荐 利用上一步的做法 再进一步的提取出原生的 onClick 函数类型
// 此时函数的第一个参数会自动推断为 React 的点击事件类型
onClickButton:React.ComponentProps<"button">["onClick"]
}最简单的:
interface AppProps = { message: string };
const App = ({ message }: AppProps) => <div>{message}</div>;包含 children 的:
利用 React.FC 内置类型的话,不光会包含你定义的 AppProps 还会自动加上一个 children 类型,以及其他组件上会出现的类型:
// 等同于
AppProps & {
children: React.ReactNode
propTypes?: WeakValidationMap<P>;
contextTypes?: ValidationMap<any>;
defaultProps?: Partial<P>;
displayName?: string;
}
// 使用
interface AppProps = { message: string };
const App: React.FC<AppProps> = ({ message, children }) => {
return (
<>
{children}
<div>{message}</div>
</>
)
};@types/react 包在 16.8 以上的版本开始对 Hooks 的支持。
如果你的默认值已经可以说明类型,那么不用手动声明类型,交给 TS 自动推断即可:
// val: boolean
const [val, toggle] = React.useState(false);
toggle(false)
toggle(true)如果初始值是 null 或 undefined,那就要通过泛型手动传入你期望的类型。
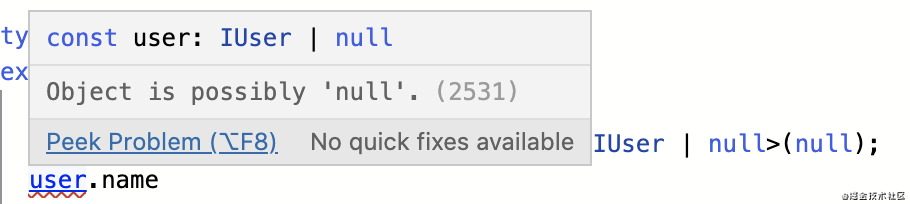
const [user, setUser] = React.useState<IUser | null>(null);
// later...
setUser(newUser);这样也可以保证在你直接访问 user 上的属性时,提示你它有可能是 null。

optional-chaining 语法(TS 3.7 以上支持),可以避免这个错误。
// ✅ ok
const name = user?.name需要用 Discriminated Unions[4] 来标注 Action 的类型。
const initialState = { count: 0 };
type ACTIONTYPE =
| { type: "increment"; payload: number }
| { type: "decrement"; payload: string };
function reducer(state: typeof initialState, action: ACTIONTYPE) {
switch (action.type) {
case "increment":
return { count: state.count + action.payload };
case "decrement":
return { count: state.count - Number(action.payload) };
default:
throw new Error();
}
}
function Counter() {
const [state, dispatch] = React.useReducer(reducer, initialState);
return (
<>
Count: {state.count}
<button onClick={() => dispatch({ type: "decrement", payload: "5" })}>
-
</button>
<button onClick={() => dispatch({ type: "increment", payload: 5 })}>
+
</button>
</>
);
}「Discriminated Unions」一般是一个联合类型,其中每一个类型都需要通过类似 type 这种特定的字段来区分,当你传入特定的 type 时,剩下的类型 payload 就会自动匹配推断。
这样:
type 匹配到 decrement 的时候,TS 会自动推断出相应的 payload 应该是 string 类型。type 匹配到 increment 的时候,则 payload 应该是 number 类型。这样在你 dispatch 的时候,输入对应的 type,就自动提示你剩余的参数类型啦。
这里主要需要注意的是,useEffect 传入的函数,它的返回值要么是一个方法(清理函数),要么就是undefined,其他情况都会报错。
比较常见的一个情况是,我们的 useEffect 需要执行一个 async 函数,比如:
// ❌
// Type 'Promise<void>' provides no match
// for the signature '(): void | undefined'
useEffect(async () => {
const user = await getUser()
setUser(user)
}, [])虽然没有在 async 函数里显式的返回值,但是 async 函数默认会返回一个 Promise,这会导致 TS 的报错。
推荐这样改写:
useEffect(() => {
const getUser = async () => {
const user = await getUser()
setUser(user)
}
getUser()
}, [])
或者用自执行函数?不推荐,可读性不好。
useEffect(() => {
(async () => {
const user = await getUser()
setUser(user)
})()
}, [])或者用自执行函数?不推荐,可读性不好。
useEffect(() => {
(async () => {
const user = await getUser()
setUser(user)
})()
}, [])这个 Hook 在很多时候是没有初始值的,这样可以声明返回对象中 current 属性的类型:
const ref2 = useRef<HTMLElement>(null);
以一个按钮场景为例:
function TextInputWithFocusButton() {
const inputEl = React.useRef<HTMLInputElement>(null);
const onButtonClick = () => {
if (inputEl && inputEl.current) {
inputEl.current.focus();
}
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>
);
}当 onButtonClick 事件触发时,可以肯定 inputEl 也是有值的,因为组件是同级别渲染的,但是还是依然要做冗余的非空判断。
有一种办法可以绕过去。
const ref1 = useRef<HTMLElement>(null!);
null! 这种语法是非空断言,跟在一个值后面表示你断定它是有值的,所以在你使用 inputEl.current.focus() 的时候,TS 不会给出报错。
但是这种语法比较危险,需要尽量减少使用。
在绝大部分情况下,inputEl.current?.focus() 是个更安全的选择,除非这个值真的不可能为空。(比如在使用之前就赋值了)
推荐使用一个自定义的 innerRef 来代替原生的 ref,否则要用到 forwardRef 会搞的类型很复杂。
type ListProps = {
innerRef?: React.Ref<{ scrollToTop(): void }>
}
function List(props: ListProps) {
useImperativeHandle(props.innerRef, () => ({
scrollToTop() { }
}))
return null
}结合刚刚 useRef 的知识,使用是这样的:
function Use() {
const listRef = useRef<{ scrollToTop(): void }>(null!)
useEffect(() => {
listRef.current.scrollToTop()
}, [])
return (
<List innerRef={listRef} />
)
}很完美,是不是?
可以在线调试 useImperativeHandle 的例子[5]。
也可以查看这个useImperativeHandle 讨论 Issue[6],里面有很多有意思的想法,也有使用 React.forwardRef 的复杂例子。
如果你想仿照 useState 的形式,返回一个数组给用户使用,一定要记得在适当的时候使用 as const,标记这个返回值是个常量,告诉 TS 数组里的值不会删除,改变顺序等等……
否则,你的每一项都会被推断成是「所有类型可能性的联合类型」,这会影响用户使用。
export function useLoading() {
const [isLoading, setState] = React.useState(false);
const load = (aPromise: Promise<any>) => {
setState(true);
return aPromise.finally(() => setState(false));
};
// ✅ 加了 as const 会推断出 [boolean, typeof load]
// ❌ 否则会是 (boolean | typeof load)[]
return [isLoading, load] as const;[]
}对了,如果你在用 React Hook 写一个库,别忘了把类型也导出给用户使用。
函数式组件默认不可以加 ref,它不像类组件那样有自己的实例。这个 API 一般是函数式组件用来接收父组件传来的 ref。
所以需要标注好实例类型,也就是父组件通过 ref 可以拿到什么样类型的值。
type Props = { };
export type Ref = HTMLButtonElement;
export const FancyButton = React.forwardRef<Ref, Props>((props, ref) => (
<button ref={ref} className="MyClassName">
{props.children}
</button>
));由于这个例子里直接把 ref 转发给 button 了,所以直接把类型标注为 HTMLButtonElement 即可。
父组件这样调用,就可以拿到正确类型:
export const App = () => {
const ref = useRef<HTMLButtonElement>()
return (
<FancyButton ref={ref} />
)
}本文大量使用 react-typescript-cheatsheets[7] 中的例子,加上自己的润色和例子补充,英文好的同学也可以读这个原文扩展学习。
当然,TypeScript 在 React 中的应用远远不止这么简单,还有诸如高阶组件、泛型组件、各种高级类型的灵活运用等进阶内容。
如果这篇文章在看的人数还不错的话,我会继续更新以上进阶内容,做成一个完整的系列。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kFh3-O1ONh7YRHkF2CkXfQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









