店铺是导购中重要的一环,承接来自商品详情页、主分会场、主搜等数十亿的流量,店铺的性能体验就显得尤为重要。店铺作为流量大,架构复杂,形态多样,稳定性要求高的典型场景,如何针对这类复杂的场景下做性能上的优化是极具挑战的。店铺性能优化是联合客户端容器团队、服务端团队、前端团队等多个团队,诸多团队协同合作,共同努力的结果。过程中我们打通了从容器侧到前端全链路的性能埋点采集链路,站在全局的链路看整个阶段耗时,有针对性的对链路进行深度优化,并通过可视化、多维度直观呈现性能数据。
店铺是千万商家的主要运营阵地,一方面,不同行业不同商家对于运营的方式有不同的诉求,另一方面,还要满足KA商家对于品牌的个性化的表达。基于此,一个店铺里会同时存在多个页面,并且每个页面需要支持商家个性化装修。

要解决上述个性化诉求,我们设计了微前端的技术架构 + 两层动态化的方案,方案如下:
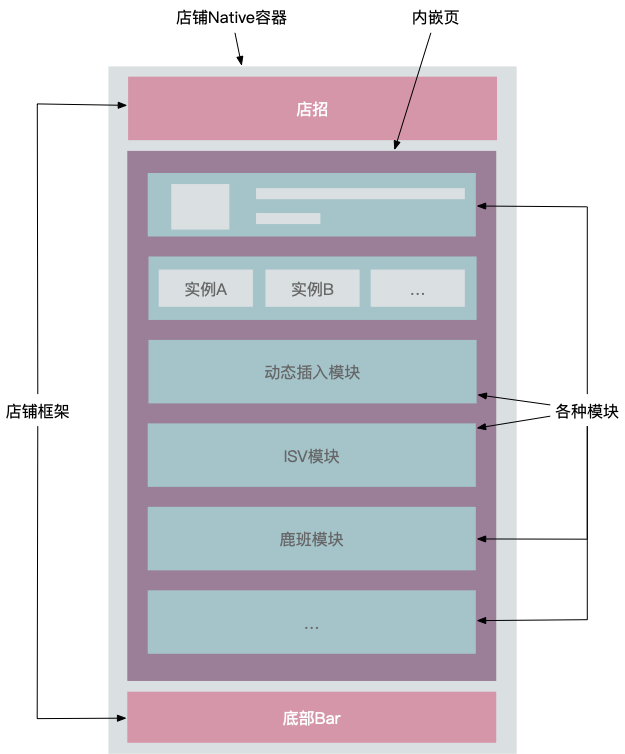
微前端架构:店铺框架 + 多个内嵌页
店铺框架:渲染店铺的基本信息,管理店铺Tab
内嵌页:店铺首页、宝贝页、分类页等
两层动态化:页面级动态化 + 组件级动态化
页面级动态化:一个店铺有多个页面,不同店铺有不同的页面,商家可自主配置
组件级动态化:页面是多个模块组成的,商家可自主装修
最终店铺的技术架构如下:

内嵌页是由官方、二方、ISV 提供模块供给,供商家在后台进行个性化装修,装修的模块还可以针对不同人群做个性化推荐,推荐的内容是由算法数据决定的。本文重点给大家介绍下店铺复杂架构性能优化是如何做的。
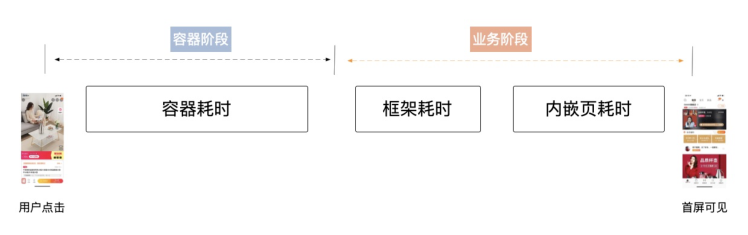
为了能直观的分析性能数据,我们将用户点击到首屏可见看成一个全链路,将大致分为客户端阶段和业务逻辑阶段,如下:

传统意义上的性能埋点更多的是局限于前端,但由于我们的程序是运行小程序容器之上,容器在启动,资源加载,环境创建之后才开始执行业务逻辑代码,容器阶段也是整个链路上非常重要的一环,所以我们的阶段分析应该是全链路的。为了得到全链路的性能埋点,我们联合数据平台定义了性能埋点上报字段,能将客户端埋点和业务自定义埋点打在一条日志信息中。在这个基础之上,其实前端的工作就变得简单,只需要使用客户端封装的埋点上报的方式,业务方可自定义,上报性能点位, 前端只需要在需要统计的阶段前后各上报一个点位,再将两个点位计算差值,即可计算阶段耗时,业务代码类似下面:
my.call('markPerformance', {
name,
time: Date.now()
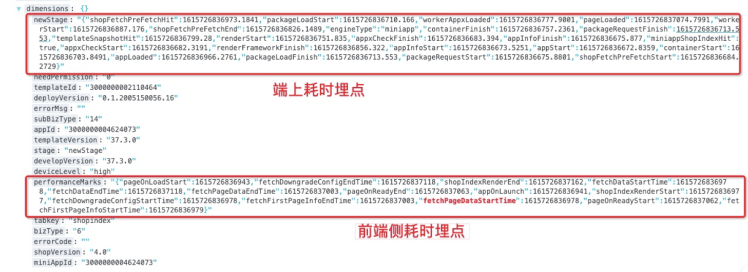
});如上代码示例:name 是业务定义时间点,比如某个请求开始请求,time 表示该操作执行的时间点。下面就可以将客户端和业务方性能数据一起进行分析,下面是其中的一个性能埋点采集, 可以看到 newStatge 是容器上报的性能埋点,performaceMarks 字段就是业务自定义上报的性能埋点

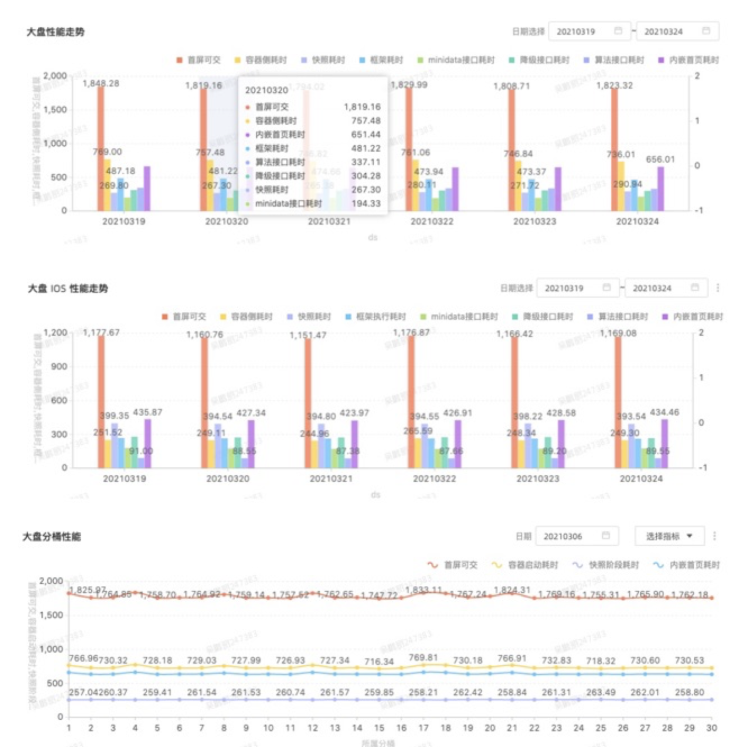
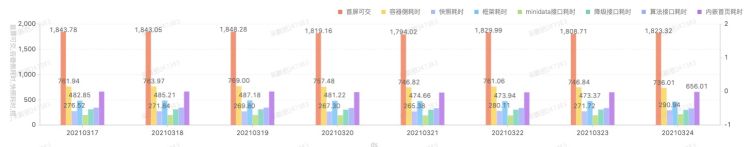
将收集的日志进行数据加工,然后制作成直观的数据报表,上报埋点信息除了关键性能点位以为,还可以拿到设备,机型等信息,我们利用这些数据,产出多个视角看性能优化的图表,便于我们针对不同场景进行性能分析。

明确了各阶段耗时之后,就可以针对上述性能数据做针对性优化了, 并也能通过数据上的变化的验证优化方案的效果,为我们的性能优化提供了数据保障。
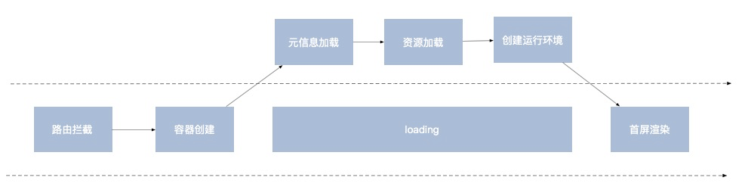
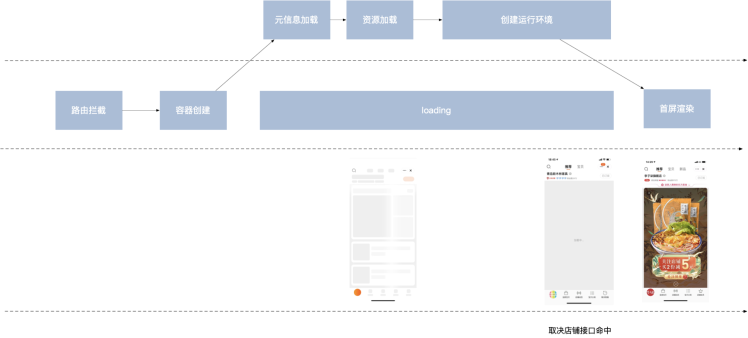
下图是站在容器侧角度分析了用户从点击到完成首屏渲染其中主要阶段。

该阶段主要由以下两部分组成:
在这个阶段中,启动链路严重依赖网络 IO 及 WebView初始化和JS运行环境创建。容器侧主要做了appx 框架预加载,元信息本地组装、静态插件预加载、worker和render 预启、JSAPI(my.getSystemInfo等近端缓存)
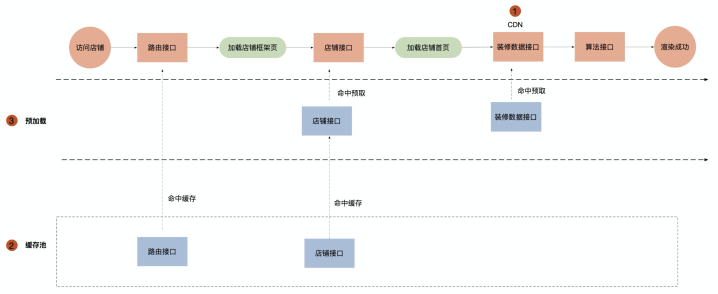
常规的优化思路便是预加载和缓存,也是比较万能的手段,从前面的链路图来看,预加载和缓存的接口主要是路由接口和店铺接口,优化之后如下图

如果所示,分为3层优化:

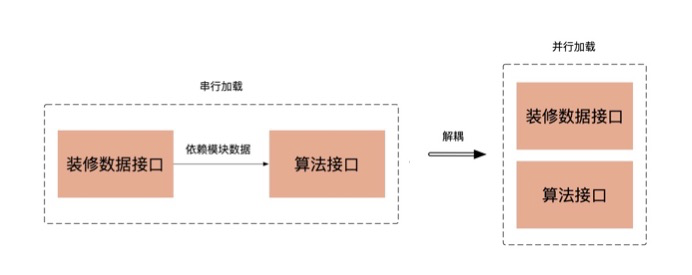
另外,虽然使用缓存和端侧提供的数据预取的能力,但依然接口依赖严重,比如上述图中的算法接口强烈依赖装修数据结果的返回,这样计算首屏的时间就会变为装修数据接口 + 算法接口,当时设计的原因是因为算法接口依赖装修数据的返回,拿到装修数据的接口后作为算法接口的入参才能将首屏模块的算法数据请求回来。这也算是阻碍首屏加载的一个大的问题。我们在想是否可以将串行的逻辑改成并行,最主要要解决的问题是接口参数需要解耦。
那么如何解耦的呢?优化方案是联合服务端,前端添加首屏算法模块特殊参数,标记是首屏模块算法数据,将首屏模块计算移到服务端,这样做到算法接口与装修数据参数解耦,变成并行加载。优化后流程图如下:

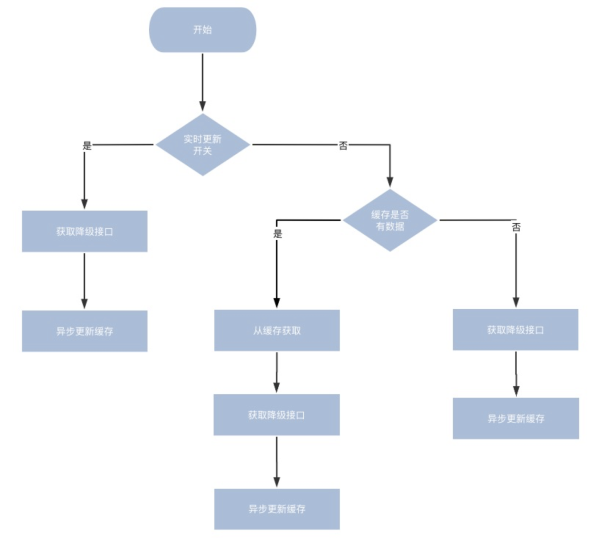
在经过上述优化后,想更多的利用端上数据预取的能力。于是将装修数据接口和算法接口放到端上预取。考虑到端上预取能力是有限度的,并不是能将所有的接口都做到端上预取,那其实 4 个接口(店铺接口、装修数据接口、降级接口)预取已经将端上预取能力发挥的差不多了,考虑到降级接口无参数依赖,所以将降级接口优化为本地存储+异步更新策略, 主要节约将网络请求转化为缓存时间,具体实现流程如下:

前面提过,店铺是页面嵌套页面的技术架构,先加载店铺框架页,然后加载内嵌页,这个过程是串行,不管如何优化页面性能,但不能改变的是我们有两个页面的加载,而且是依赖的,那么我们在想是否可以将两个页面渲染变成并行的,答案是可行的。我们针对这个优化主要做的改造点是

并行渲染带来的提升非常大,因为页面的耗时和接口的耗时完全不是一个量级;
在性能优化过程中,其实我们还关注到在用户点击到开始执行业务阶段之间,容器阶段时间其实用户什么都看不到,出现页面白屏,那么如何解决客户端阶段白屏问题呢?第一时间我们会想到快照技术,但考虑到店铺数量千万家,为每一个店铺生成快照文件显然是不现实的,因此传统快照方案对于店铺场景无法使用。在这种情况下,我们做了基于模板的快照渲染,简单的理解模板文件 + 真实数据 = 真实快照,得益于在容器阶段已经将店铺接口预取回来后,我们就可以拿到店铺外框数据,接下来容器会运行前端提供好的一个方法,容器在数据预取成功后调用,返回真实外框的 DOM 结构,直接渲染这份 DOM 数据就是快照。
传统快照渲染
数据真实性无法保证
磁盘占用和命中率成为瓶颈
长尾商家无法享受快照优化
基于模板的快照渲染
数据真实
命中率高,磁盘占用率低
对大部分店铺均适用

本篇文章主要介绍了几个主要的优化手段,下面对整个性能优化方案总结如下:

针对大盘数据不区分端首屏可交互数据(不包含模块异步请求和渲染事件)优化后是 1.8s 左右


| TMQ 跑分 | 机型 | 首屏可交互 |
|---|---|---|
| 优化前 | Vivo Y67 | 8.5s |
| 优化后 | Vivo Y67 | 4.78s |
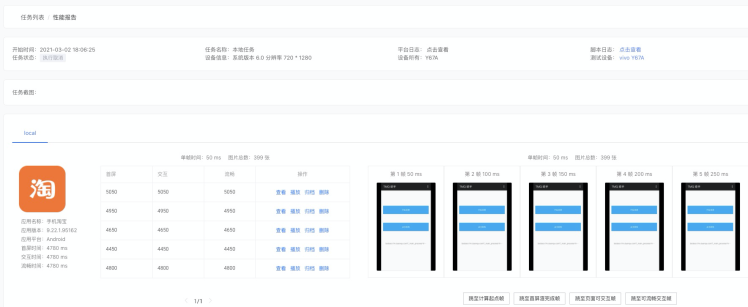
以下是优化后中端机效果:

我们从细化了全链路阶段耗时分析,到打通全链路性能埋点采集,有针对性对链路各个阶段进行耗时分析和优化,上线,然后不断验证,完全可以做为一个性能优化的通用思路,去复用到其他业务场景的性能优化。我们坚信,店铺性能体验是一件非常值得持续投入时间去做的一件事情,虽然经历了第一阶段的优化,但距离达到秒开的体验差距还是很大的,极致的用户体验是我们的追求,体验优化任重道远,路漫漫其修远兮,吾将上下而求索。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2ZFes1mlHm8EnK5Y2hNOfw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









