各位使用 react 技术栈的小伙伴都不可避免的接触过redux + react-redux的这套组合,众所周知 redux 是一个非常精简的库,它和 react 是没有做任何结合的,甚至可以在 vue 项目中使用。
redux 的核心状态管理实现其实就几行代码
function createStore(reducer) {
let currentState
let subscribers = []
function dispatch(action) {
currentState = reducer(currentState, action);
subscribers.forEach(s => s())
}
function getState() {
return currentState;
}
function subscribe(subscriber) {
subscribers.push(subscriber)
return function unsubscribe() {
...
}
}
dispatch({ type: 'INIT' });
return {
dispatch,
getState,
};
}
它就是利用闭包管理了 state 等变量,然后在 dispatch 的时候通过用户定义 reducer 拿到新状态赋值给 state,再把外部通过 subscribe 的订阅给触发一下。
那 redux 的实现简单了,react-redux 的实现肯定就需要相对复杂,它需要考虑如何和 react 的渲染结合起来,如何优化性能。
react-reduxv7 中的 hook 用法部分Provider, useSelector, useDispatch方法。(不实现connect方法)
预览地址:
https://sl1673495.github.io/tiny-react-redux
源码地址:
https://github.com/sl1673495/tiny-react-redux
说到性能这个点,自从 React Hook 推出以后,有了useContext和useReducer这些方便的 api,新的状态管理库如同雨后春笋版的冒了出来,其中的很多就是利用了Context做状态的向下传递。
举一个最简单的状态管理的例子
export const StoreContext = React.createContext();
function App({ children }) {
const [state, setState] = useState({});
return (
<StoreContext.Provider value={{ state, setState }}>
{children}
</StoreContext.Provider>
);
}
function Son() {
const { state } = useContext(StoreContext);
return <div>state是{state.xxx}</div>;
}利用 useState 或者 useContext,可以很轻松的在所有组件之间通过 Context 共享状态。
但是这种模式的缺点在于 Context 会带来一定的性能问题,下面是 React 官方文档中的描述:

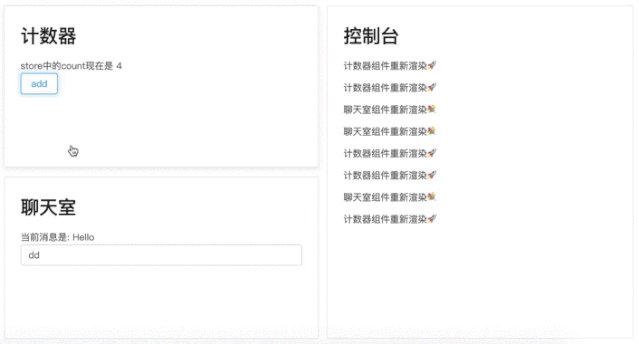
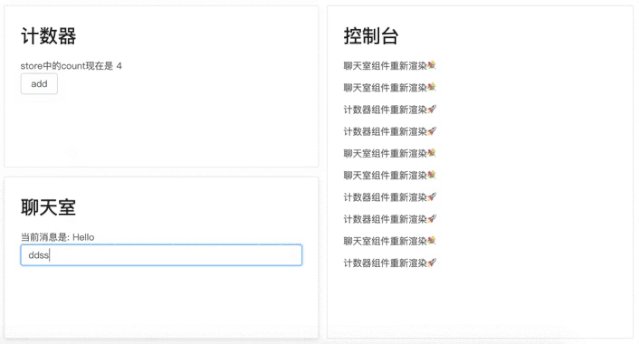
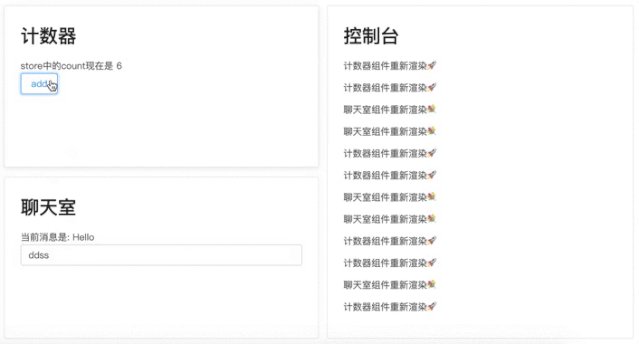
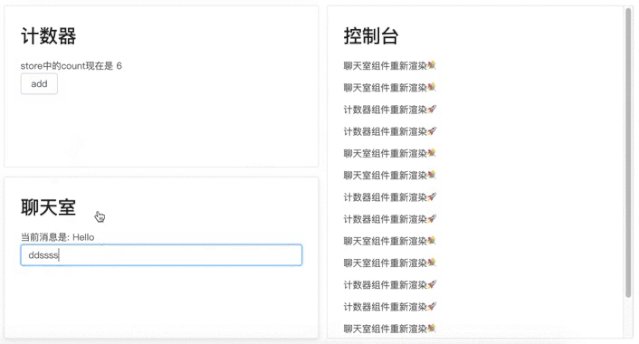
题想像这样一个场景,在刚刚所描述的 Context 状态管理模式下,我们的全局状态中有count和message两个状态分别给通过StoreContext.Provider向下传递
Counter计数器组件使用了countChatroom聊天室组件使用了message而在计数器组件通过 Context 中拿到的 setState 触发了count改变的时候,
由于聊天室组件也利用useContext消费了用于状态管理的 StoreContext,所以聊天室组件也会被强制重新渲染,这就造成了性能浪费。
虽然这种情况可以用useMemo进行优化,但是手动优化和管理依赖必然会带来一定程度的心智负担,而在不手动优化的情况下,肯定无法达到上面动图中的重渲染优化。
那么react-redux作为社区知名的状态管理库,肯定被很多大型项目所使用,大型项目里的状态可能分散在各个模块下,它是怎么解决上述的性能缺陷的呢?接着往下看吧。
在我之前写的类 vuex 语法的状态管理库react-vuex-hook[1]中,就会有这样的问题。因为它就是用了Context + useReducer的模式。
你可以直接在 在线示例[2] 这里,在左侧菜单栏选择需要优化的场景,即可看到上述性能问题的重现,优化方案也已经写在文档底部。
这也是为什么我觉得Context + useReducer的模式更适合在小型模块之间共享状态,而不是在全局。
本文的项目就上述性能场景提炼而成,由
聊天室组件,用了 store 中的count计数器组件,用了 store 中的message控制台组件,用来监控组件的重新渲染。redux 的使用很传统,跟着官方文档对于 TypeScript 的指导走起来,并且把类型定义和 store 都 export 出去。
import { createStore } from 'redux';
type AddAction = {
type: 'add';
};
type ChatAction = {
type: 'chat';
payload: string;
};
type LogAction = {
type: 'log';
payload: string;
};
const initState = {
message: 'Hello',
logs: [] as string[],
};
export type ActionType = AddAction | ChatAction | LogAction;
export type State = typeof initState;
function reducer(state: State, action: ActionType): State {
switch (action.type) {
case 'add':
return {
...state,
count: state.count + 1,
};
case 'chat':
return {
...state,
message: action.payload,
};
case 'log':
return {
...state,
logs: [action.payload, ...state.logs],
};
default:
return initState;
}
}
export const store = createStore(reducer);import React, { useState, useCallback } from 'react';
import { Card, Button, Input } from 'antd';
import { Provider, useSelector, useDispatch } from '../src';
import { store, State, ActionType } from './store';
import './index.css';
import 'antd/dist/antd.css';
function Count() {
const count = useSelector((state: State) => state.count);
const dispatch = useDispatch<ActionType>();
// 同步的add
const add = useCallback(() => dispatch({ type: 'add' }), []);
dispatch({
type: 'log',
payload: '计数器组件重新渲染',
});
return (
<Card hoverable style={{ marginBottom: 24 }}>
<h1>计数器</h1>
<div className="chunk">
<div className="chunk">store中的count现在是 {count}</div>
<Button onClick={add}>add</Button>
</div>
</Card>
);
}
export default () => {
return (
<Provider store={store}>
<Count />
</Provider>
);
};
可以看到,我们用Provider组件里包裹了Count组件,并且把 redux 的 store 传递了下去
在子组件里,通过useDispatch可以拿到 redux 的 dispatch, 通过useSelector可以访问到 store,拿到其中任意的返回值。
用最简短的方式实现代码,探究 react-redux 为什么能在count发生改变的时候不让使用了message的组件重新渲染。
利用官方 api 构建 context,并且提供一个自定义 hook: useReduxContext去访问这个 context,对于忘了用 Provider 包裹的情况进行一些错误提示:
对于不熟悉自定义 hook 的小伙伴,可以看我之前写的这篇文章: 使用 React Hooks + 自定义 Hook 封装一步一步打造一个完善的小型应用。[3]
import React, { useContext } from "react";
import { Store } from "redux";
interface ContextType {
store: Store;
}
export const Context = (React.createContext < ContextType) | (null > null);
export function useReduxContext() {
const contextValue = useContext(Context);
if (!contextValue) {
throw new Error(
"could not find react-redux context value; please ensure the component is wrapped in a <Provider>"
);
}
return contextValue;
}import React, { FC } from "react";
import { Store } from "redux";
import { Context } from "./Context";
interface ProviderProps {
store: Store;
}
export const Provider: FC<ProviderProps> = ({ store, children }) => {
return <Context.Provider value={{ store }}>{children}</Context.Provider>;
};这里就是简单的把 dispatch 返回出去,通过泛型传递让外部使用的时候可以获得类型提示。
泛型推导不熟悉的小伙伴可以看一下之前这篇: 进阶实现智能类型推导的简化版 Vuex[4]
import { useReduxContext } from './Context';
import { Dispatch, Action } from 'redux';
export function useDispatch<A extends Action>() {
const { store } = useReduxContext();
return store.dispatch as Dispatch<A>;
}这里才是重点,这个 api 有两个参数。
selector: 定义如何从 state 中取值,如state => state.countequalityFn: 定义如何判断渲染之间值是否有改变。在性能章节也提到过,大型应用中必须做到只有自己使用的状态改变了,才去重新渲染,那么equalityFn就是判断是否渲染的关键了。
关键流程(初始化):
latestSelectedState保存上一次 selector 返回的值。checkForceUpdate方法用来控制当状态发生改变的时候,让当前组件的强制渲染。store.subscribe订阅一次 redux 的 store,下次 redux 的 store 发生变化执行checkForceUpdate。关键流程(更新)
dispatch触发了 redux store 的变动后,store 会触发checkForceUpdate方法。checkForceUpdate中,从latestSelectedState拿到上一次 selector 的返回值,再利用 selector(store)拿到最新的值,两者利用equalityFn进行比较。有了这个思路,就来实现代码吧:
import { useReducer, useRef, useEffect } from 'react';
import { useReduxContext } from './Context';
type Selector<State, Selected> = (state: State) => Selected;
type EqualityFn<Selected> = (a: Selected, b: Selected) => boolean;
// 默认比较的方法
const defaultEqualityFn = <T>(a: T, b: T) => a === b;
export function useSelector<State, Selected>(
selector: Selector<State, Selected>,
equalityFn: EqualityFn<Selected> = defaultEqualityFn,
) {
const { store } = useReduxContext();
// 强制让当前组件渲染的方法。
const [, forceRender] = useReducer(s => s + 1, 0);
// 存储上一次selector的返回值。
const latestSelectedState = useRef<Selected>();
// 根据用户传入的selector,从store中拿到用户想要的值。
const selectedState = selector(store.getState());
// 检查是否需要强制更新
function checkForUpdates() {
// 从store中拿到最新的值
const newSelectedState = selector(store.getState());
// 如果比较相等,就啥也不做
if (equalityFn(newSelectedState, latestSelectedState.current)) {
return;
}
// 否则更新ref中保存的上一次渲染的值
// 然后强制渲染
latestSelectedState.current = newSelectedState;
forceRender();
}
// 组件第一次渲染后 执行订阅store的逻辑
useEffect(() => {
// 重点,去订阅redux store的变化
// 在用户调用了dispatch后,执行checkForUpdates
const unsubscribe = store.subscribe(checkForUpdates);
// 组件被销毁后 需要调用unsubscribe停止订阅
return unsubscribe;
}, []);
return selectedState;
}
本文涉及到的源码地址: https://github.com/sl1673495/tiny-react-redux
原版的 react-redux 的实现肯定比这里的简化版要复杂的多,它要考虑 class 组件的使用,以及更多的优化以及边界情况。
从简化版的实现入手,我们可以更清晰的得到整个流程脉络,如果你想进一步的学习源码,也可以考虑多花点时间去看官方源码并且单步调试。
[1]react-vuex-hook: https://github.com/sl1673495/react-vuex-hook
[2]在线示例: https://sl1673495.github.io/react-vuex-hook
[3]使用 React Hooks + 自定义 Hook 封装一步一步打造一个完善的小型应用。: https://juejin.im/post/5d6771375188257573636cf9
[4]进阶实现智能类型推导的简化版 Vuex: https://juejin.im/post/5e1684b65188253a8c26468b
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/msXG28gG2rXNRzZz2HgR-w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









