在 Vue 的官网中的过渡动画章节中,可以看到一个很酷炫的动画效果

FLIP,这给了我们一个线索,是不是用这个玩意就可以写出这个动画呢?
答案是肯定的,顺着这个线索找到 Aerotwist 社区里的一篇文章:flip-your-animations,以这篇文章为切入点,一步步来实现一个类似的效果。
图片素材依然引用自知乎问题《有个漂亮女朋友是种怎样的体验?》,侵删。
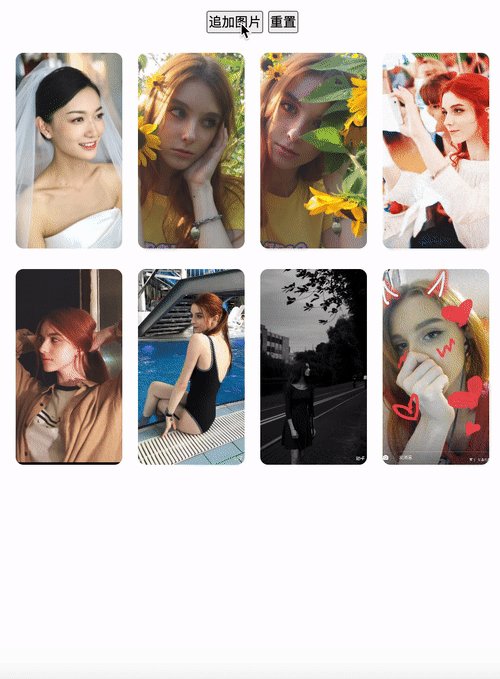
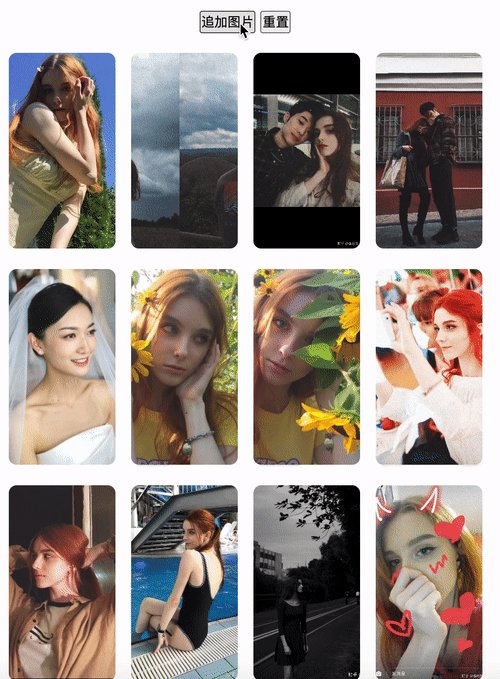
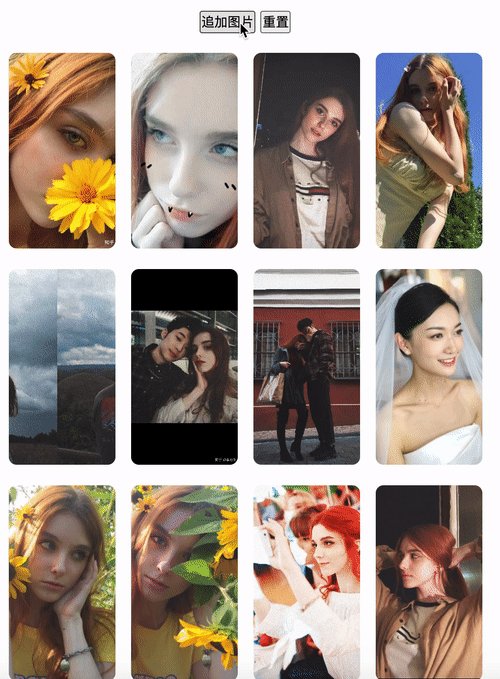
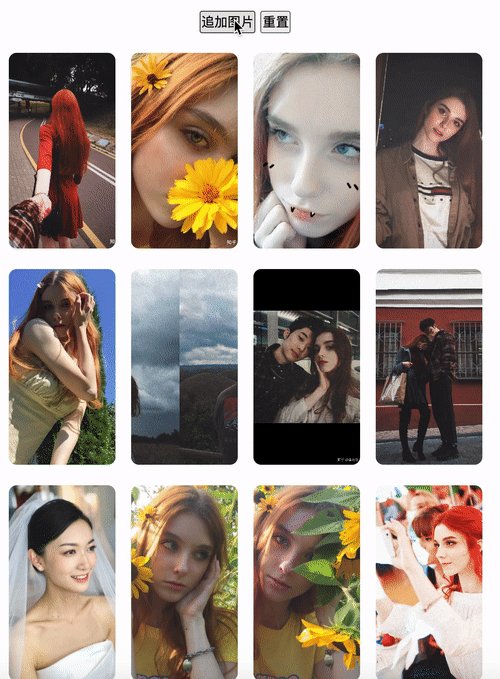
先来看看本文想要实现的最终效果是什么样吧:

http://sl1673495.gitee.io/flip-animation
FLIP 究竟是什么东西呢?先看下它的定义,
即将做动画的元素的初始状态(比如位置、透明度等等)。
即将做动画的元素的最终状态。
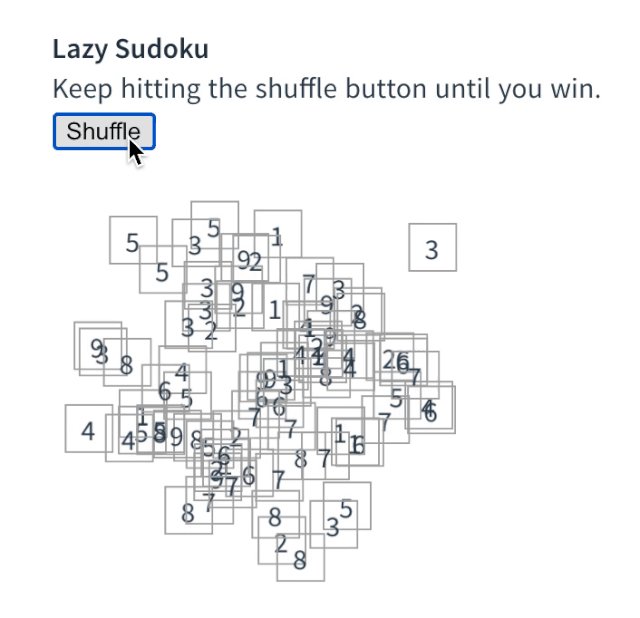
这一步比较关键,假设我们图片的初始位置是 左: 0, 上:0,元素动画后的最终位置是 左:100, 上100,那么很明显这个元素是向右下角运动了 100px。
但是,此时我们不按照常规思维去先计算它的最终位置,然后再命令元素从 0, 0 运动到 100, 100,而是先让元素自己移动过去(比如在 Vue 中用数据来驱动,在数组前面追加几个图片,之前的图片就自己移动到下面去了)。
这里有一个关键的知识点要注意了,也是我在之前的文章《深入解析你不知道的 EventLoop 和浏览器渲染、帧动画、空闲回调》中提到过的:
DOM 元素属性的改变(比如 left、right、 transform 等等),会被集中起来延迟到浏览器的下一帧统一渲染,所以我们可以得到一个这样的时间点:DOM 状态改变了,而浏览器还没渲染。
有了这个前置条件,我们就可以保证先让 Vue 去操作 DOM 变更,此时浏览器还未渲染,我们已经能得到 DOM 状态变更后的位置了。
说的具体点,假设我们的图片是一行两个排列,图片数组初始化的状态是 [img1, img2,此时我们往数组头部追加两个元素 [img3, img4, img1, img2],那么 img1 和 img2 就自然而然的被挤到下一行去了。
假设 img1 的初始位置是 0, 0,被数据驱动导致的 DOM 改变挤下去后的位置是 100, 100,那么此时浏览器还没有渲染,我们可以在这个时间点把 img1.style.transform = translate(-100px, -100px),让它 先 Invert 倒置回位移前的位置。
倒置了以后,想要让它做动画就很简单了,再让它回到 0, 0 的位置即可,本文会采用最新的 Web Animation API 来实现最后的 Play。
MDN 文档:Web Animation
首先图片渲染很简单,就让图片通过 column-count: 4 简单的排成 4 列即可
.wrap {
display: flex;
flex-wrap: wrap;
column-count: 4;
}
<div v-else class="wrap">
<div class="img-wrap" v-for="src in imgs" :key="src">
<img ref="imgs" class="img" :src="src" />
</div>
</div>那么关键点就在于怎么往这个 imgs 数组里追加元素后,做一个流畅的路径动画。
我们来实现追加图片的方法 add:
async add() {
const newData = this.getSister()
await preload(newData)
}首先随机的取出几张图片,利用 new Image 进行预加载防止图片空白,然后我们计算当前旧图片的位置:
function getRects(doms) {
return doms.map((dom) => {
const rect = dom.getBoundingClientRect()
const { left, top } = rect
return { left, top }
})
}
// 当前已有的图片
const prevImgs = this.$refs.imgs.slice()
const prevPositions = getRects(prevImgs)记录完图片的旧位置后,就可以向数组里追加新的图片了
this.imgs = newData.concat(this.imgs)
随后就是比较关键的点了,我们知道 Vue 是异步渲染的,也就是改变了这个 imgs 数组后不会立刻发生 DOM 的变动,此时我们要用到 nextTick 这个 API,这个 API 把你传入的回调函数放进了 microTask 队列,正如上文提到的事件循环的文章里所说,microTask队列的执行一定发生在浏览器重新渲染前。
由于先调用了 this.imgs = newData.concat(this.imgs) 这段代码,触发了 Vue 的响应式依赖更新,此时 Vue 内部会把本次 DOM 更新的渲染函数先放到 microTask队列中,此时的队列是[changeDOM]。
调用了 nextTick(callback) 后,这个callback函数也会被追加到队列中,此时的队列是 [changeDOM, callback]。
这下聪明的你肯定就明白了,为什么 nextTick的回调函数里一定能获取到最新的 DOM 状态。
由于我们之前保存了图片元素节点的数组 prevImgs,所以在 nextTick 里调用同样的 getRect 方法获取到的就是旧图片的最新位置了。
async add() {
// 最新 DOM 状态
this.$nextTick(() => {
// 再调用同样的方法获取最新的元素位置
const currentPositions = getRects(prevImgs)
},此时我们已经拥有了 Invert 步骤的关键信息,新位置和旧位置,那么接下来就很简单了,把图片数组循环做一个倒置后 Play的动画即可。
prevImgs.forEach((imgRef, imgIndex) => {
const currentPosition = currentPositions[imgIndex]
const prevPosition = prevPositions[imgIndex]
// 倒置后的位置,虽然图片移动到最新位置了,但你先给我回去,等着我来让你做动画。
const invert = {
left: prevPosition.left - currentPosition.left,
top: prevPosition.top - currentPosition.top,
}
const keyframes = [
// 初始位置是倒置后的位置
{
transform: `translate(${invert.left}px, ${invert.top}px)`,
},
// 图片更新后本来应该在的位置
{ transform: "translate(0)" },
]
const options = {
duration: 300,
easing: "cubic-bezier(0,0,0.32,1)",
}
const animation = imgRef.animate(keyframes, options)
})此时一个非常流畅的路径动画效果就完成了。
完整实现如下:
async add() {
const newData = this.getSister()
await preload(newData)
const prevImgs = this.$refs.imgs.slice()
const prevPositions = getRects(prevImgs)
this.imgs = newData.concat(this.imgs)
this.$nextTick(() => {
const currentPositions = getRects(prevImgs)
prevImgs.forEach((imgRef, imgIndex) => {
const currentPosition = currentPositions[imgIndex]
const prevPosition = prevPositions[imgIndex]
const invert = {
left: prevPosition.left - currentPosition.left,
top: prevPosition.top - currentPosition.top,
}
const keyframes = [
{
transform: `translate(${invert.left}px, ${invert.top}px)`,
},
{ transform: "translate(0)" },
]
const options = {
duration: 300,
easing: "cubic-bezier(0,0,0.32,1)",
}
const animation = imgRef.animate(keyframes, options)
})
})
},https://github.com/sl1673495/flip-animation
FLIP 不光可以做位置变化的动画,对于透明度、宽高等等也一样可以很轻松的实现。
比如电商平台中经常会出现一个动画,点击一张商品图片后,商品从它本来的位置慢慢的放大成了一张完整的页面。
FLIP的思路掌握后,只要你知道元素动画前的状态和元素动画后的状态,你都可以轻松的让它们做一个流畅的动画后到达目的地,并且此时的 DOM 状态是很干净的。
而不是通过硬编码的形式强迫它从 0, 0 位移到 100, 100。
希望这篇文章能让对动画发愁的你有一些收获,谢谢!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/HaH9rjLsKAxM2maRcNx3Xg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









