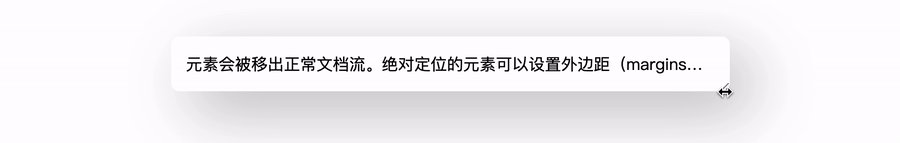
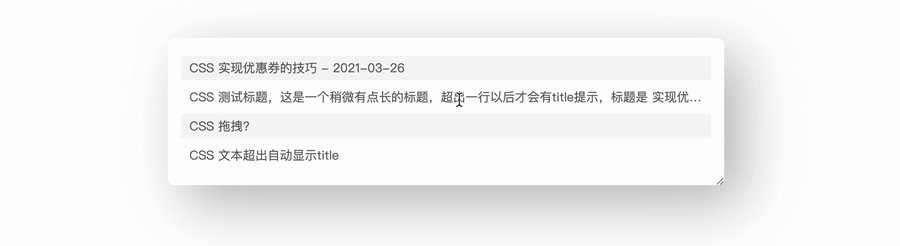
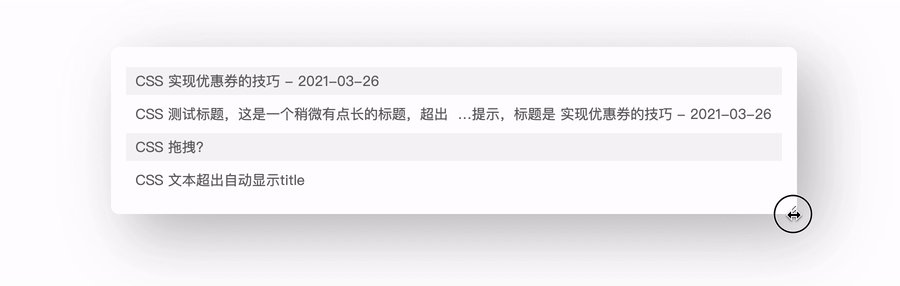
在 mac 文件管理中有这样一个小细节。

一个很微妙但非常 人性化 的细节(ps.都能完全看见也就不需要提示了)。其实这类效果在 web 中,通过简单的 CSS 也能轻易实现的。下面就来看看吧~
相信大家都知道 title 这个属性,原生的提示就用这个了,可以说从上古世纪就开始支持,下面是MDN[1]上关于这个属性的介绍
title 全局属性[2]包含了表示咨询信息文本,和它属于的元素相关。这个信息通常存在,但绝不必要,作为提示信息展示给用户
用法也非常简单
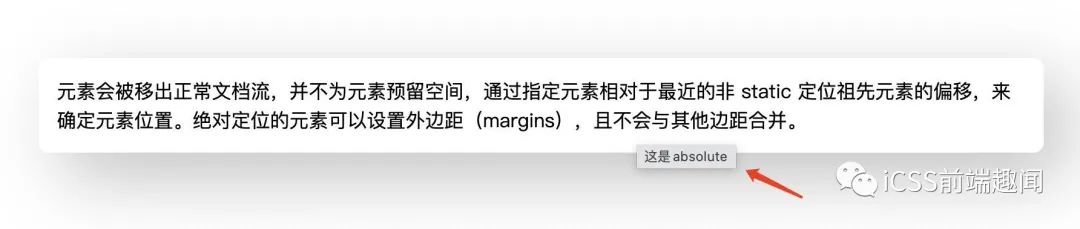
<p class="txt" title="这是absolute">元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
</p >
这里 title 的表现样式还有停留时间与操作系统和浏览器有关,也不可修改
现在问题来了,title 属性是预先添加的,并且无法通过样式来控制是否显示,那么,CSS 如何做到动态处理呢?
虽然 CSS 无法动态去改变 title 属性,换个思路,假如有两份相同的文本,其中一份是带有 title 属性的,比如
<p class="wrap">
<span class="txt">元素会被移出正常文档流,并不为元素预留</span>
<span class="title" title="元素会被移出正常文档流,并不为元素预留">元素会被移出正常文档流,并不为元素预留</span>
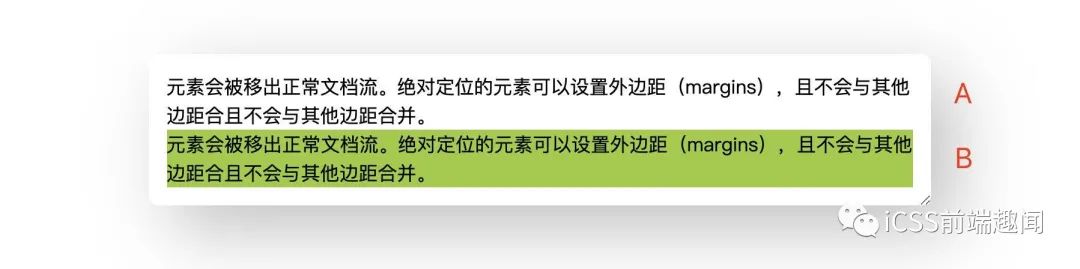
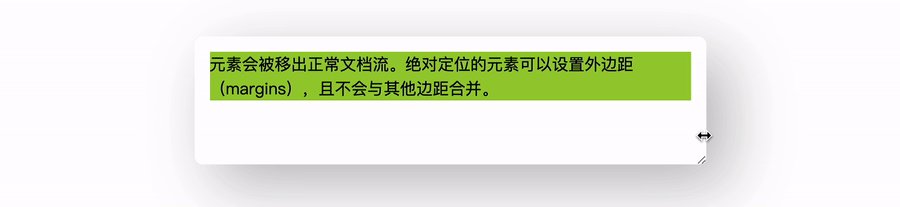
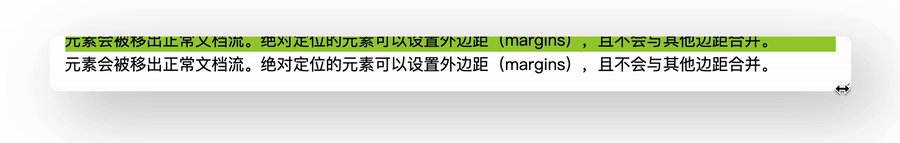
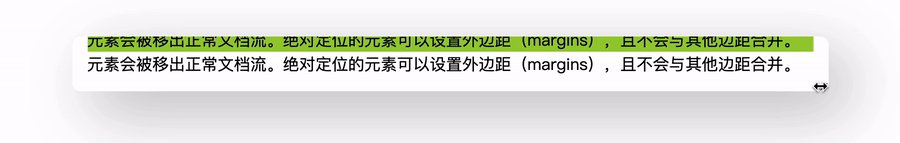
</p >为了方便演示,这里给带有 title 属性的文本加上背景色,然后暂且称为 文本A 和 文本B 吧(以下适用),如下所示

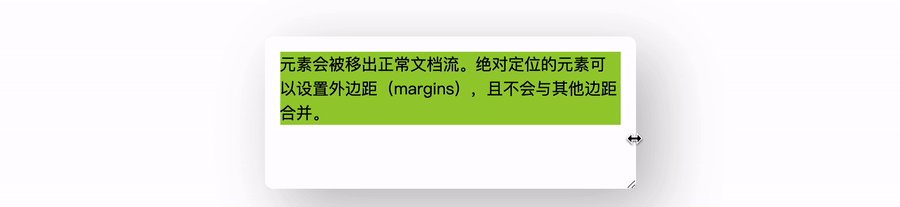
现在只需要控制在 单行文本 的时候展示 文本A ,多行文本 的时候展示 文本B ,就可以实现我们想要的功能了。
那么,如何判断文本是否超出一行呢?
首先,当文本超出一行时,高度必然会发生变化(),假设行高为 1.5,那么1行文本就是 1.5em,2行就是 3em,依次类推...
但是,如果我们限制文本A的最大高度为两行,那么一行和多行不就区分开了吗(单行高度是1.5em,多行高度是3em)
.txt{
display: block;
max-height: 3em;/*最大高度为2行*/
}现在关键的一步来了,把文本B 往上移动2行的距离 ,这里用相对定位实现(margin也可以)
.title{
position: relative;
top: -3em;
}
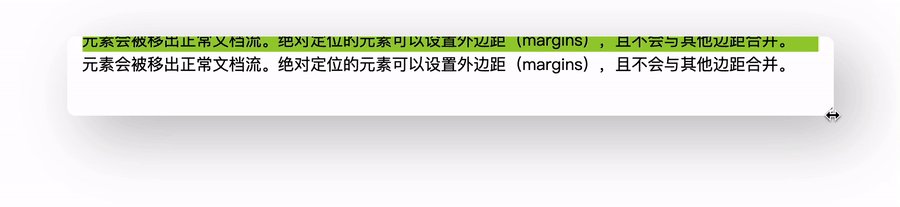
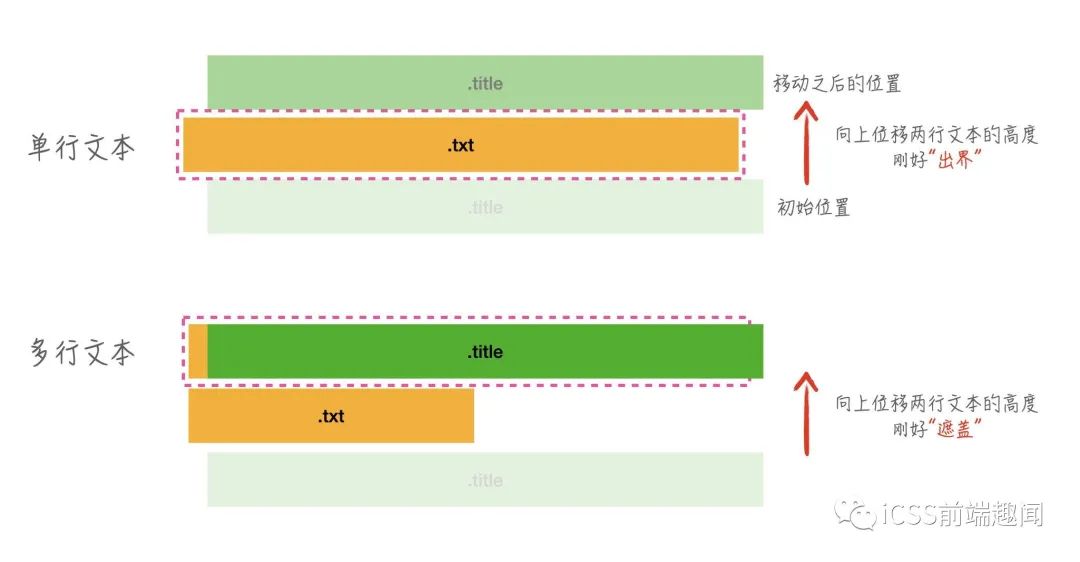
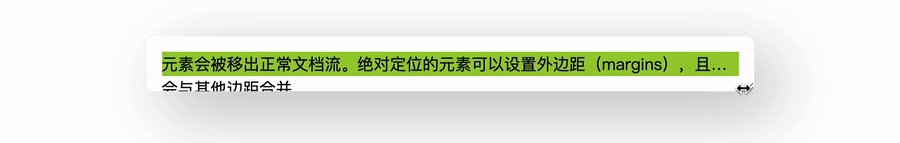
是不是有点奇怪了?其实就是 往上位移了2行的距离 ,这样在 文本A 只有一行的时候,文本B 就刚好 “出界” 了;在 文本A 有多行的时候,文本B 刚好 “覆盖” 在上面,原理示意如下

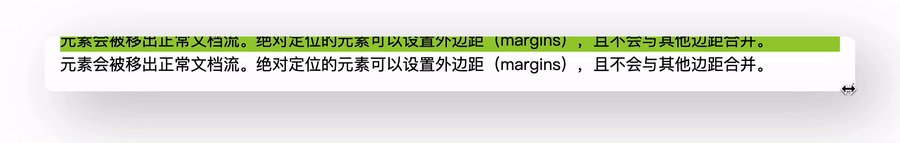
这时,如果把父级的高度限制在一行,并且把文本B做单行截断
.wrap{
line-height: 1.5;
height: 1.5em;
}
.title{
position: relative;
top: -3em;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
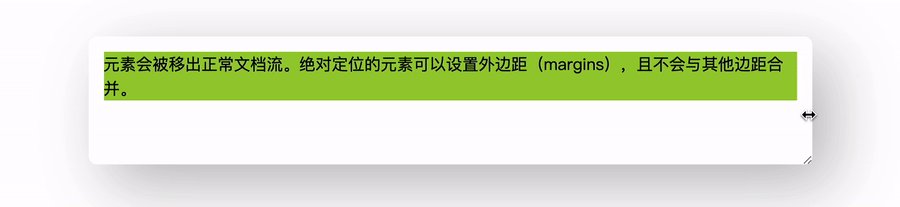
}这样,在多行的时候,视野内看到的就是 文本B 了,效果如下

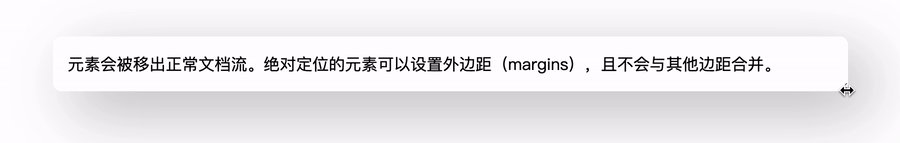
最后,把父级超出隐藏,还有 文本B 背景设置成父级相同的颜色就可以了~

到这里为止,就实现了文章开头所示的效果,完整代码可以查看codepen auto title[3](记得鼠标放上去o~)
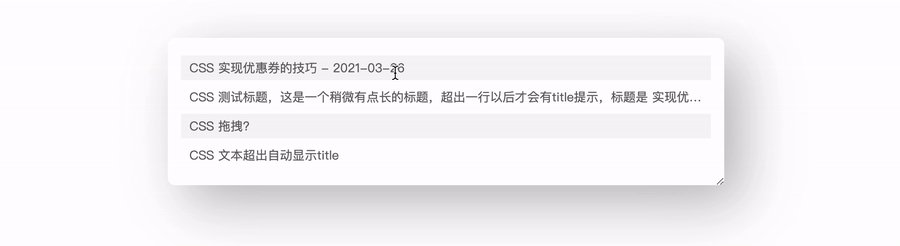
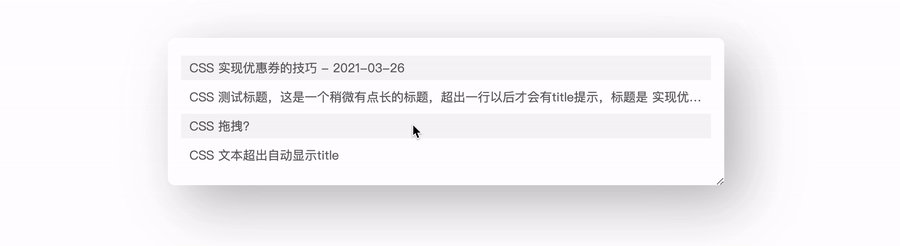
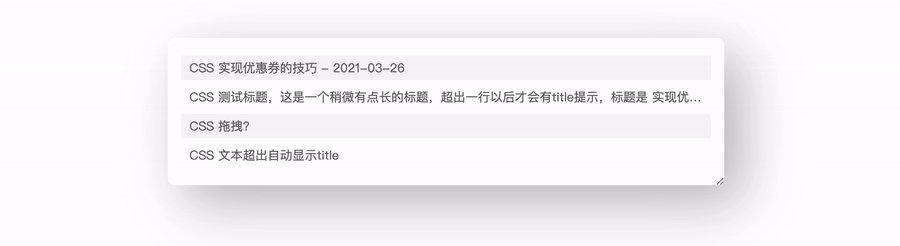
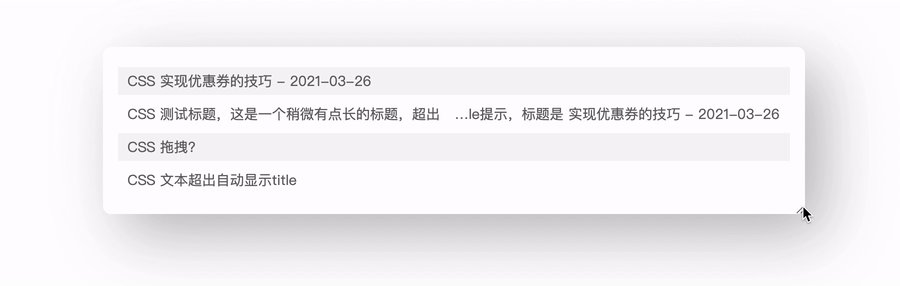
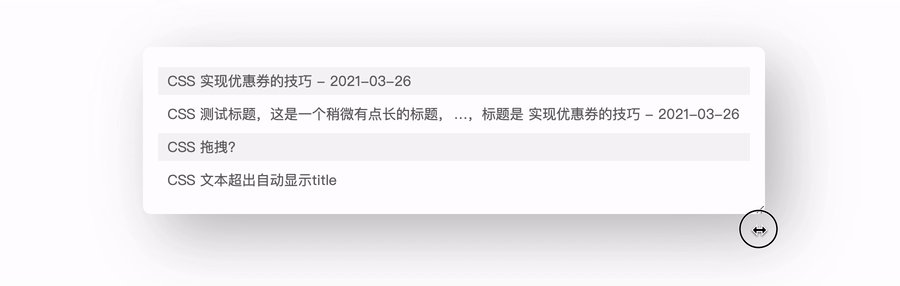
为了更方便直观的演示,这里做了一个类似的列表如下

在线例子可访问codepen auto title list[4](记得鼠标放上去o~)
下面再介绍两个更加实用的提示效果
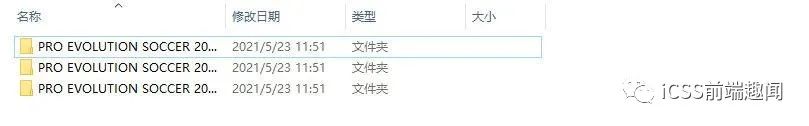
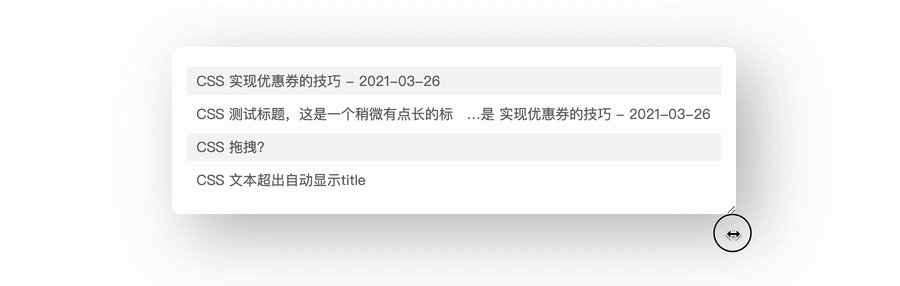
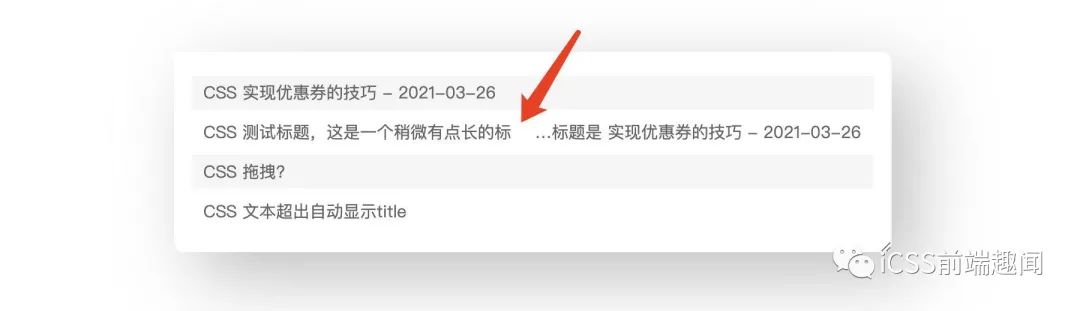
细心的小伙伴可能已经发现,文章开头的文本超出时,省略号是在 中间 的。
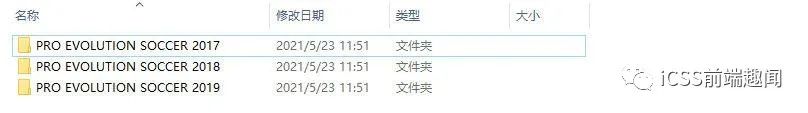
这种设计有什么好处呢?比如有时候很多文件的名称是相同的,只有后缀名不同,或者很多会有个版本号,举个栗子:

当宽度较小时,末尾出现了省略号,这就很尴尬了,由于前面都是一样的,一眼看上去完全分不清文件名哪个跟哪个()

如果省略号在中间就很好区分了。那么,如何实现这一效果呢?
借助上面的布局,下面所有分析只需要对文本B进行处理就行了。关于中间省略效果,目前还没有专门的 CSS 样式可以实现,不过可以模拟它,接着往下看
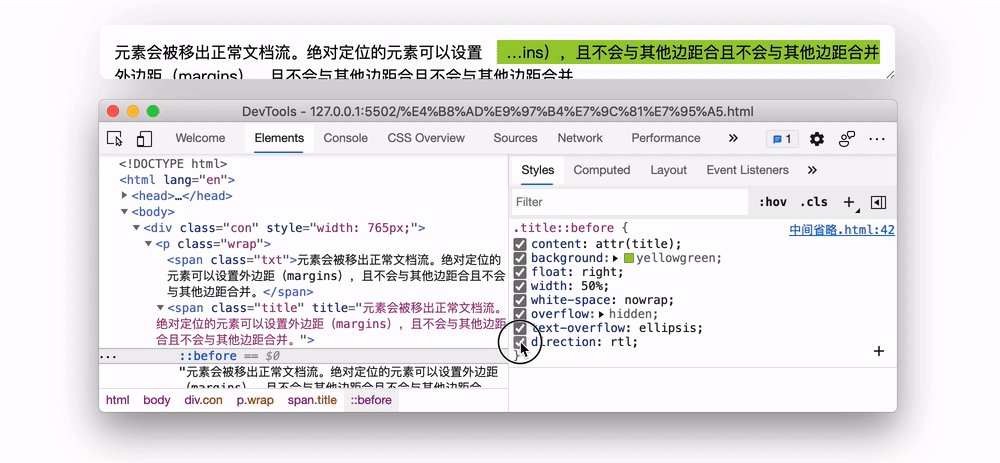
首先,复制一份文本,这里使用 ::before 伪元素通过 content 生成
.title::before{
content: attr(title);
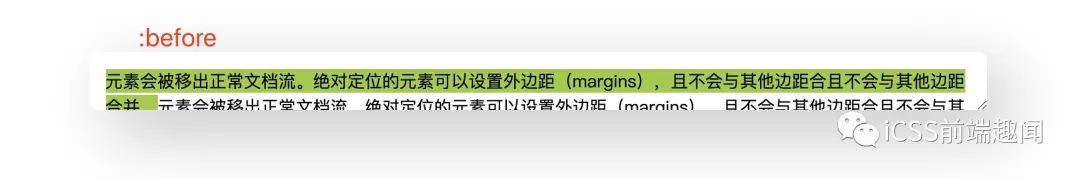
}很明显,这个时候两段文本是连接在一起的

然后,给 :before 设置右浮动,宽度设置成 50%
.title::before{
content: attr(title);
width: 50%;
float: right;
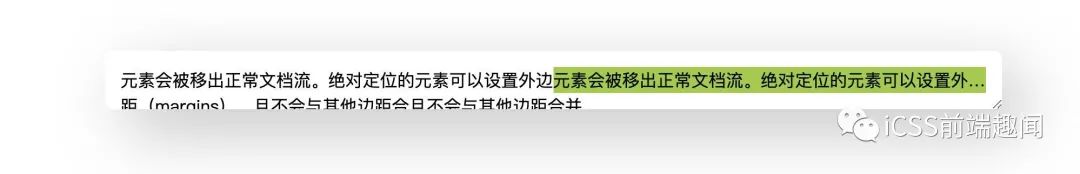
}
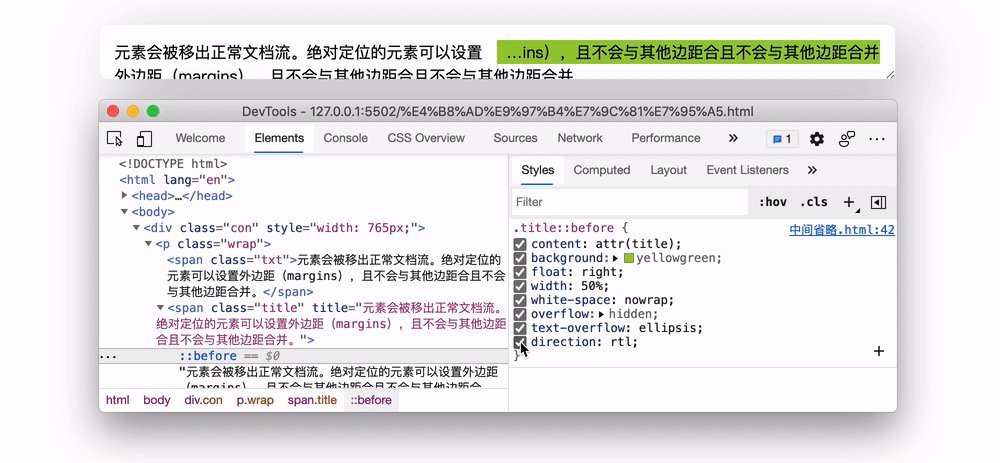
接着,给 :before 设置超出截断
.title::before{
/**/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
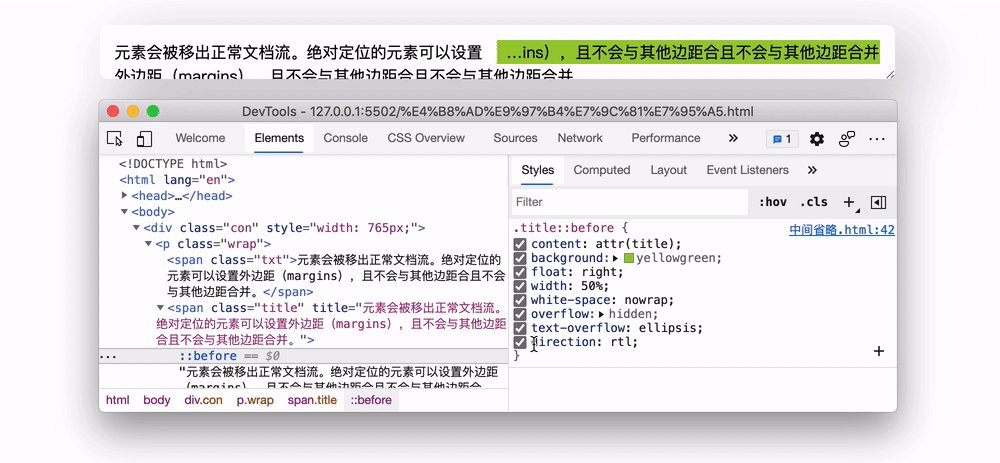
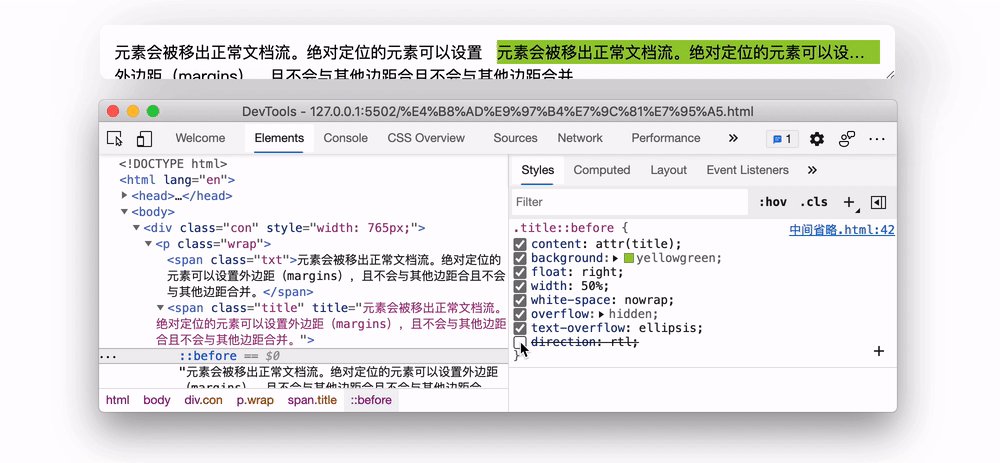
最后,把 :before 换成前面省略号的效果,可以用 direction 实现,关于direction[5],平时可能没怎么接触,其实就是改变排版方向的,默认是从左到右,省略号在右侧,如果改成从右到左,那么省略号也会在左边,所以
.title::before{
/**/
direction: rtl; /*从右到左*/
}
现在看看完成效果吧

还有一点小问题,中间的省略号左边的空隙有时候有点大,如下

这个是因为这个地方刚好换行了,所有空出了一小截。这里可以用文本两端对齐简单优化一下
.title{
/**/
text-align: justify;
}这样就能保证最右端的文字是靠右的(当然文本的间隙会略微增加一点~),效果如下

在线例子可访问codepen auto middle ellipsis[6](记得鼠标放上去o~)
有时候,title 提示 可能有点弱,不够明显,产品需要文本超出的时候,鼠标放上去可以自动滚动起来,类似这样的效果

如何实现的呢?其实借助上面的布局,这里实现就非常容易了,只需要对 文本B 做滚动动画即可,关于 CSS3实现无缝滚动, 这里介绍一下实现:
要做到首尾无缝滚动,首先需要复制一份相同的文本,这里使用 ::after 伪元素通过 content 生成
.title::after{
content: attr(data-title);/*复制一份文本,下图绿色的部分*/
}
现在需要在一行显示,不换行
.title{
/**/
white-space: nowrap;
}
可以看到,虽然不换行了,但是宽度还是父级的宽度,并没有跟随文字内容,这时,可以设置 display: inline-block
.title{
/**/
display: inline-block;
white-space: nowrap;
}
这样宽度就跟随文本内容了~
关于宽度跟随文字内容,其实还可以用 width: max-content[7] 实现,兼容性略差
.title{
/*
display: inline-block;
white-space: nowrap;
*/
width: max-content;
}最后,设置 animation 动画即可,只需要当 transform 位移到 自身一半50% 时迅速归位,就能达到 无缝衔接 的效果,如下
.title:hover{
/**/
animation: move 10s .3s linear infinite;
}
@keyframes move {
to {
transform: translateX(-50%); /*位移到 50% 时 迅速归位*/
}
}
这里首尾的间隙是用 padding 实现的
.title::after{
content: attr(data-title);
padding: 0 5em;/*无缝滚动的首位间隙*/
}在线例子可访问codepen auto scroll list[8](记得鼠标放上去o~)
唯一的缺陷是动画时间是固定的,如果文本很长,可能出现滚动过快的问题
本文介绍了一种全新 CSS 自动判断多行文本的思路,并且带来3个人性化的小交互。总的来说,其实也没用到太多的技巧(主要还是想象力),结构还不算复杂,相信一步步看下来不会有很大的难度。
重点依旧是上面的 布局 部分,布局出来了,下面很多扩展效果也就迎刃而解了。由于只用到了CSS2 相关特性(max-height、文本截断等),兼容性也是棒棒的,实测可以兼容到 IE7+(全兼容,放心使用) ,后面的超出滚动效果兼容到 IE10+ , 现在总结一下实现重点:
[1]MDN: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/title?fileGuid=YcHxPHhHvDtpqvDw
[2]全局属性: https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes?fileGuid=YcHxPHhHvDtpqvDw
[3]codepen auto title: https://codepen.io/xboxyan/pen/WNppXxx
[4]codepen auto title list: https://codepen.io/xboxyan/pen/eYvveBe?fileGuid=YcHxPHhHvDtpqvDw
[5]direction: https://www.zhangxinxu.com/wordpress/2016/03/css-direction-introduction-apply/?fileGuid=YcHxPHhHvDtpqvDw
[6]codepen auto middle ellipsis: https://codepen.io/xboxyan/pen/VwpPNbm?fileGuid=YcHxPHhHvDtpqvDw
[7]width: max-content: https://www.zhangxinxu.com/wordpress/2016/05/css3-width-max-contnet-min-content-fit-content/?fileGuid=YcHxPHhHvDtpqvDw
[8]codepen auto scroll list: https://codepen.io/xboxyan/pen/ZEeerBb?fileGuid=YcHxPHhHvDtpqvDw
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/hPHx4FqEaaRiF-ut4iqofg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









