以前在知乎看到一篇关于《一行代理可以做什么?》的回答:

一直以来,我都觉得这个属性只是为了存在而存在的,然而在今天接到的需求之后,我发现这个感觉没什么用的属性竟然完美地解决了我的需求。
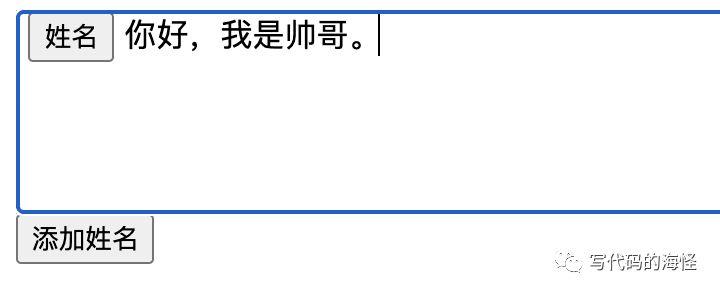
需求很简单,在输入框里添加按钮就好了。这种功能一般用于邮件群发,这里的按钮“姓名”其实就是一个变量,后端应该要自动填充真实用户的姓名,然后再把邮件发给用户的。

contentEditable 属性就是可以让用户手动输入的。
下面就带大家手写一个 react-contenteditable 的轮子吧。
参考 input 元素的受控组件写法,可以想到肯定得有 value 和 onChange 两个 props,使用方法大概像这样:
function App() {
const [value, setValue] = useState('');
const onChange = (e: ContentEditableEvent) => {
console.log('change', e.target.value)
setValue(e.target.value)
}
return (
<div style={{ border: '1px solid black' }}>
<ContentEditable style={{ height: 300 }} value={value} onChange={onChange} />
</div>
);
}重新再认识一下 contentEditable 属性:一个枚举属性,表示元素是否可被用户编辑。浏览器会修改元素的部件以允许编辑。详情可看 MDN 文档。
为了可以插入 html,需要用到 dangerouslySetInnerHTML 这个属性来设置 innerHTML,并通过 onInput 来执行 onChange 回调。一个简单的实现如下:
// 修改后的 onChange 事件
export type ContentEditableEvent = SyntheticEvent<any, Event> & {
target: { value: string }
};
interface Props {
value?: string // 值
onChange?: (e: ContentEditableEvent) => void // 值改动的回调
}
class ContentEditable extends Component<Props> {
lastHtml = this.props.value // 记录上一次的值
ref = createRef<HTMLDivElement>() // 当前容器
emitEvent = (originalEvent: SyntheticEvent<any>) => {
if (!this.ref.current) return
const html = this.ref.current.innerHTML
if (this.props.onChange && html !== this.lastHtml) { // 与上次的值不一样才回调
const event = { // 合并事件,这里主要改变 target.value 的值
...originalEvent,
target: {
...originalEvent.target,
value: html || ''
}
}
this.props.onChange(event) // 执行回调
}
}
render() {
const { value } = this.props
return (
<div
ref={this.ref}
contentEditable
onInput={this.emitEvent}
dangerouslySetInnerHTML={{__html: value || ''}}
/>
)
}
}但是很快你会发现一个问题:怎么打出来的字都是倒着输出的?比如打个 "hello",会变成:
如果你把 onChange 里的 setValue(e.target.value) 去掉,会发现这个 bug 又没了,又可以正常输出了。
这是因为每次 setValue 的时候组件会重新渲染,每次渲染的时候光标会跑到最前面,所以当 setValue 的时候会出现倒序输出的问题。
解决方法是在 componentDidUpdate 里把光标重新放到最后就可以了,每次渲染后光标回到最后的位置。
const replaceCaret = (el: HTMLElement) => {
// 创建光标
const cursor = document.createTextNode('')
el.appendChild(cursor)
// 判断是否选中
const isFocused = document.activeElement === el
if (!cursor || !cursor.nodeValue || !isFocused) return
// 将光标放到最后
const selection = window.getSelection()
if (selection !== null) {
const range = document.createRange()
range.setStart(cursor, cursor.nodeValue.length)
range.collapse(true)
selection.removeAllRanges()
selection.addRange(range)
}
// 重新 focus
if (el instanceof HTMLElement) el.focus()
}
class ContentEditable extends Component<Props> {
lastHtml = this.props.value
ref = createRef<HTMLDivElement>()
componentDidUpdate() {
if (!this.ref.current) return
this.lastHtml = this.props.value
replaceCaret(this.ref.current) // 把光标放到最后
}
...
}这里要注意的是:对于 Range,可以是选区,也可以是光标。上面创建了一个 Range,setCollapse(true) 把 Range 设置为 空选区 也就变成了光标的了。然后把 Range 放到创建的 Node 里,这个 Node 又放到容器最后。这就实现了 “把光标放到最后” 的效果了。
有人可能会有疑问:一般使用 input 之类输入组件的时候,如果没在 onChange 里 setValue,值都是不会改变的呀。上面提到不加 setValue 也可以再次输入,也就说我设置 value 就好了,不用手动再去更新 value 了,这里是不是可以做输入性能的优化呢?
答案是可以的,在 react-contentedtiable 源码 里就做了性能的优化。
shouldComponentUpdate(nextProps: Props): boolean {
const { props } = this;
const el = this.getEl();
// We need not rerender if the change of props simply reflects the user's edits.
// Rerendering in this case would make the cursor/caret jump
// Rerender if there is no element yet... (somehow?)
if (!el) return true;
// ...or if html really changed... (programmatically, not by user edit)
if (
normalizeHtml(nextProps.html) !== normalizeHtml(el.innerHTML)
) {
return true;
}
// Handle additional properties
return props.disabled !== nextProps.disabled ||
props.tagName !== nextProps.tagName ||
props.className !== nextProps.className ||
props.innerRef !== nextProps.innerRef ||
!deepEqual(props.style, nextProps.style);
}但是随之而来的是由于阻止更新而引发的 Bug:https://github.com/lovasoa/react-contenteditable/issues/161。
在这个 Issue 里说到因为没有对 onBlur 进行更新判断,因此,每次改变了值之后,再触发 blur 事件,值都不会改变。那加个 onBlur 的检查是否可行呢?如果要这么做,那别的 onInput,onClick 等回调也要加判断才可以,其实这么下来还不如在 shouldComponentUpdate 里 return true 就好了。完全起不到性能优化的作用。
一个比较折中的方案是添加一个 checkUpdate 的 props 给使用的人去做性能优化。源码是对每次的值以及一些 props 更新进行判定是否需要更新。
interface Props extends HTMLAttributes<HTMLElement> {
value?: string
onChange?: (e: ContentEditableEvent) => void
checkUpdate?: (nextProps: Props, thisProps: Props) => boolean // 判断是否应该更新
}在 shouldComponentUpdate 里返回这个函数的返回值即可:
class ContentEditable extends Component<Props> {
...
shouldComponentUpdate(nextProps: Readonly<Props>): boolean {
if (this.props.checkUpdate) {
return this.props.checkUpdate(nextProps, this.props)
}
return true
}
...
}上面通过 ref 获取容器元素的代码比较冗余,而且还没有向外暴露 ref。这一步优化获取容器元素代码,并向外暴露 ref 参数。
interface Props extends HTMLAttributes<HTMLElement> {
disabled?: boolean
value?: string
onChange?: (e: ContentEditableEvent) => void
innerRef?: React.RefObject<HTMLDivElement> | Function // 向外暴露的 ref
checkUpdate?: (nextProps: Props, thisProps: Props) => boolean
}需要注意的是,ref 可能为 Ref 对象,也可能为一个函数,要兼容这两种情况。
class ContentEditable extends Component<Props> {
private lastHtml: string = this.props.value || ''
private el: HTMLElement | null = null
componentDidUpdate() {
const el = this.getEl()
if (!el) return
this.lastHtml = this.props.value || ''
replaceCaret(el)
}
getEl = (): HTMLElement | null => { // 获取容器的方法
const {innerRef} = this.props
if (!!innerRef && typeof innerRef !== 'function') {
return innerRef.current
}
return this.el
}
emitEvent = (originalEvent: SyntheticEvent<any>) => {
const el = this.getEl()
if (!el) return
const html = el.innerHTML
if (this.props.onChange && html !== this.lastHtml) {
const event = {
...originalEvent,
target: {
value: html || ''
}
}
// @ts-ignore
this.props.onChange(event)
}
this.lastHtml = html
}
render() {
const { disabled, value, innerRef, ...passProps } = this.props
return (
<div
{...passProps}
ref={typeof innerRef === 'function' ? (node: HTMLDivElement) => {
innerRef(node)
this.el = node
}: innerRef || null}
contentEditable
onInput={this.emitEvent}
onBlur={this.props.onBlur || this.emitEvent}
onKeyUp={this.props.onKeyUp || this.emitEvent}
onKeyDown={this.props.onKeyDown || this.emitEvent}
dangerouslySetInnerHTML={{__html: value || ''}}
>
{this.props.children}
</div>
)
}
}上面添加了 getEl 函数,用于获取当前容器。
除了上面一些比较重要的 props,还有一些增强扩展性的 props,如 disabled, tagName。
class ContentEditable extends Component<Props> {
...
render() {
const {tagName, value, innerRef, ...passProps} = this.props
return createElement(
tagName || 'div',
{
...passProps,
ref: typeof innerRef === 'function' ? (node: HTMLDivElement) => {
innerRef(node)
this.el = node
} : innerRef || null,
contentEditable: !this.props.disabled,
onInput: this.emitEvent,
onBlur: this.props.onBlur || this.emitEvent,
onKeyUp: this.props.onKeyUp || this.emitEvent,
onKeyDown: this.props.onKeyDown || this.emitEvent,
dangerouslySetInnerHTML: {__html: value || ''}
},
this.props.children
)
}
}至此,一个 react-contenteditable 的组件就完成了,主要实现了:
componentDidUpdate 里处理光标总是被放在最前面的问题shouldComponentUpdate 里添加 checkUpdate,开发者用于优化渲染性能虽然这个 react-contenteditable 看起来还不错,但是看了源码之后发现这个库的很多兼容性的问题都没有考虑到,比如 这篇 Stackoverflow 上的讨论,再加上上面提到的蛋疼 Issue,如果真要在生产环境实现富文本最好不要用这个库,推荐使用 draft.js。当然简单的功能用这个库实现还是比较轻量的。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/SKvtHxjx14aK8IOa3M0kTQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









