我们的一些业务组件需要支持多语言,这些单独发包的组件翻译文案通常都维护在项目一些文件夹下,并且每个需要翻译的文案在代码中都需要手动用 intl.get(key)包裹来实现运行时翻译,开发者也需要根据这些文案一个一个去谷歌进行多种语言翻译,然后再写到项目中。这在无形中给组件开发者加重了开发成本,并且如果翻译有误,PM 和运营同学也无法去代码仓库去修改这些翻译。所以业务组件需要一套更标准,更轻量的多语言方案,来替代上面这些手动工作。经过一些调研后,决定采用公司的 translate-cli + 国际化翻译平台 + 外部开源的 react-intl-universal[1] 来完成组件的多语言。
既然决定了采用新的多语言方案,那么目前翻译文案维护在本地的现存组件就要去改造来接入新的多语言方案。但是现存的组件有 30+个,如果让这些组件的开发者每个组件一个一个文件去改造,会带来很大的成本。而且这些组件的修改内容其实都是一样的,那么完全可以开发一个 CLI 命令去让开发者在自己的组件根目录执行一次,一键完成组件的多语言方案迁移。这样就能很大的减轻了开发者的改造成本。
GitHub 上有一些比较成熟的多语言库如下:
react-i18next[2]
react-intl[3]
react-intl-universal[4]
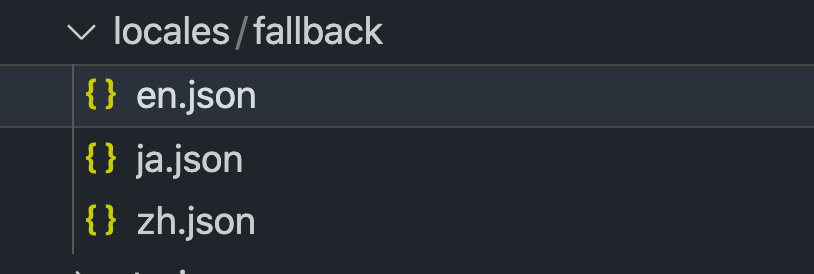
以上这些库基本上就是业界用到最多的用于解决 React 项目多语言的工具库了。上面这些库的用法我就不一一介绍了,其 API 设计和使用上十分类似,基本上就是项目需要将每种语言的文案维护在不同文件下,类似于下图,英日中各维护一个文件,每增加一种语言就需要多维护一个 JSON


init 函数需在项目初始化时调用,传入当前的语言和语言对应的文案 JSON。这样就相当于把翻译文案给注册到这些工具内部了
import intl from 'react-intl-universal';
const locales = {
"en": require('./locales/en.json'),
"zh": require('./locales/zh.json')
};
intl.init({
currentLocale: 'en',
locales
})然后在需要多语言的代码侧,使用这些工具提供的translate 函数,如下的 intl.get。translate 函数就会拿入参中的 key 去上一步注册到工具内部的 json 去取对应的翻译文案。
import intl from 'react-intl-universal';
class Test extends Component {
render() {
return (
<div>{intl.get('INPUT_MOBILE')}</div>
)
}
}这样就能简单的实现一个项目国际化了。
业界目前的这些方案也有一些缺点
由于文章中用到了一些公司内尚未开源的技术,所以就给这些技术暂时起了一些化名,如果后面这些技术开源了,欢迎大家使用。下面主要进行一些名词解释,方便读者阅读
字节跳动国际化团队自研的智能国际化翻译平台,为业务提供高效专业的【平台+服务】一站式多语言解决方案。该平台主要负责维护公司海外业务系统中用到的多种语言的翻译文案,目前还在内部使用阶段,预计今年对外开放
字节跳动国际化团队自研的一个命令行工具,主要作用是对代码一键文案扫描,机器翻译,文案上传至国际化翻译平台,文案替换等工作,解决开发者手动维护文案翻译的问题
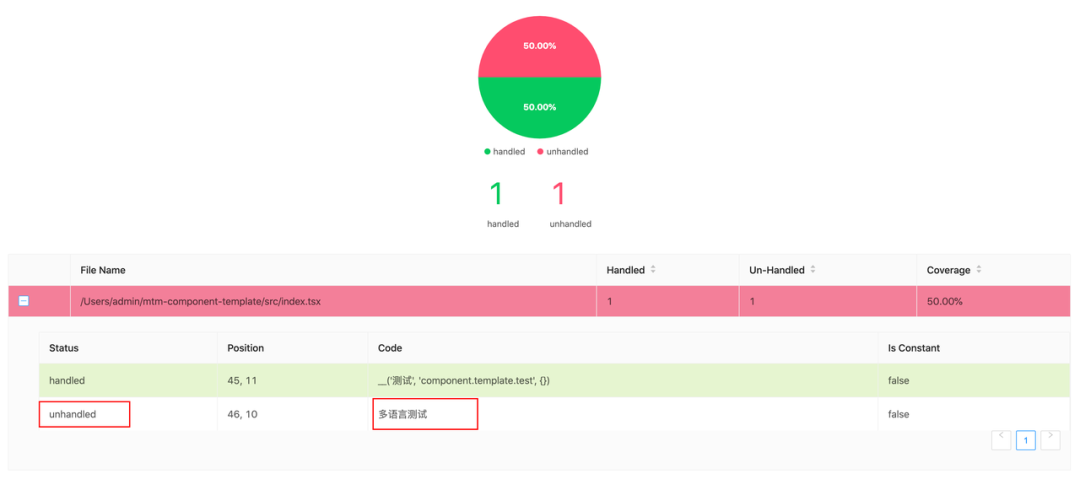
利用 translate-cli 来对项目代码进行扫描,并把代码中的中文扫描出来。并会在浏览器显示代码中有多少中文没有被 translate 函数包裹

// en.json
{
"component.template.multilingual_test": "Multilingual test"
}translate-cli 会将上面文案扫描生成的 key,还有中文文案,以及 JSON(en,zh,ja 等)上传到国际化翻译平台平台,平台对应如下图,维护了各个语言的文案对应的 key 和翻译。
translate-cli 自动将代码中的'多语言'替换为 intl.get('component.template.multilingual_test') 或其他工具提供的 translate 函数,以实现代码在运行时能够显示对应的翻译文案
利用 translate-cli 将国际化翻译平台对应项目下的文案下载到本地,解决开发者手动维护翻译 JSON 的问题,也解决产品同学无法修改维护在代码中的翻译文案的问题
CLI 工具使用commander[5]即可实现命令行工具的效果。
至于要实现 CLI 命令修改项目文件的功能,经过一些调研,最终选择了 facebook 开源的jscodeshift[6]来实现组件代码的修改。
jscodeshift 的优点主要有:
既然改造组件代码的工具确定了,接下来就该确定如何修改组件代码以实现多语言方案的迁移
下面列举了组件要改动的点
既然组件多语言要采用 translate-cli,就需要在 package.json 提供 translate-cli 相关的命令供开发者执行。
修改 package.json,比较简单,只需要通过下面的代码即可完成 package.json 的 script 的修改。
const data = require(`${process.cwd()}/package.json`)
data.scripts.i18n =
"translate scan && translate upload && translate replace --force
&& translate scan --fallback && translate clean"给组件安装依赖的原理其实就是利用 node child_process 模块的 exec 函数,执行 npm 或 yarn 命令
import { exec } from 'child_process'
exec('yarn add dependenceName', {}, fallback)CLI 工具也会内置一份通用的 translate.config.js 在执行 CLI 命令时通过 node fs 模块将文件写入组件根目录下。
具体要改造的点为:之前组件内部自己维护了一个工具类intl,包含init和get方法,用于字典初始化和翻译。现在要替换成 react-intl-universal,和团队工具规范保持一致。那代码中使用相对路径 import 本地类的语句:import intl from '../i18n' 要全部删除,替换为import intl from 'react-intl-universal'
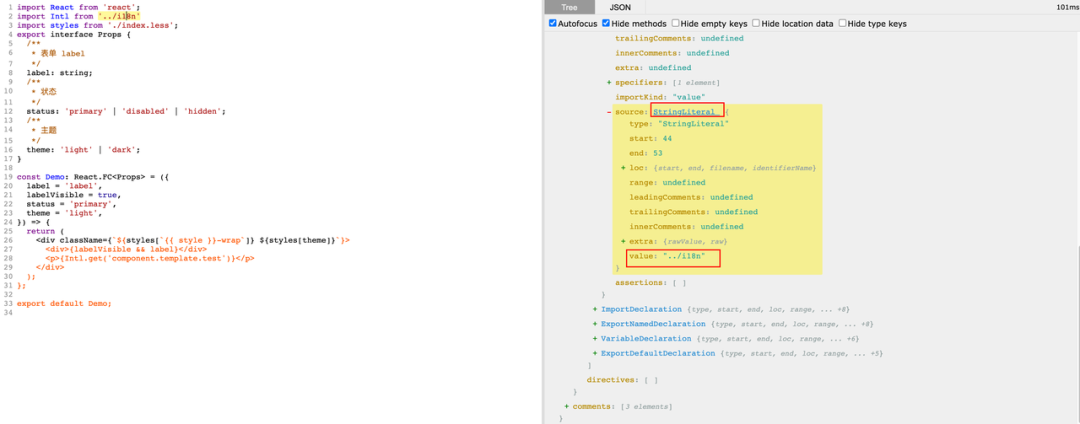
这就需要用到我们上面提到的 jscodeshift 工具了。拿 import Intl from '../i18n' 改为 import Intl from 'react-intl-universal' 举例
下图可以看到左侧代码中的'../i18n'在右侧 AST 语法树中对应的是一个 type 为'StringLiteral'的 node。并且 node 的 value 为'../i18n'


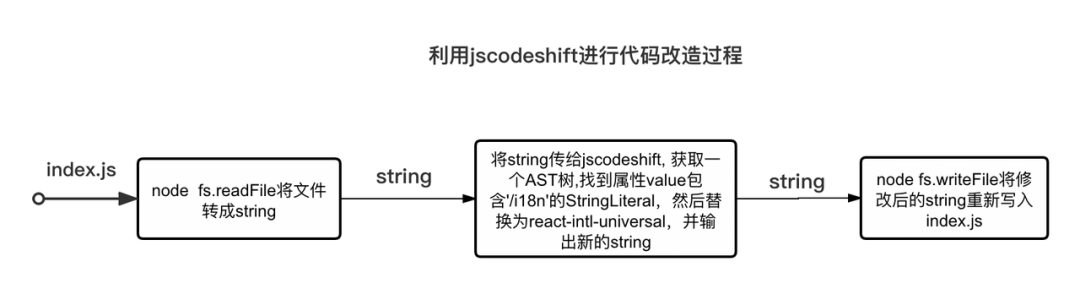
const jscodeshift = require('jscodeshift')
const j = jscodeshift.withParser('tsx')
const modifyCommonFile = (source) => {
// source为源代码,通过node fs.readFile获取的string
const ast = j(source)
const imports = ast.find(j.StringLiteral)
imports.filter(item => item.value.value.includes('/i18n')).replaceWith("'react-intl-universal'")
return ast.toSource()
}
// writeFile和readFile均是基于fs.writeFile和fs.readFile封装的函数
const originData = readFile('filePath')
const newData = modifyCommonFile(originData)
writeFile('filePath', newData)这样就完成了一个文件的修改,如果把组件 src 目录进行递归遍历一遍,取到 src 下所有文件的路径,然后执行上面的代码,就完成了组件整个 src 下文件的修改。
最后我们把上面 3 个改造方案实现代码放到我们封装的 cli 工具中,然后在组件根目录执行 cli 命令,即可完成组件的多语言工具一键迁移至 translate-cli 和 react-intl-universal。
既然通过上面的 CLI 命令完成了组件多语言方案的迁移,给 package.json 添加了"i18n"的 script。那么我们就可以利用 package.json 中的 i18n 命令利用 translate-cli 进行组件多语言工作
"script": {
"i18n": "translate scan && translate upload && translate replace --force
&& translate scan --fallback && translate clean"
}i18n 命令会串行的执行文案扫描,文案上传,文案替换,文案下载(参见名词解释)
这样组件开发者既不用手动去用 intl.get(key) 这个 translate 函数包裹需要翻译的文案了,也不用手动维护多种语言的翻译 json 和 key 了。开发者只需要在代码中写中文,然后开发完成后执行 npm run i18n。翻译问题 translate-cli 都会帮开发者搞定。如果 PM 或运营觉得部分机器翻译不准确,想要修改,只需要在国际化翻译平台修改翻译文案,然后开发者再次执行 npm run i18n 即可从国际化翻译平台拉取最新的文案到本地。这样既方便了开发者,也方便了产品。
综上,我们 translate-cli+国际化翻译平台+i18n 工具库(react-intl-universal 等),我们研发再也不用关心项目如何支持多语言了,这些工具会从编译+运行时来完成整个多语言的流程。PM 也只需去国际化翻译平台检查机器翻译的结果即可。这样岂不是一举两得?
本文从自己项目目前多语言的现状和问题出发,列举了目前业界一些多语言实践,并结合公司内部的一些实践,总结了一套最低成本解决项目多语言的方案。并阐述了如何利用commander[7]+jscodeshift[8]来开发一个 CLI 帮助组件完成代码改造,从而实现组件多语言方案的迁移
希望阅读该文章后,能对阅读者在利用 CLI 批量改造项目代码或者项目多语言上有所帮助。
[1]react-intl-universal: https://github.com/alibaba/react-intl-universal
[2]react-i18next: https://github.com/i18next/react-i18next
[3]react-intl: https://github.com/yahoo/react-intl
[4]react-intl-universal: https://github.com/alibaba/react-intl-universal
[5]commander: https://github.com/tj/commander.js/blob/HEAD/Readme_zh-CN.md
[6]jscodeshift: https://github.com/facebook/jscodeshift
[7]commander: https://github.com/tj/commander.js/blob/HEAD/Readme_zh-CN.md
[8]jscodeshift: https://github.com/facebook/jscodeshift
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/V-GetBAy2v2Is5rA7-8oMA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









