经常会碰到,问一个 CSS 属性,例如 position 有多少取值。
通常的回答是 static、relative、absolute 和 fixed 。当然,还有一个稍微生僻的 sticky 。其实,除此之外, CSS 属性通常还可以设置下面几个值:
initialinheritunsetrevert{
position: initial;
position: inherit;
position: unset
/* CSS Cascading and Inheritance Level 3 */
position: revert;
}了解 CSS 样式的 initial(默认)和 inherit(继承)以及更新的 unset 和 revert 是熟练使用 CSS 的关键。
initial 关键字用于设置 CSS 属性为它的默认值,可作用于任何 CSS 样式。(IE 不支持该关键字)
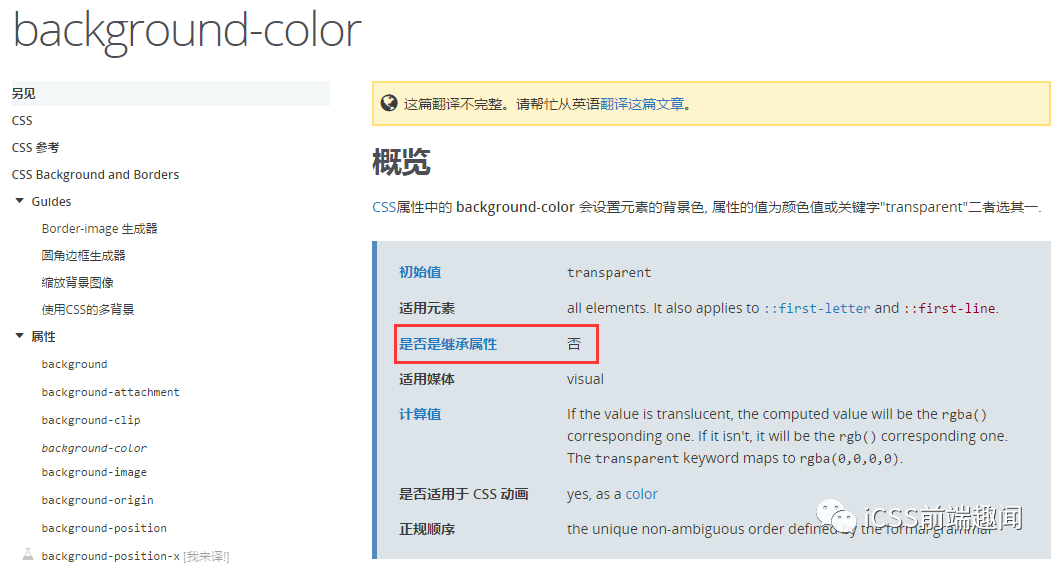
每一个 CSS 属性都有一个特性就是,这个属性必然是默认继承的 (inherited: Yes) 或者是默认不继承的 (inherited: no)其中之一,我们可以在 MDN[1] 上通过这个索引查找,判断一个属性的是否继承特性。
譬如,以 background-color 为例,由下图所示,表明它并不会继承父元素的 background-color:

最后罗列一下默认为 inherited: Yes 的属性:
还有一些 inherit 的妙用可以看看这里:谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit[2],合理的运用 inherit 可以让我们的 CSS 代码更加符合 DRY(Don‘’t Repeat Yourself )原则。
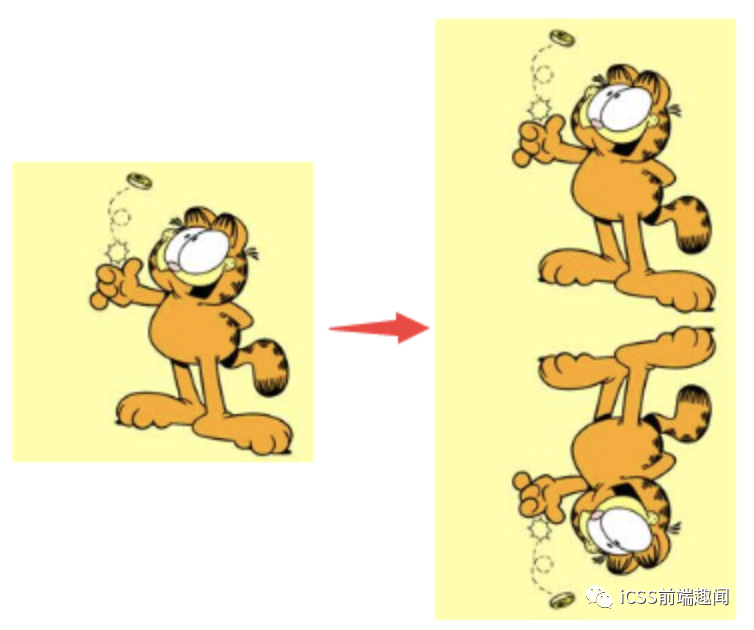
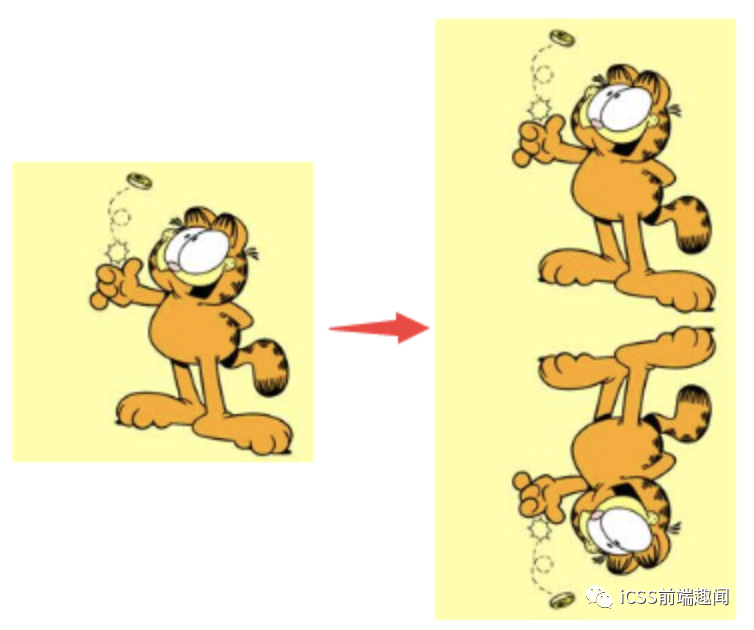
这里简单举一个例子,利用 inherit 实现图片倒影功能。
inherit 实现图片倒影功能给定一张有如下背景图的 div:


div 大小怎么变化,我们都不用去改我们的代码。
可以使用 -webkit-box-reflect 专门用于制作镜像图形,当然另外一种巧妙的方式就是使用 inherit 关键字。
我们对图片容器添加一个伪元素,使用 background-image: inherit 继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
div::after {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}我们使用伪元素 background-image: inherit; 继承父元素的背景图,再使用 transform 旋转容器达到反射的效果,结果如下:

名如其意,unset 关键字我们可以简单理解为不设置。其实,它是关键字 initial 和 inherit 的组合。
什么意思呢?也就是当我们给一个 CSS 属性设置了 unset 的话:
inheritinitial举个例子,先列举一些 CSS 中默认继承父级样式的属性:
font-size, font-family, color, text-indentborder, padding, margin, width, heightunset 继承父级样式:看看下面这个简单的结构:
<div class="father">
<div class="children">子级元素一</div>
<div class="children unset">子级元素二</div>
</div>.father {
color: red;
border: 1px solid black;
}
.children {
color: green;
border: 1px solid blue;
}
.unset {
color: unset;
border: unset;
}color 是可继承样式,设置了 color: unset 的元素,最终表现为了父级的颜色 red。border 是不可继承样式,设置了 border: unset 的元素,最终表现为 border: initial ,也就是默认 border 样式,无边框。CodePen Demo -- unset Demo[4];
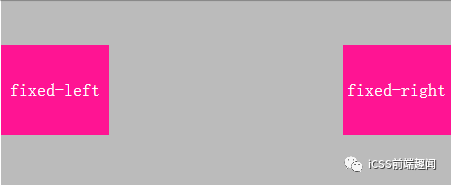
unset 的一些妙用例如下面这种情况,在我们的页面上有两个结构类似的 position: fixed 定位元素。

区别是其中一个是 top:0; left: 0;,另一个是 top:0; right: 0;。其他样式相同。
假设样式结构如下:
<div class="container">
<div class="left">fixed-left</div>
<div class="right">fixed-right</div>
</div>通常而言,样式如下:
.left,
.right {
position: fixed;
top: 0;
...
}
.left {
left: 0;
}
.right {
right: 0;
}使用 unset 的方法:
.left,
.right {
position: fixed;
top: 0;
left: 0;
...
}
.right {
left: unset;
right: 0;
}CodePen Demo -- unset Demo[5];
revert 是更为新的一个关键字。源自于 CSS Cascading and Inheritance Level 3 (CSS Cascading 3)[6],直接意译的意思为 -- 恢复。
它与关键字 unset 非常类似,在大部分情况下,他们的作用是一模一样的!唯一的区别是:
revert:属性应用了该值后,将还原到具有由浏览器或用户创建的自定义样式表(在浏览器侧设置)设置的值unset: 属性应用了该值后,样式将完全被还原unset 和 revert 的不同之处可能有点绕,我们通过一个实际的 DEMO 看看 unset 和 revert 的异同:
<div class="father">
<b class="color unset">设置了 unset,我的 font-weight 会被完全清除</b>
<br>
<b class="color revert">设置了 revert,我的 font-weight 将会被还原到浏览器默认样式的 font-weight: bold;</b>
</div>.unset {
font-weight: unset;
}
.revert {
font-weight: revert;
}当然,这里有个前提,我当前测试的浏览器(Chrome 92.0.4515.107)对 <b> 标签,有设置默认的浏览器用户代理样式,会对它进行加粗处理:


总结一下,了解 CSS 样式的 initial(默认)和 inherit(继承)以及更为新的 unset 和 revert 是熟练使用 CSS 的关键。
虽然有点绕,但是熟练掌握之后,在很多小地方都有着妙用,灵活使用让你的代码更加精简。
好了,本文到此结束,希望对你有帮助 :)
[1]MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference
[2]谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit: http://www.cnblogs.com/coco1s/p/5908120.html
[3]CodePen Demo -- 利用 inherit 实现图片倒影功能: https://codepen.io/Chokcoco/pen/dppARA
[4]CodePen Demo -- unset Demo: https://codepen.io/Chokcoco/pen/BRjBox
[5]CodePen Demo -- unset Demo: https://codepen.io/Chokcoco/pen/eWJOqB
[6]CSS Cascading and Inheritance Level 3 (CSS Cascading 3): https://drafts.csswg.org/css-cascade/#default
[7]CodePen Demo -- Difference between revert and unset keyword in CSS: https://codepen.io/Chokcoco/pen/abWyedg
[8]Github -- iCSS: https://github.com/chokcoco/iCSS
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/J_7jGfsQXwvmVPF5MBepqA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









