本文是第十八届 - 前端早早聊性能优化专场,也是早早聊第 123 场,来自 阿里 UC-海愚 的分享。




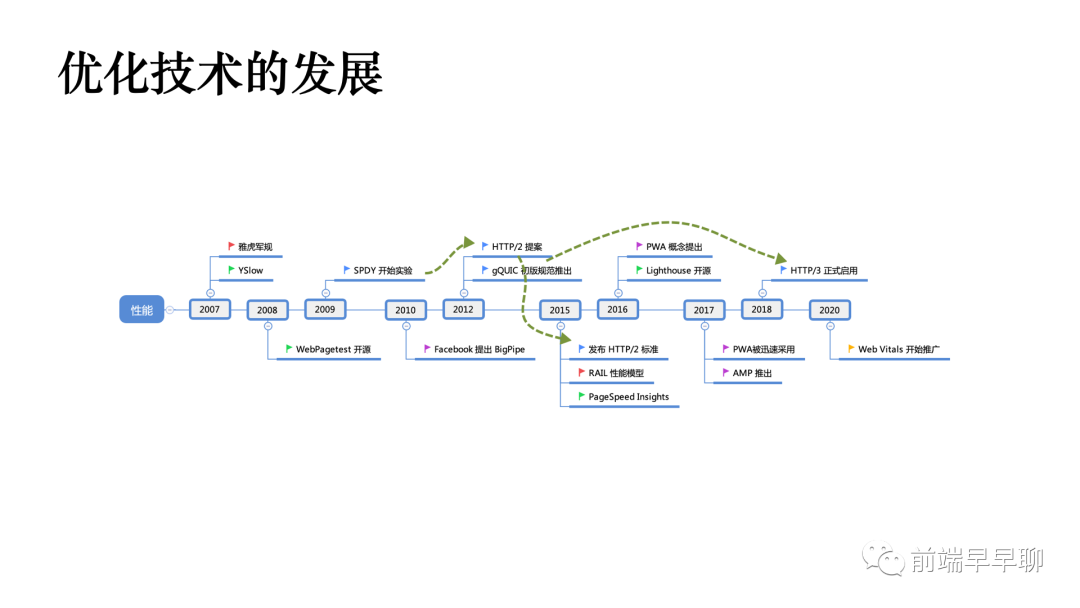
我们看到最早的指导思想来自于 2007 年雅虎的 34 条军规,侧重于性能最佳实践。随后谷歌在 2015 年提出的 real 性能模型,就从方法论层面直接量化的性能的标准。
测试工具方面:分别有 yslow,web page test,page speed,lighthouse。
网络的优化:网络的优化主要体现在协议的不断升级。2009 年谷歌针对 HTTP 存在的连接无法复用,对头阻塞等多个缺陷问题,开始实验 SPDY 协议,SPDY 后来演进为我们现在使用的 HTTP2 标准,HTTP2 使用多路复用,二进制针头压缩等技术,极大的提升了性能,但还是存在一些问题。谷歌在 2012 年为了继续优化网络性能,推出了 QUIC 的初始版本,QUIC 是一种基于 UDP 的多路复用和安全传输,最终在2018年 HTTP over QUIC 也就是基于 quic 的的HTTP 协议,正式确定为HTTP3。目前谷歌和 Facebook 已经在生产环境率先使用了 HTTP3协议。
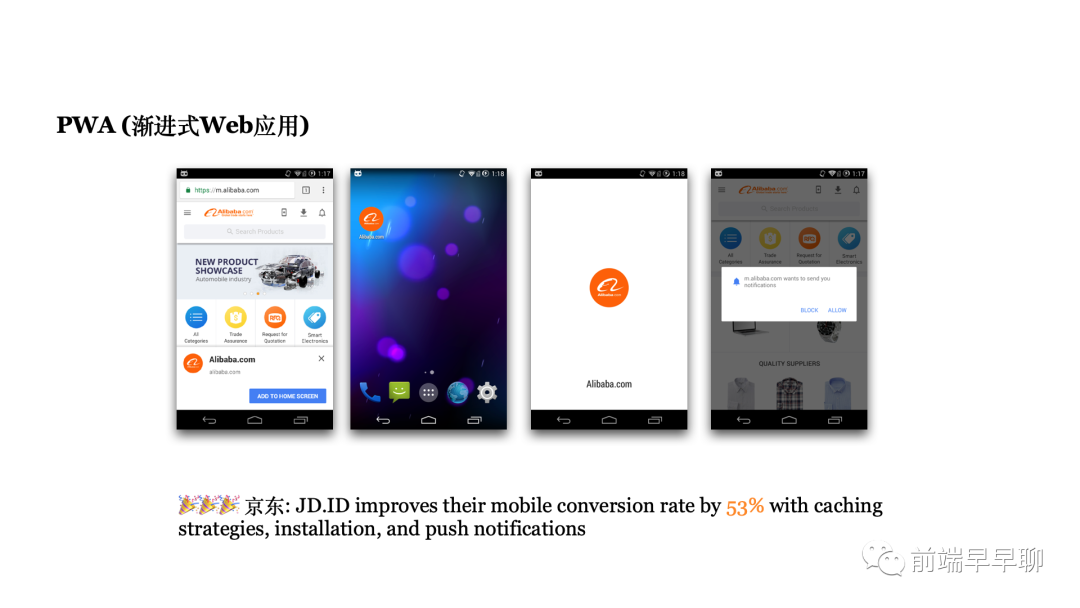
我们接着看解决方案方面,2010 年 Facebook 出 BigPipe 技术,这是一种动态网页加载技术,可以有效的提升首屏性能时间。接着在 2016 年,谷歌在 I/O 大会提出 PWA 概念,希望通过增强 web 的能力,全面提升外表应用的性能。随后在 2017 年 PWA 推广落地,同年 AMP 推出并广泛应用在移动端网页,AMP 和 PWA 也开始融合使用,可以看出性能解决方案从追求更快的加载到如今的追求 native 体验的一个演进。
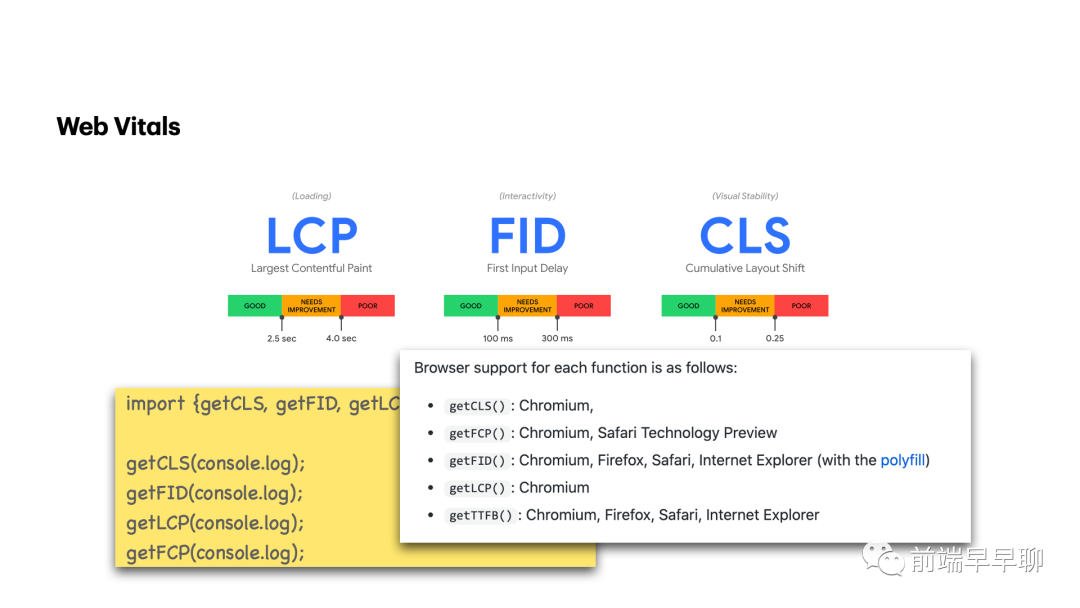
我们看到时间轴的最后一部分,是谷歌在今年提出的 Web Vitals,Web Vitals 只是一项倡议,旨在为开发者提供统一的性能度量标准。可以看到过去近 20 年的一个技术发展都有谷歌的身影。谷歌作为 web 技术的主要用户,深刻的影响了 web 技术的发展。
接下来我们会重点介绍 real 性能模型及 pwa 这两部分内容。

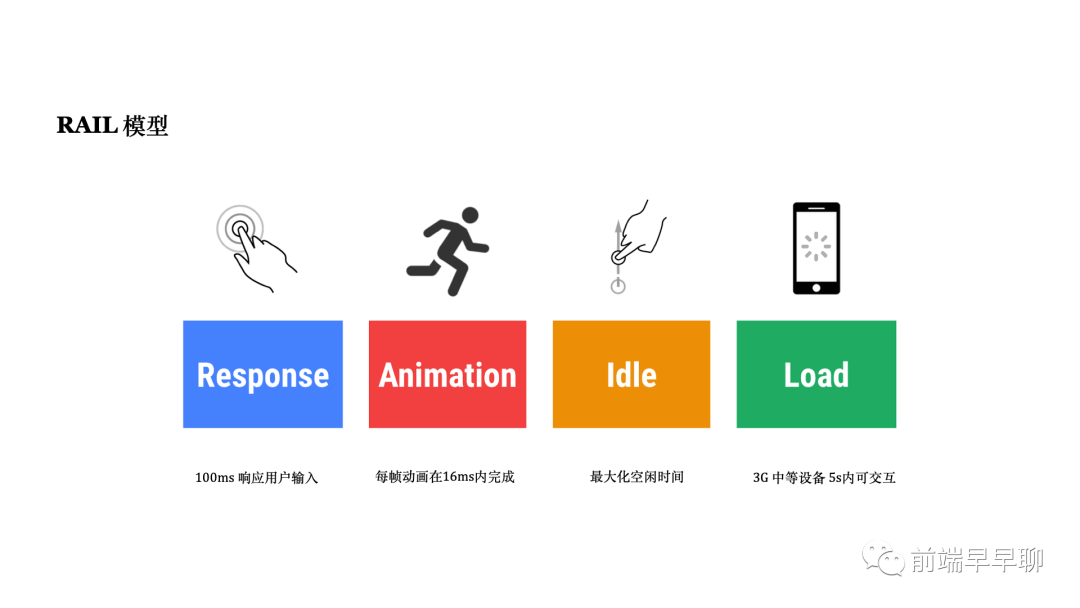
我们看来看一个用户访问页面的过程,用户访问一个页面一般都要经历加载、动画与页面交互以及空闲等几个过程,RAIL 代表的就是 web 应用生命周期的这 4 个不同的方面。
首先是 Response,代表的是页面对用户操作的一个响应能力。如果用户点击了一个按钮,页面需要在 100 毫秒内给出反馈,用户才不会有延迟感。这里 100 毫秒的目标来自于一项人机交互项目的研究成果,另外考虑到主线层也会执行其他任务,模型要求任务需要在 50 毫秒内完成。
Animation 指的是动画过程,目标是保证动画的一个流畅性。一般来说我们需要达到 62ps 的增率,才能保证动画的流畅性。这就要求每帧动画需要在 16 毫秒内完成。另外由于浏览器券也需要时间,因此模型规定应用需要在 10 毫秒内产生。
第三个是 Idle,Idle 指的是主线成了一个空闲状态,目标值是最大化,主线成了一个空闲时间。为什么要这么做?因为我们前面提到我们需要在 100 毫秒响应用户,如果我们主线层很繁忙的话,我们就没办法做到 100 毫秒去响应用户。所以结合前面的目标,我们的模型要求,跑在主线层的延时任务,最大的时间不能超过 50 毫秒。
最后一个是 Load,代表的是页面的加载速度,目标则需要根据网络状况和设备状况来设定,模型提供了一个参考目标。在 3G 网络中等设备在 5 秒内达到用户可交互。

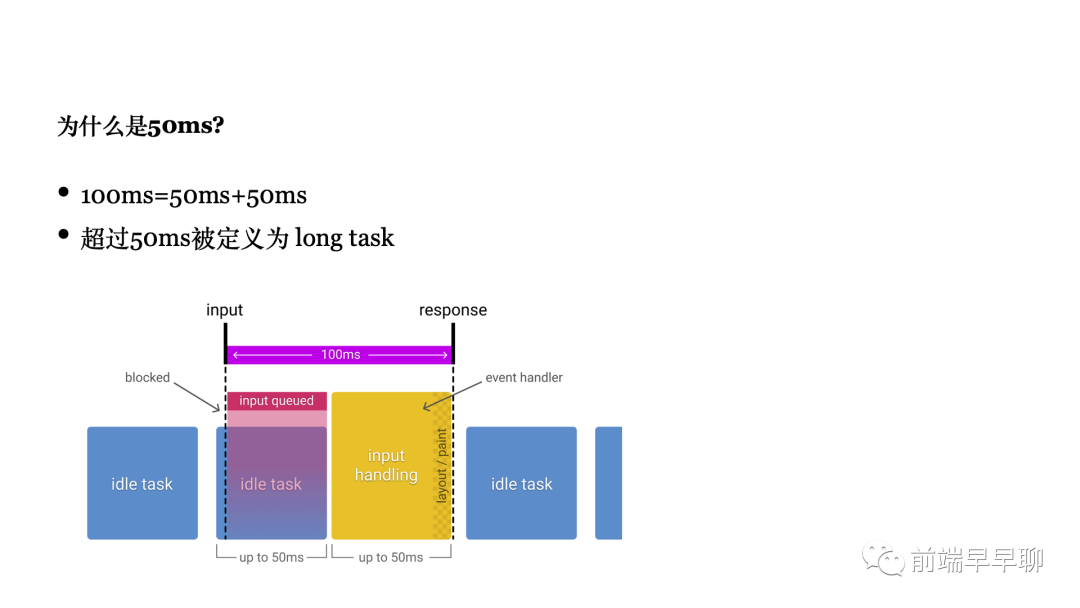
我们解释一下,我们看到主线程的一个任务调度情况,主线程除了会处处理用户事件,也会有其他任务执行,这些任务会占用部分时间,所以事件处理会排在后面执行。
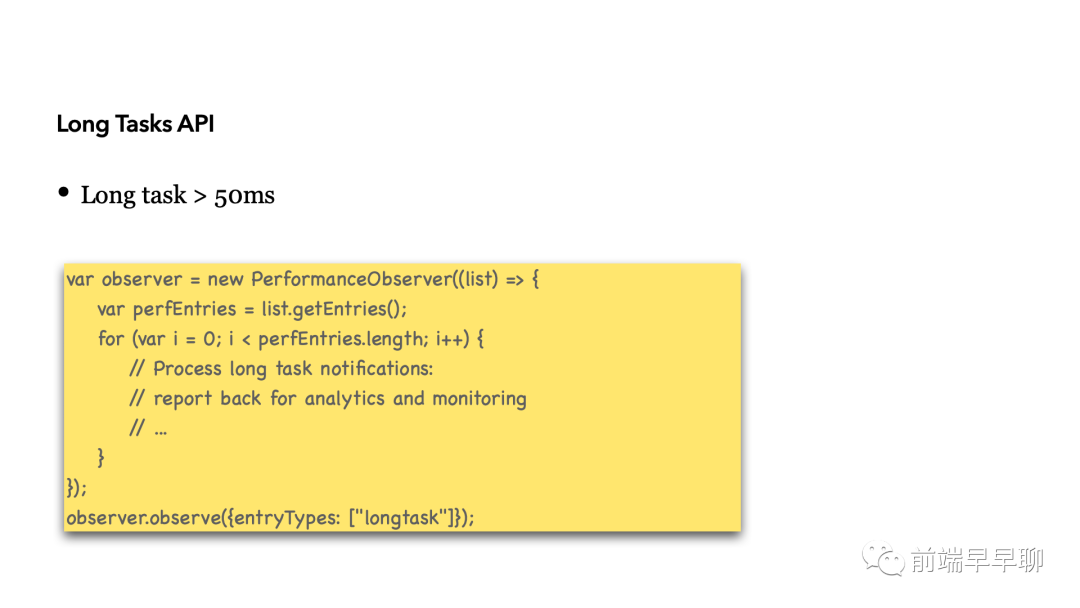
根据前面的目标,我们需要在 100 毫秒对用户事件作出响应,结合图上的任务执行情况,在 100 毫秒内我们需要执行两个任务,分到每个任务就是 50 毫秒,因此我们也把超过 50 毫秒的任务定义为长任务。

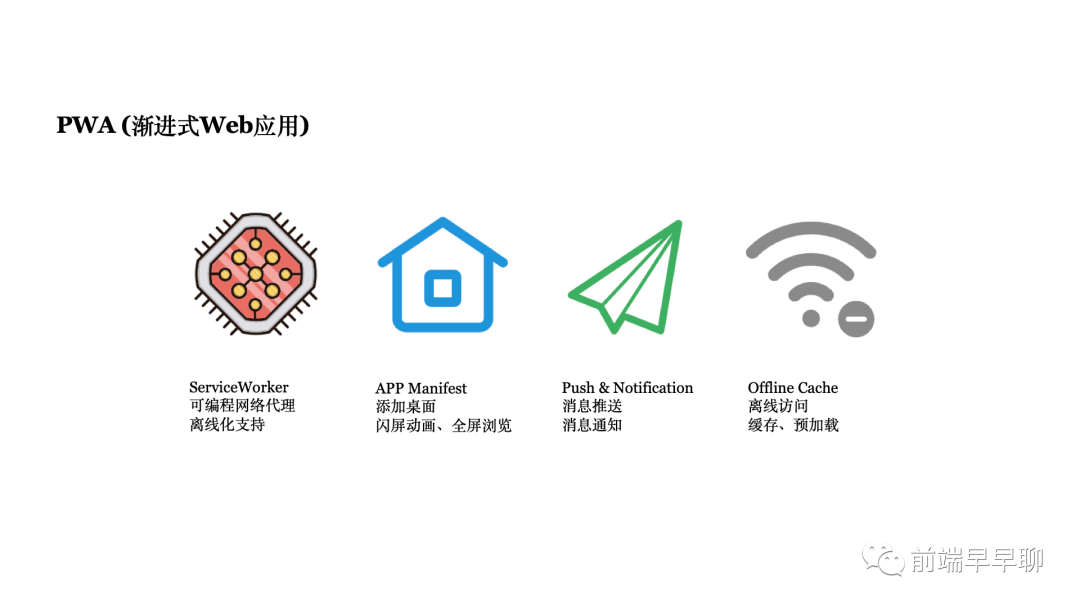
比如 native 应用的开发成本较高,动态性也较差,用户在使用前也需要去下载安装,基于这些背景,谷歌在 2016 年提出 PWA 的概念,希望通过增强 web 的能力来缩小与 native 应用的差距,并提供与其媲美的用户体验。我们看到 PWA 有几个重要的特性,第一个是 Service Worker,Service Worker 可以看成是一个可编程的网络代理,他提供了离线化的支持,其中就包括缓存和预加载,Service Worker 也是其 PWA 的特性实现的基础。
App Manifest 用来定义外部应用的表现和行为,包括添加到桌面的图标,以及全屏状态下的闪屏动画。
第三个是 Push and Notification, 为 web 应用补齐了消息推送和接收的能力。
最后一个是离线缓存,离线缓存借助的是 Service Worker的离线化能力,使得用户在离线的情况也能使用部分功能,PWA 也包含了其他特性,有比如说读取设备的状态,通过蓝牙分享的最终的目的都是希望通过渐进增强的方式来逐步达到 native 应用的体验。


另外一个就是 2010 年,w3c 成立了 web 性能工作组,web 性能工作组的目标就是制定衡量 web 应用性能的方法和API。

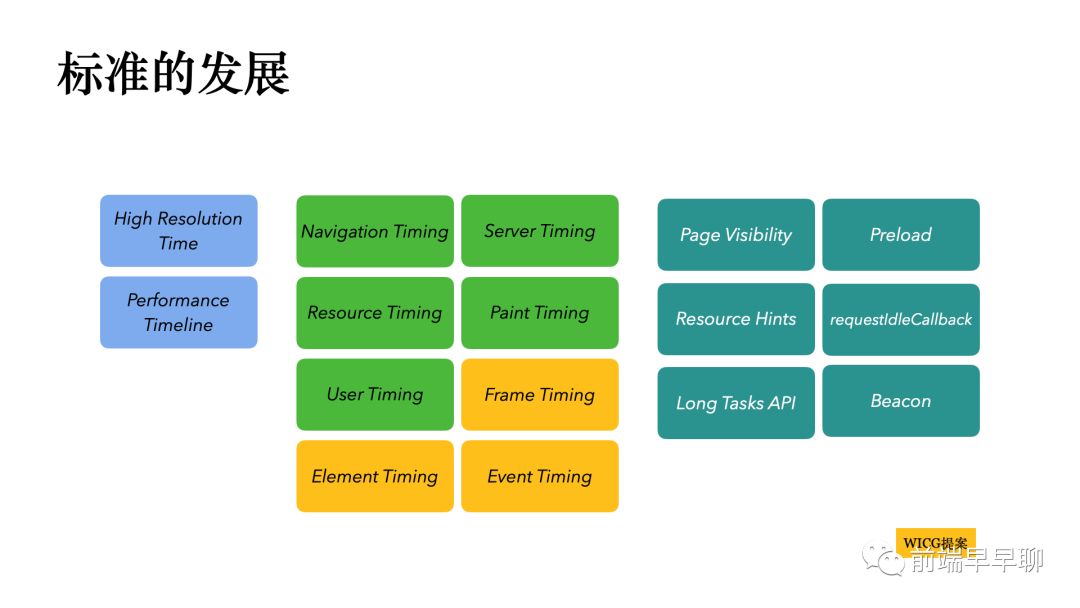
第一类是框架类的 API 主要包含最左边部分,high resolution time,还有一个是 performance timeline,提供的是高精度时间接口,以及查询查询性能数据的接口。
第二类是度量类的 API 用来检测页面生命周期内不同方面的性能数据,对应中间的部分。
第三类是各种优化策略的 API 用来改善页面性能,主要是最右边部分,提供的能力,包括页面可见性,任务调度预加载等能力。

第一部分是高精度时间的接口,包括 performance,对象上面的 NAO 方法。
第二个是 performance time 来提供的查询性能接口的主要 API 比如说 getEntries 以及 getEntries byType 、byName两个接口。
最后 performance timeline 也定义了两个重要的对象,这两个重要的对象是我们检测性能的一个基础对象。其中 performanceEntry 是其他 Entry 的一个基类。我们通过 getEntry 可以看到浏览器返回了一些 Entry 列表,这里所有的 Entry 列表都继承于 PerformanceEntry。
另外一个是 PerformanceObserver,用来监测基于事件的指标,我们可以看一下 API 的一个使用情况。

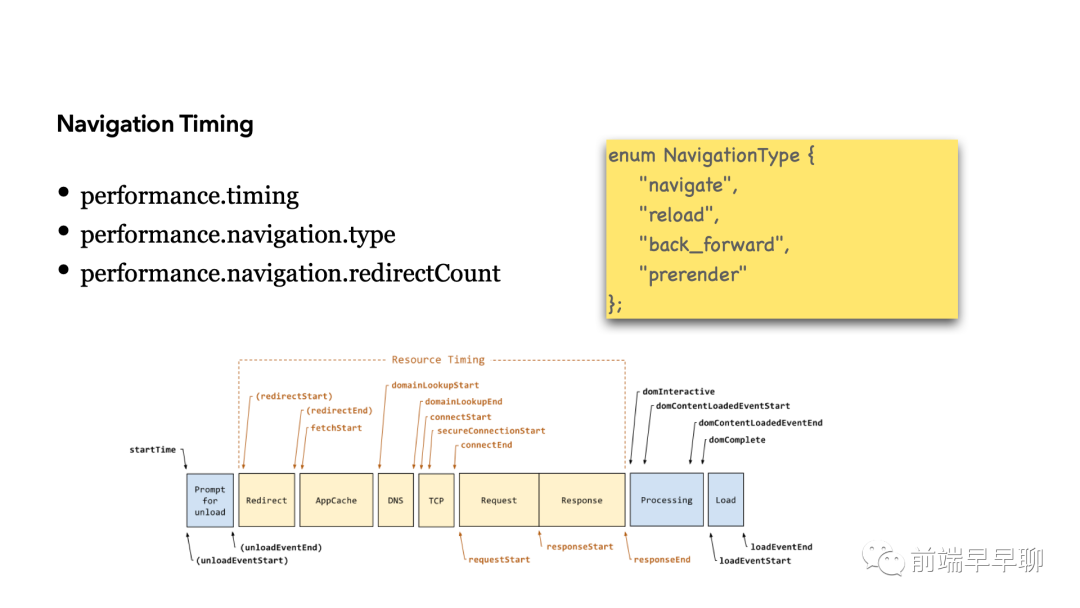
Navigation time 则表示导航的一个类型。目前有 4 个类型,分别表示的是导航刷新,前进后退以及预渲染,从 navigation 的 timing 中,我们可以看到 navigation timing 复用了 resource,resource timing 的时间走,对应的就是图中的部分。

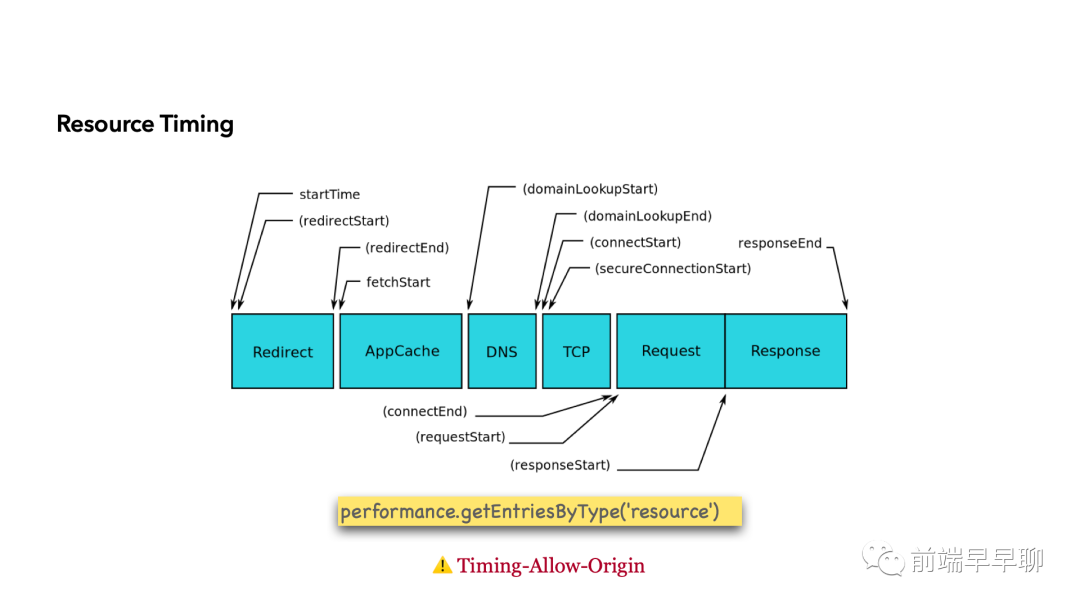
关于这个 API 我们需要注意的一个点是对于跨域资源的性能数据,我们需要正确返回 Time-Allow-Origin 请求头,子资源的性能才能被页面获取到。


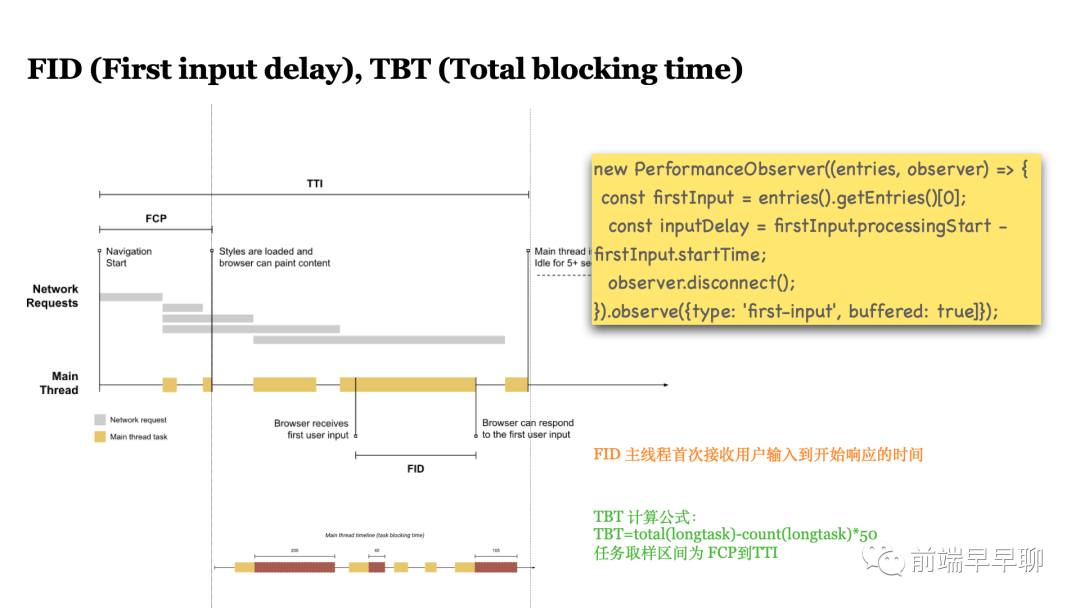
Event Timing 提出的背景是我们需要跟踪页面输入事件的处理延迟,目前处于一个草案阶段,这个 API 目前主要用来计算 FID 这个指标,算法也是比较简单,是把开始处理时间和首次输入接收到的时间做一个相减。





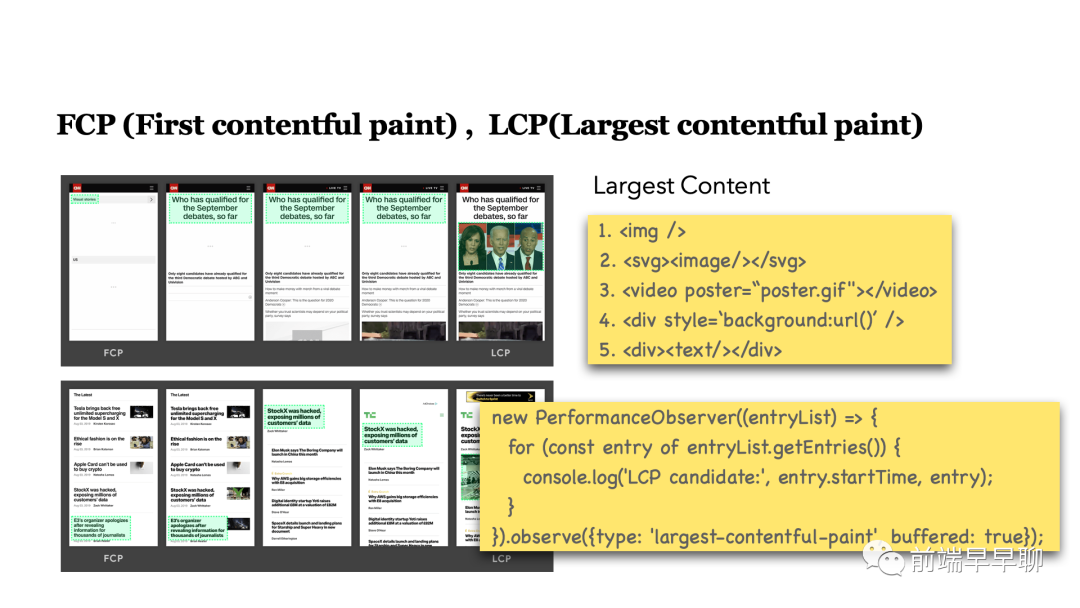
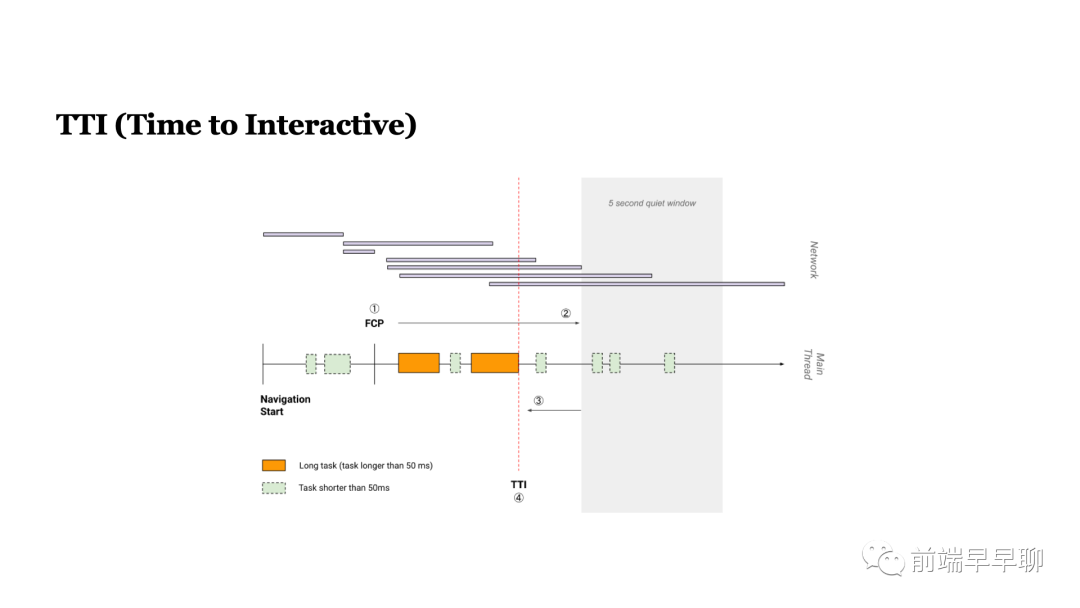
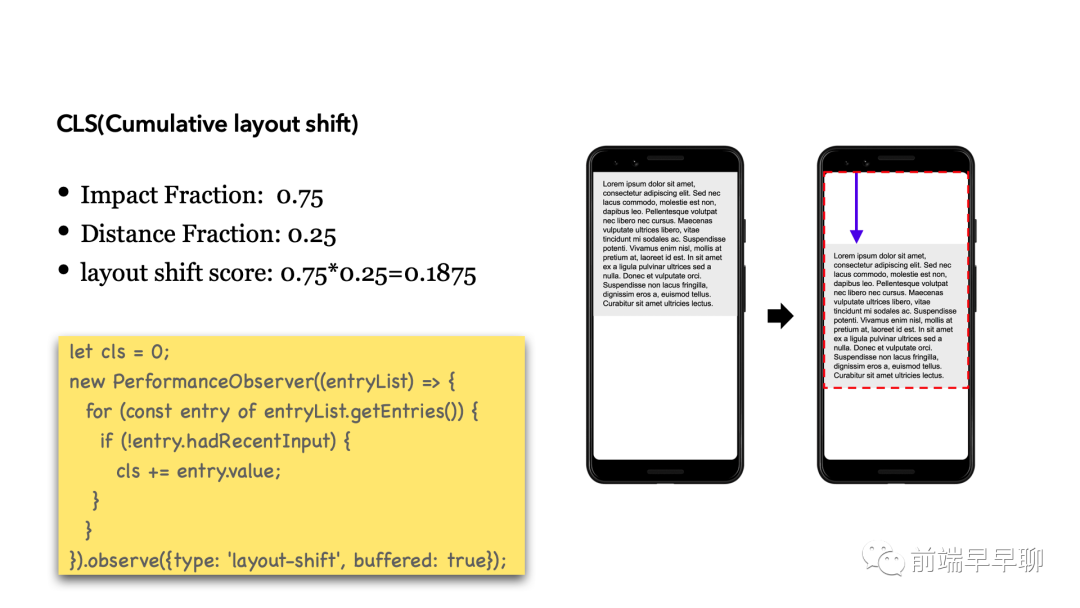
我们这里介绍的 6 个指标,就包含了以上三个方面的考量。其中绿色的部分分别是首次内容绘制时间和最大内容绘制时间。这两个指标反映的是页面的加载速度,以用户看到有效内容绘制为标准。蓝色部分只包含三个指标,分别是首次输入延迟,用户可交货时间以及主线程累计阻塞时间,反映的只是页面的一个响应能力。其中 FID 需要用户输入来触发,所以一般应用在生产环境,在实验室环境我们一般使用 tvt 和 tti 来代替。最后橙色的部分,cls 指的是页面生命周期内累计布局偏移,反映的是页面内容呈现的一个平滑度,这个指标以分数的形式提供,可以在生产环境和实验室环境测试得到。


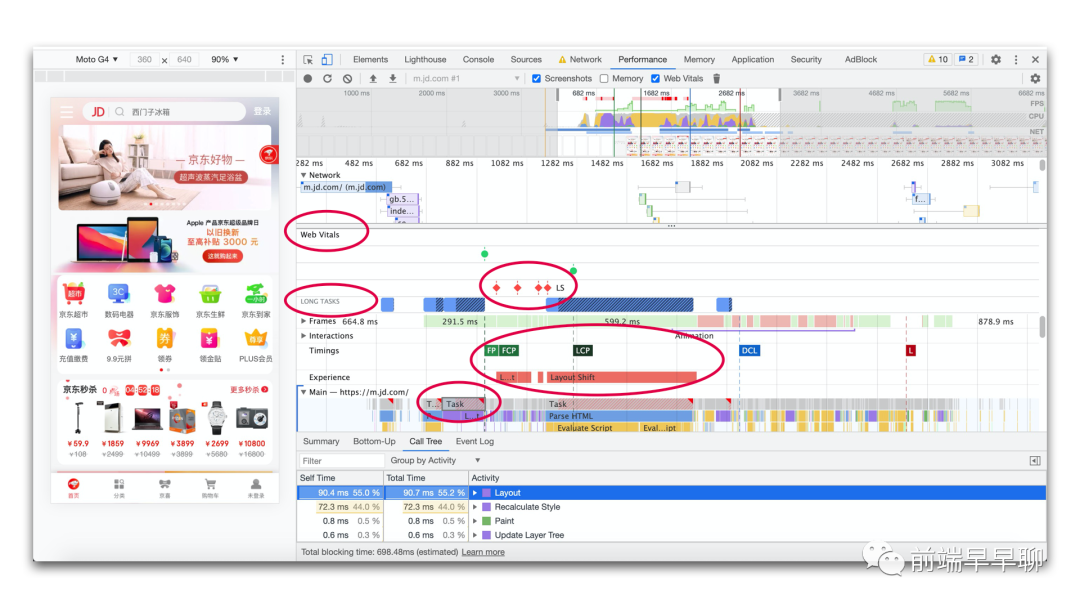
我们的图的上方表示的是网络请求情况,下底部是主线层的一个任务分布,首先以首先我们会从 FTP 作为起点向右查找,我们先会找到一个 5 秒的时间窗口,这个时间窗口内没有常任务,并且网络请求不多于两个。我们可以看到图中灰色的矩形部分就符合我们这个要求,找到这个时间窗口之后,我们以这个时间窗口的起点往回走,直到找到最最近的一个长任务,长期任务的结束时间,我们定义的页面可交互时间,接下来我们看看 FTP 和 TVB,FTP 是手机用户输入延迟,tpt 就是主线程累计累计的阻塞时间,happy fid 指的是主线程首次收到用户输入,到开始响应了这部分时间,我们可以看到图上有一个比较长的任务,然后是用户事件在任务的前方发生,然后浏览器开始处理,只是在长任务结束之后,速度延迟主要发生在主线层繁忙的时候,常见的场景就是用户跟页面交互时,主线程正在解析并执行一个巨大的 GS,这个时候主线程是无法响应用户的。



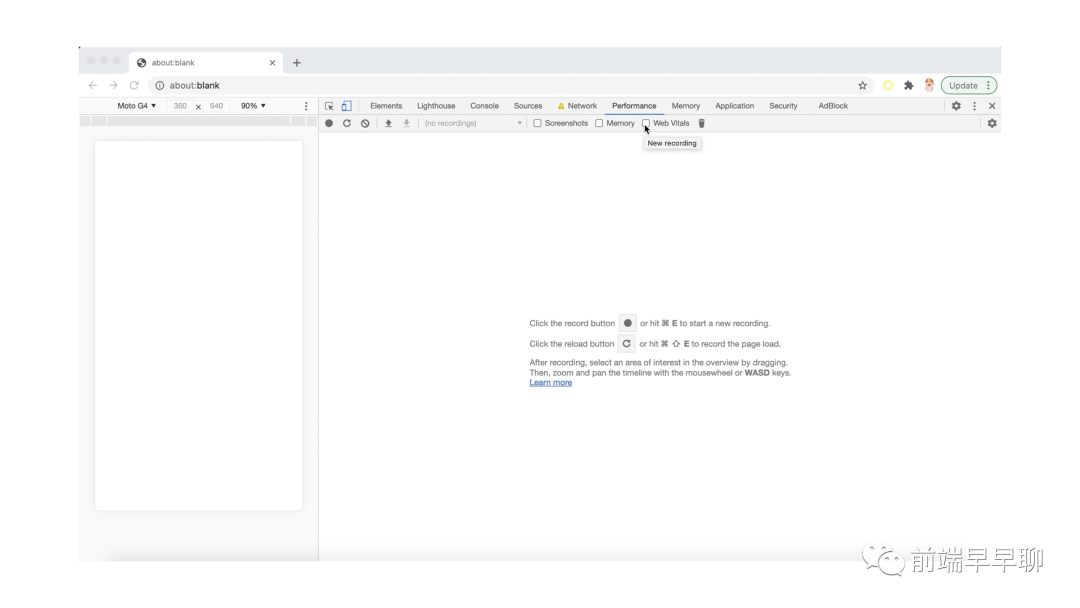
另外一个我们需要注意的是 Web Vitals 是刚刚出来不久,浏览器对其的支持也不完善,目前只仅在最新的 chromium 支持比较完备。


这里我用红色的圆圈标出来,可以看到最新的 Devtools,提供了 Web Vitals, long task, 都有了独立的 Pane,布局偏移,也帮我们标了出来。时间线上我们可以看到,多了 LCD 指标。




第三点端的能力,这里就包括服务端和客户端,比如利用服务端发起请求并渲染数据的 SSR,客户端的能力,客户端可以提供离线化能力以及 JS Worker支持。
最后一个,我们需要在真实的环境上测试环境。这里举一个 V8 的例子,V8 在之前使用基准测试来度量性能,导致出现了一些在真实场景下没有任何帮助,甚至起到反作用的优化。所以我们的性能测试是最终都要在真实环境上面去衡量。

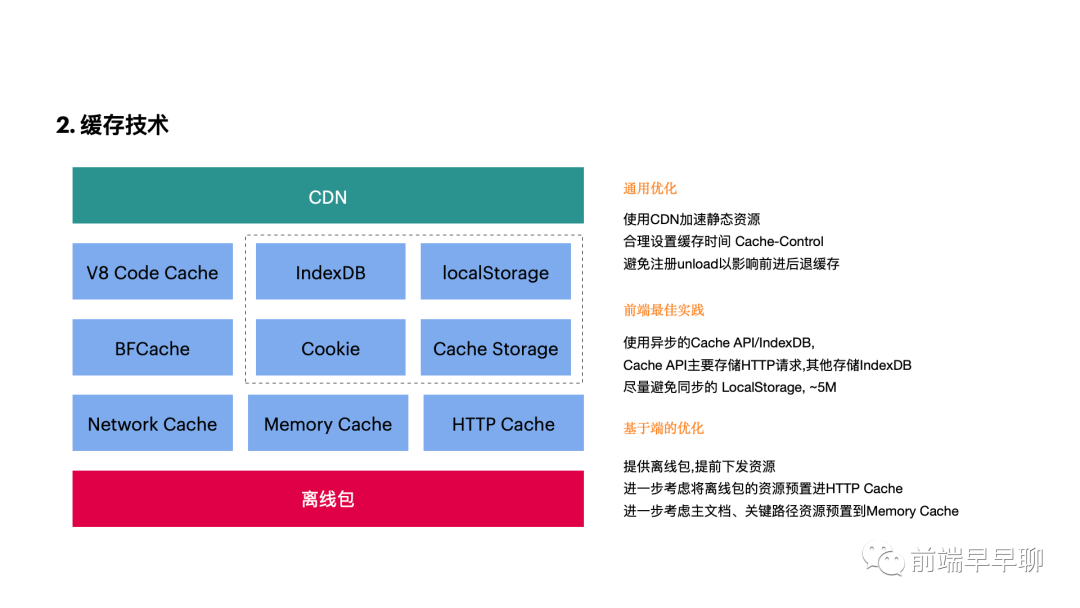
BFCache 用来缓存整个页面的状态,主要应用在前进后退导航,预渲染等场景。network cache,主要指的是 DNS 缓存等,网络缓存。虚线部分标出的只是我们前端长经常使用的缓存,包括 IndexDb、localstorage、Cookie,以及Cache Storage。除此之外,浏览器使用最广泛的还有 HTTP Cache,Memory Cache 等。
对于缓存的使用,我们通用的优化一般是使用 cdn 来加速静态资源,对我们的静态资源合理设置缓存时间,另外我们需要值得提起注意的是,我们要避免注册 unload 的事件,来影响页面的一个前进后退性的前端部分的最佳实践。
我们应该尽量避免使用同步的 localstorage,除了它的底层是对同步的,它在存储上面也有一些限制,一般是5M,应该尽可能地使用异步的 IndexDB,Cache API,其中 Cache API 主要用来缓存请求相关的资源,其他的资源我们一般可以放在 IndexDB 里面,最后基于端上的优化,我们可以在端上通过提供端上的离线包来提前下发资源,进一步的考虑我们可以将主文档关键的 JS 资源直接内置到 memory cache,因为我们的内存访问是最快的。

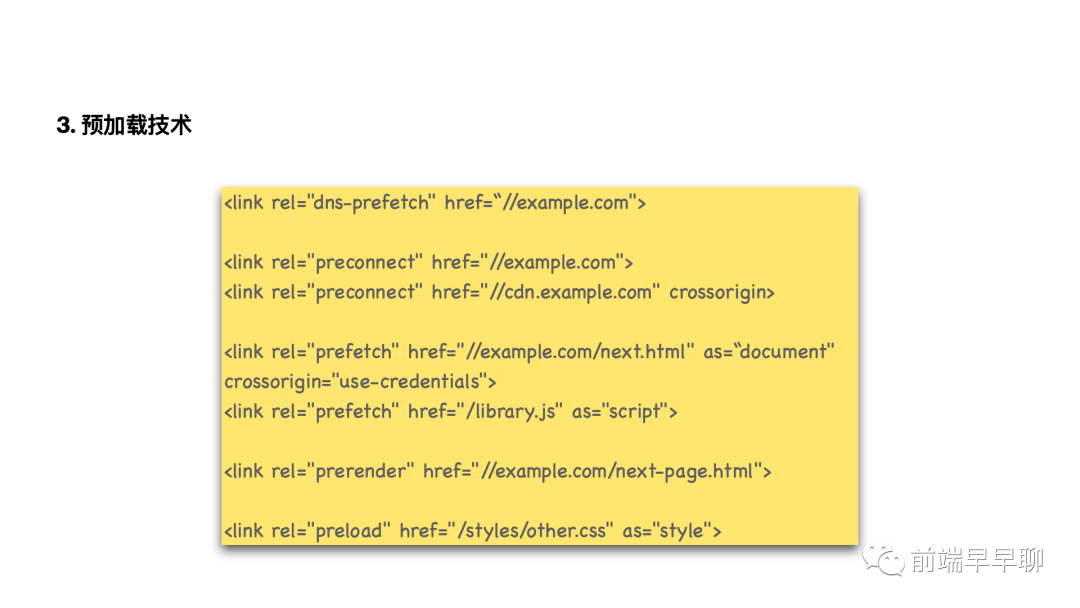
这里我们需要注意的是 preload 和 prefetch 的一个区别,preload 一般用来预加载当前页面的关键资源, prefetch 只用于加载下一个页面的资源,这是其中最关键的一个区别,prerender 是页面预渲染,他会加载文档以及子资源。因此我们一般不会大大规模的使用 prerender,我们只会在用户最大几率访问的页面上面使用。

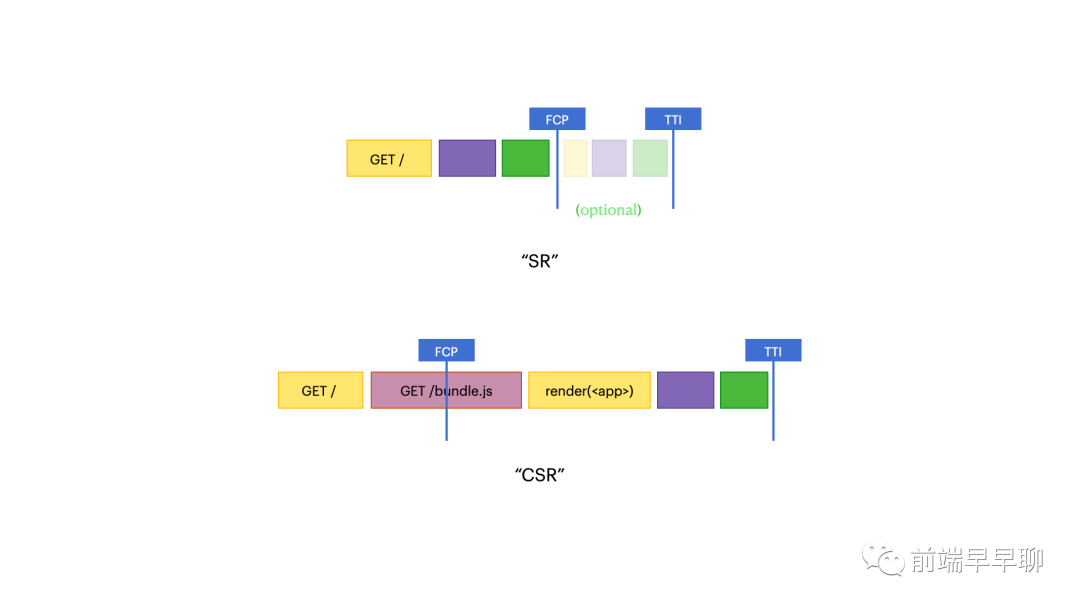
我们来看一看每种渲染方式的一个渲染流水,首先是 SR,SR 在编译阶段就生成好 html 结构,在页面加载完之后就可以直接渲染的一种方式,可以看到它的性能一般是最好的,而且也只能用在而且只能用在静态页面上。
CSR 只是我们最常见的前端渲染方式,CSR 是把所有的计算逻辑,包括数据请求,数据渲染全部放在前端来执行的一个渲染方式。一般它的性能主要取决于设备的网络情况以及设备的性能。
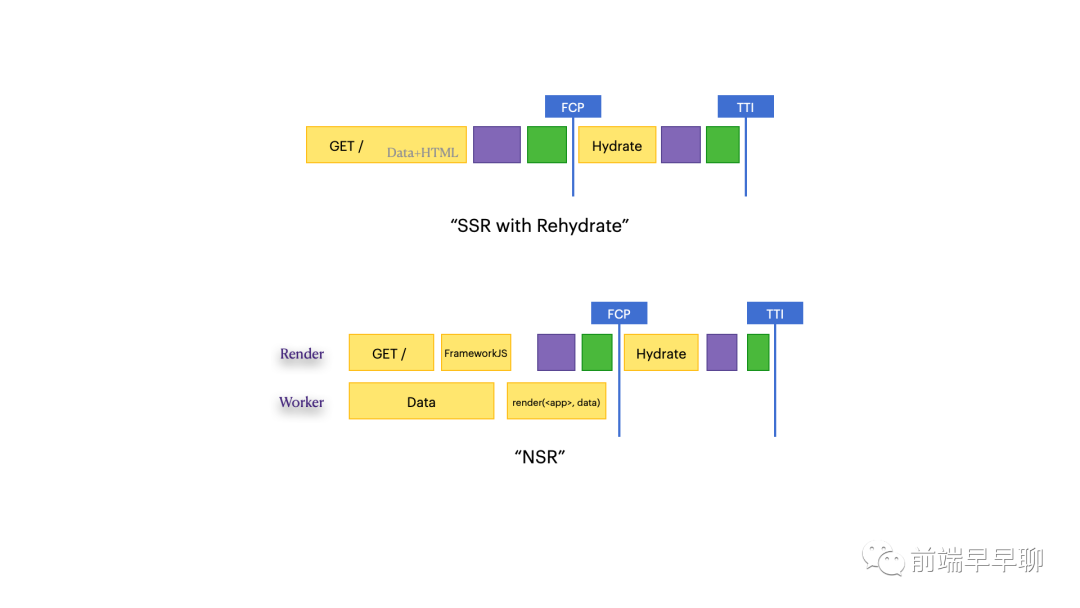
我们再来看看服务端渲染的,通常在服务端直接渲染出 html 的方式,都可以认为是 ssr,传统 ssr 使用的是 PHP 以及 Java 等语言,结合后端模板来生成的 html 结构,在前后端分离的大背景下,这种渲染方式已经不再适用。


另外一个我们需要考虑的是 SSR 渲染是在服务端,它会增加服务器的成本,所以一般我们的 SSR 都会在后端加一层缓存。
NSR 可以看作是在客户端运行的 SSR,原理是把 SSR 放在服务端的工作放到端上来执行。另外也配合客户端的一些资源和数据预取来进一步提升性能。从我们这个流水线图可以看到,NSR 数据请求,首屏数据请求和数据线上与 webview 的一个初始化和框架 JS 初始化并行了起来,大大缩短了首屏时间。
这种方式在UC线信息流和手淘会场等业务大量使用。

一般我们会在端外投放 SSR 的页面,NSR 利用端的缓存和数据预取能力,使得应用初始化跟守平线可以并行,是除了 SR 之外性能最好的选择方式。另外由于是在端上渲染的,对于服务器成本没有额外的增加。
其他的优化手段。比如说在移动端的场景,我们可以复用 WebView 来大大提减小 WebView 初始化时间。另外在一些很难优化的场景,我们可以使用一些我们可以给到用户一些反馈,通过一些人文关怀来做到将用户感觉性能也不是太差。


我们再看看信息流在做优化时的一个技术策略的推演。
第一个问题是为什么信息流优化策略没有选择 weex,weex 在端内有比较好的性能优势,但它不是标准技术,端外的页面也需要单独优化。而 h5 天然跨端跨平台,也是一种标准技术,性能相对于 weex 不占优势,但优化的天花板可以很高,就是说我们的 h5 可以通过优化来达到更好的性能。
第二个问题是为什么没有使用 SSR?SSR 是用在端外,端内可以有更好的方案。这里就是我们后面要介绍的 NSR 渲染方案。
第三个问题,信息流,信息流团队为什么没有选择 PWA。PWA 有一个问题就是 Service Worker 的启动和保活成本很高,耗时大概在 100 毫秒到 1000 毫秒不等。
根据我们前面设定的技术目标,如果使用 PWA 的方案,我们无法做到大部分展开的目标,所以信息流最后的优化方案选择了选择了 NSR 渲染。

另外一个是数据预取,数据一起是在列表页下的时候就去加载数据,通过前面这两个优化,我们基本就排除了网络网络不稳定带来的性能影响。
另外使用 NSR 的方案,我们前面看到 NSR 可以让页面的框架初始化和数据渲染并行,使得 WebView 在进场后页面也可以完成渲染。当然最后最后要做到极致优化,我们还需要对页面的页面进行彻底的瘦身,确保首屏使用的是最小的 js bundle。


本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vfa_tpN4ZLzHPKZPOfwr6g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









