俗话说得好,万事开头难。而对于前端 coder 来说,每次新项目、新需求来的时候,我想大家最苦恼的往往就是如何去命名,无论是项目名称、页面的文件名称亦或是代码中的方法名称,对于我来说,但凡名字想好了以后,我觉得需求就已经写完一半了。
如何才能更好,更优雅的去解决这些命名问题呢?在这之前,先随我看一些不合适的命名示例吧。
我们先来看一些例子:
// bad
const data;
const info;
const tool;// bad
const comp;
const crt_date;
// good
const components;
const company;
const current_date;// bad
const button1;
const button2;
const info1;
// good
const importButton;
const userInfo;// bad
const _firstName_ = 'Zcy';
const firstName_ = 'Zcy';
const _firstName = 'Zcy';
// good
const firstName = 'Zcy'如何让命名更简单呢,只要遵循一些规则规范,总能将复杂的事情拆分开来,变成一件简单的事情。
想要让你的命名简单易懂,最简单的方式就是直白并且有意义,直接了当的在命名中体现出你这个命名的功能,或者描述,举个例子:
// bad
function getInfo(){};
function formatList(){};
const data = [];
// good
function getUserInfo(){};
function formatNewsList(){};
const articleData = [];如果在页面中定义了上面这样的变量,哪种写法可以让你在没有注释的情况下,就能快速了解原作者的书写意图呢?(当然,代码中还是需要一些必要注释的)。
所以在命名的时候,需要的就是直白、完备、有意义,让别人通过命名就能了解到这个名称(无论是变量、方法或者是样式名)背后的的含义,这样的命名就是高效的、易懂的。
习惯使用业界习惯的命名标识,或者是约定俗成的书写习惯。
id 当做数据标识命名,而不是 identifier// 可见、状态等,可用 is+动词/形容词的方式
const isVisible;
const isLoading;
// 配置,选项等类型,可以用 withXxx、hasXxx 来标识是否有某个属性等,enableXxx 来表示是否开启配置
const withTab;
const hasPlan;
const enableFilter;// 数据获取方法
function getUserInfo(){};
function fetchSearchList(){};
// 需要根据一些属性去获取数据
function getGoodsById(){};
function queryUserByName(){};
// 删除数据
function deleteUser(){};
function removeGoodsItem(){};
// 格式化数据
function formatDate(){};
function sortByDesc(){}团队如果用统一的命名规范,那就一定要遵守,例如文件名的命名是大写字母开头的驼峰写法,那你的命名就不能再修改为其他方式,在规范创建之初或者修订时可以提出修改意见并进行讨论,但如果已经确立的,就不要再。去自由的破坏规范。
当然也可以使用一些辅助手段帮助约束代码中的命名校验,例如在 Eslint 配置中加入 id-match 或者 camelcase,前者可以直接通过正则配置自己需要的命名规范,后者则是直接采用了驼峰命名的规范约束。
这里也举例介绍一下在 VsCode 中 Eslint 的使用
npm install eslint -g
VsCode 中安装 ESlint 插件并且启用eslint --init 命令来创建项目的 .eslintrc.js 文件,之后可以在 .eslintrc.js 文件中的 rules 规则添加上规范的约束条件来使用这个规则module.exports = {
"rules": {
"id-match": ["error", "^[a-z]+([A-Z][a-z]+)*$"],
"camelcase": ["error", {"properties": "always"}]
}
}上面简单介绍了一些命名的规则,那么具体到实际操作中,我们又有哪些较好的命名规范可以选择呢?下面根据不同的使用场景,也简单给大家介绍一些经常推荐使用的命名规范。
项目或者单文件的命名方面,常见规则:
kebab-case:横短线命名,也叫串式命名法,小写字母的词组,中间加 - 拼接的方式,这种方式命名便于同类内容快速查找// good
news-index;
news-list;
news-detail;2 . camelcase:小驼峰命名,第一个单字以小写字母开始,第二个单字的首字母大写
// good
newsIndex;
newsList;
newsDetail;// good
const userInfo;
const userAddressList;
const currentDate;_ 分割// good
const ITEM_LIST;
const PAGE_ITEM_LIST;
const DEFAULT_CONFIG;handlexxxxChange,handlexxxxShow,而比如数据获取可以用 get,fetch 这类// 小驼峰命名
function getUserInfo(){};
function addSuplierInfo(){};
// 添加一些操作类的辅助命名
function handleUserInfoChange(){};
function handleTitleClick(){};
function fetchPageData(){};export class CommonLogo;
export class CartCenter;BEM 是一种命名 CSS 样式的命名方法和规范,全称 Block(块)、 Element(元素)、Modifier(修饰符) ,想必很多人都比较熟悉了。
Block:一般可以看做是独立具有实际意义的模块部分,例如 header,container,menu 等
Element:组成 Block 的一部分,没有具体的实际意义,一般也不独立使用,例如 menu item,list item,header title 等
Modifier:一般是块或者元素的修饰状态或者行为,例如 disabled,color,checked 等
而 BEM 的写法一般是 .block-name__element-name--modifier-name,其中 Block 与 Element 之间连接是通过 __ 双下划线,Block,Element 与 Modifier 之间是通过 -- 双中划线进行连接,当使用less或者 sass 语法编写 css 时,通过嵌套语法也能够很简洁的书写这部分样式。
<div class="head">
<div class="head__title">
标题
<div class="head__title--disabled">
置灰内容
</div>
</div>
</div>.head {
background-color: #fff;
&__title {
font-size: 14px;
color: #666;
&--disabled: {
color: #f00;
}
}
}BEM 命名规范可以让样式的命名更加模块化,组件之间结构独立,减少了命名之间的冲突,有着不错的易读性、维护性等等,但可能会让项目中的样式命特别的长。
下面也有一些使用 BEM 命名规范的网站,有兴趣的可以去看看:
这里引用一下掘金作者 冷石Boy 的 css 样式名称
包裹类: container, wrapper, outer, inner, box, header, footer, main, content, aside, page, section, block
状态类: primary, secondary, success, danger, warning, info, error, Link, light, dark, disabled, active, checked, loading
尺寸类: large, middle, small, bigger, smaller
组件类: card, list, picture, carousel, swiper, menu, navs, badge, hint, modal, dialog
位置类: first, last, current, prev, next, forward, back
文本类: title, desc, content, date, author, category,label,tag
人物类: avatar, name, age, post, intro
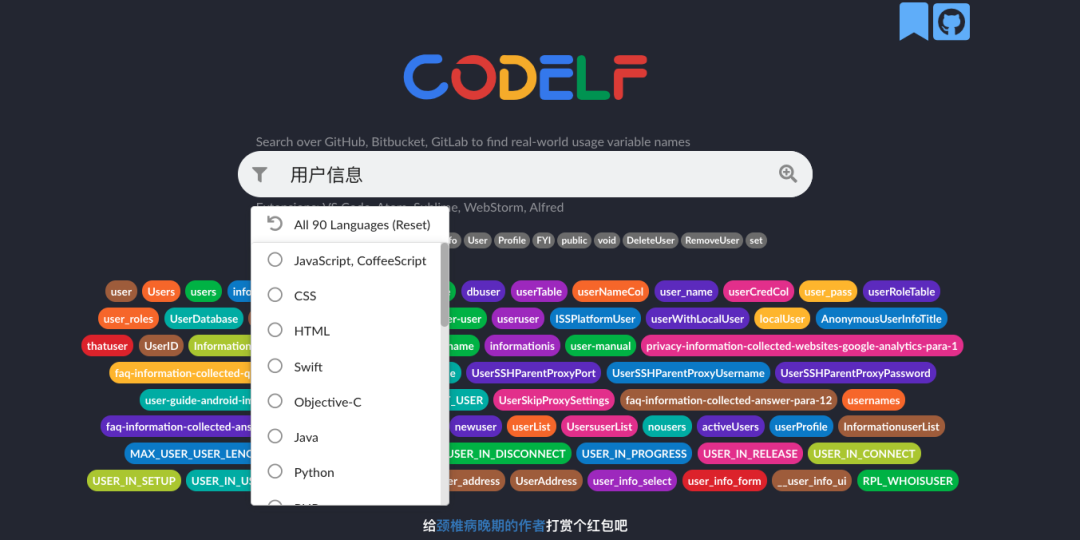
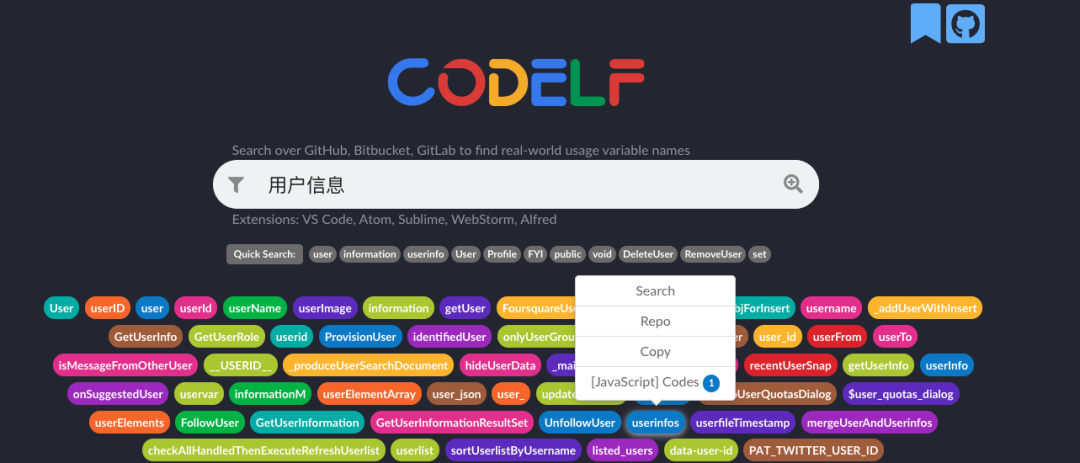
当然对于命名有困难选择症的朋友来说,可以推荐你们一个意想不到的网站 —— Codelf (https://unbug.github.io/codelf),一个帮你搜索 Github、GitLab 等网站中,你想查找的内容的不同命名。

JavaScript、CSS、HTML、Java 等多种语言的搜索,可以方便的过滤不需要的搜索类型。

命名其实并不麻烦,遵循一些定好的规则规范,或者自己给自己定义好这个规范,然后进行直白、有意义的命名,那么之后的命名就只会成为你的一种习惯,而不再是困扰你的难题,也希望大家可以分享一些自己的命名规范或者技巧,共同讨论下吧。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/gtb9_A40DdiH3VQUK_5xKg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









