当你的项目需要使用地图库时,应该如何选择呢?
接下来推荐一些能帮助您的项目选择更好的地图库。
实施用户友好、有效的地图功能可能是一项具有挑战性的任务。但是,如果你知道正确的工具,你可以让它变得更容易。
因此,在本文中,我将介绍 React 的 5 个最佳地图库,并进行功能比较,以帮助您为下一个项目选择最佳地图库。
主要推荐的库如下:
每个库都有自己的优缺点,下面简单介绍一下。
满足基本需求的轻量级简单地图

这个 React 库允许快速创建 SVG 地图,同时由库本身负责平移、缩放和渲染功能。
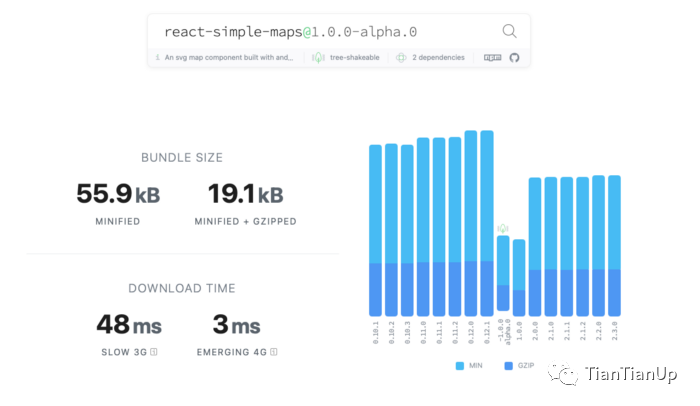
React Simple Maps 不依赖于整个 d3 库,而是围绕着 d3-geo 和 topojson 库,使得 React Simple Maps 非常轻量级。

优点
缺点
这是一个维护良好的库,每周 NPM 下载量超过 44,000 次,GitHub 星数超过 23,000。
假设您是初学者并尝试添加一个简单的 React 地图组件以满足基本需求。在这种情况下,我会为您推荐 React Simple Maps。
您可以使用 npm 或 yarn 轻松安装它:
npm install --save react-simple-maps
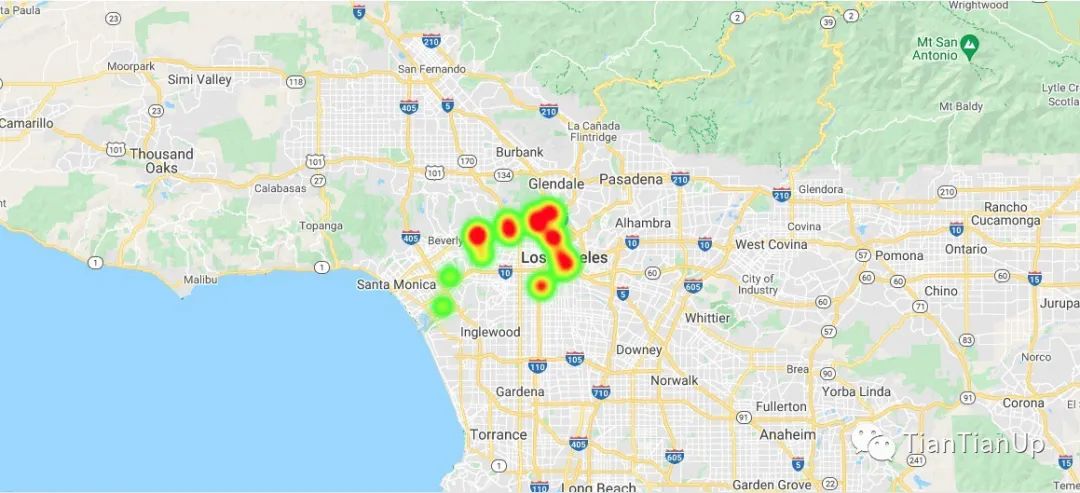
yarn add --save react-simple-maps用谷歌地图 API 来实现地图功能。

Google Map React 库是可用于 React 的最流行的地图库之一。这个库是完全同构的,可以从服务器端渲染。
Google Map React 拥有超过 5000 颗 GitHub 星,每周大约有 184,000 次 NPM 下载。
优点
缺点
如果您正在寻找一个轻松的地图组件来与您的 React 应用程序集成,Google Map React 是完美的解决方案,它可以使用 npm 或 yarn 安装。
npm install --save google-map-react
yarn add google-map-react这是一个带有带有动画的强大地图库。

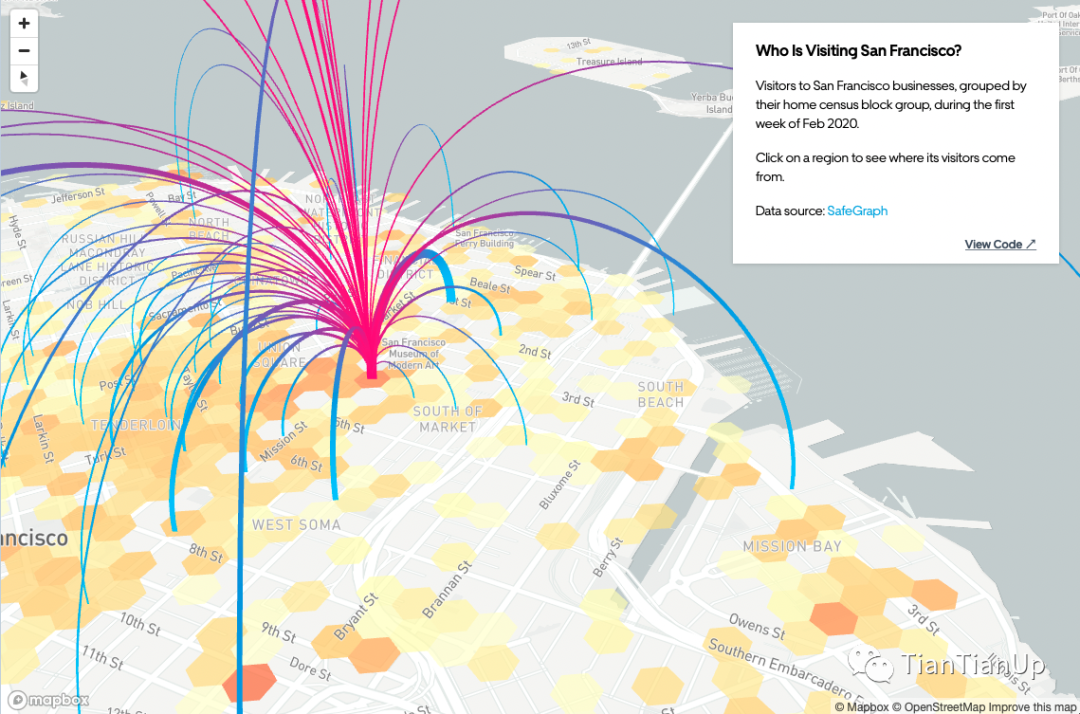
Deck.gl 是免费提供的最先进的高性能 React 地图库之一。这是基于 WebGL 的,能够可视化大比例尺的地图数据。
Deck.gl 是一个高度可定制的地图库,几乎可以满足任何地图需求,因为它的架构易于扩展。
优点
缺点
Deck.gl 每周下载量超过 45,000 次,在 GitHub 上拥有超过 8,000 颗星。它提供了良好的文档,包括有关其功能和安装的所有详细信息。
如果您打算设计一个 React 应用程序来处理和显示大量地图数据,这可能是您的最佳选择。
您可以使用 NPM 或 Yarn 轻松安装 Deck.gl:
npm install deck.gl --save
yarn add deck.gl注意:建议在集成此库后对应用程序进行性能测试和可用性测试。
满足基本需求的移动响应式地图。
React Leaflet 是一个简单的地图库,具有开箱即用的图层自定义支持。
该库将现有的 javascript Leaflet库包装为 React 组件,使其简单且适合移动设备。
优点
缺点
React Leaflet 每周有超过 149K 的 NPM 下载量和 37K 的 GitHub 星数。
你可以使用 NPM 或 Yarn 来安装 React Leaflet:
npm install react react-dom leaflet
npm install react-leafletyarn add react react-dom leaflet
yarn add react-leaflet这是性能优先的地图库。

Pigeon Maps 是一个轻量级的地图库,其主要目标是提供一个性能第一、以 React 为中心的可扩展地图引擎。
Pigeon Maps 附带 Open Street Maps (OSM)、MapTiler 和更多地图图块提供商。但它也允许您与自定义地图图块提供程序集成。
优点
缺点
Piegon Map 拥有 3100 颗 GitHub 星,每周在 GitHub 上的下载量超过 3000 次。
如果您正在寻找响应式、移动性和性能优化的地图库,Pigeon Map 是您的不二之选。
您可以使用 NPM 或 Yarn 轻松安装 Pigeon Map:
npm install —-save pigeon-map
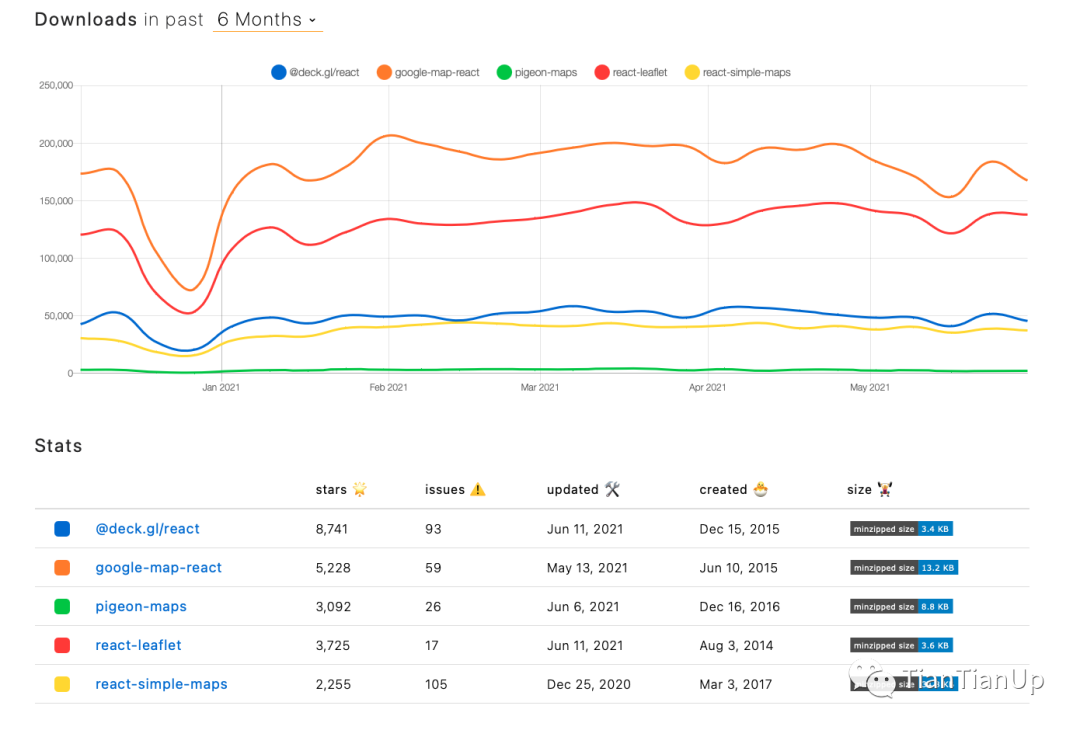
yarn add pigeon-maps上面的地图库只是 React 可用的许多地图库的一个子集。但是,我展示了 5 个精心挑选的库以及它们的优缺点。您可以在下表中找到它们在 GitHub 上的流行度。

我希望我的建议能帮助您为您的项目选择最好的地图库。
感谢阅读!!!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/t_A401UY1Tyo3gIevNEIqQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









