今天带来的分享和可视化场景有关,是关于图的可视化,如果有对图可视化这些场景可能不太了解的,我待会会举一些例子,会给大家简单描述一下我们的场景大概是长什么样子,以及我们之前在业务里在这些场景下都遇到了哪些性能问题,我们有一些对应的优化手段,这些大概今天会分享的内容。
这里面可能会涉及到前端同学可能会较少接触到的工具或者场景,我们的优化手段也不会局限在 Web-Worker 等等这些常见的手段,可能更多的会借助 GPU 的能力去做一些针对性的性能优化方案。

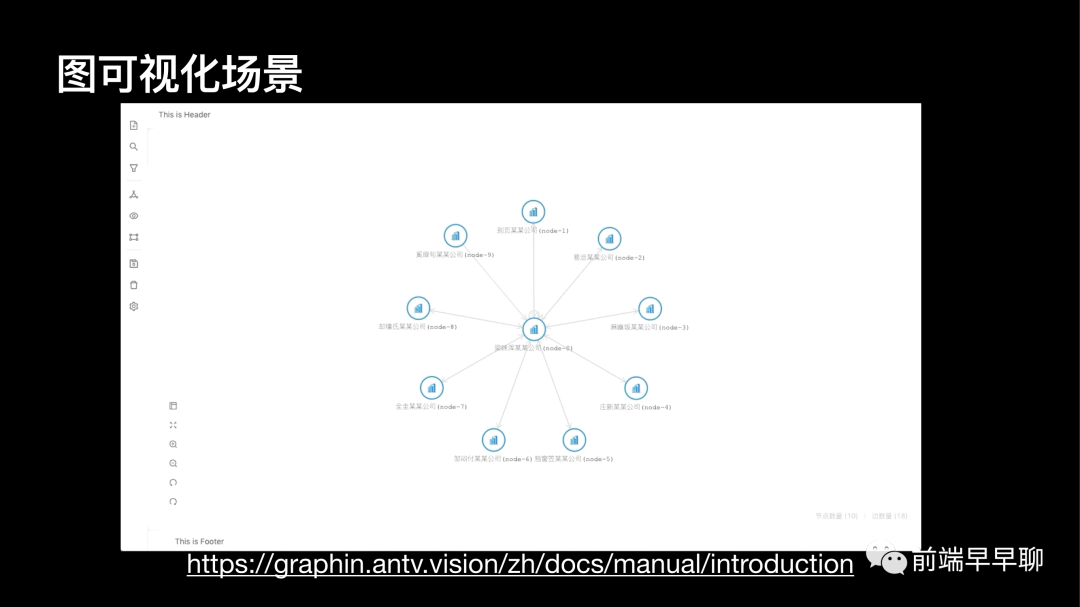
首先我们来举一个图可视化场景例子。

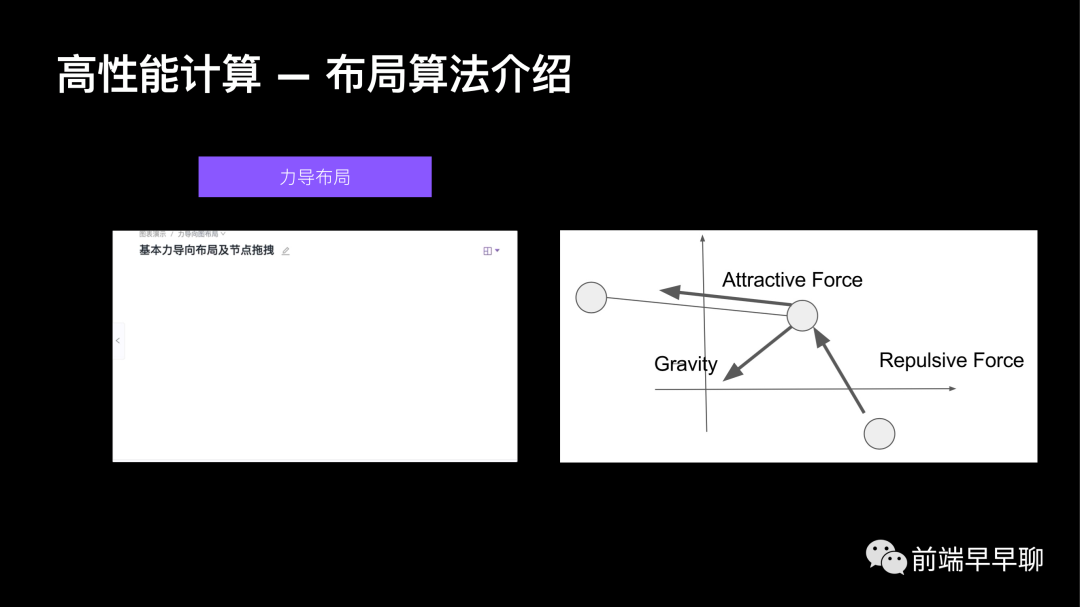
布局就是指把每个节点和边放在哪个位置,在不同的布局之间,可以进行任意的切换。常见的布局有力导布局 ,可以在不同布局之间互相切换。这个就是一个常见的图可视化场景。我们需要有一些性能非常高的手段,帮助用户在这样的场景里做一些图相关的分析工作。




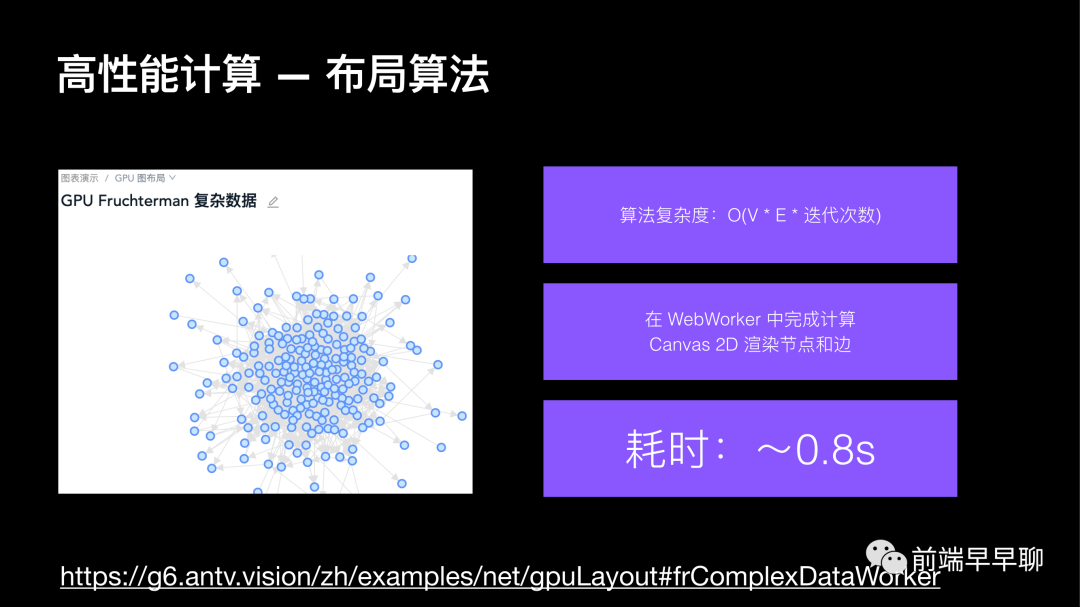
以具体的一个例子来看, Fruchterman 是力道布局中的一种。它的算法复杂度是相对比较高的, V 是一个节点的数目,E 就是边的数目,它的算法复杂度大概是节点的数目乘以边的数目,再乘以一个迭代次数。
迭代次数是为了使布局达到稳定,需要重复的运算一定的数量,通常这个值可能会在比如 1000 、2000 都有可能,视不同的业务来定。
这个算法复杂度其实已经相当高了。左边这张图就实际的效果,它的节点可能会有 200 多,边可能会有 1000 多,迭代次数可能会有 3000 左右。在这样的算法复杂度下,如果我们在 CPU 端进行运算,会造成一个什么样的结果呢?
它的整个耗时会达到 30 秒,大家可以直接访问上面的 demo 链接,它的体验是很不佳的。
这还是在已经进行了一定的优化的基础上,仍然需要 30 秒。我们不希望用户在这 30 秒之内什么都做不了,只能在这傻等。因此首先会尝试把这堆复杂的运算丢到 WebWorker 里。
把这些计算放在 Worker 里,会有一个好处,虽然还是需要等 30 秒,但在这个过程中主线程的一些交互,比如页面的滚动可以不受影响,用户至少还能浏览页面的其他内容。但是这 30 秒也确实很长,这就涉及到我们今天的主题了。

他当时就提出了用 GPU 进行通用计算,简称 GPGPU 的概念。他提出这样一个概念之后,后面的很多年,有大量这方面的实践,例如一些视频的编解码、仿真等等。

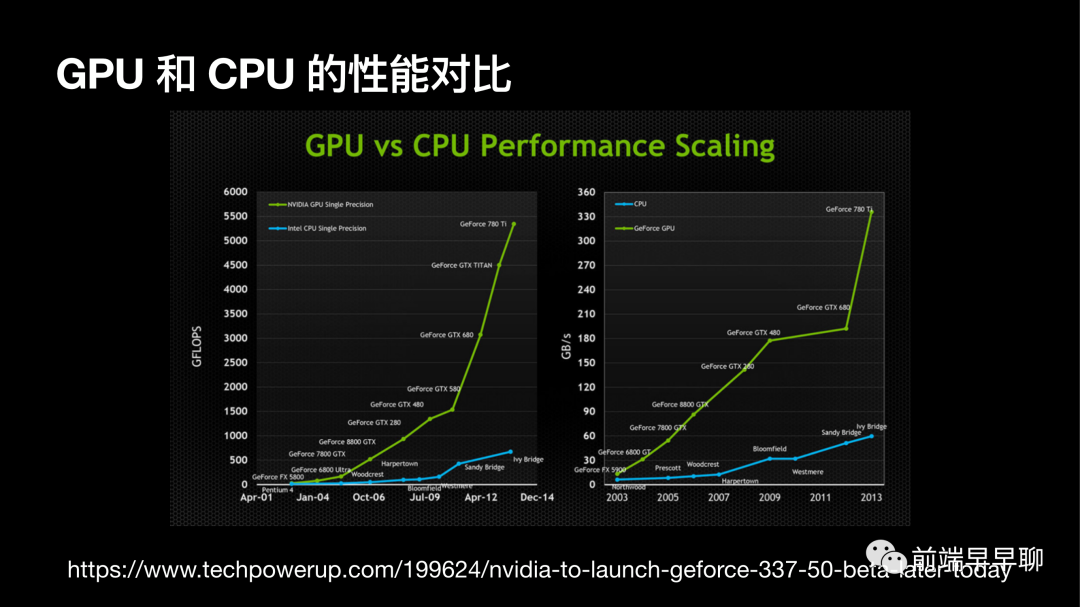
这张图是非常直观的。它表达了 GPU 和 CPU 在浮点数的运算效率上差距会越来越大。


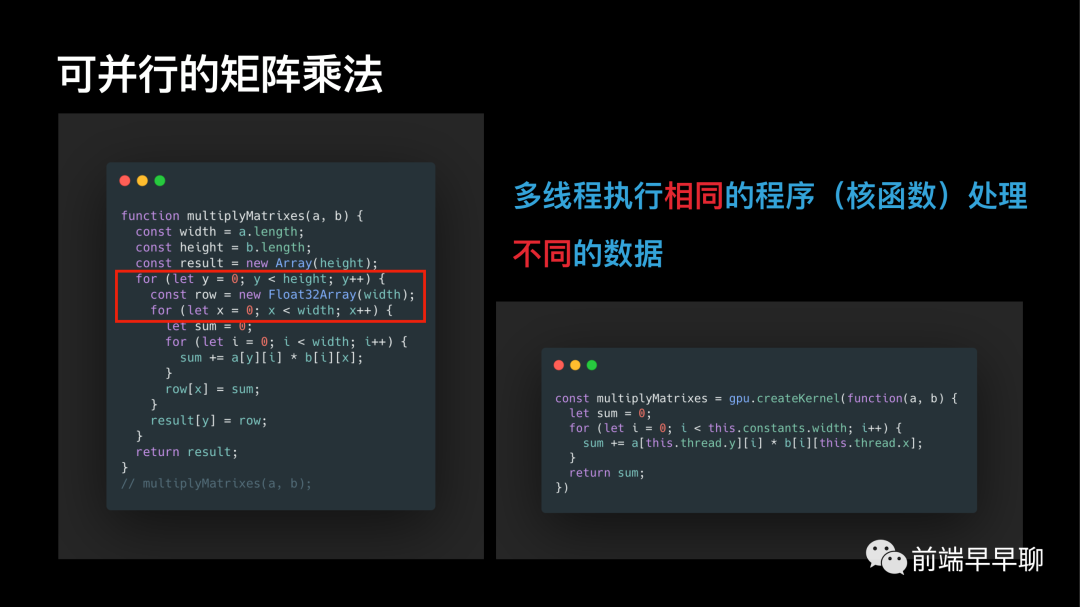
举一个简单例子,假如说现在我们想实现两个矩阵相乘或者两个矩阵相加。用 JS 去写,一种最朴素的写法,大概就是这样:我们可能会拿到这两个矩阵,分别去遍历它们里面的元素,依次相乘。大家都会写这样的两层嵌套的循环来完成这样一个矩阵乘法。
但是大家仔细想一想,当这个算法在 CPU 中按顺序执行的时候,它其实会有一个性能问题,就在于什么呢?
当我在计算第一个矩阵和第二个矩阵,它们中的第一个元素相乘的时候,其实同时就可以计算它们第二个元素相乘。
大家可以想一下这个问题,就是我后续的矩阵中每个元素的运算,其实它是可以并行计算,我并不需要像我们写的这样一个串行算法一样,必须要等到第一个元素算完了之后,再去算第二个元素,再算第三个元素。
当我们的矩阵的维度非常高的时候,我们计算时间他不就显然会拉长了吗?
但是很幸运的是矩阵乘法它本身是可并行的,是什么意思?
如果从 GPU 的视角来看,或者从线程可并行的思路,去尝试解决这样的问题,就会写出类似这样的代码。
给每一个线程分配一个任务,让每一个线程只负责去计算这两个矩阵中的某一个元素,比如第一个线程你就去计算第一个,第二个线程的你就去计算第二个,你们这么多个线程的,你们可以并行同时的去计算,最后再把结果汇总起来。这样就是一个线程可并行的概念。这种思路如果总结下来,就是可以让多个线程去执行相同的程序。
如果这么多线程全去处理一样的数据,它是没有意义的,必须要每个线程能够处理各自的数据。这样的程序在 CUDA 中会叫核函数。

在当今并行计算这个领域的绝对王者,可能是 Media。它其实也在 GPGPU 概念提出之后不久,它就推出了自家的这样一个叫 CUDA 的通用的并行计算的平台,支持很多种语言,比如 Java、Python、C、C++,没有 JS ,因为它是需要在 GPU 中运行的,它提出 CUDA 的概念之后,后面就有很多在 CUDA 基础上的应用就应运而生。
在图领域中比较关心的一个叫 nvGRAPH 的应用,它也是基于 CUDA 实现的,它里面就会内置很多各种各样的图分析算法,最短路径的计算、PageRank 等等,它基于 GPU 实现的算法的执行效率是非常高。可以在它的官网上看到,它宣称自己是可以支持 20 亿条边,叫大规模的数据运算 。

目前在 Web 端大概只能通过两类 API:

tensorflow.js 提供给开发者的,它的 API 是相对比较简单的。作为使用者来说,你不需要去关心我背后的算法到底是跑在 GPU 上还是跑在 CPU 上?tensorflow.js 会自动帮你选择它的后端。

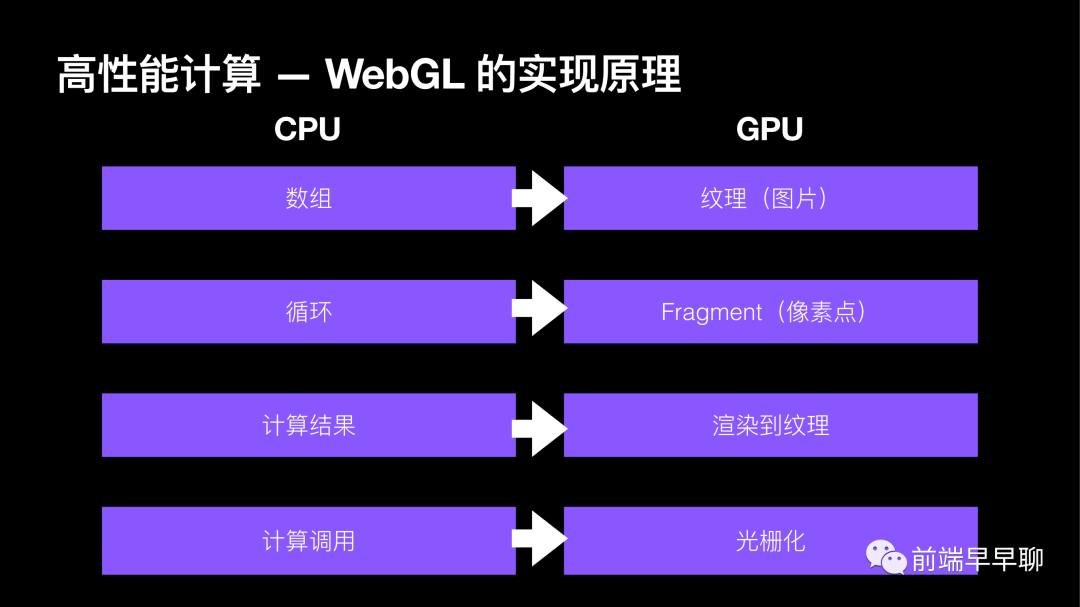
这张图就是在 CPU 和 GPU 它们之间做计算,有一个比较粗略的对位关系。
在 CPU 里面通常会把用于计算的数据放在一个数组里,刚刚举的矩阵乘法的例子,可能会用一个数组去表示一个矩阵,到了 GPU 这边,它是没有所谓的这些数组或者对象,它是没有这样的存储的这样一个概念,对 GPU 来说,它所能理解的就是纹理或者图片,可以把图片塞给 GPU 它也可以渲染出一张图片或者纹理输出,数组和图片是有这样一个对位关系的。
在 CPU 里面经常会写很多的循环,刚刚在矩阵乘法那个例子里也看到,我们会写嵌套的循环去做计算。到了 GPU 这边,就基本上不会去写循环这样一件事情。在 GPU 看来,它会去给每一个屏幕上每一个像素点去分配一个统一的计算任务,让这么多项数一起渲染出来,一起去执行这样一段计算逻辑,也是实现了类似于循环的类似的效果,它们是从思路上是一致的。
对于 CPU 来说,我们去调用一段写好的程序,在 JS 里面就能立刻拿到结果。对于 GPU 来说,它渲染了一张图形之后,会把结果渲染到纹理,我们可以从纹理中拿到每个像素点的数据。
关于计算调用,可能是在 CPU 这端,如果用 JS 去写,那就是 JS 的执行引擎会帮助我们做这样一件事情。
对于 GPU 来说,我们写的计算程序是通过光栅化去分配给每个像素点完成的。

之所以可以把这样的算法放在 GPU 完成,是因为类似于这样的布局算法,它其实都是可并行的。
在计算第一个点位置的时候,其实可以同时上第二个线程去计算第二个点。如果这里面有 200 个节点,就可以分配 200 个线程给 GPU ,然后让它们同时的进行线程上的并行运算,最后把结果返回给我们。我们可以再用 Canvas 或者用 SVG ,一切你想用的渲染手段,我们只需要在指定的点去用这些渲染手段把点和边画出来就行了。
它的瓶颈,至少在布局算法这个场景里,性能的瓶颈通常并不来自于渲染,而是来自于计算。

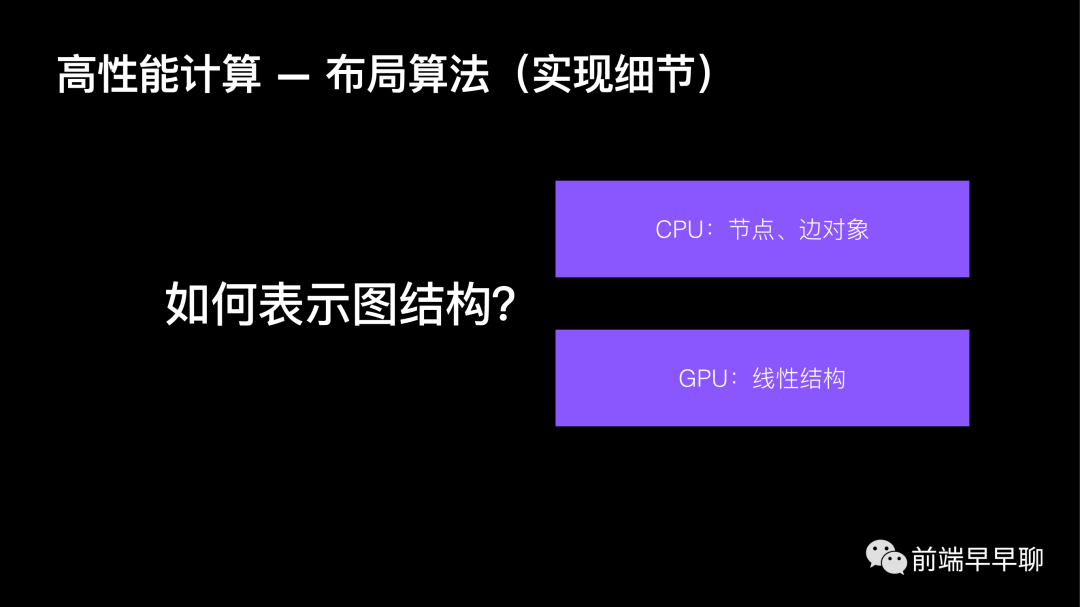
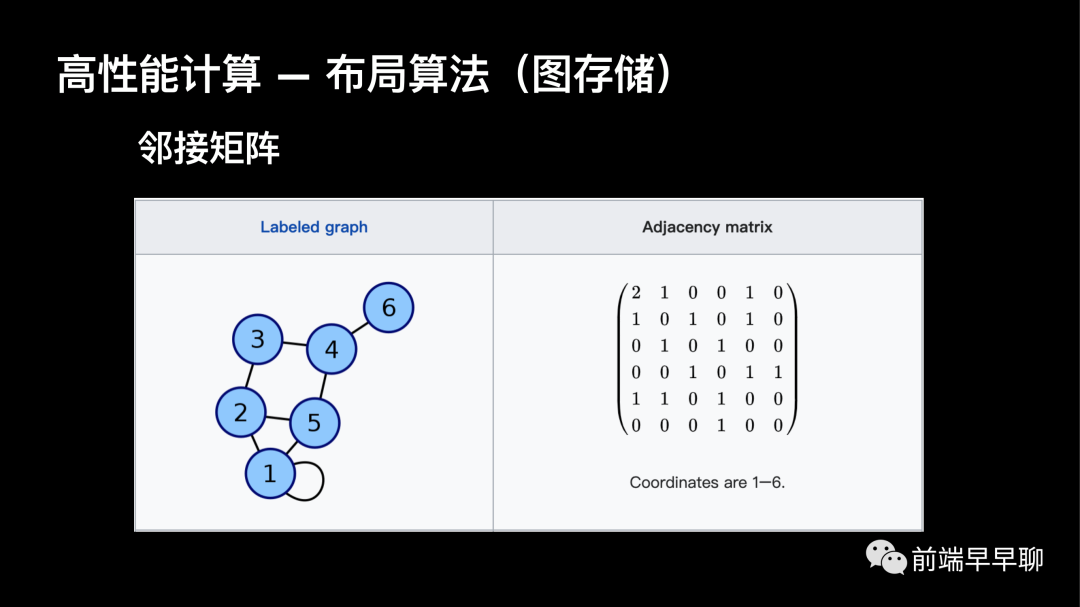
1 . 邻接矩阵

在 GPU 这边,它是不认识这些对象、数组,我们需要找到某种线性的结构去把这张图存在 CPU 里,然后才能进行后续的运算。首先,能想到的第一种比较常见的存储一张图的方式叫做邻接矩阵,这张图其实是来自于维基百科,每个节点会有一个编号,它们之间的关系是用这个边去把它连接在一起的,对应到右边这张连接矩阵,就可以这样表示,它和左边这张图是有一一对应关系。
邻接矩阵的好处就是比较直观,它用一个二维的矩阵,就可以表示出节点和边之间的关系。但缺点也很明显,这里面有很多为 0 的元素,0 就代表什么?
就代表这个节点和对应的另外的一个节点,它之间是没有关系的。如果图是比较稀疏的,矩阵里其实就会有大量空白的元素没有被充分的利用到,它其实是非常消耗存储的,非常消耗 GPU 内存的。
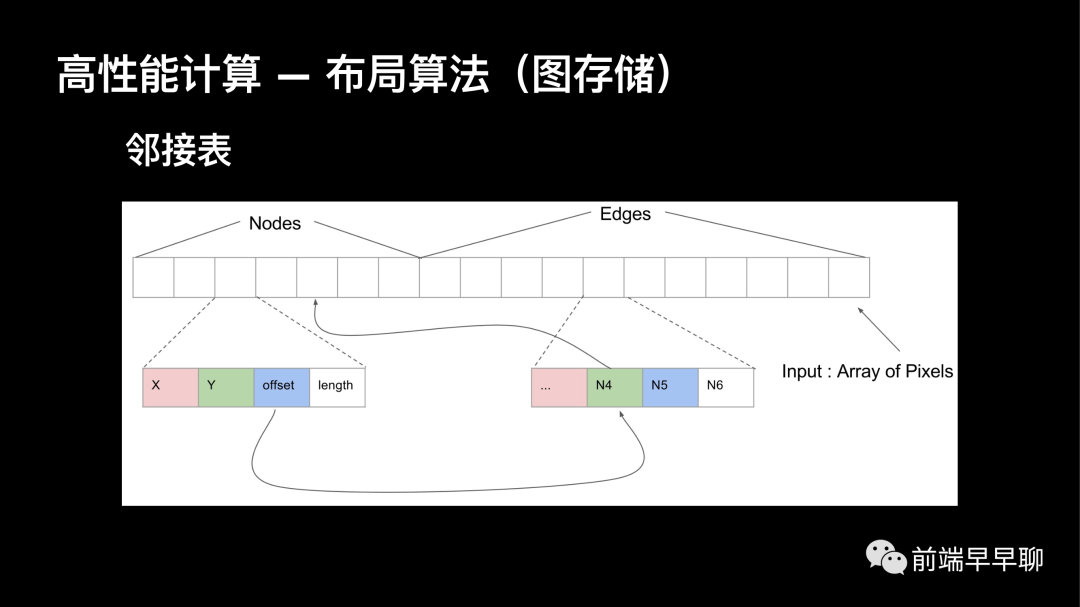
2 . 邻接表

邻接表简单理解为一个数组。在数组的前半部分,用来存储节点,后半部分用来存储边,其中的每一个元素,每一个元素在 GPU 看来就是一个像素点,每一个像素点又有 RGBA 4 个通道,可以充分的利用这 4 个通道去存储内容。
对于节点来说,它的 R 通道,就是红色通道,可以用来存储节点的 X 坐标,绿色通道,可以用来存储它的 Y 坐标,蓝色通道可以存储偏移量,偏移量是什么呢?
节点和节点之间不是有边做连接,偏移量就表示 GPU 到时候来寻址的时候,在第几个元素就找到这个节点对应的界面,通过偏移量来表示这样的一个比较紧凑的连接表的存储,可以进一步压缩 GPU 内存。

这张表来自于 G6 里面,其实两里面对比了两种不同的布局算法,在右边第二列可以看出在大多数情况下或者在节点和边的数目来到一个比较大的规模的情况下,GPU 比 CPU 通常来说都是会有一些比较明显的优势的。
但是当你的节点数和边的数目不那么大,第一个 GFore 的一个布局算法里面,节点数可能三十几个边,边数可能六十条边,GPU 算的还没 CPU 快,反而更慢。
这张图表达的就是在选择不同的算法实现的时候,选 GPU 和 CPU 的时候,是要根据具体的业务场景,不是说一定就是 GPU 算的就一定比 CPU 快,它会有一些限制和要求。
当然在大规模图的计算场景下,GPU 的效果那是不言而喻的,甚至高的会达到百倍这样的一个性能差异。

如果对 WebGL 比较有些了解的同学可能会听说过 WebGL 它本质是用来做渲染的,比如我们大家熟悉的 Three.js 等等其他的一些渲染引擎,都是用来做渲染的,这是它的本意。
但是我们却用它来做计算,这就会造成一些局限性:
举两个例子,共享内存和同步 ,在进行线程间并行的时候,在大多数情况下,线程和线程之间是可以去独立的做计算的。
但也有些场景,我们希望在线程间做通信或者做同步。这种时候如果用 WebGL 去实现,其实就满足不了。

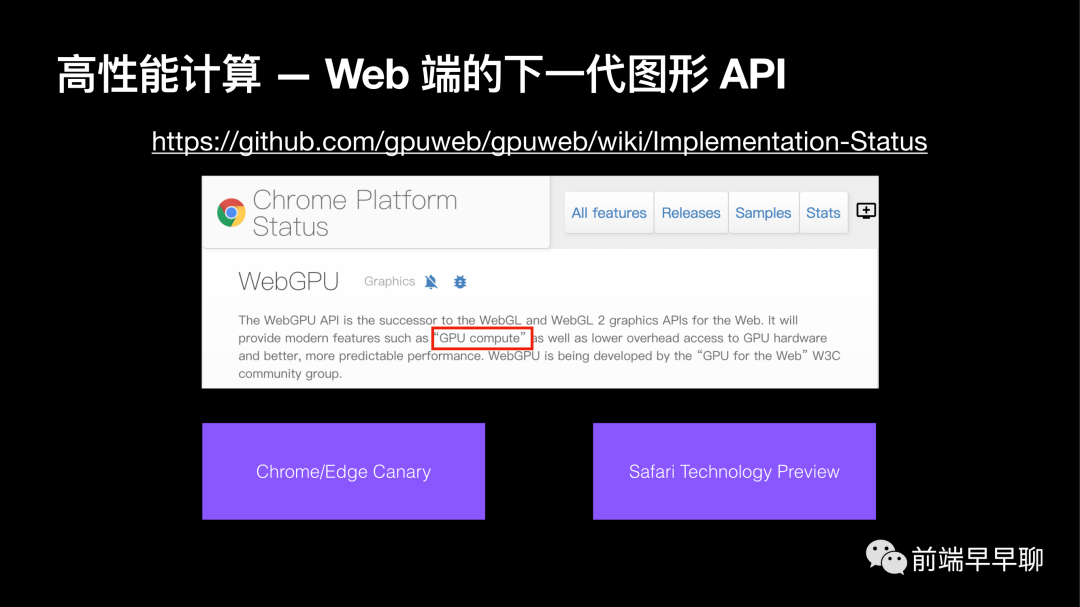
从两年前开始, W3C 和 Chrome 等等浏览器厂商,他们就在主推 Web 端的下一代图形 API,叫 WebGPU,在他的描述里,可以直接看到 WebGPU 被提出一个很重要的特点,需要用 WebGPU 来做 GPU 的计算,它相比 WebGL 是更加合适的。
目前它的发展状态是什么样的?
现在基本上已经可以在 Chrome 或者它的预览版本、 Safari 的预览版本、Firefox 的预览版本等等这些实验版本中其实已经可以应用到 WebGPU 了。

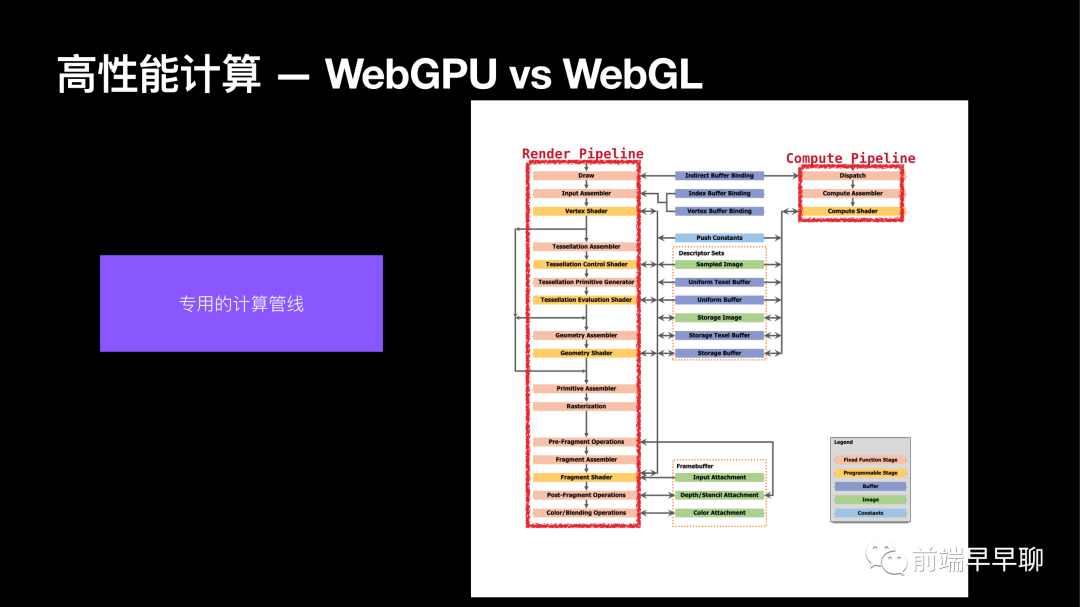
右边这张图是来自包垦,另外一个底层的渲染 API,可以简单对比一下,左边的是它的渲染管线,里面有很多个步骤非常长,而右边是它的对应的计算管线就非常短。
从管线的长度上直观的也能看出,如果这个 API 能直接提供给开发者一个专用的计算管线,它能跳过中间很多我们不需要的步骤,自然它的计算速度也会很快,这是一个比较直观的理解。

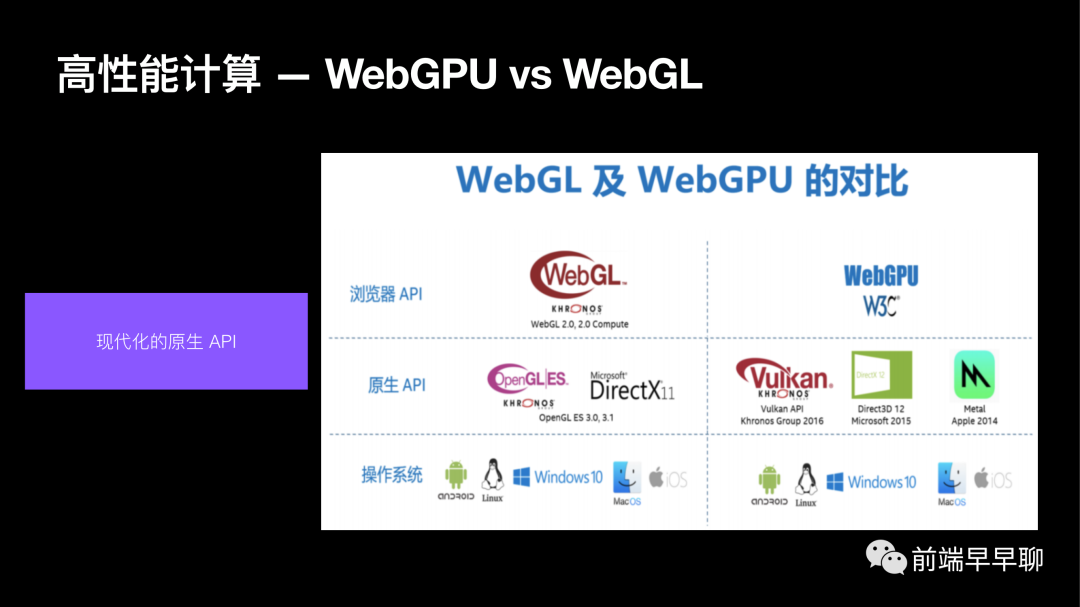
这个表格里其实就对比的 WebGL 和 WebGPU 它的一些差异,它们当然有共同点了,都是浏览器提供的 API,前端开发者都可以直接拿来用,但是它们底层的原生 API 就完全不同,以 WebGL 举例,它底层的原生 API 可能是 20 年前的 OpenGL 或者是 DirectX11 等等比较老的。
对于 WebGPU 来说,它底层的原生 API 渲染可就非常先进了。在 MAC上面我们会使用 Metal,苹果上的 metal,在 Windows 下,就可能可以使用到微软最新的 D13、D12 等等,底层的 API 的性能差距,其实就会体现在上层浏浏览器 API 的渲染性能以及计算性能上面的差距。

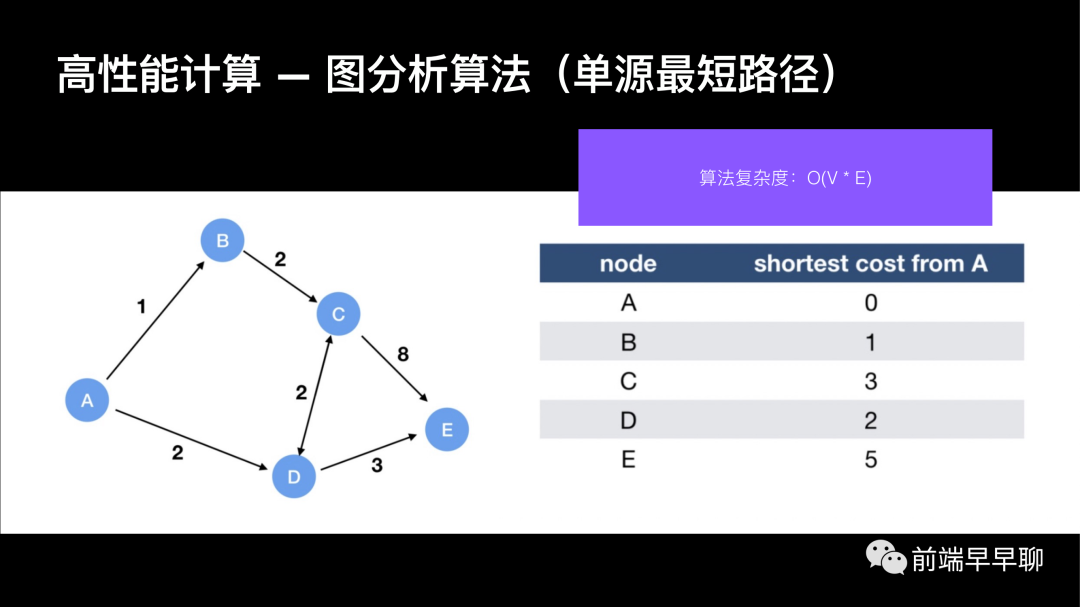
举一个例子,以右边这张图为例,可能有 A、B、C、D、E 等 5 个点,它们之间会有一个距离,有这样一个需求,从 A 点出发,到 C 点的最短距离是什么?
可以从 A 到 B 再到 C,也可以从 A 到 D 再到 C 一个距离是 3,一个距离是 4,我们很容易就计算出从 A 点到 C 点,最短距离是 3 ,从 A 点到 C 点途经 B 点,最短距离就是 3 了。对于这样的一个最短路径算法来说,它的复杂度其实也是蛮高的。
如果用一个比较简单的单元最短路径的算法来实现的话,它的复杂度也会是节点数乘以边数。这样的算法可以在 CPU 中进行,也有很多这样的库,包括 G6 本身它也已经实现了这样的最短路径的算法,但是相比 GPU 来说,它肯定会相对较慢。我们这个例子是比较简单的,只有 5 个点,可以想象一下,当这个图的规模非常大,有几百上千甚至上万个点的时候,我们去找一个点到另外一个点的最短路径可就没这么快了。



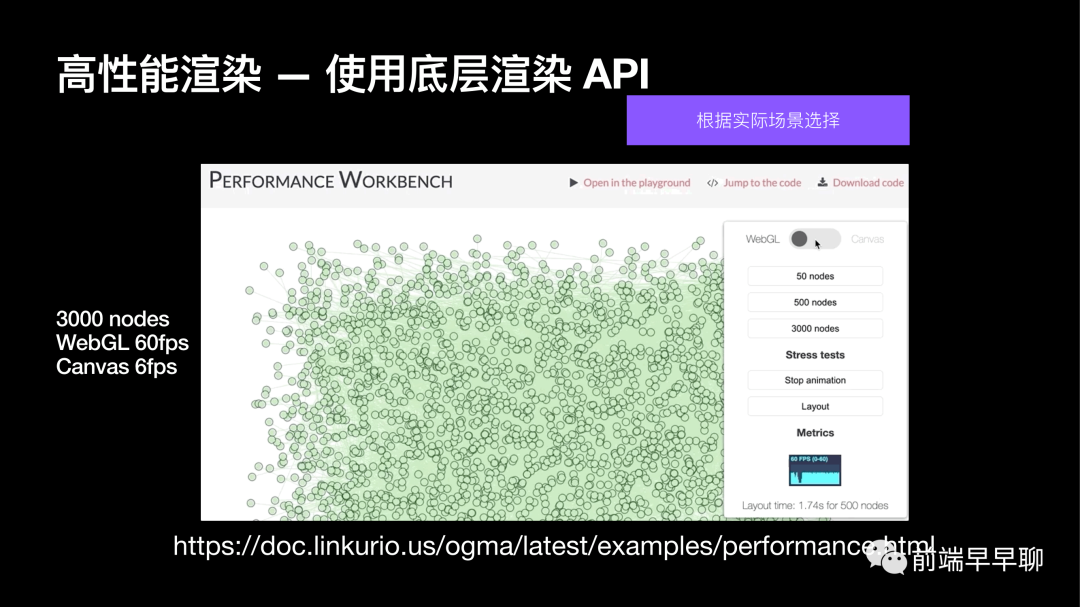
这个例子就是可以在 WebGL 和 Canvas 之间进行一个切换,这边会选举大概 3000 个节点,让他做某种运动的动画,去对比它的帧数,就 FPS 在 WebGL 下,基本上你看 65、70 相对都是可以满载运行。但我们一旦如果切换到 Canvas ,它的帧率会迅速来到,可能只有 5 或者 6,给人的直观感觉就是非常卡顿。无论是再去做画布的移动、拾取都会非常卡。
如果在渲染上遇到瓶颈,最直观的方法去使用更加底层的渲染 API 。如果使用 Canvas、SVG 去实现的,换成 WebGL、WebGPU 性能会更好。

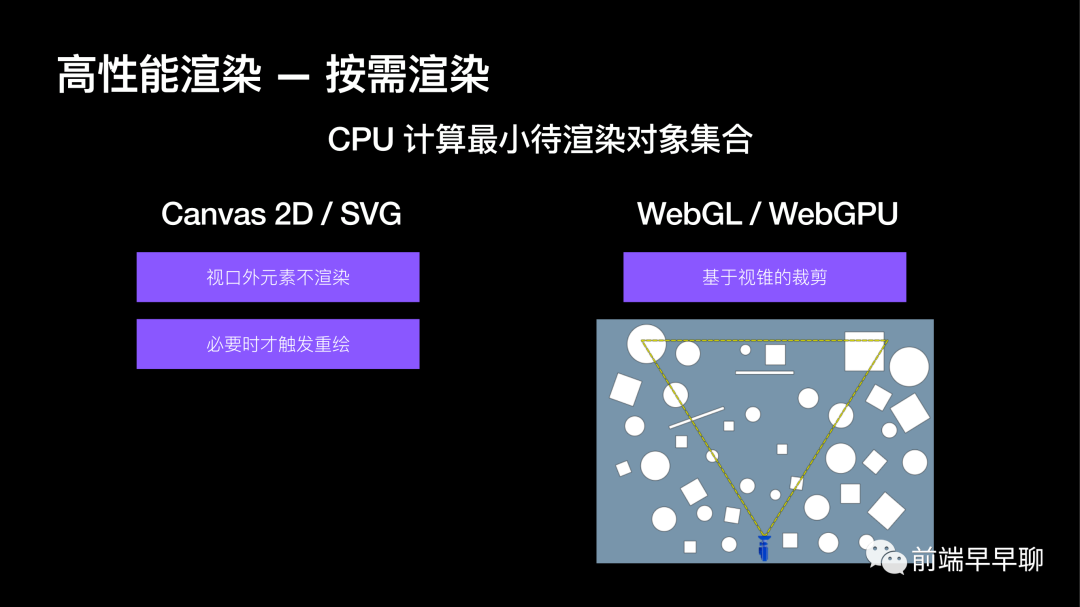
在渲染方面,其实也是有类似的思路。在场景里可能有成千上万个对象,右边这张图所示有成千上上万个立方体或者球体,但是我屏幕或者视口用户能看到的部分总归是有限的,就没有必要在每一帧都把这些成千上万的对象全都画出来。
可以在 CPU 端做一个计算,就把用户看不到的对象,都先把它剔除掉。待到在实际渲染的时候,只渲染用户能看到的去提交给 GPU 去渲染的,GPU 的压力就小了。
这个是一个比较朴素和直观的想法,基本上在所有的渲染引擎,不管是在 Web 端或者在桌面端 Three.js 或者 Unity 都会使用。
在渲染引擎里,这种手段叫做裁剪 。通过在 CPU 端去计算出一个最小的渲染集合,丢给 GPU去做渲染,这样一个过程叫**裁剪** 。其实不光是 3D 渲染引擎了,在 Canvas 2d 也可以做类似的事情。但是相比 3D 场景,我2D 做包围盒的计算肯定会更加简单,也会更加快。

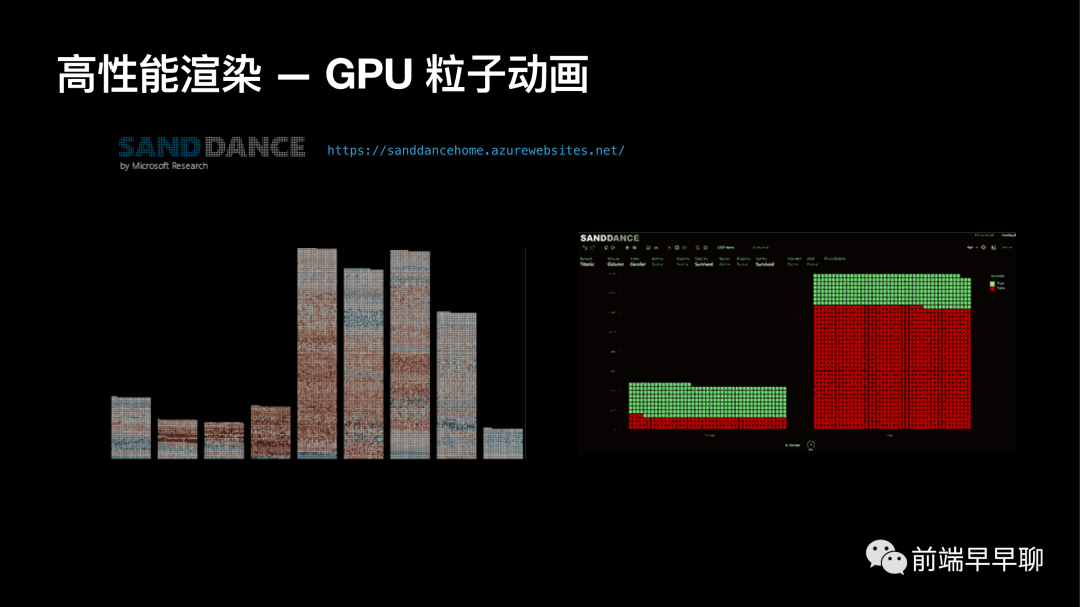
右边也是可以在不同的维度非常流畅的切换,如果想实现这样的效果,使用 D3或者基于 SVG 或者 Canvas 的渲染引擎,去做粒子动画,当粒子数量非常多的时候,用 Canvas 或者 SVG, 显然会非常卡顿,达不到流畅的效果。在微软的 SANDDANCE 里面,他们是怎么做的呢?
他们基本上是会把整个动画以及整个粒子的位置放在 GPU 中运行,才能达到在每一帧都能看到流畅的布局切换的效果。


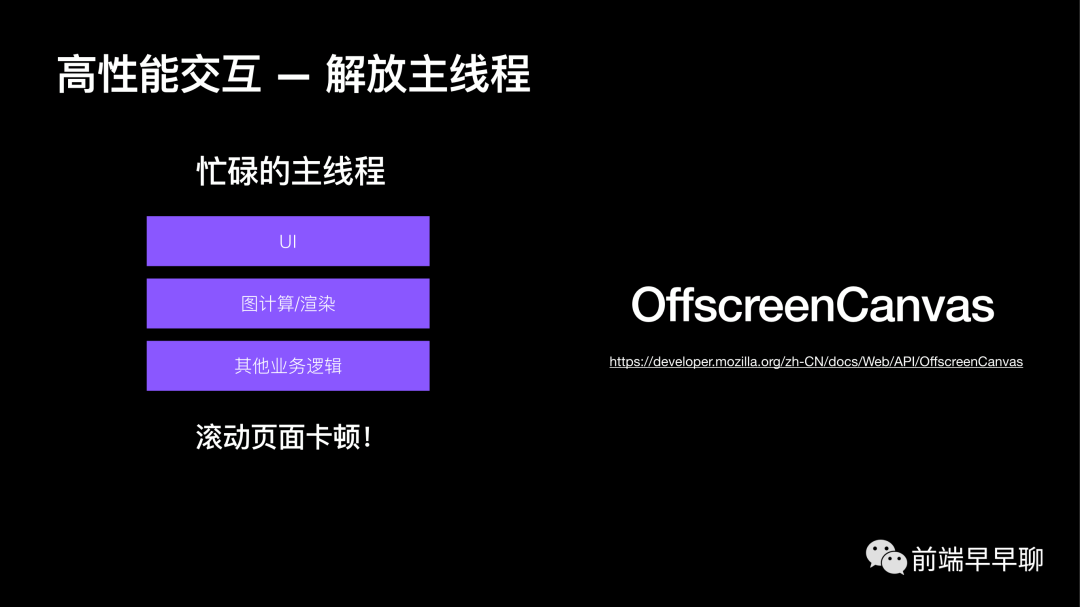
可能是需要对画布进行缩放,放大、缩小、平移、拖拽、选中某一个节点、选中某一条边。当节点和边的规模非常大的时候,是否还能保证交互的流畅性,这个是需要去思考的一个问题。

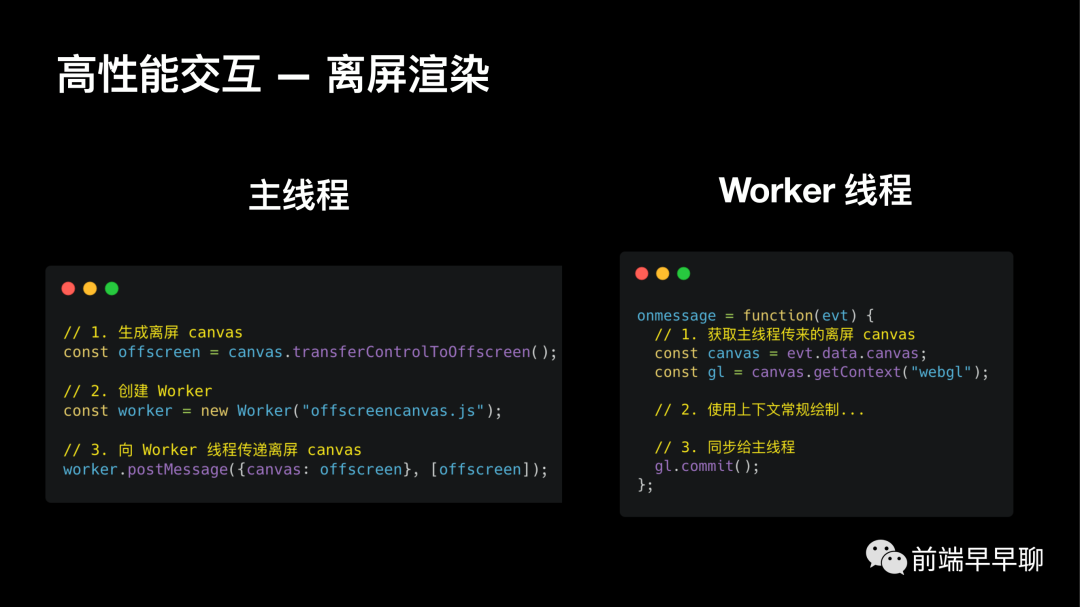
其实这种卡顿就是由于主线程太忙碌了,忙不过来了造成。有一个比较普遍的解决方案叫做 OffscreenCanvas,即离屏渲染 。
把图的计算和渲染丢给一个离屏的 Canvas ,它是可以跑在 Web-Worker 当中的,交给他去做。等离屏的 Canvas 在 Worker 中完成计算和渲染任务的时候,再把结果同步给主线程,就能立刻拿到结果。主线程就不需要去等待计算和渲染的完成,就可以去处理用户的一些交互,在用户视角看来,整个的页面的滚动都是非常流畅的。

它的思路其实非常简单,对于前端开发者来说,有主线程和 Worker 线程两个视角。在主线程这边,和创建一个普通的 Canvas 不一样,先要去创建一个离屏 Canvas,通过 transfer control to off screen API 能够把 Canvas 交给一个离屏的线程;第二步,和其他创建 Worker 的时候的方法一样,需要去创建一个 Worker;它的差别就在这第三步,在创建完 Worker 之后,可以把离屏 Canvas 作为参数,或者作为一个 transferable 可转移的这样一个对象去传递给 Worker 。实际上在离屏渲染里面,可以看到它的参数,可以直接把整个离屏 Canvas 从主线程去传递给 Worker 线程。
回到 Worker 线程的视角,现在已经能够拿到从主线上传过来的 Canvas,就可以在主线程去调用 Canvas 的 API 一样,可以去创建 WebGL 的上下文,调用常规的绘制。这些和在主线上都是完全一样的,只不过在最后一步,在完成了渲染和计算之后,需要把结果再同步给主线程,需要调用一个可逆的方法,这样才能在主线上拿到了。
离屏渲染其实也不是多新的技术,在很多的 Web 端的 3D 引擎都可以看到。它们其中有一个特性就是支持离屏渲染,也有很多这样的例子。用 Three.js 去做渲染的对象非常多,可以把它丢给 Worker 去渲染,Worker 在每一阵完成渲染任务之后,通过 Commit 把确认结果同步给主线上,这样的主线程还能进行一些非常消耗性能的 UI 操作或交互。
在图可视化里面的例子中,基本它的效果是这样。比如说主线程可以去渲染 AntD 的一个 Loading 组件是完全不受影响的。非常消耗性能的布局运算,实际上是在 Worker 端计算完成的。我们的主线程可以在此过程中,你可以去滚动或者去渲染其他的 UI 组件,都是没有问题。如果我们没有采用这样的手段,大家可以想象我的主线程就会非常卡,因为我的计算结果还没完成,可能 Loading 就会一直卡在他的初始状态。
除了我们刚刚提到的离屏渲染,我们在这个图场景或者大部分的可视化场景里面,用户总归是需要去做一些交互的。

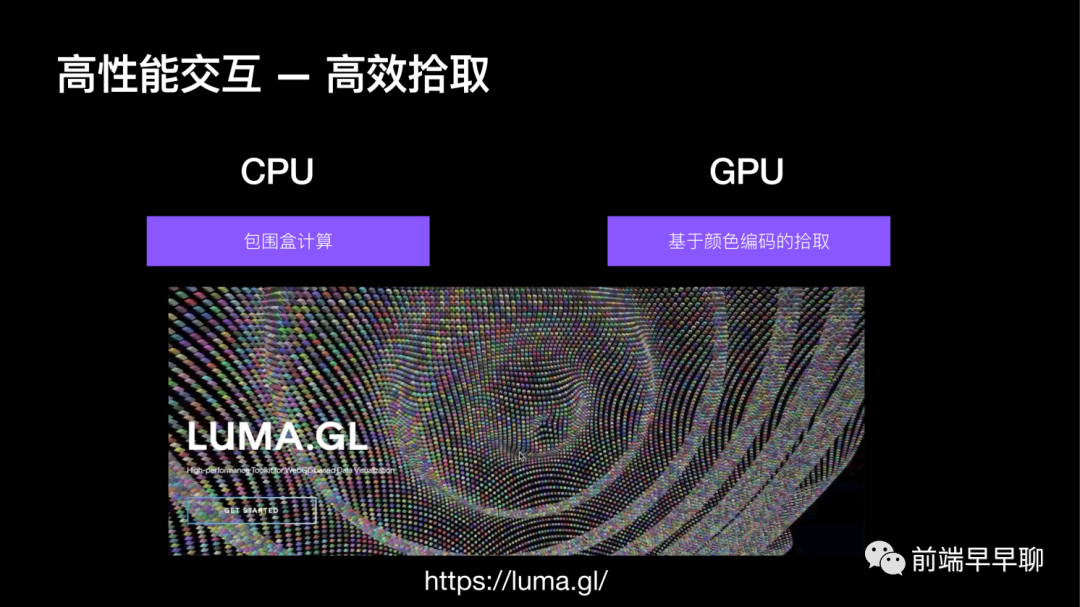
比如说大家可以看下面来自化点主要的例子,它这个场景里面大家看到有很多成千上万个立方体,用户的鼠标在移动的过程中,我们需要知道用户当前鼠标停留在哪个对象上,我们需要去确切的把它找出来,这个过程就叫做拾取。
如果找这个对象,根据坐标找对象这样的一个计算过程,我们如果是放在 CPU 端进行,我们需要去进行大量的叫包围和计算,需要在场景里面每一个对象全部都遍历一遍,才能判断出来你当前要拾取的是对象,可想而知,他的性能是非常差的,与之相对的我们的拾取其实也是可以放在 GPU 这边完成的。
在很多这样的 3D 引擎里面,会把这两种方法,一个叫做可能叫 Repeating,一个可能叫 Pixel picking,基于颜色编码或者叫基于像素的时序,会要在 GPU 端进行许的好处。
显然大家在刚刚这个例子也看到了,我鼠标可以任意的在场景中进行滑动,可以看到它的拾取基本上是比较实时的。他这个对象是能很好的跟随鼠标的移动,并且把它高亮出来。

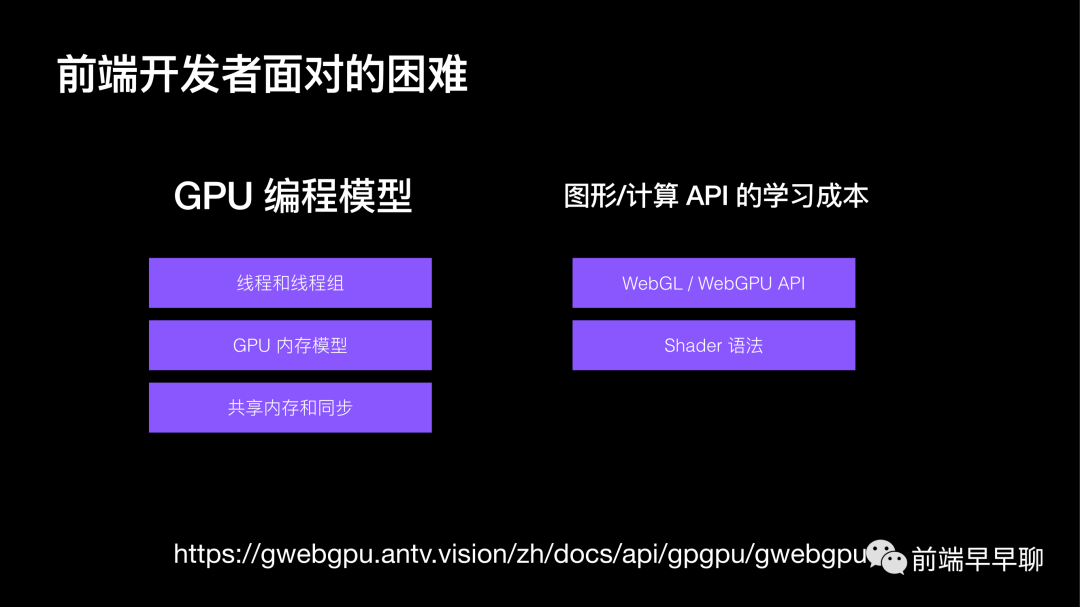
我总结下来可能包含这么两类,第一个就是当我们前端开发者想用 GPU 去做计算的时候,毕竟我们只是前端,我们可能缺少一些 GPU 的编程模型的理解或者是实现。
相比那些比如说用 CURD 去做编程的人来说,我们会缺少比如说线程的线程组他们是什么意思,GPU 的内存模型是什么样,更不要说一些更加高级的特性,比如共享内存和同步这些是什么?我们前端开发者因为很少接触,所以自然对这些概念也不是很了解。
所以即使我们知道计算任务是很适合在 GPU 这端完成的,我们也很难去写这样一个程序,或者很难实现这样一个算法。这是我觉得我们可能会遇到的第一个困难。
第二个困难,我们现在对编程模型也有理解了,算法我们也能实现了。
下一步就是在实现过程中,我们有这些图形渲染或者计算的 API 需要去学习,比如说我们可能前端需要去学习 WebGL ,或者是相对比较新的 WebGPU,他们的 API 我们需要去学,因为实际的算法我们是需要写在 Shader 里的,这边多提一嘴就 Shader 是什么?
实际上大家可以理解为就是写给 GPU 看的程序,只有 GPU 才看得懂的,所以它的语法和我们写的比如 JS 是会有很大的区别的。
他可能从语言风格上来讲,Shader 的语法更接近于 C 的语法。基本上是 C 的语法。我理解主要是有一些学习成本,我们后面也在想怎么去降低前端开发者,去写这样的或者是去和 GPU 打交道,我们想办法去降低这样的成本,我们也会有一些方案了。
大家如果感兴趣的话可以去访问,下面这个链接里面会有说我们目前大概做法,我们尽量想让前端开发者少去学习,尤其是 Shader 在这语法这方面,我们会让我们的前端直接去写 TS 的程序,通过一些编译器去把我们的 TS 程序直接编译成 Shader 的语法,然后放在 GPU 端进行,这样就减少大家的一些学习成本。
对于一些编程模型在我们的 WebGPU 也会有些介绍,如果大家感兴趣的话也会去学习一下。

比如它不一定就是说,我们第一感觉你这性能平均肯定是渲染有问题。我就无脑的去用一些更加底层的渲染 API 解决,其实我们在之前的布局算法例子里也看到了,其实就 200 多个节点,你用 Canvas 是画也很快,用 SVG 也很快,他的瓶颈压根就不是在渲染上面。
在我们遇到这样的问题的时候,我们第一步先要分析出它是来自于计算,来自于训练还是交互,我们其实都有对应的解决方案,当我们定位了问题之后,我们需要去依据我们具体的这些业务场景去选择方案,并不一定就是无脑说 WebGL 或者说 WebGPU 就一定以 Canvas 2D 或者 SVG 更加适合我们场景,这是不一定的。
我们刚才在性能分析里我们大家也看到了,可能在比如你的节点和边的数目下,就在图场景上,节点和边的数目还比较小的情况下,在 CPU 中去算,它甚至比 GPU 更快。大家可能很好奇,其实为什么?因为大家可以简单理解,我在 GPU虽然它计算是比较快的,但是它相对的你需要去创建纹理,去调度这个过程,以及最后我们会需要在 CPU 端你还要去读 GPU 的计算结果,这些步骤其实也是非常消耗性能的。
所以大家要根据自己的业务场景实际的去斟酌一下,去选择合适的方案。听完分享,大家即使对那些复杂的算法或者你的业务里不会遇到,或者说也没有这样的图可视化场景,也希望能给大家带来一点小小的启示。当我们发现我们的算法,它其实是一个可并行算法的时候,我们其实就已经可以尝试在 GPU 中去做这样一件事情了。通常它的效果尤其是当你的数据量达到一定规模的时候,通常它的效果都会比在 CPU 中来得好。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mM_oKWDi-f1fpEl53GNQ9Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









