本文介绍的项目是使用 Taro框架进行多端开发,目前主要适配 H5 端和微信小程序端。项目使用的字体图标库内部维护,目前托管在 iconfont 上。
最近在重构的项目比较古老(其实也就去年的),项目中使用到的图标早已更新 N 个迭代了,已经由「单色图标」更新到「多色图标」!
这里先按照 iconfont 的规则看看单色图标和多色图标使用上的区别:
单色图标使用起来比较简单(以 font-class 引用为例),只需要 2 个步骤:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
<i class="iconfont icon-xxx"></i>
多色图标使用起来也很简单(以 symbol 引用为例),只需要 3 个步骤:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>这两种图标在使用上都非常方便,那大家是不是会好奇,我们写本文的目的?
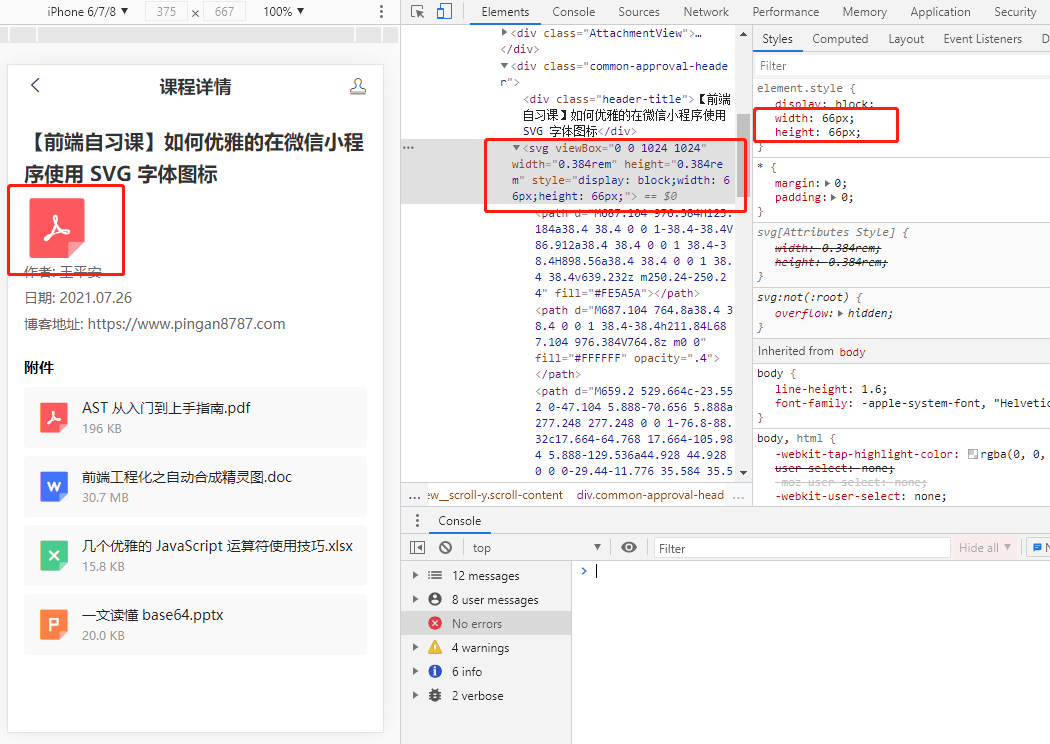
原因是,「微信小程序上不支持 SVG 字体图标! 而多色图标,是需要借助 SVG 标签来实现。」
于是我在小程序文档找了好久,也只看到了 <Image> 组件能够使用 SVG,介绍如下:
image图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
其属性 src 的值为图片资源地址,这就意味着,不能使用 SVG 字体图标了。因此我们需要想想变通的办法。
(这里不讨论将 iconfont 上图标下载为图片来引用的情况)
既然我们了解了单色图标和多色图标的使用方式:
div 标签) + 对应字体图标 class 名称svg 标签 + use 标签设置 xlink:href 属性首先马上想到的是,能不能集合两者使用方式,实现任意标签通过 class 名称来使用多色图标?
答案是可以的,只需要对图标文件进行格式转换,即 「将多色字体图标转换为能通过class名称来引用的字体图标文件」 。
那接下来只要看看如何实现格式转换即可。
这边我以其中一个页面进行重构,最后将单色图标全都换成新的多色 SVG 字体图标,效果如下:
目前我尝试了两套方案,并且都顺利实现效果,这边先分享一下这两种方案,然后再补充说明我选择哪个方案和原因:
该方案实现的是手动将字体图标库文件转换成能通过 class 名称来引用的图标库。使用到的工具有:
接下来开始试试:

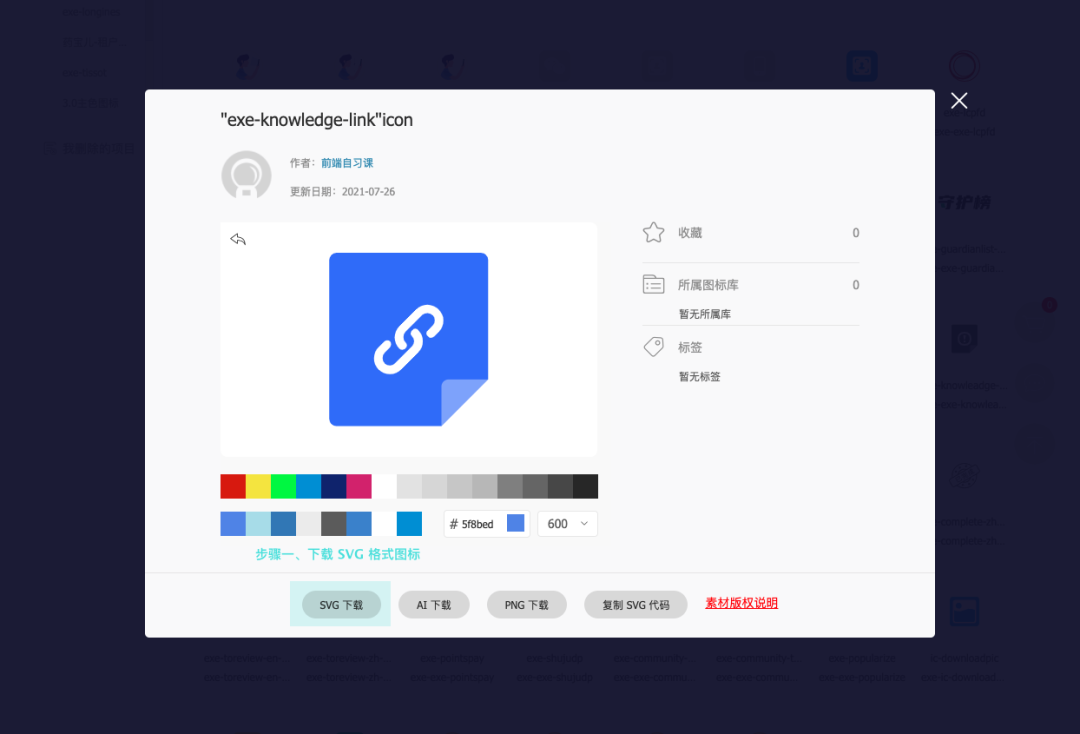
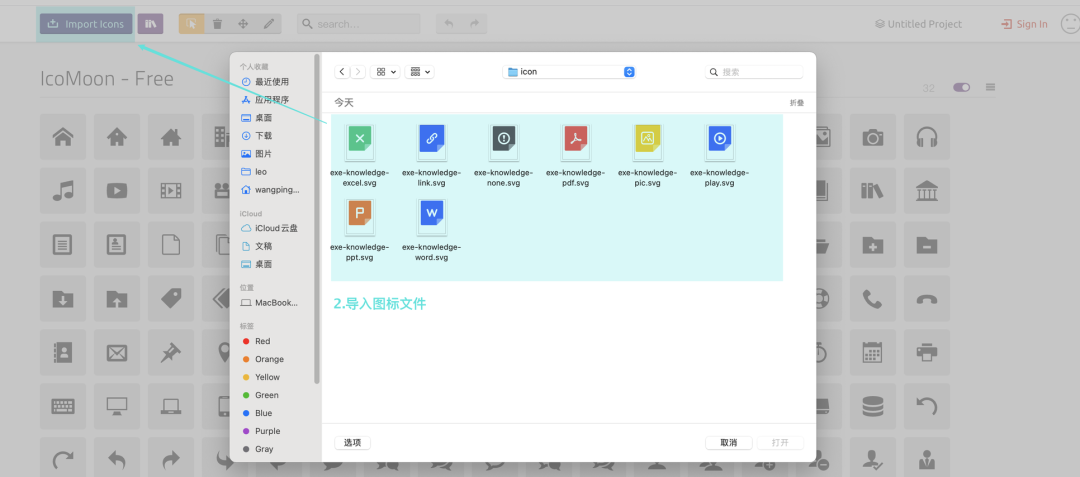
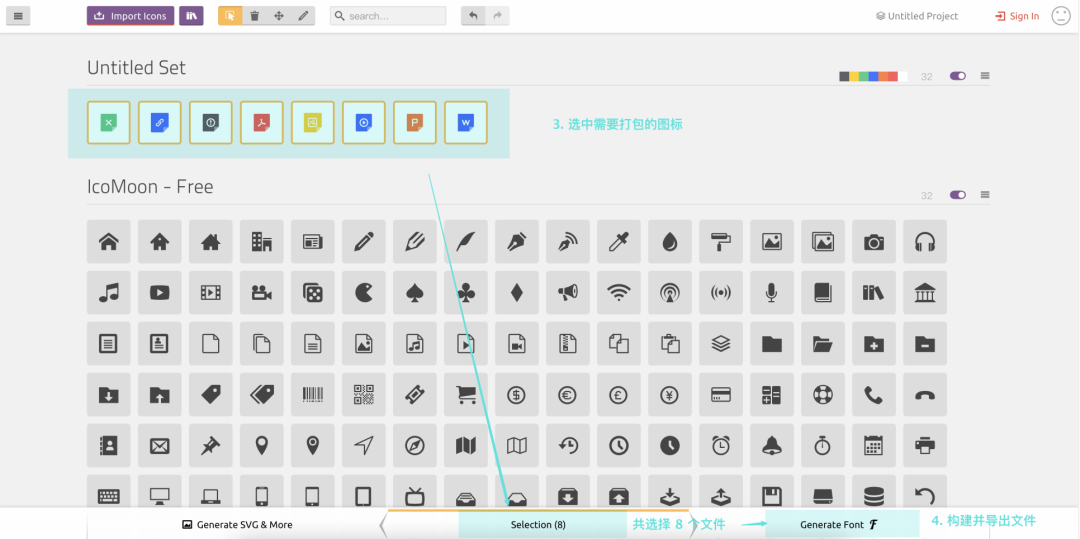
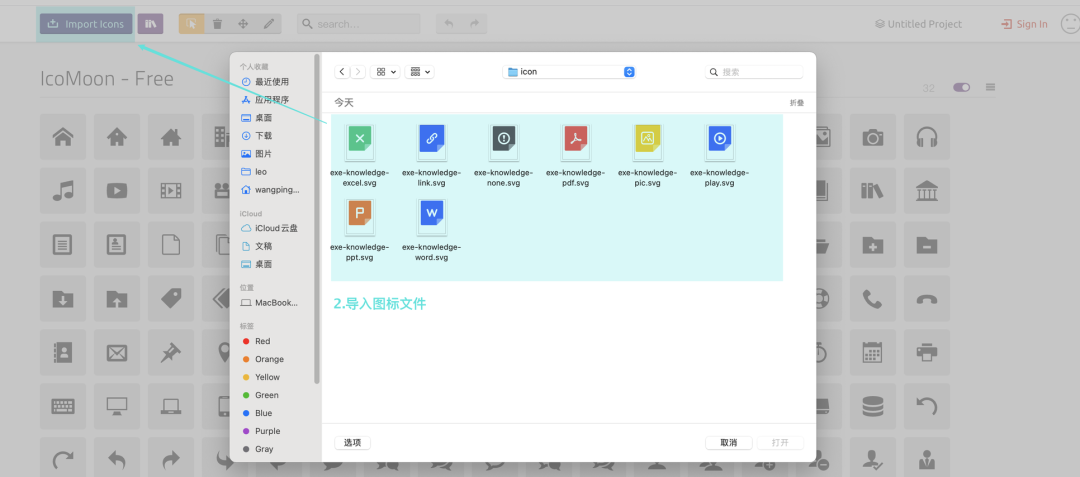
这一步是将零散个多个 SVG 多色图标打包成一个字体图标文件,这一步需要使用 https://icomoon.io/:



接下来就需要将打好的字体图标进行 base64 压缩,这边使用https://transfonter.org/来操作。
第一步选择前面打好的包里面的 .ttf 文件:

经过前面几个步骤,我们现在已经有 2 个包:

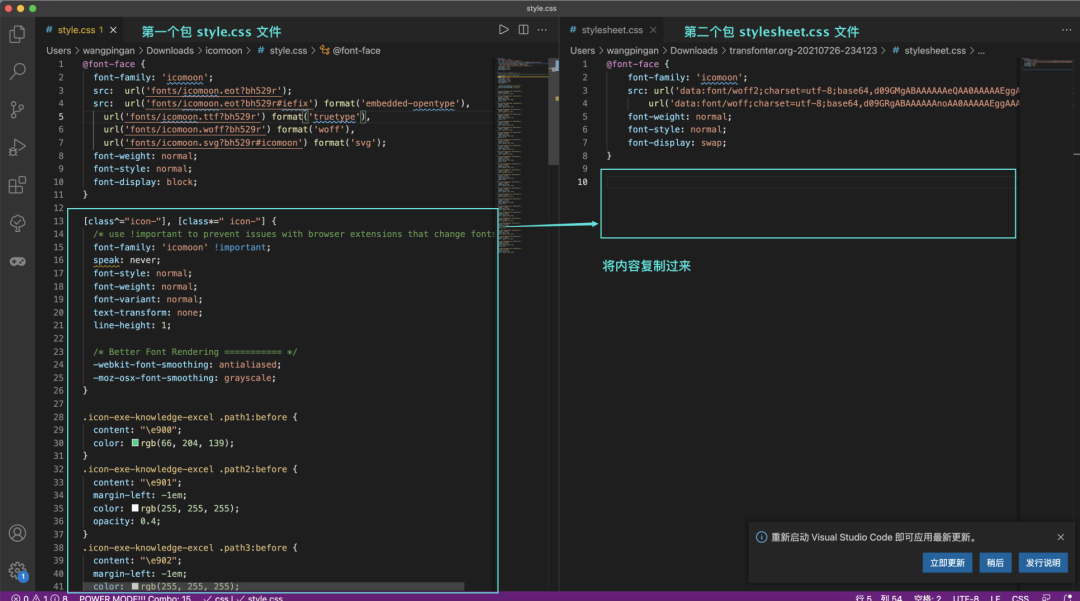
@font-face 的内容复制到第二个包 stylesheet.css 文件后面。

我们将前面修改后的文件改名为 icon.scss 并引入到项目:
// app.scss
@import "./style/icon.scss";代码中使用图标:
<View className="icon-exe-knowledge-ppt">
<View className='path1'></View>
<View className='path2'></View>
<View className='path3'></View>
<View className='path4'></View>
<View className='path5'></View>
<View className='path6'></View>
</View>最后效果如下:
在使用方案一的时候,踩了好几个坑,这边挑两个来说:
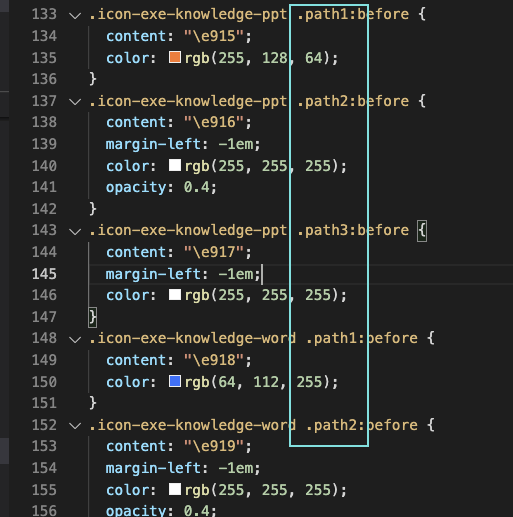
<View classname="path*"></View> 元素刚开始使用,图标一直没有出来,后面观察字体图标,它是在容器元素下很多个 path1 、 path2 等元素的伪类中去渲染图标内容:

这是因为手动加的 class 为 path* 的 View 标签本身是块级元素,所以这里只要简单加个 display: flex 即可。

font-size 来设置:
display: flex;
font-size: 100px;考虑到复用性,我将这些抽成一个 exe-svg-icon 组件:
import Taro from '@tarojs/taro';
import { View, Text } from '@tarojs/components';
import classNames from 'classnames';
function EXESvgIcon(params) {
const { icon = 'exe-none' } = params;
const containerStyle = {
display: 'inline-block'
}
return (
<View className={classNames('svg', icon)} style={containerStyle}>
<View className='path1' style={containerStyle}></View>
<View className='path2' style={containerStyle}></View>
<View className='path3' style={containerStyle}></View>
{/* 一般图标 3 层,这边多预留几层,防止不够用 */}
<View className='path4' style={containerStyle}></View>
<View className='path5' style={containerStyle}></View>
<View className='path6' style={containerStyle}></View>
<View className='path7' style={containerStyle}></View>
<View className='path8' style={containerStyle}></View>
<View className='path9' style={containerStyle}></View>
</View>
)
}
export default EXESvgIcon;
到这边,方案一实现完成。
由于第一个方案使用起来比较繁琐,于是我又再研究其他简单点的方案。
直到我看到 taro-iconfont-cli 这个库。
在Taro框架中使用iconfont图标,不依赖字体,支持多色彩。
目前支持平台包括:
有以下特性:
按照文档描述,只需要 3 个步骤,那么试试看:
# Yarn
yarn add taro-iconfont-cli --dev
# Npm
npm install taro-iconfont-cli --save-dev需要注意的是,如果使用的是 Taro 2.x,请安装 「taro-iconfont-cli@2.1.0」,并阅读旧版的README.md。
通过命令生成 iconfont.json 配置文件:
npx iconfont-init
# 可传入配置输出路径
# npx iconfont-init --output iconfont.json此时项目根目录会生成一个iconfont.json的文件,内容如下:
{
"symbol_url": "请参考README.md,复制 http://iconfont.cn 官网提供的JS链接",
"save_dir": "./src/components/iconfont",
"use_typescript": false,
"platforms": "*",
"use_rpx": true,
"trim_icon_prefix": "icon",
"default_icon_size": 18,
"design_width": 750
}symbol_url 值需要在 iconfont 中复制
通过命令,生成 Taro 标准组件:
npx iconfont-taro
# 可传入配置文件路径
# npx iconfont-taro --config iconfont.json通过控制台,我们可以看到 taro-iconfont-cli 为每个图标单独生成一个 Taro 组件:

按照文档使用方法,使用的时候,只需要引入 IconFont 组件,通过 name 名称来选择对应图标即可:
// 省略其他代码
import IconFont from '@components/Iconfont/index';
<IconFont name="exe-knowledge-ppt"></IconFont>按照文档提示,还有更多使用方法:
// 原色彩
<IconFont name="alipay" />
// 单色:红色
<IconFont name="alipay" color="red" />
// 多色:红色+橘色
<IconFont name="alipay" color={['red', 'orange']} size={300} />
// 不同格式的颜色写法
<IconFont name="alipay" color={['#333', 'rgb(50, 124, 39)']} />
// 与文字对齐
<View style={{ display: 'flex', alignItems: 'center' }}>
<Text>Hello</text>
<IconFont name="alipay" />
</View>由于通过这种方式导出的图标,是个单独组件,使用时如果需要设置图标大小,需要通过设置其 width和height属性进行设置。

font-size属性无法设置字体图标的大小。
这次只尝试了这两种方案,都能顺利完成需求。如果大家有其他方案,欢迎一起评论区讨论~
接下来「以生成下面相同 20 个多色图标为标准,分析这两种方案:」

| 手动转换图标文件 | 借助 taro-iconfont-cli 库实现 | |
|---|---|---|
| 生成难易程度 | 复杂 | 简单 |
| 使用难易程度 | 简单 | 简单 |
| 资源占用程度 | 27kb | 420kb(项目未打包前) |
分析每个项目:
两者使用起来都比较简单:
资源占用差异就很大了,分析下原因:
考虑到目前项目所使用的字体图标比较少(20 个以内),后续开发人员上手难度问题,我最终使用「taro-iconfont-cli」这套方案。虽然这个方案生成的组件资源占用会稍大,但是目前使用图标较少,并且可以通过打包工具、CDN 等常用优化方式进行优化。
本文通过一次简单的项目重构,总结项目中小程序使用 SVG 多色图标的方案,目的是为了实现在小程序中能够正常使用 SVG 多色图标,并且也为内容越来越多独立站点的项目积累经验,毕竟各个项目具有相关性。
最后,「taro-iconfont-cli」方案目前已经在内部 npm 仓库维护,采用版本控制,方便不同项目使用时减少冲突。
当然,本文是基于我的经验总结,欢迎大家有更好的方案,一起讨论学习~~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/GoxEsXgA_BfopWefwGyKhQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









