关于事件循环的问题面试官都尤其的偏爱,所以说准备面试如果不搞懂事件循环是非常危险的。
当面试官问你了解浏览器事件循环吗?这只是一个开始,接下来:
这一系列围绕事件循环的问题都有可能会一步一步的让你回答
本文围绕以下几个内容来展开,让你轻松的回答面试官关于事件循环系列问题。

JavaScript的一大特点就是单线程,也就是说,同一时间只能做一件事。那为什么要设计成单线程呢,多线程效率不是更高吗?
有这样一个场景:假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,JavaScript从诞生就是单线程。但是单线程就导致有很多任务需要排队,只有一个任务执行完才能执行后一个任务。如果某个执行时间太长,就容易造成阻塞;为了解决这一问题,JavaScript引入了事件循环机制
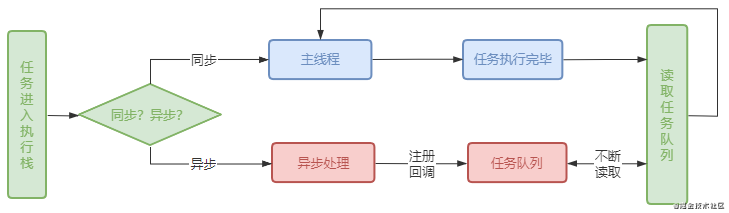
Javascript单线程任务被分为同步任务和异步任务。
任务队列中等待主线程空闲的时候读取执行。注意:异步函数在相应辅助线程中处理完成后,即异步函数达到触发条件了,就把
回调函数推入任务队列中,而不是说注册一个异步任务就会被放在这个任务队列中
同步任务与异步任务流程图:

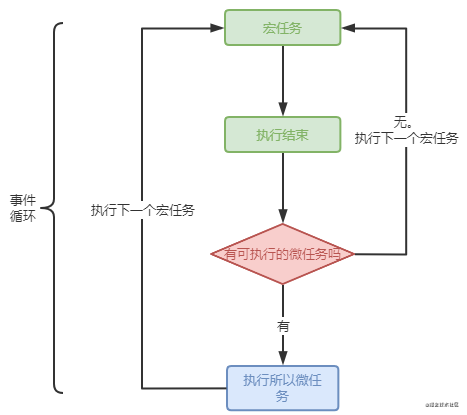
在JavaScript中,除了广义的同步任务和异步任务,还可以细分,一种是宏任务(MacroTask)也叫Task,一种叫微任务(MicroTask)。
二者执行顺序流程图如下:

如何区分宏任务与微任务呢?
一般包括:script(可以理解为外层同步代码)、setTimeout、setInterval 、setImmediate、I/O操作
Promise.then/cath /finally回调(平时常见的)、 MutationObserver回调(html5新特性)既然我们知道了微任务与宏任务,但异步任务为什么要区分宏任务与微任务呢,只有宏任务不可以吗?
因为事件队列其实是一个“先进先出”的数据结构,排在前面的事件会优先被主线程读取, 那如果突然来了一个优先级更高的任务,还让去人家排队,就很不理性化, 所以需要引入微任务。
举一个现实生活中的例子:
就是我们去银行办理业务时, 并不是到了就能办理, 而是需要先取号排队, 等到柜台业务员办理完当前客户业务才能继续叫号进行下一个。
这时每一个来办理业务的人就可以认为是银行柜员的一个宏任务来存在, 当办理到你的业务时, 你本来只是要重新绑定一下手机号, 但是突然想到明天要参加婚礼,需要随份子钱, 此时你和柜员说你要取money, 这时候柜员不能告诉你,让你重新取号排队(不合理的要求)。
其实这时候就相当于你突然提出了一个新的任务,这个任务就相当于是一个
微任务,它要在下一个宏任务之前完成。
在当前的微任务没有执行完成时,是不会执行下一个宏任务的。
面试中如果问到这里,基本已经了解事件循环的理论掌握情况, 接下来可能就会说,来做一下下面几道题吧, 考察你的实际理解到什么程度。
async function async1() {
console.log("async1 start")
await async2()
console.log("async1 end")
}
async function async2(){
console.log("async2")
}
console.log("script start")
setTimeout(function(){
console.log("setTimeout")
}, 0)
async1()
new Promise(function(resolve){
console.log("promise1")
resolve()
}).then(function(){
console.log("promise2")
})
console.log("script end")这里我们讨论浏览器中的执行结果,分析:
1 . 建立执行上下文,先执行同步任务,输出『script start』
2 . 往下执行,遇到setTimeout,将其回调函数放入宏任务队列,等待执行
3 . 继续往下执行,调用async1:
a. 是同步任务,输出『async1 start』
b. 接下来await async2(), 这里的代码相当于new Promise(()=>{async2()}),而将 await 后面的全部代码放到.then()中去;所以输出『async2』,把async2()后面的代码放到微任务中
4 . 继续执行,有个new Promise 输出『promise1』,当resolve后,将.then()的回调函数放到微任务队列中(记住Promise本身是同步的立即执行函数,then是异步执行函数)。
5 . 继续往下执行, 输出『script end』,此时调用栈被清空,可以执行异步任务
6 . 开始第一次事件循环:7.1 由于整个script 算一个宏任务,因此该宏任务已经执行完毕 7.2 检查微任务队列, 发现其中放入了2个微任务(分别在3.2步,4步放入), 执行输出『async1 end』,『promise2』,第一次循环结束
7 . 开始第二次循环:
a. 从宏任务开始, 检查宏任务队列中有setTimeout回调, 输出『setTimeout』
b. 检查微任务队列,无可执行的微任务, 第二次循环结束
注意:async/await底层是基于Promise封装的,所以await前面的代码相当于new Promise,是同步进行的,await后面的代码相当于.then回调,才是异步进行的。
最后执行结果如下:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout关于第3步代码执行分析:
async function async1() {
console.log("async1 start")
await async2()
console.log("async1 end")
}改为Promise写法就是:
async function async1() {
new Promise((resolve, reject) =>{
console.log("async1 start")
resolve(async2())
}).then(()=>{
// 执行 async1 函数await之后的语句
console.log("async1 end")
})
}再看下面一道题
console.log("start");
setTimeout(() => {
console.log("children2")
Promise.resolve().then(() =>{
console.log("children3")
})
}, 0)
new Promise(function(resolve, reject){
console.log("children4")
setTimeout(function(){
console.log("children5")
resolve("children6")
}, 0)
}).then(res =>{
console.log("children7")
setTimeout(() =>{
console.log(res)
}, 0)
})分析执行顺序:
setTimeout,0ms后将其回调函数放入宏任务队列Promise, 由于Promise本身是立即执行函数, 所以先输出『children4』3-1. 在Promise中遇到setTimeout, 将其回调放入宏任务队列中;整体代码执行完毕
4. 然后检查并执行所有微任务, 因为没有微任务, 所以第一次事件循环结束,开始第二轮
5. 执行第2步放入的宏任务,输出『children2』 5-1. 遇到Promise,并直接调用了resolve ,将.then回调加入都微任务队列中
6. 检查并执行所有微任务, 输出『children3』, 没有多余的微任务, 所以第二轮事件循环结束,开始第三轮事件循环
7. 执行3-1中放入的宏任务, 输出『children5』, 并且调用了resolve, 所以将对应的.then回调放入到微任务队列中
8. 检查并执行所以微任务, 输出『children7』,遇到setTimeout,将其加入到宏任务队列中,开始第四轮事件循环
9. 执行第8步加入的宏任务, 输出『children6』, 没有任何微任务, 第四轮事件循环结束。
最后执行结果:
start
children4
children2
children3
children5
children7
children6注意:有的小伙伴在第3步中容易错误的将.then的回调放入微任务队列;因为没有调用
resolve或者reject之前是不算异步任务完成的, 所以不能将回调放入事件队列
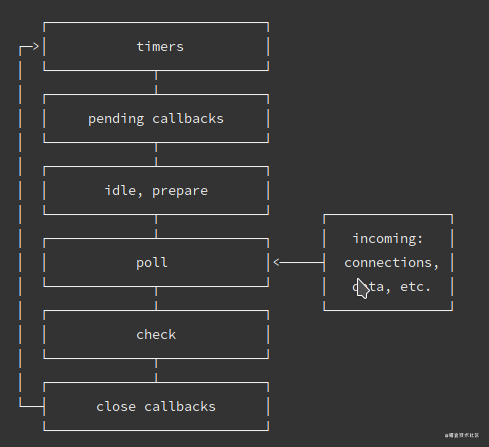
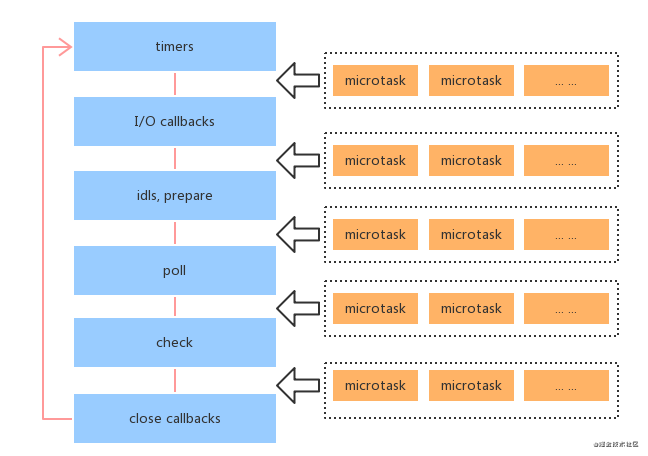
Node的事件循环是libuv实现的,引用一张官网的图:

图中表示的是事件循环包含的6个阶段,大体的task(宏任务)执行顺序是这样的:
setTimeout() 和 setInterval() 的回调函数。I/O 事件;执行与 I/O 相关的回调(几乎所有情况下,除了关闭的回调函数,它们由计时器和 setImmediate() 排定的之外),其余情况 node 将在此处阻塞。setImmediate() 回调函数在这里执行。socket.on('close', ...)。首先需要知道的是Node版本不同,执行顺序有所差异。因为Node v11之后, 事件循环的原理发生了变化,和浏览器执行顺序趋于一致,都是每执行一个宏任务就执行完微任务队列。
在Node v10及以前,微任务和宏任务在Node的执行顺序:
nextTick队列里面的内容在Node v10及以前的版本,微任务会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行微任务队列的任务:

setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
// 浏览器中:
timer1
promise1
timer2
promise2
// 在Node中:
timer1
timer2
promise1
promise2在这个例子中,Node的逻辑如下(再强调一下Node v10及以下):
最初timer1和timer2就在timers阶段中。开始时首先进入timers阶段,执行timer1的回调函数,打印timer1,并将promise1.then回调放入微任务队列,同样的步骤执行timer2,打印timer2;至此,timer阶段执行结束,event loop进入下一个阶段之前,执行微任务队列的所有任务,依次打印promise1、promise2。
setImmediate大部分浏览器暂时不支持,只有IE10、11支持,具体可见MDN。setImmediate和setTimeout是相似的,但根据它们被调用的时间以不同的方式表现。
setImmediate设计用于在当前poll阶段完成后check阶段执行脚本 。setTimeout 安排在经过最小(ms)后运行的脚本,在timers阶段执行。举个例子:
setTimeout(() => {
console.log('setTimeout');
}, 0);
setImmediate(() => {
console.log('setImmediate');
});其执行顺序为:
遇到setTimeout,虽然设置的是0毫秒触发,但是被node.js强制改为1毫秒,塞入times阶段 遇到setImmediate塞入check阶段 同步代码执行完毕,进入Event Loop 先进入times阶段,检查当前时间过去了1毫秒没有,如果过了1毫秒,满足setTimeout条件,执行回调,如果没过1毫秒,跳过 跳过空的阶段,进入check阶段,执行setImmediate回调 可见,1毫秒是个关键点,所以在上面的例子中,setImmediate不一定在setTimeout之前执行了。
process.nextTick()是Node环境下的方法, 所以我们基于Node谈论。
process.nextTick()是一个特殊的异步API,其不属于任何的Event Loop阶段。事实上Node在遇到这个API时,Event Loop根本就不会继续进行,会马上停下来执行process.nextTick(),这个执行完后才会继续Event Loop。可以看一下个例子:
var fs = require('fs')
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('setTimeout');
}, 0);
setImmediate(() => {
console.log('setImmediate');
process.nextTick(() => {
console.log('nextTick 2');
});
});
process.nextTick(() => {
console.log('nextTick 1');
});
});
// 执行结果
nextTick 1
setImmediate
nextTick 2
setTimeout执行流程梳理:
readFile回调中,回调执行时处于poll阶段setTimeout,虽然延时设置的是0, 但是相当于setTimeout(fn,1),将其回调函数放入后面的timers阶段setImmediate,将其回调函数放入到后面的check阶段process.nextTick, 立即执行, 输出 『nextTick 1』nextTick,执行输出『nextTick 2』这种机制其实类似于我们前面讲的微任务,但是并不完全一样,比如同时有nextTick和Promise的时候,肯定是nextTick先执行,原因是nextTick的队列比Promise队列优先级更高。来看个例子:
setImmediate(() => {
console.log('setImmediate');
});
Promise.resolve().then(()=>{
console.log('promise')
})
process.nextTick(()=>{
console.log('nextTick')
})
// 运行结果
nextTick
promise
setImmediate文章包含了为什么会有事件循环, 事件循环是什么,事件循环的运行机制以及Node和浏览器中事件循环的异同点,通过文章的学习, 面对开篇提出的面试题,相信你都可以轻松的搞定。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/3c9tr19HpE_O4_CxklgGtw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









