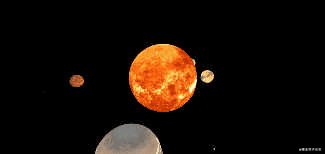
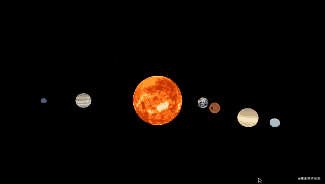
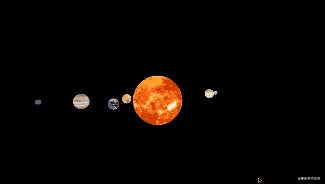
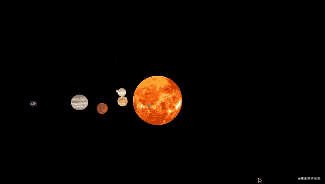
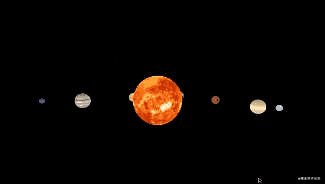
笔者认为Three.js是一个伟大的框架,为什么这样说,因为它可以让我们轻易创造三维世界,甚至好像笔者写这遍教程,可以创造一个太阳系,在这个三维世界里你就是创世主。哈哈!好像说得有点夸!!
三维太阳系完整效果:https://shinewen189.github.io/nigo-vue-planet/
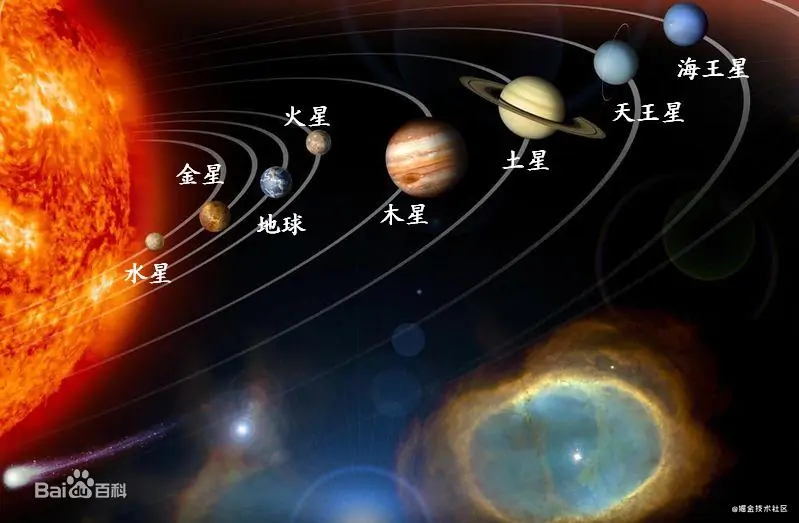
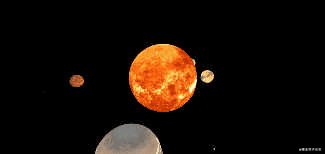
学习创造这个三维太阳系之前先了解一下基本的天文知识:太阳系有“八大行星”,按照离太阳的距离从近到远,它们依次为水星、金星、地球、火星、木星、土星、天王星、海王星。八大行星自转方向多数也和公转方向一致。只有金星和天王星两个例外。金星自转方向与公转方向相反。而天王星则是在轨道上“横滚”的。例如地球自转一天是23.9小时,公转一年有365.2天 ,而相邻的火星自转一天是24.6小时 公转一年则有687天,其他行星也有不同的公转和自转信息,有了这些信息就可以定义一些基本规则

Three的一些基本概念我在用最简单方式打造Three.js 3D汽车展示厅[2]一文也粗略介绍一下,为了让同学们加深理解,笔者就相对于太阳系来比如一下
Sence 相当于太阳系,宇宙中有无数星系,比如现在说的太阳系,后续还可以增加其他星系,那不是永远都加不完的呀 o(╥﹏╥)oCarma 相当一枚哈勃天文望远镜Geometry 相当于太阳和八大行星Controls 相当”创世者“的你有了这几个概念我们就创建一些函数一一对应

先引入Three 要用到的对象
import {
Group,
Mesh,
MeshBasicMaterial,
PerspectiveCamera,
PointCloud,
PointCloudMaterial,
Scene,
SphereGeometry,
TextureLoader,
Vector3,
WebGLRenderer
} from 'three'
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'
复制代码//场景
const setScene = () => {
scene = new Scene()
renderer = new WebGLRenderer({
antialias: true,
})
renderer.setSize(innerWidth, innerHeight)
document.querySelector('#planet').appendChild(renderer.domElement)
}
//相机
const setCamera = () => {
camera = new PerspectiveCamera(60, innerWidth / innerHeight, 1, 100000)
camera.position.set(0, 500, 2000)
camera.lookAt(scene.position)
}
//控制
const setControls = () => {
controls = new OrbitControls(camera, renderer.domElement)
}
复制代码这个满天星效果是太阳系的背景,运用到Three的粒子系统,行星密度可自行调整
const starForge = () => {
const starQty = 10000
const geometry = new SphereGeometry(10000, 100, 50)
const materialOptions = {}
const starStuff = new PointCloudMaterial(materialOptions)
geometry.vertices = []
for (let i = 0; i < starQty; i++) {
let starVertex = new Vector3()
starVertex.x = Math.random() * 20000 - 10000
starVertex.y = Math.random() * 20000 - 10000
starVertex.z = Math.random() * 20000 - 10000
geometry.vertices.push(starVertex)
}
const stars = new PointCloud(geometry, starStuff)
scene.add(stars)
}
复制代码效果如下图:


旋转方式:实现旋转功能有三种方式
因为我们这里每个行星的自转速度,公转速度都不一样。所以设置整体旋转并不可行,所以要给每个元素设置不同的旋转属性。
行星需要让它们围绕着太阳转,就要先给它们自身设置一个位置偏移。以水星为例:mercury.position.x \-= 300,而此时设置mercury.rotation.y属性,它就会实现自转。因为它的Y轴位置已经改变了。
当我们移动了mercury时,mercuryParent的位置是没有变的,自然它的Y轴也不会变,又因为mercuryParent包含了mercury,所以旋转mercuryParent时,mercury也会绕着初始的默认Y轴旋转。所以设置那么多组,是为了实现每颗行星不同的速度和公转的同时自转。至于设置以下代码数值就根据 行星自转一天、公转一年用多少时间来大概定义一下。
//设置公转函数
const revolution = () => {
mercuryParent.rotation.y += 0.015
venusParent.rotation.y += 0.0065
earthParent.rotation.y += 0.05
marsParent.rotation.y += 0.03
jupiterParent.rotation.y += 0.001
saturnParent.rotation.y += 0.02
uranusParent.rotation.y += 0.09
neptuneParent.rotation.y += 0.001
}
//设置自转函数
const selfRotation = () => {
sun.rotation.y += 0.004
mercury.rotation.y += 0.002
venus.rotation.y += 0.005
earth.rotation.y += 0.01
mars.rotation.y += 0.01
jupiter.rotation.y += 0.08
saturn.rotation.y += 1.5
uranus.rotation.y += 1
neptune.rotation.y += 0.1
}
复制代码创建星系用到几何球体+纹理贴图
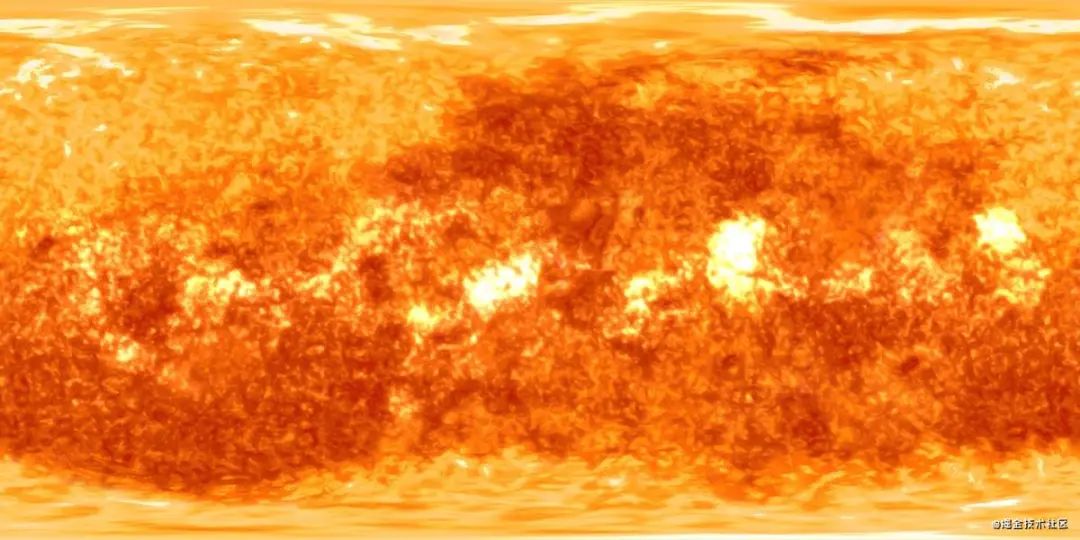
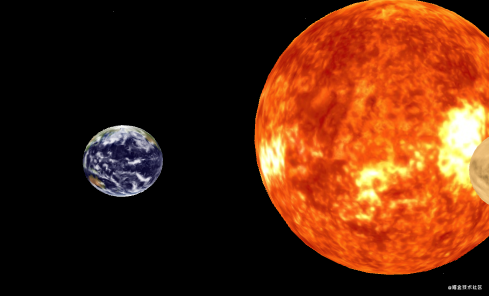
首先介绍一下太阳如何创造,利用 SphereGeometry创建球体,利用MeshBasicMaterial添加纹理,太阳是质量是最大的,所以设置球体的时候数值是最大。下图是太阳的纹理贴图

// 添加设置太阳
let sun, sunParent
const setSun = () => {
sun = new Group()//建立一个组
sunParent = new Group()
scene.add(sunParent) //把组都添加到场景里
loader.load('src/assets/universe/sun.jpg', (texture) => {
const geometry = new SphereGeometry(500, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
sun.add(mesh)//添加到组里
sunParent.add(sun)
})
}
复制代码
按照离太阳最近一个接一个创建
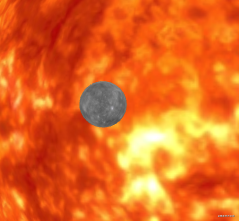
水星离太阳最近,质量是所有行星中最小,所以球体数值也给一个最小的数值。下图水星纹理贴图
let mercury, mercuryParent
const setMercury = () => {
mercury = new Group()
mercuryParent = new Group()
scene.add(mercuryParent)
loader.load('src/assets/universe/mercury.jpg', (texture) => {
const geometry = new SphereGeometry(25, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
mercury.position.x -= 600
mercury.add(mesh)//添加到组里
mercuryParent.add(mercury)
})
}
复制代码


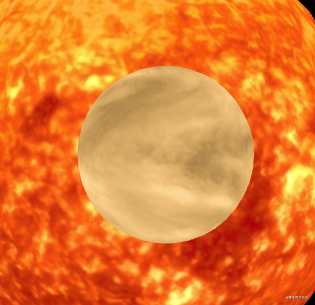
let venus, venusParent
const setVenus = () => {
venus = new Group()//建立一个组
venusParent = new Group()
scene.add(venusParent)
loader.load('src/assets/universe/venus.jpg', (texture) => {
const geometry = new SphereGeometry(100, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
venus.position.x -= 700
venus.add(mesh)//添加到组里
venusParent.add(venus)
})
}
复制代码
怎可以没有我们的家园呢,这么美丽的家园要好好保护它啊!!

let earth, earthParent
const setEarth = () => {
earth = new Group()//建立一个组
earthParent = new Group()
scene.add(earthParent)
loader.load('src/assets/universe/earth.jpg', (texture) => {
const geometry = new SphereGeometry(100, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
earth.position.x -= 900
earth.add(mesh)//添加到组里
earthParent.add(earth)
})
}
复制代码
接下来的行星设置都是大同小异、只是公转、自转、和行星大小的设置不同。
接着对应行星的纹理贴图也一一发给大家
火星的纹理贴图

木星的纹理贴图

土星的纹理贴图

天王星的纹理贴图

海王星的纹理贴图
一个三维太阳系就创造出来啦,这个例子也是很适合刚入门three.js的同学,目的也是提高对三维的兴趣,提高自身成就感。当然在这列子上我们还可以增加一些功能,比如定位标注一些行星的信息,点击行星可以进入星球内部,利用天空盒子做一个VR全景效果,等等。另外小弟找这些行星纹理贴图也不易,特别找金星的时候,希望大家如果喜欢这篇文章能给个赞小弟,当鼓励一下。以后小弟必定为大家创作更多好文,谢谢啦!!^_^

<template>
<div id="planet">
</div>
</template>
<script setup>
import {onMounted} from 'vue'
import {
Group,
Mesh,
MeshBasicMaterial,
PerspectiveCamera,
PointCloud,
PointCloudMaterial,
Scene,
SphereGeometry,
TextureLoader,
Vector3,
WebGLRenderer
} from 'three'
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'
const loader = new TextureLoader() //引入模型的loader实例
let scene, camera, renderer, group, controls // 定义所有three实例变量
// 创建场景
const setScene = () => {
scene = new Scene()
renderer = new WebGLRenderer({
antialias: true,
})
renderer.setSize(innerWidth, innerHeight)
document.querySelector('#planet').appendChild(renderer.domElement)
}
// 创建相机
const setCamera = () => {
camera = new PerspectiveCamera(60, innerWidth / innerHeight, 1, 100000)
camera.position.set(0, 500, 2000)
camera.lookAt(scene.position)
}
// 设置模型控制
const setControls = () => {
controls = new OrbitControls(camera, renderer.domElement)
}
// 添加设置太阳
let sun, sunParent
const setSun = () => {
sun = new Group()//建立一个组
sunParent = new Group()
scene.add(sunParent) //把组都添加到场景里
loader.load('src/assets/universe/sun.jpg', (texture) => {
const geometry = new SphereGeometry(500, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
sun.add(mesh)//添加到组里
sunParent.add(sun)
})
}
// 设置水星
let mercury, mercuryParent
const setMercury = () => {
mercury = new Group()//建立一个组
mercuryParent = new Group()
scene.add(mercuryParent)
loader.load('src/assets/universe/mercury.jpg', (texture) => {
const geometry = new SphereGeometry(25, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
mercury.position.x -= 600
mercury.add(mesh)//添加到组里
mercuryParent.add(mercury)
})
}
//设置金星
let venus, venusParent
const setVenus = () => {
venus = new Group()//建立一个组
venusParent = new Group()
scene.add(venusParent)
loader.load('src/assets/universe/venus.jpg', (texture) => {
const geometry = new SphereGeometry(100, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
venus.position.x -= 700
venus.add(mesh)//添加到组里
venusParent.add(venus)
})
}
//设置地球
let earth, earthParent
const setEarth = () => {
earth = new Group()//建立一个组
earthParent = new Group()
scene.add(earthParent)
loader.load('src/assets/universe/earth.jpg', (texture) => {
const geometry = new SphereGeometry(100, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
earth.position.x -= 900
earth.add(mesh)//添加到组里
earthParent.add(earth)
})
}
//设置火星
let mars, marsParent
const setMars = () => {
mars = new Group()//建立一个组
marsParent = new Group()
scene.add(marsParent)
loader.load('src/assets/universe/mars.jpg', (texture) => {
const geometry = new SphereGeometry(85, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
mars.position.x -= 1200
mars.add(mesh)//添加到组里
marsParent.add(mars)
})
}
// 设置木星
let jupiter, jupiterParent
const setJupiter = () => {
jupiter = new Group()//建立一个组
jupiterParent = new Group()
scene.add(jupiterParent)
loader.load('src/assets/universe/jupiter.jpg', (texture) => {
const geometry = new SphereGeometry(150, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
jupiter.position.x -= 1500
jupiter.add(mesh)//添加到组里
jupiterParent.add(jupiter)
})
}
// 设置土星
let saturn, saturnParent
const setSaturn = () => {
saturn = new Group()//建立一个组
saturnParent = new Group()
scene.add(saturnParent)
loader.load('src/assets/universe/saturn.jpg', (texture) => {
const geometry = new SphereGeometry(120, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
saturn.position.x -= 1800
saturn.add(mesh)//添加到组里
saturnParent.add(saturn)
})
}
//设置天王星
let uranus, uranusParent
const setUranus = () => {
uranus = new Group()
uranusParent = new Group()
scene.add(uranusParent)
loader.load('src/assets/universe/uranus.jpg', (texture) => {
const geometry = new SphereGeometry(50, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
uranus.position.x -= 2100
uranus.add(mesh)//添加到组里
saturnParent.add(uranus)
})
}
//设置海王星
let neptune, neptuneParent
const setNeptune = () => {
neptune = new Group()
neptuneParent = new Group()
scene.add(neptuneParent)
loader.load('src/assets/universe/neptune.jpg', (texture) => {
const geometry = new SphereGeometry(50, 20, 20) //球体模型
const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质
const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)
neptune.position.x -= 2300
neptune.add(mesh)//添加到组里
neptuneParent.add(neptune)
})
}
//监听浏览器改变大小时重新渲染
function onWindowResize() {
const WIDTH = window.innerWidth,
HEIGHT = window.innerHeight
camera.aspect = WIDTH / HEIGHT
camera.updateProjectionMatrix()
renderer.setSize(WIDTH, HEIGHT)
}
//设置公转函数
const revolution = () => {
mercuryParent.rotation.y += 0.015
venusParent.rotation.y += 0.0065
earthParent.rotation.y += 0.05
marsParent.rotation.y += 0.03
jupiterParent.rotation.y += 0.01
saturnParent.rotation.y += 0.02
uranusParent.rotation.y += 0.09
neptuneParent.rotation.y += 0.01
}
//设置自转
const selfRotation = () => {
sun.rotation.y += 0.004
mercury.rotation.y += 0.002
venus.rotation.y += 0.005
earth.rotation.y += 0.01
mars.rotation.y += 0.01
jupiter.rotation.y += 0.08
saturn.rotation.y += 1.5
uranus.rotation.y += 1
neptune.rotation.y += 0.1
}
// 设置太阳系背景
const starForge = () => {
const starQty = 10000
const geometry = new SphereGeometry(10000, 100, 50)
const materialOptions = {}
const starStuff = new PointCloudMaterial(materialOptions)
geometry.vertices = []
for (let i = 0; i < starQty; i++) {
let starVertex = new Vector3()
starVertex.x = Math.random() * 20000 - 10000
starVertex.y = Math.random() * 20000 - 10000
starVertex.z = Math.random() * 20000 - 10000
geometry.vertices.push(starVertex)
}
const stars = new PointCloud(geometry, starStuff)
scene.add(stars)
}
// 循环场景 、相机、 位置更新
const loop = () => {
requestAnimationFrame(loop)
revolution()
selfRotation()
renderer.render(scene, camera)
camera.lookAt(scene.position)
}
//初始化所有函数
const init = () => {
setScene() //设置场景
setCamera() //设置相机
setSun() // 设置太阳
setMercury() //设置水星
setVenus() //设置金星
setEarth() // 地球
setMars() //火星
setJupiter() // 木星
setSaturn() // 土星
setUranus()// 天王星
setNeptune()//海王星
starForge()//设置满天星背景
setControls() //设置可旋转控制
loop() // 循环动画
}
onMounted(init)
window.addEventListener('resize', onWindowResize)
</script>
复制代码
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/C5OGXV6C6QktwSBdRHV0OQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









