小问题总是被人视而不见,等遇到的时候又突然想不起来,所以我们需要经常总结,这可以帮助我们更好的记忆东西。今天我们来总结两个不起眼的小问题:margin塌陷和margin合并
我们先来看个例子,然后引出什么是margin塌陷
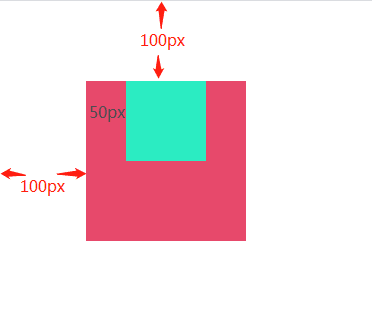
需求:在父子元素中,通过marigin让父元素相对左边及顶部各距离100px,也让子元素相对于父元素左边和顶部各50px。
代码如下:
div.father{
width: 200px;
height: 200px;
background-color: rgb(219, 68, 101);
margin-left: 100px;
margin-top: 100px;
}
div.father div.son{
width: 100px;
height: 100px;
background-color: rgb(56, 248, 207);
margin-left: 50px;
margin-top: 50px;
}
复制代码代码看上去没有什么问题,看下效果

margin-top距离顶部50px,按道理它会距离父元素顶部50px才对。
这种现象被称之为margin塌陷。但很多人可能都不太理解,为什么叫它塌陷?其实你可以这样理解,如上述例子,原本子元素要距离父元素顶部50px,现在没有了,也就是父元素的顶棚对子元素来说没有作用,相当于没有,相当于塌陷下来了。所以叫margin塌陷。
一句话总结:父子嵌套的元素垂直方向的margin取最大值。
但是有的时候我们不希望有这样的问题,那我们如何解决margin塌陷的问题呢?
答案是,我们可以通过触发BFC来解决!那是什么是BFC呢?
Block Formatting Context,中文叫块级格式上下文。
CSS将HTML的每一个元素都当成一个盒子,而且它进一步的认为每一个盒子里面都有一套正常的语法规则或者叫渲染规则,它能根据这个规则将写的HTML元素绘制出来,但是我们可以通过一些特定的手段触发BFC,让其所符合的语法规则和原来的语法规则有点不一样。
也就是触发BFC之后,特定的盒子会遵循另一套语法规则。
BFC听起来挺神奇,能改变一个盒子的语法规则,那到底改变了多少呢,其实也没改变多少。可能千分之一都不到。也就是它只改变了一点点。但是就是这一点点它把解决了margin塌陷和margin合并的问题
小结触发BFC方法:
float属性为left/rightoverflow为hidden/scroll/autoposition为absolute/fixeddisplay为inline-block/table-cell/table-caption有些人会想,有这几多方式触发BFC,那用哪种方式好一些?看具体情况,个人认为一个原则:针对需求,看哪个触发方式没有影响就用那个
下面来试试看
如下通过overflow: hidden触发bfc
div.father{
width: 200px;
height: 200px;
background-color: rgb(219, 68, 101);
margin-left: 100px;
margin-top: 100px;
overflow: hidden;/* 触发bfc */
}
div.father div.son{
width: 100px;
height: 100px;
background-color: rgb(56, 248, 207);
margin-left: 50px;
margin-top: 50px;
}
复制代码结果如下

问题已经解决!
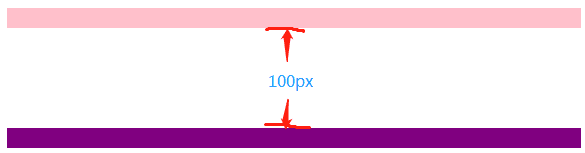
还是来看个例子,把两个兄弟块元素,一个设置下外边距100px,一个设置上外边距100px,让两个元素相距200px。
.one{
background-color: pink;
height: 20px;
margin-bottom: 100px;
}
.two{
background-color: purple;
height: 20px;
margin-top: 100px;
}
复制代码结果如下

margin-bottom和margin-top合并了,并且显示的是较大值。这种现象被称为margin合并。解决的方式也是通过触发bfc来解决
.one {
background-color: pink;
height: 20px;
margin-bottom: 100px;
}
.wrap{
/* 触发bfc */
overflow: hidden;
}
.wrap .two {
background-color: purple;
height: 20px;
margin-top: 100px;
}
复制代码结果如下:

因为margin合并和margin塌陷不一样,margin塌陷只添加了CSS,margin合并除了添加CSS,还修改了HTML结构。我们知道一般html结构是不能乱改动的,所以我们通过数学计算来解决这各margin合并的问题。比如上面的例子,我们只要设置前面元素的margin-bottom为200px或者后面元素的margin-top为200px即可
以上就是关于margin塌陷和margin合并的小结,如有问题烦请留言告知
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/K0k00blzXYhOl90MkhY9MA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









