在 《浏览器知识点整理(十三)不同的回调执行时机:宏任务和微任务》[1] 这篇文章的后面有几道打印面试题,觉得不够过瘾,于是又找了一些对应的面试题来,还在不同的 Node.js 版本上面跑了跑,希望你也能过过瘾。
先来回顾一下浏览器 Event Loop 的过程:
然后不同版本的 Node.js 的一个 Event Loop 区别:
setTimeout,setInterval 和 setImmediate 三者其中之一,不包括 I/O)就立刻执行微任务队列,执行完微队列当中的所有微任务再回到刚才的宏队列执行下一个宏任务。这就 跟浏览器端运行一致 了。为了过这个瘾,我意用 nvm (nvm install 10.13.0)安装了 10.13.0 版本的 Node.js

参赛选手主要是宏任务代表 setTimeout 和微任务扛把子 Promise 及新贵 async/awiat 。
首先是单个任务的版本:
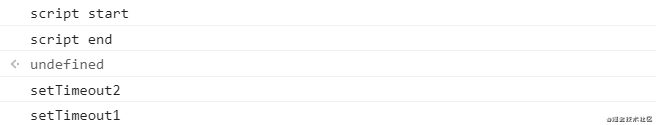
setTimeout:
console.log('script start');
setTimeout(() => {
console.log('setTimeout1')
}, 100)
setTimeout(() => {
console.log('setTimeout2')
}, 50)
console.log('script end');
复制代码在 Chrome 中有一个 ProcessDelayTask 函数,该函数会根据发起时间和延迟时间计算出到期的任务,然后依次执行这些到期的任务。执行顺序如下:

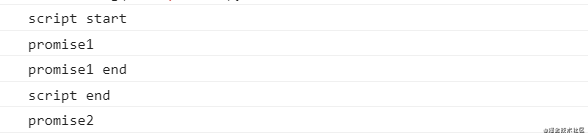
Promise:
console.log('script start');
new Promise((resolve) => {
console.log('promise1');
resolve();
console.log('promise1 end');
}).then(() => {
console.log('promise2');
})
console.log('script end');
复制代码在 Promise 内部是 同步执行 的,所以会有以下打印顺序:

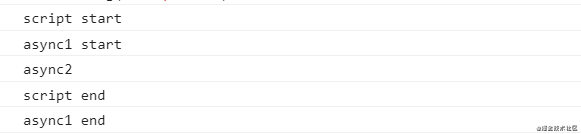
async/awiat:
async function async1() {
console.log('async1 start')
await async2();
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
async1();
console.log('script end')
复制代码执行顺序如下,这里需要注意的是 async2 函数也是同步执行的。

以上的基础版本就是同步和异步的区别了,因为是单个任务,也没有其它复杂的场景,在 Node.js 中的表现和浏览器是一样的。
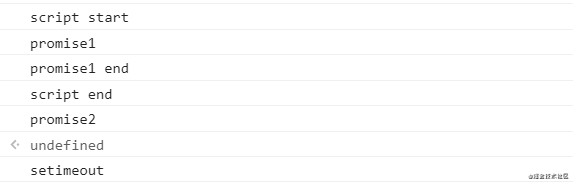
setTimeout 和 Promise)console.log('script start');
setTimeout(() => {
console.log('setimeout');
}, 0)
new Promise((resolve) => {
console.log('promise1');
resolve();
console.log('promise1 end');
}).then(() => {
console.log('promise2');
})
console.log('script end');
复制代码在 Chrome 中的执行顺序:

这个版本就是简单的宏任务 setTimeout 和微任务 Promise 的组合了,因为也就一个宏任务和一个微任务,它在不同版本中的 Node.js 里面表现也是和在浏览器一样的。
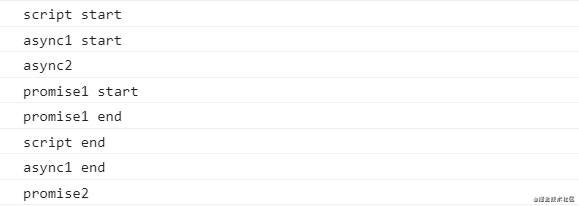
setTimeout 和 Promise、async/await)console.log('script start')
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
async1()
new Promise(resolve => {
console.log('promise1 start')
resolve()
console.log('promise1 end')
}).then(() => {
console.log('promise2')
})
console.log('script end')
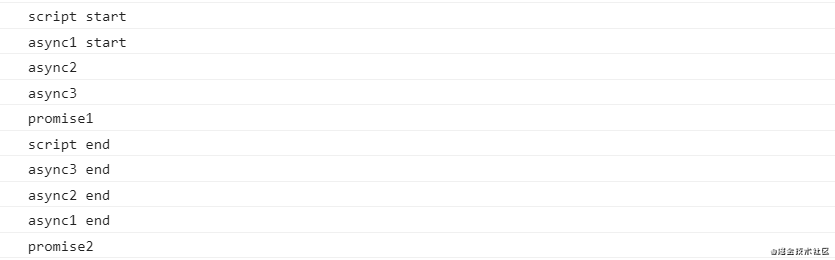
复制代码在 Chrome 中的执行顺序:

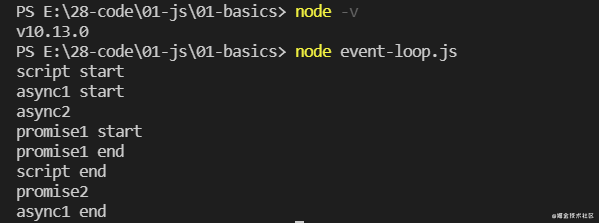
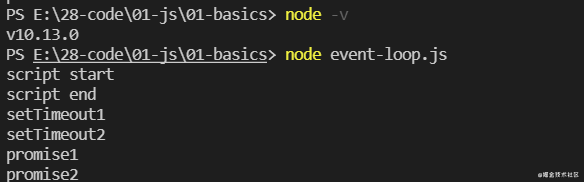
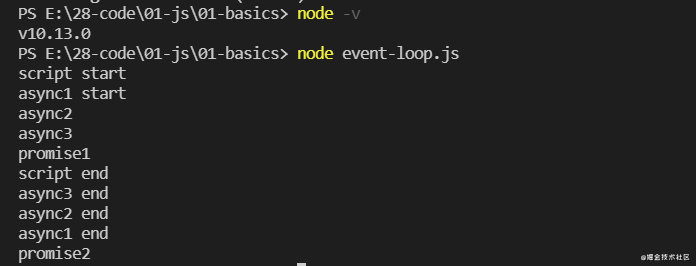
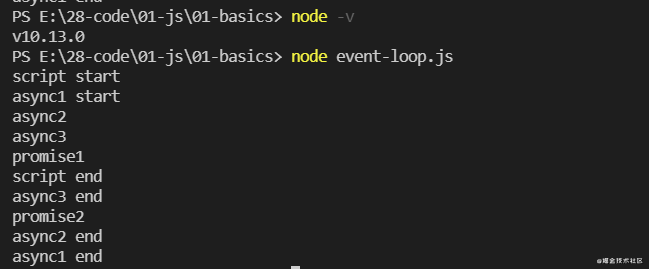
在 Node.js 10.13.0 中的执行顺序:

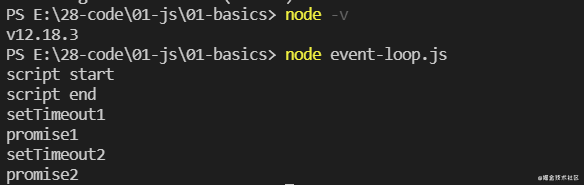
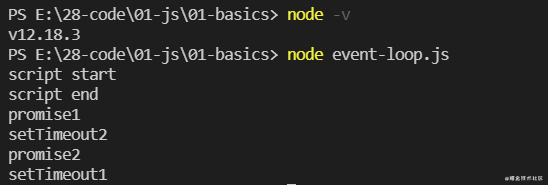
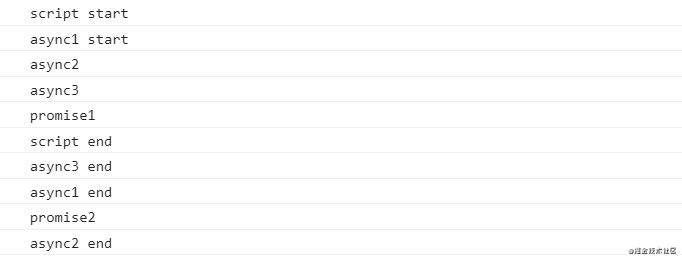
在 Node.js 12.18.3 中的执行顺序:

惊不惊喜!意不意外!Chrome(91版本)和 Node.js 12.18.3 的版本表现是一致的,在 Node.js 10.13.0 版本中有些差异,主要是 promise2 和 async1 end 打印顺序的不同,也就是说 async/await 在不同版本的 Node.js 处理是不一样的(Chrome 70 后和 Chrome 70 前的处理也不一样)。
想要搞清楚其中的区别,可以去 promise, async, await, execution order[2] 一探究竟。
setTimeout 和 Promise)console.log('script start')
setTimeout(() => {
console.log('setTimeout1')
Promise.resolve().then(() => {
console.log('promise1')
})
}, 0)
setTimeout(() => {
console.log('setTimeout2')
Promise.resolve().then(() => {
console.log('promise2')
})
}, 0)
console.log('script end')
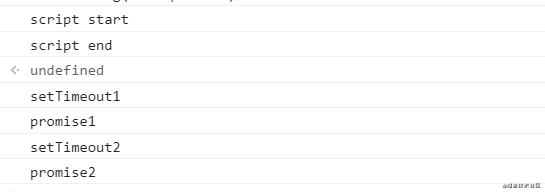
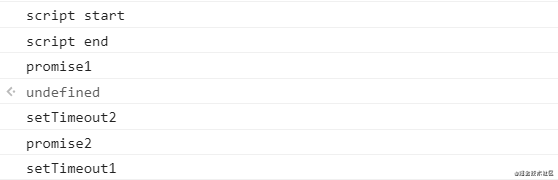
复制代码在 Chrome 中的执行顺序:

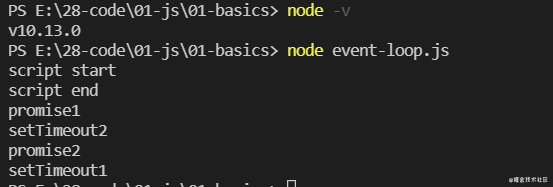
在 Node.js 10.13.0 中的执行顺序:

在 Node.js 12.18.3 中的执行顺序:

这个混合版本主要是看 Node.js 版本 10 前后 Event Loop 的差别。
setTimeout 和 Promise)setTimeout 和 Promise:
console.log('script start')
Promise.resolve().then(() => {
console.log('promise1')
setTimeout(() => {
console.log('setTimeout1')
}, 0)
})
setTimeout(() => {
console.log('setTimeout2')
Promise.resolve().then(() => {
console.log('promise2')
})
}, 0)
console.log('script end')
复制代码在 Chrome 中的执行顺序:

在 Node.js 10.13.0 中的执行顺序:

在 Node.js 12.18.3 中的执行顺序:

这个版本是执行完同步代码(script end)后,这时候第一个 Promise(promise1) 在微任务队列里面,第二个 setTimeout 已经加到消息队列(延迟队列)尾部了;这时候去执行微任务,即打印 promise1,然后把第一个 setTimeout 加到消息队列(延迟队列)尾部,所以会是先打印 setTimeout2、promise2 之后再打印 setTimeout1。
Promise)宏任务和微任务的组合混合都差不多了,那来看看微任务之间的混合吧!
async function async1() {
console.log('async1 start');
Promise.resolve(async2()).then(() => {
console.log('async1 end');
})
}
async function async2() {
console.log('async2');
Promise.resolve(async3()).then(() => {
console.log('async2 end');
})
}
async function async3() {
console.log('async3');
Promise.resolve().then(() => {
console.log('async3 end');
})
}
console.log('script start');
async1();
new Promise((resolve) => {
console.log('promise1');
resolve();
}).then(() => {
console.log('promise2');
});
console.log('script end');
复制代码在 Chrome 中的执行顺序:

在 Node.js 10.13.0 中的执行顺序:

这个也容易理解,按照调用栈的出入栈顺序,先执行的是同步代码,执行到 async3 的时候才把 async3 end 加入微任务队列,之后 async3() 函数出栈,回到 async2,把 async2 end 加入微任务队列,后面的同理,于是就有了这个打印顺序。
Promise 和 async/await)async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
await async3()
console.log('async2 end')
}
async function async3() {
await console.log('async3');
console.log('async3 end')
}
console.log('script start');
async1();
new Promise((resolve) => {
console.log('promise1');
resolve();
}).then(() => {
console.log('promise2');
});
console.log('script end');
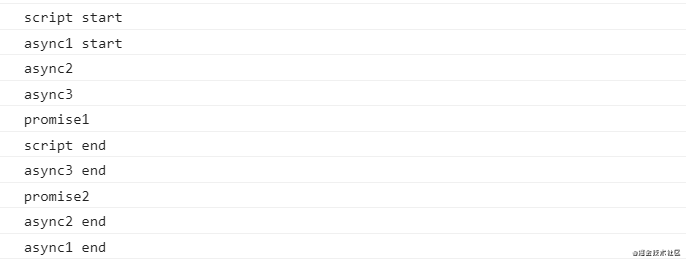
复制代码在 Chrome 中的执行顺序:

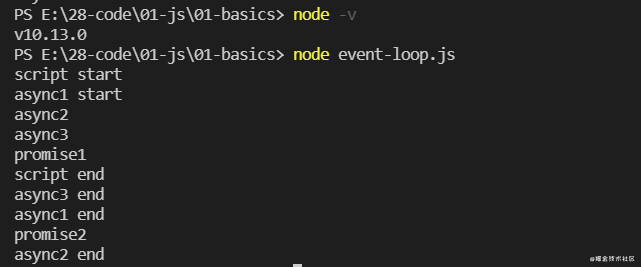
在 Node.js 10.13.0 中的执行顺序:

版本四和版本三的区别是将 async 函数里面的 Promise 换成了 await,而且版本三中的 async 函数里面没有 await,都可以把 function 前面的 async 标记拿掉的,不要被迷惑了哦。
在同步代码执行到 script end 之前我想都没什么问题,async 里面都是有 await 的,所以在后面的代码可以理解为如下形式:
Promise.resolve().then(() => {
console.log('async3 end');
Promise.resolve().then(() => {
console.log('async2 end');
Promise.resolve().then(() => {
console.log('async1 end');
})
})
})
Promise.resolve().then(() => {
console.log('promise2');
})
复制代码Promise 和 async/await)function async1() {
console.log('async1 start');
Promise.resolve(async2()).then(() => {
console.log('async1 end');
})
}
function async2() {
console.log('async2');
Promise.resolve(async3()).then(() => {
console.log('async2 end');
})
}
async function async3() {
await console.log('async3');
console.log('async3 end');
}
console.log('script start');
async1();
new Promise(function (resolve) {
console.log('promise1');
resolve();
}).then(function () {
console.log('promise2');
});
console.log('script end');
复制代码在 Chrome 中的执行顺序:

在 Node.js 10.13.0 中的执行顺序:

通过前面版本四的考验,这里应该也难不倒你,这里只有 async3 里面有一个 await,执行到 script end 之前都一样,到了 async3 end 后面的代码可以转化为以下形式思考:
Promise.resolve().then(() => {
console.log('async3 end');
Promise.resolve().then(() => {
console.log('async2 end');
})
})
Promise.resolve().then(() => {
console.log('async1 end');
})
Promise.resolve().then(() => {
console.log('promise2');
})
复制代码纸上得来终觉浅,绝知此事要躬行。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WpVh1ykhoqDwHO0kkS6h0A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









