1.源码地址:https://github1s.com/vuejs/vue-next/blob/HEAD/scripts/release.js
2.源码主旨内容:vuejs 是如何发布
3.要思考学完了可以应用的地方:
1.比如学完这个源码,优化自己项目的发布流程
————真有点想法耶:
我们公司目前的前端发版本流程中有许多的git命令 ,这些git命令我可以用脚本的方式运行,借鉴源码中的run方法:
const run = (bin, args, opts = {}) =>
execa(bin, args, { stdio: 'inherit', ...opts })
目前已经写了(CV)一个工具脚本,优化了我们公司前端项目发预发布版本的流程,详见第六部分。4.读源码特别要注意:
先看懂大局呀~ 主线是main函数 先看懂大概 然后不懂的再查
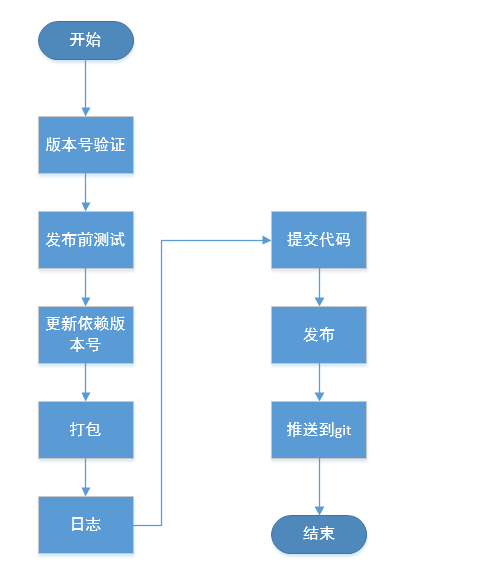
将 main 函数中主要代码梳理一下,总体流程如下图所示:
先简单看下 vuejs 发布总体流程
40行:获取版本号
44 -49行 :如果版本号不存在则问是要升级大版本、小版本、 补丁版本 还是自定义
52-59 行 :如果用户选择的自定义则获取自定义的版本
65-67行:检查版本号是否合法
69-73行:问是否确定要发布版本
55-77: 如果选择否 main函数执行结束, 返回
80-86行:
//如果没有skipTests 跳过测试 并且没有 isDryRun(空跑?)则运行测试
step('\nRunning tests...')
if (!skipTests && !isDryRun) {
//使用jest , 清除缓存
await run(bin('jest'), ['--clearCache'])
//yarn test
await run('yarn', ['test', '--bail'])
} else {
console.log(`(skipped)`)
}93—101行:
//其实是运行yarn build 命令
await run('yarn', ['build', '--release'])104行:运行 yarn 的log命令
await run(`yarn`, ['changelog'])
//changelog定义在package.json 的 npm scripts 中:
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",
//这里使用到了conventional-changelog,见第五部分:使用的依赖106-113行:git版本管理相关
//判断文件是否有变化,如果有变化则提交到git
const { stdout } = await run('git', ['diff'], { stdio: 'pipe' })
if (stdout) {
step('\nCommitting changes...')
await runIfNotDry('git', ['add', '-A'])
await runIfNotDry('git', ['commit', '-m', `release: v${targetVersion}`])
} else {
console.log('No changes to commit.')
}115-119行: 发布
// publish packages
step('\nPublishing packages...')
for (const pkg of packages) {
await publishPackage(pkg, targetVersion, runIfNotDry)
}
//publishPackage的定义在175-230行:
async function publishPackage(pkgName, version, runIfNotDry) {
// 如果某个包要跳过则直接返回
if (skippedPackages.includes(pkgName)) {
return
}
//获取路径和内容
const pkgRoot = getPkgRoot(pkgName)
const pkgPath = path.resolve(pkgRoot, 'package.json')
const pkg = JSON.parse(fs.readFileSync(pkgPath, 'utf-8'))
//如果是私有的则返回
if (pkg.private) {
return
}
// For now, all 3.x packages except "vue" can be published as
// `latest`, whereas "vue" will be published under the "next" tag.
// 定义一下发布的标记 (打tag)
let releaseTag = null
if (args.tag) {
releaseTag = args.tag
} else if (version.includes('alpha')) {
releaseTag = 'alpha'
} else if (version.includes('beta')) {
releaseTag = 'beta'
} else if (version.includes('rc')) {
releaseTag = 'rc'
} else if (pkgName === 'vue') {
// TODO remove when 3.x becomes default
releaseTag = 'next'
}
// TODO use inferred release channel after official 3.0 release
// const releaseTag = semver.prerelease(version)[0] || null
// 执行发布: 运行yarn的发布命令
step(`Publishing ${pkgName}...`)
try {
await runIfNotDry(
'yarn',
[
'publish',
'--new-version',
version,
...(releaseTag ? ['--tag', releaseTag] : []),
'--access',
'public'
],
{
cwd: pkgRoot,
stdio: 'pipe'
}
)
console.log(chalk.green(`Successfully published ${pkgName}@${version}`))
} catch (e) {
if (e.stderr.match(/previously published/)) {
console.log(chalk.red(`Skipping already published: ${pkgName}`))
} else {
throw e
}
}
}88-90: 更新所有的依赖
updateVersions(targetVersion)
//updateVersions 是定义的一个更新版本的函数,里面调用了 updatePackage函数
function updateVersions(version) {
// 1. update root package.json
updatePackage(path.resolve(__dirname, '..'), version)
// 2. update all packages
packages.forEach(p => updatePackage(getPkgRoot(p), version))
}
//packages的定义在第16行;
//updatePackag在157行:大概意思是找到路径下的package.json文件然后读取文件内容,转成对象,更新版本,再写回文件。
function updatePackage(pkgRoot, version) {
const pkgPath = path.resolve(pkgRoot, 'package.json')
const pkg = JSON.parse(fs.readFileSync(pkgPath, 'utf-8'))
pkg.version = version
updateDeps(pkg, 'dependencies', version)
updateDeps(pkg, 'peerDependencies', version)
fs.writeFileSync(pkgPath, JSON.stringify(pkg, null, 2) + '\n')
}
//这里用到的updateDeps在 159-173行定义:
function updateDeps(pkg, depType, version) {
const deps = pkg[depType]
if (!deps) return
Object.keys(deps).forEach(dep => {
//大概含义是检查依赖,如果其中有vue则提示并且替换版本。
if (
dep === 'vue' ||
(dep.startsWith('@vue') && packages.includes(dep.replace(/^@vue\//, '')))
) {
console.log(
chalk.yellow(`${pkg.name} -> ${depType} -> ${dep}@${version}`)
)
deps[dep] = version
}
})
}将 main 函数中主要代码梳理一下,总体流程如下图所示:

const args = require('minimist')(process.argv.slice(2))
minimist轻量级的命令行参数解析引擎
https://blog.csdn.net/fangxuan1509/article/details/107469465
https://www.npmjs.com/package/minimist
const chalk = require('chalk')
chalk是一个颜色的插件
https://blog.csdn.net/sqrtsix/article/details/76615630
https://www.npmjs.com/package/chalk
const semver = require('semver')
Semver是一个专门分析Semantic Version(语义化版本)的工具,“semver”其实就是这两个单词的缩写。Npm使用了该工具来处理版本相关的工作。
语义化版本扫盲 https://segmentfault.com/a/1190000014405355
https://www.npmjs.cn/misc/semver/
const { prompt } = require('enquirer')
命令行提示的?
https://www.npmjs.com/package/enquirer
const execa = require('execa')
execa是可以调用shell和本地外部程序的javascript封装。会启动子进程执行。支持多操作系统,包括windows。如果父进程退出,则生成的全部子进程都被杀死。
http://abloz.com/tech/2018/08/21/nodejs-execa/
https://www.npmjs.com/package/execa
https://yarn.bootcss.com/docs/getting-started/
在约定式提交的基础上来自动生成changelog
https://blog.csdn.net/weixin_34326179/article/details/91382865
https://www.npmjs.com/package/conventional-changelog
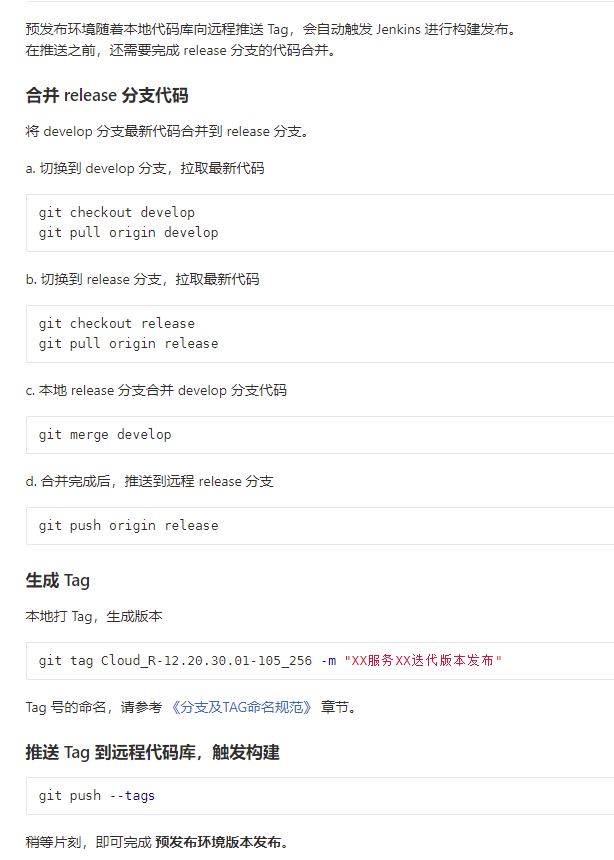
“预发布版本”是我们发正式版本之前的一个验证版本,目前我们公司前端项目发“预发布版本”的时候要通过如下图所示的流程,这里面有很多操作git的命令,受阅读源码启发,我想写一个工具脚本,把这些命令变成自动执行的方式,需要的信息只需要开发者输入或者选择即可。

所以我需要写的脚本中就需要做这几件事情:
(1)要获取当前年份,当前第几周:这两个值用JS基本代码就ok,
(2)需要和开发者交互获取第几次发版和服务名:可以使用 release.js 中使用的 依赖:enquirer;
(3)需要运行git命令:release.js 中使用的 依赖:execa,以及定义的 run()方法。
(4)如果控制台中要高亮提示信息则使用依赖:chalk ,当然这个是可选的
npm install chalk --save-dev
npm install execa --save-dev
npm install enquirer --save-dev const chalk = require('chalk')
const execa = require('execa')
const {
prompt
} = require('enquirer')
const step = msg => console.log(chalk.cyan(msg))
const run = (bin, args, opts = {}) =>
execa(bin, args, {
stdio: 'inherit',
...opts
})
async function main() {
console.log('欢迎使用发版小助手脚本')
step('\n验证是否提交代码...')
const { yes } = await prompt({
type: 'confirm',
name: 'yes',
message: `确定已经提交代码并将代码push到develop分支了吗?`
})
if (!yes) {
return
}
// 切换到 develop 分支,拉取最新代码
await run('git', ['checkout', 'develop'])
await run('git', ['pull', 'origin', 'develop'])
// 切换到 release 分支,拉取最新代码
await run('git', ['checkout', 'release'])
await run('git', ['pull', 'origin', 'release'])
// 本地 release 分支合并 develop 分支代码
await run('git', ['merge', 'develop'])
// 合并完成后,推送到远程 release 分支
await run('git', ['push', 'origin', 'release'])
// 以下逻辑为拼写tag号,打tag用
// 获取当前年份后两位
const yearLastTwoBit = getLastTwoBitYear()
console.log(yearLastTwoBit)
// 获取当前是一年中的第几周
const currentWeek = theWeek()
console.log(currentWeek)
// 本次的版本号
const targetVersion = (
await prompt({
type: 'input',
name: 'version',
message: '这次是本周第几次发版?(请输入数字)',
})
).version
console.log(targetVersion)
// 前端服务名字
const serviceName = (
await prompt({
type: 'input',
name: 'serviceName',
message: '请输入这个前端服务名字?(例如 fe_beg)',
})
).serviceName
console.log(serviceName)
// 拼接tag名
const tagName = `Cloud_R-12.${yearLastTwoBit}.${currentWeek}.${targetVersion > 10 ? targetVersion : `0${targetVersion}`}-${serviceName}`
// 拼接注释
const comment = `${serviceName}服务${currentWeek}周/迭代第${targetVersion}次版本发布`
// 本地打 Tag,生成版本
await run('git', ['tag', tagName, '-m', comment])
// 推送 Tag 到远程代码库,触发构建
await run('git', ['push', '--tags'])
console.log('稍等片刻,即可完成预发布环境版本发布,详细查看Jenkins')
// 重新切换到develop分支
await run('git', ['checkout', 'develop'])
}
// 获取当前年份后两位
function getLastTwoBitYear() {
const date = new Date()
const currentYear = date.getFullYear().toString()
return currentYear.substr(currentYear.length - 2, 2)
}
function theWeek() {
var totalDays = 0;
now = new Date();
var days = new Array(12);
days[0] = 31;
days[2] = 31;
days[3] = 30;
days[4] = 31;
days[5] = 30;
days[6] = 31;
days[7] = 31;
days[8] = 30;
days[9] = 31;
days[10] = 30;
days[11] = 31;
//判断是否为闰年,针对2月的天数进行计算
if (Math.round(now.getYear() / 4) == now.getYear() / 4) {
days[1] = 29
} else {
days[1] = 28
}
if (now.getMonth() == 0) {
totalDays = totalDays + now.getDate();
} else {
var curMonth = now.getMonth();
for (var count = 1; count <= curMonth; count++) {
totalDays = totalDays + days[count - 1];
}
totalDays = totalDays + now.getDate();
}
//得到第几周
var week = Math.round(totalDays / 7);
return week;
}
main().catch(err => {
console.log(err)
})"release": "node scripts/release.js",
运行命令:
npm run release
下图为脚本运行效果:

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pgnz350rIGAeSnGop-D4nw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









