本文来由,希望可以剖析中间件的组合原理,从而帮助大家更加理解洋葱模型。
话不多说,正文如下。
这一段代码来源于 redux 里导出的 compose 函数。我做了一些修改。主要是给匿名函数添加了名称,比如 reducer 和 nextWrapper,主要原因是匿名函数(anonymous)不便于调试。所以 《You-Dont-Know-JS》 的作者 Kyle Simpson 大叔就对箭头函数持保留意见,认为不该乱用,不过跑题了,扯回。
先贴代码如下。
function compose(...funcs) {
if (funcs.length === 0) {
return arg => arg;
}
if (funcs.length === 1) {
return funcs[0];
}
return funcs.reduce(function reducer(a, b) {
return function nextWrapper(...args) {
return a(b(...args));
};
});
}接下来全文将基于此函数剖析。
接下来将提供几个简单 redux 中间件,同样,我避免了箭头函数的使用,理由同上。代码如下:
function next(action) {
console.log("[next]", action);
}
function fooMiddleware(next) {
console.log("[fooMiddleware] trigger");
return function next_from_foo(action) {
console.log("[fooMiddleware] before next");
next(action);
console.log("[fooMiddleware] after next");
};
}
function barMiddleware(next) {
console.log("[barMiddleware] trigger");
return function next_from_bar(action) {
console.log("[barMiddleware] before next");
next(action);
console.log("[barMiddleware] after next");
};
}
function bazMiddleware(next) {
console.log("[bazMiddleware] trigger");
return function next_from_baz(action) {
console.log("[bazMiddleware] before next");
next(action);
console.log("[bazMiddleware] after next");
};
}此时如果将以上 foo bar baz 三个中间件组合运行如下:
const chain = compose(fooMiddleware, barMiddleware, bazMiddleware);
const nextChain = chain(next);
nextChain("{data}");以上将会在控制台输出什么?
大家可以思考一下。
...
熟悉中间件运行顺序的同学可能很快得出答案:
[bazMiddleware] trigger
[barMiddleware] trigger
[fooMiddleware] trigger
[fooMiddleware] before next
[barMiddleware] before next
[bazMiddleware] before next
[next] {data}
[bazMiddleware] after next
[barMiddleware] after next
[fooMiddleware] after next写不出正确答案的同学也无须灰心。这篇文章的目的,正是帮助大家更好理解这一套机制原理。
这种洋葱模型,也即是中间件的能力之强大众所周知,现在在 Web 社区发挥极大作用的 Redux、Express、Koa,开发者利用其中的洋葱模型,构建无数强大又有趣的 Web 应用和 Node 应用。更不用提基于这三个衍生出来的 Dva、Egg 等。所以其实需要理解的是这套实现机制原理,如果光是记住中间件执行顺序,未免太过无趣了,现在让我们逐层逐层解构以上代码来探索洋葱模型吧。
到这里,正文正式开始!
以上代码的灵魂之处在于 Array.prototype.reduce(),不了解此函数的同学强烈建议去 MDN 遛跶一圈 MDN | Array.prototype.reduce()。
reduce 函数是函数式编程的一个重要概念,可用于实现函数组合(compose)
const chain = compose(fooMiddleware, barMiddleware, bazMiddleware);
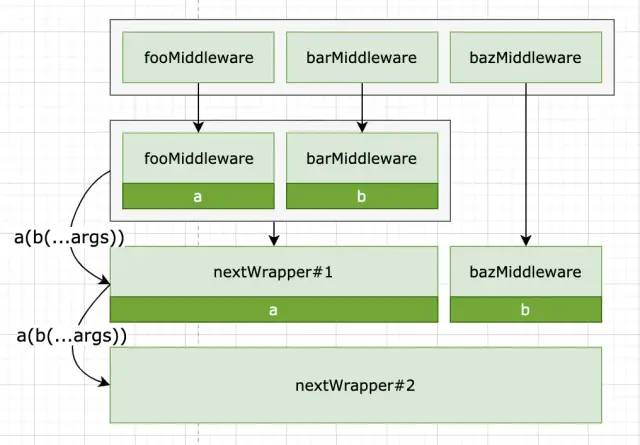
以上 compose 传入了 fooMiddleware、barMiddleware、bazMiddleware 三个中间件进行组合,内部执行步骤可以分解为以下两步。
执行 reduce 第一次组合,得到返回输出:function nextWrapper#1(...args) { return fooMiddleware(barMiddleware(...args)) }
执行 reduce 第二次组合,得到返回输出:function nextWrapper#2(...args) { return nextWrapper#1(bazMiddleware(...args)) }。
所以 chain 就等于最终返回出来的 nextWrapper。
(这里用了 #1,#2 用来指代不同组合的 nextWrapper,实际上并没有这样的语法,须知)

然而此时请留意,所有中间件并没有执行,到目前为止最终通过高阶函数 nextWrapper 返回了出来而已。
因为直到以下这一句,传入 next 函数作为参数,才开始真正的触发了 nextWrapper,开始迭代执行所有组合过的中间件。
const nextChain = chain(next);
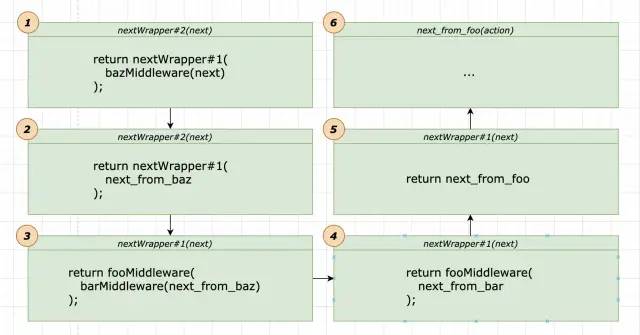
我们在上面得知了 chain 最终是形如(...args) => fooMiddleware(barMiddleware(bazMiddleware(...args)))的函数。因此当传入 next 函数时,内部执行步骤可以分为下述几步:
所以此时我们此时可知,运行完 chain 函数后,实际上 nextChain 函数就是 next_from_foo 函数。
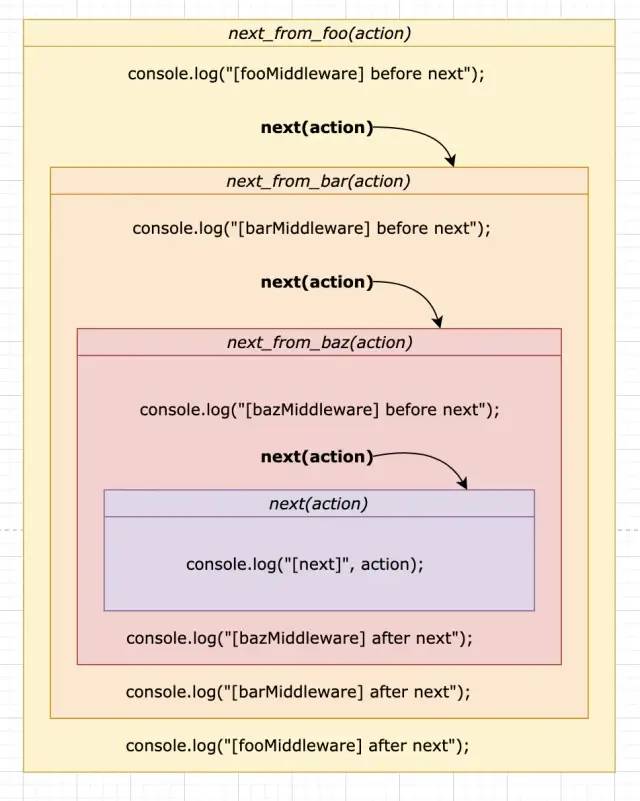
再用示意图详细描述即为:

此时经过以上步骤,控制台输出了下述日志:
[bazMiddleware] trigger
[barMiddleware] trigger
[fooMiddleware] trigger
这里的 next_from_baz,next_from_bar,next_from_foo 其实就是一层层的对传入的参数函数 next 包裹。官方说法称之为 Monkeypatching。
我们很清晰的知道,next_from_foo 包裹了 next_from_bar,next_from_bar 又包裹了 next_from_baz,next_from_baz 则包裹了 next。
如果直接写 Monkeypatching 如下
const prevNext = next;
next = (...args) => {
// @todo
prevNext(...args);
// @todo
};
但这样如果需要 patch 很多功能,我们需要将上述代码重复许多遍。的确不是很 DRY。
Monkeypatching 本质上是一种 hack。“将任意的方法替换成你想要的”。
关于 Monkeypatching 和 redux 中间件的介绍,十分推荐阅读官网文档 Redux Docs | Middleware。
到这里我想出个考题,如下:
function add5(x) {
return x + 5;
}
function div2(x) {
return x / 2;
}
function sub3(x) {
return x - 3;
}
const chain = [add5, div2, sub3].reduce((a, b) => (...args) => a(b(...args)));
请问,chain(1) 输出值?
执行顺序为 sub3 -> div2 -> add5。(1 - 3) / 2 + 5 = 4。答案是 4。
那么再问:
const chain = [add5, div2, sub3].reduceRight((a, b) => (...args) => b(a(...args)));
此时 chain(1) 输出值?还是 4。
再看如下代码:
const chain = [add5, div2, sub3].reverse().reduce((a, b) => (...args) => b(a(...args)));
此时 chain(1) 输出值?仍然是 4。
如果你对上述示例都能很清晰的运算出答案,那么你应该对上文中 chain(next)的理解 ok,那么请继续往下看。
nextChain("{data}");
终于重头戏来了,nextChain 函数来之不易,但毫无疑问,它的能力是十分强大的。(你看,其实在 redux 中,这个 nextChain 函数其实就是 redux 中的 dispatch 函数。)
文章截止目前为止,我们得知了 nextChain 函数即为 next_from_foo 函数。
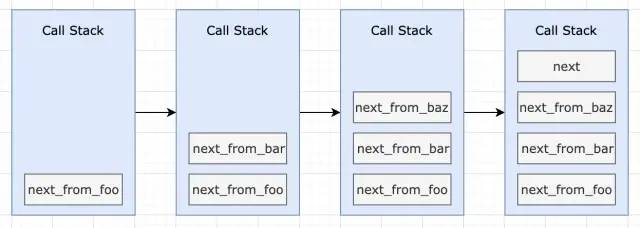
因此下述的执行顺序我将用函数堆栈图给大家示意。

依次执行,每当执行到 next 函数时,新的 next 函数入栈,循环往复,直到 next_from_baz 为止。函数入栈的过程,就相当于进行完了洋葱模型从外到里的进入过程。
控制台输出日志:
[fooMiddleware] before next
[barMiddleware] before next
[bazMiddleware] before next
函数入栈直到最终的 next 函数,我们知道,next 函数并没有任何函数了,也就是说到达了终点。
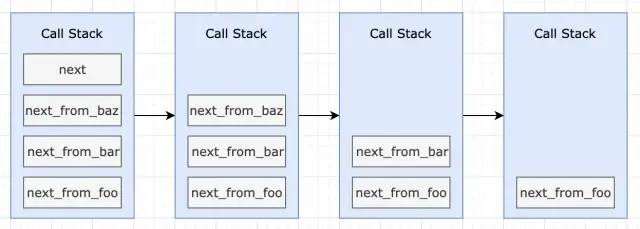
接下来就是逐层出栈。示意图如下

控制台输出日志:
[next] {data}
[bazMiddleware] after next
[barMiddleware] after next
[fooMiddleware] after next函数出栈的过程,就相当于洋葱模型从里到外的出去过程。
上述是函数堆栈的执行顺序。而下述示意图是我整理后帮助大家理解的线性执行顺序。每当执行到 next(action)的时候函数入栈,原 next 函数暂时停止执行,执行新的 next 函数,正如下图弯曲箭头所指。

上图,代码从上至下运行,实际上就是调用栈的一个程序控制流程。所以理论上无论有多少个函数嵌套,都可以等同理解。
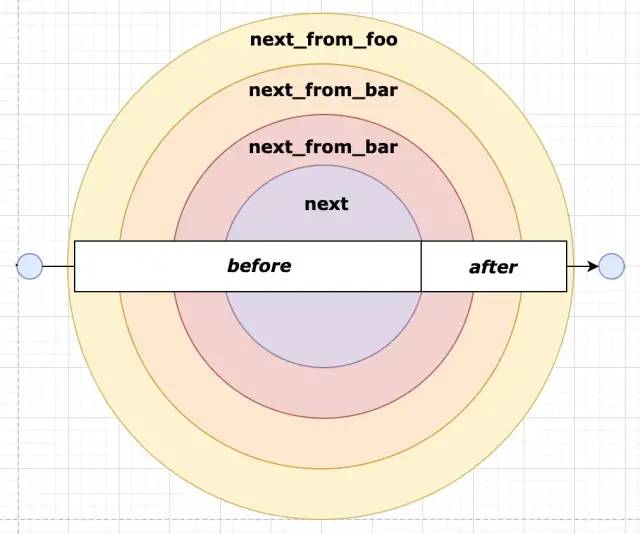
我们修改一开始的洋葱模型,示例如下:

redux 的中间件也就是比上述示例的中间件多了一层高阶函数用以获取框架内部的 store。
const reduxMiddleware = store => next => action => {
// ...
next(action);
// ...
};
而 koa 的中间件多了 ctx 上下文参数,和支持异步。
app.use(async (ctx, next) => {
// ...
await next();
// ...
});你能想到大致如何实现了么?是不是有点拨开云雾见太阳的感觉了?
如果有,本文发挥了它的作用和价值,笔者将会不甚荣幸。如果没有,那笔者的表达能力还是有待加强。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/LPiVYlveZSZ-8t_VZYOGXg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









