最近参加了几次公司组内的Code Review, 发现了一些问题。其中一些问题可以通过工具(比如eslint)解决。我们就想着通过工具自动化的方式进行解决。而这些工具中有一些是现成的,比如 魔法数。大家对魔法数的看法也是莫衷一是。本文通过讲解什么是魔法数,eslint 是怎么检查魔法数的,以及思考为什么eslint 偏爱数字,而不是偏爱字符串来 来深入剖析一下魔法数。
什么是魔法数?这里我摘取了维基百科的解释:
❝程序设计中所谓的魔术数字(magic number)可能有以下含意:• 缺乏解释或命名的独特数值 • 用于识别一个文件格式或协议的一段常量或字符串,例如UNIX的特征签名 • 防止误作他用的一段数值,例如UUID
❞
实际上魔法数真的是一个很古老的话题了。从我刚从业开始,就不停听到这样的词语。大家都对此深恶痛绝,不想看到别人的魔法数,但是时不时自己也会写一些魔法数。 如果你经常做算法题,肯定对此深有感受。很多人(或许包括我自己)喜欢通过魔法数来炫技。当然我的心理倒不仅仅是炫技这么简单,也掺杂了诸如“这个很显然易见”,“这个我也不知道怎么起名字”的想法。
eslint 有一个 rule 是 no-magic-number. 为什么没有类似的比如 no-magic-string?
我们首先来看下什么是”no-magic-number”。根据eslint 官方描述来看,其是通过确保数字被显式赋予一个常量,从而增加代码可读性和可维护性。
如下代码被认为是不好的:
/*eslint no-magic-numbers: “error”*/
var dutyFreePrice = 100,
finalPrice = dutyFreePrice + (dutyFreePrice * 0.25);而这段代码被认为是好的:
/*eslint no-magic-numbers: “error”*/
var TAX = 0.25;
var dutyFreePrice = 100,
finalPrice = dutyFreePrice + (dutyFreePrice * TAX);这两段代码有什么不同?为什么下面的代码被认为是好的?
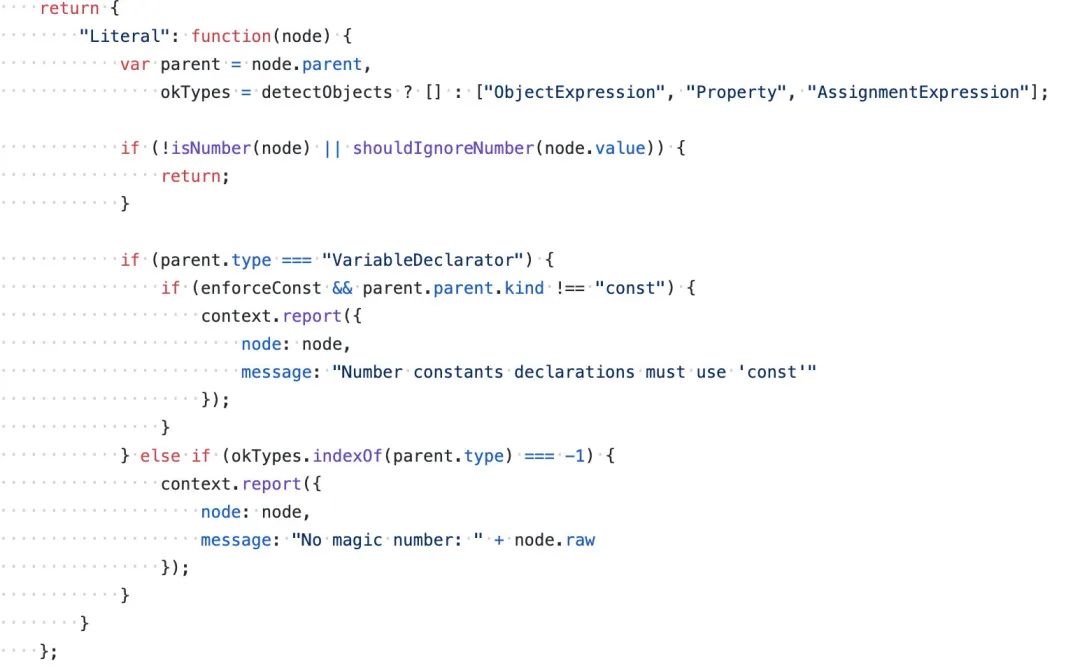
通过阅读源码,我发现代码有这样一句:
// utils/ast-utils.js
function isNumericLiteral(node) {
return (
node.type === "Literal" &&
(typeof node.value === "number" || Boolean(node.bigint))
);
}
// no-magic-numbers.js
if (!isNumericLiteral(node)) {
return;
}也就是说如果字面量不是数字会被忽略。这和我们的想法这条规则只会检查魔法数字,而不会检查诸如魔法字符串等。
让我们时光倒流,将代码回退到 eslint 官方首次关于”no-magic-rule”的提交。

[“ObjectExpression”,“Property”,“AssignmentExpression”] 中的一种的话也是没问题的。其他情况报错。那么上面的三种类型是什么呢?
从名字不难发现,其中 AssignmentExpression 和 ObjectExpression 属于表达式。而Property则是对象属性。
ObjectExpression 的例子:
a = {}❝思考题:为什么 ObjectExpression 也是不被允许的?AssignmentExpression的例子:
❞
a = b = 2 Property 的例子:
a = { number: 1 }也就是说,如果设置了检查对象,那么上面三种情况都会报错。否则不进行报错处理。
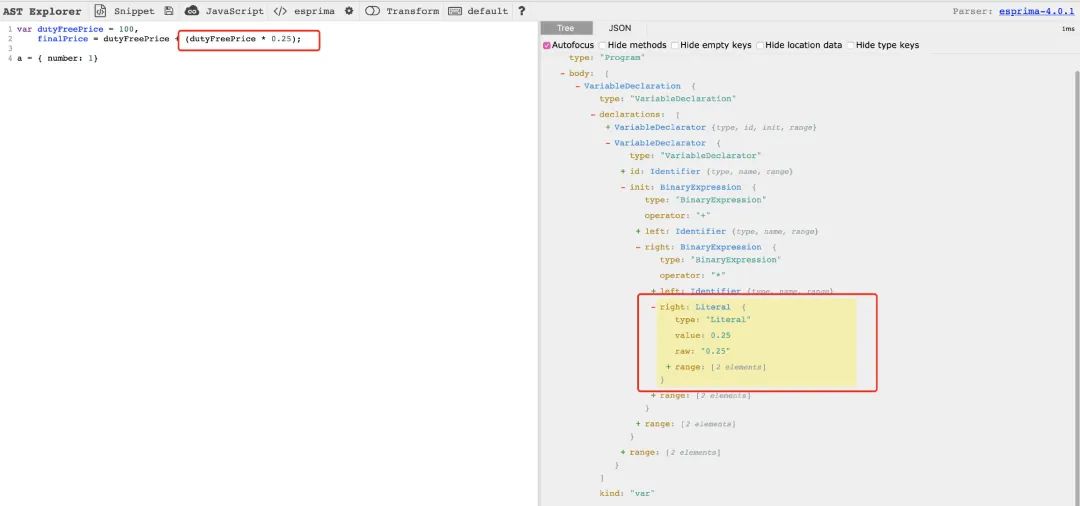
大家使用AST explorer 来可视化AST。

值得注意的是,上面我们用的parent是不会在ast-explorer 进行显示的。原因在于其不是ast结构的一部分,而如果要做到,也非常容易。前提是你懂得递归,尤其是树的递归。如果你还不太懂树的递归, 可以关注我的B站LeetCode加加的个人空间 - 哔哩哔哩 ( ゜- ゜)つロ 乾杯~ Bilibili
通过观察eslint/espree 的源码也可以发现,其过程是多么的自然和简单。
实际上一个第三方的 tslint 仓库的一个issue 明确指出了想要增加”no -magic-string” 的想法,只不过被仓库成员给否掉了,原因是其不够通用,除非能证明大家都需要这样一个规则。
那么问题是“为什么no-magic-string 没有 no-magic-number 通用呢”?【每日一题】- 2020-05-05 - no-magic-string · Issue #122 · azl397985856/fe-interview · GitHub 有一个回答,小漾给出了很好的回答。但是还没有解决疑问“为什么没有no-magic-string”这样的规则呢?
我的观点是魔法字符串也是不好的,只不过没有不好的那么明显。
我们来看个例子:
name = 'lucifer';
a = "hello, " + name;
if (type === 'add') {}
else if (type == 'edit') {}如上代码,就可以被认定为 magic string。但是其在现实代码中是非常普遍的,并且不对我们造成很大的困扰。如果对其改写会是这样的:
name = 'lucifer';
const PRFIX = 'hello, ';
const TYPE_ADD = 'add'
const TYPE_EDIT = 'edit';
a = prefix + name;
if (type === TYPE_ADD) {}
else if (type == TYPE_EDIT) {}再来看看数字:
if (type === 1) {
//
}
if (total > 5) {
//
}如上是我实际工作中见到过的例子,还算有代表性。上面的代码,如果不通读代码或者事先有一些背景知识,我们根本无从知晓代码的准确含义。
还有一个地方,是数字不同于字符串的。那就是数字可能是一个无限小数。计算机无法精确表示。那么程序就不得不进行合理近似,而如果同一个程序不同地方采用的近似手段不同,那么就会有问题。而不使用魔法数就可以就可以避免这个问题。举个例子:
我们需要计算一个圆的面积,可能会这样做:
area = 3.1415 * R ** 2
area = 3.141516 * R ** 2
这样就会有问题了。而如果我们将PI的值抽离到一个变量去维护,任何代码都取这个变量的值就不会有问题。那么有人可能有这样的疑问字符串如果拼写错了,是不是也是一样的么?
比如:
// a.js
if (type == 'add') {...}
// b.js
if (type == 'addd') {...}事实上,这样的事情很有可能发生。只不过这种问题相比于数字来说更容易被发现而已。
这么看来魔法数字确实给大家带来了很大的困扰,那么我们是否应该全面杜绝魔法数呢?
真的魔法数字(字符串吧)就是不好的么?其实也不见得。
下面再来看一个我实际工作中碰到的例子:
MS = 0
if (type === 'day') {
MS = 24 * 60 * 60 * 1000
}
if (type === 'week') {
MS = 7 * 24 * 60 * 60 * 1000
}这种代码我不知道看了多少遍了。或许这在大家眼中已然成为了一种共识,那么这种所谓的魔法数字代码的不可读问题就不存在了。我们仍可以轻易知道代码的含义。
如果将其进行改造:
MS = 0
const HOURS_PER_DAY = 24;
const MINUTES_PER_HOUR = 60;
const SECONDs_PER_MINUTE = 60;
const MS_PER_SECOND = 1000;
const DAYS_PER_WEEK = 7
if (type === 'day') {
MS = HOURS_PER_DAY * MINUTES_PER_HOUR * SECONDs_PER_MINUTE * MS_PER_SECOND
}
if (type === 'week') {
MS = DAYS_PER_WEEK * HOURS_PER_DAY * MINUTES_PER_HOUR * SECONDs_PER_MINUTE * MS_PER_SECOND
}上面的代码不见的要比上面的好到哪里。《程序设计实践》提到了一点“变量命令不是越长越好,越具体越好,而是根据具体的限定范围”。比如你在queue的class 中定义的size 字段可以直接叫size ,而不是 queue_size。
那么一些社会或者编码常识何尝不是一种限定呢?如果是的话, 我们是否可以不用特殊限定,而回归到“魔法数”呢?
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mCJrEN3y9ApPfWm4nr-Jxw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









