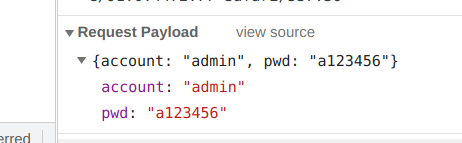
不希望应用发送的数据能在 Devtools 中被看到,避免接口被“同行”扒下来,然后被恶意使用

要避免此问题,首先想到的就是对传输的数据进行一次加密,让后端自行解密然后处理
尽管js源码是被浏览器公开的,但通过构建工具混淆后,在没有source map的情况下还不不易定位目标代码
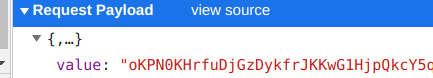
期望加密后的样子传输的内容如下

对称加密就是两边拥有相同的秘钥,两边都知道如何将密文加密解密。
这种加密方式固然很好,但是问题就在于如何让双方知道秘钥。
由于传输数据都是走的网络,如果将秘钥通过网络的方式传递的话,一旦秘钥被截获就没有加密的意义
有公钥私钥之分:
这种加密方式就可以完美解决对称加密存在的问题
通过对比,选用保密性好的 非对称加密 方案作为加密方案
本文选用 RSA[1] 对称加密算法
根据百度经验的建议,生成一个1024位的的秘钥
这里使用openssl生成,window下建议在Git Bash下使用
私钥
openssl genrsa -out rsa_1024_priv.pem 1024
公钥
openssl rsa -pubout -in rsa_1024_priv.pem -out rsa_1024_pub.pem
“使用 Javascript 进行RSA加密的解决方案
安装依赖
# web
npm i jsencrypt
# node
npm i nodejs-jsencrypt引入
// web
import JSEncrypt from 'jsencrypt'
// node
const { JSEncrypt } = require('nodejs-jsencrypt')// 上述自动生成
const pubKey = '上述生成的公钥'
function publicEncrypt(str){
const encrypt = new JSEncrypt()
encrypt.setPublicKey(pubKey)
return encrypt.encrypt(str)
}const privKey = `上述生成的私钥`
function privDecrypt(str) {
const encrypt = new JSEncrypt()
encrypt.setPrivateKey(privKey)
return encrypt.decrypt(str)
}可以看出API非常简洁
let str = publicEncrypt('hello world')
console.log(str)
console.log(privDecrypt(str))npm i axios
将加密逻辑放入到axios的请求拦截器中,将原内容使用 JSON.stringify处理后再进行加密,加密后的内容使用value属性传递,如下所示
import axios from "axios";
// 引入刚刚编写的加密方法
import { publicEncrypt } from "./utils/crypto";
const http = axios;
http.defaults.baseURL = '/api'
http.defaults.headers = {
"content-Type": "application/json"
};
// 请求拦截器
http.interceptors.request.use(
config => {
// 发送之前操作config
// 对传递的 data 进行加密
config.data = {
value:publicEncrypt(JSON.stringify(config.data))
}
return config;
},
err => {
// 处理错误
return Promise.reject(err);
}
);
http.interceptors.response.use(
response => {
// 返回前操作
return response.data;
},
err => {
return Promise.reject(err);
}
);
export default http;这里列举了两种,一种直接使用Node.js的http模块编写,一种使用Express编写:
使用data事件与end事件配合,接收传递的数据,然后进行解密返回
const http = require('http')
// 引入解密方法
const { privDecrypt } = require('./utils/crypto')
const server = http.createServer((req, res) => {
res.setHeader('content-type','application/json')
let buffer = Buffer.alloc(0)
// 接收传递的数据
req.on('data',(chunk)=>{
buffer = Buffer.concat([buffer, chunk])
})
req.on('end',()=>{
try {
// 解密传递的数据
const data = privDecrypt(JSON.parse(buffer.toString('utf-8')).value)
res.end(data)
} catch (error) {
console.log(error);
res.end('error')
}
})
})
// 启动
server.listen(3000, err => {
console.log(`listen 3000 success`);
})配置一个前置的*路由,解密传递的内容,然后将其重新绑定到req.body上,供后续其它路由使用
const express = require('express')
const { privDecrypt } = require('./utils/crypto')
const server = express()
server.use(express.urlencoded({ extended: false }))
server.use(express.json({ strict: true }))
// 首先进入的路由
server.route('*').all((req, res, next) => {
console.log(`${req.method}--${req.url}`)
req.body = JSON.parse(privDecrypt(req.body.value))
next()
})
server.post('/test/demo',(req,res)=>{
// 直接返回实际的内容
res.json(req.body)
})
// 启动
server.listen(3000, err => {
console.log(`listen 3000 success`);
})使用了 Vite 作为开发预览工具
vite.config.js配置: 只做了请求代理,解决开发跨域问题
export default {
server: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
}
}页面
<body>
<button id="send">发送</button>
<hr>
<h2></h2>
<textarea id="receive" placeholder="接收的内容"></textarea>
<script type="module" src="./index.js"></script>
</body>逻辑
import $http from './http'
const $send = document.getElementById('send')
const $receive = document.getElementById('receive')
$send.addEventListener('click',function(){
// 发送一个随机内容
$http.post('/test/demo',{
name:'xm',
age:~~(Math.random()*1000)
}).then((res)=>[
updateReceive(res)
])
})
function updateReceive(data){
$receive.value = data instanceof Object?JSON.stringify(data):data
}页面

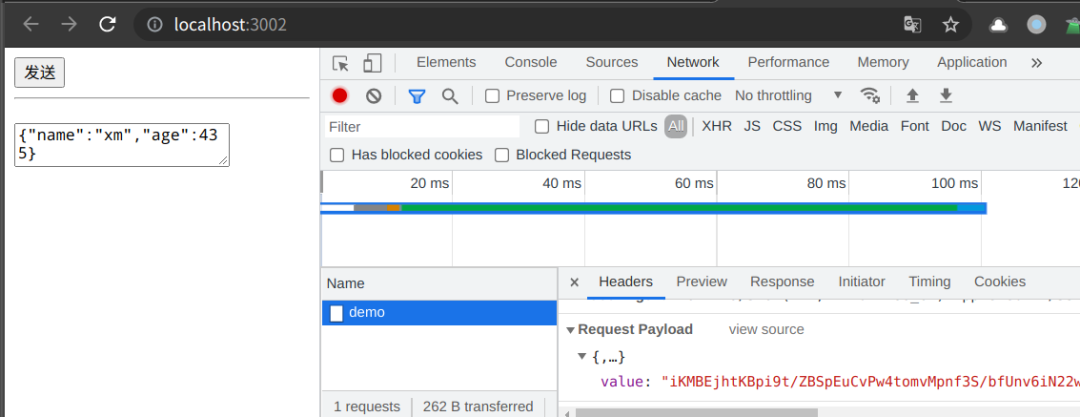
发送网络请求

请求响应内容

大功告成,接入十分简单
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/35fQ01bDLFvSf27fEvkAzQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









