前些日子我给 Santd 的 Tree 组件增加了虚拟树的功能,用于解决 Tree 组件在渲染海量数据时的性能问题。
虚拟树这个东西,大家以后在前端业务中可能有机会用到,即使没有直接用到,了解一下虚拟树也许也能给大家提供一点解决问题的新思路。
Santd 是 Ant Design 的 San 实现,服务于企业级中后台产品。
1 什么是虚拟树?
2 为什么要用虚拟树?
3 怎么实现虚拟树?
4 最终效果
5 参考资料
可能有的读者还知道一个概念,叫 “虚拟列表”。
虚拟树和虚拟列表本质其实是一样的,只不过前者的原始数据的结构是树,而后者的原始数据的结构是列表,以及最后的表现形式不一样。
不管是虚拟树还是虚拟列表,核心原理都是只渲染可视区域内的数据,也就是说,用户看不到的数据就不渲染了,这也是之所以称之为 “虚拟” 的原因。
一言以蔽之,虚拟树就是只渲染可视区域的数据的树。
因为渲染耗时。
如果一棵树含有海量数据,比如上万条,那么,这棵树的渲染耗时会很长。
我们可以通过一个实际的例子直观感受下。
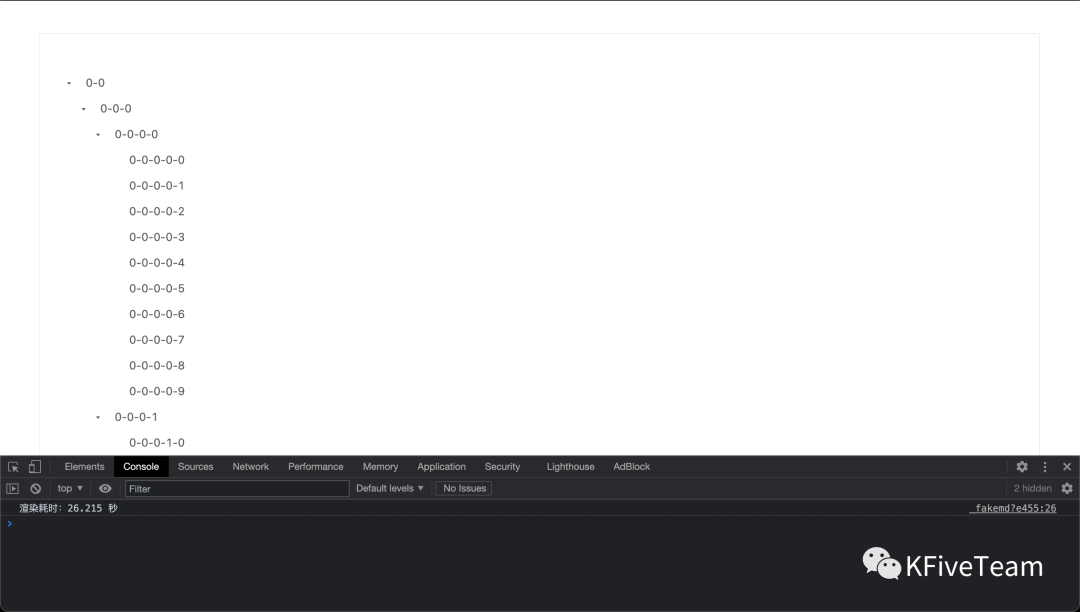
下面的代码是使用 Santd 的普通树组件创建一个有 11110 个节点的树,代码的具体细节我们不需要关注,我们只需要知道它创建了一个有一万多个节点的树并打印出了树的渲染时间就可以了。
<template>
<s-tree treeData="{{treeData}}" defaultExpandAll="{{true}}"></s-tree>
</template>
<script>
import {Tree} from 'santd';
function dig(path = '0', level = 3) {
const list = [];
for (let i = 0; i < 10; i += 1) {
const key = `${path}-${i}`;
const treeNode = {
title: key,
key,
};
if (level > 0) {
treeNode.children = dig(key, level - 1);
}
list.push(treeNode);
}
return list;
}
const start = Date.now();
const treeData = dig();
setTimeout(() => {
console.log(`渲染耗时:${(Date.now() - start) / 1000} 秒`);
}, 0);
export default {
components: {
's-tree': Tree
},
initData() {
return {
treeData
}
}
}
</script>然后,我们就可以看到,这个 11110 个节点的树在我的 2019 款的 MacBook Pro 的 Chrome 里渲染了 26 秒,将近半分钟。

虚拟树可以通过只渲染海量数据中的那部分在可视区域的数据来大幅缩短渲染耗时。
实现虚拟树的思路是,先把实现虚拟树转化成实现虚拟列表,然后在展示的时候把列表装饰得像一棵树。
根据这个思路,可以把实现虚拟树的过程大致分为 4 步:
接下来我们就一步一步来看。
暂时不需要过多地关注代码细节,可以先整体把握虚拟树的实现步骤和原理,然后之后有需要的话再回头来细看代码。
我们用简单的原始数据来说明这一步。
原始数据会是像下面这样的树结构的:
const treeData = [
{
key: '0-0',
children: [
{
key: '0-0-0'
},
{
key: '0-0-1'
}
]
},
{
key: '0-1',
children: [
{
key: '0-1-0'
},
{
key: '0-1-1'
}
]
}
];这是一棵简单的树,深度为 2,一级节点有 2 个,每个一级节点又各自有 2 个二级节点,所以一共是 6 个节点。
然后我们要把它拍平,拍平的关键是按深度优先把树遍历一遍,拍平的逻辑如下:
function flattenTreeData(treeData) {
const flatNodes = [];
const dig = treeData =>
treeData.forEach(treeNode => {
flatNodes.push(treeNode);
dig(treeNode.children || []);
});
dig(treeData);
return flatNodes;
}拍平之后的数据会像是下面这样的,这里需要重点关注下,因为之后我们的所有处理都是基于这个拍平后得到的数组。
拍平后,全部的节点都成为了最外层的数组的项(原来只有一级节点是最外层的数组的项)。
const flatNodes = [
{
key: '0-0',
children: [
{
key: '0-0-0'
},
{
key: '0-0-1'
}
]
},
{
key: '0-0-0'
},
{
key: '0-0-1'
},
{
key: '0-1',
children: [
{
key: '0-1-0'
},
{
key: '0-1-1'
}
]
},
{
key: '0-1-0'
},
{
key: '0-1-1'
}
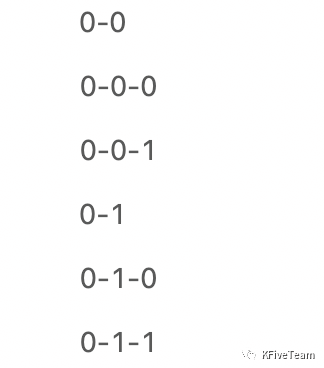
];这时,如果我们把这个数组遍历一遍并绘制在页面上(即列表渲染),得到的节点的顺序和把原始数据渲染成树时的节点的顺序是一致的,只不过前者没有缩进,看起来是个列表,而后者有缩进,看起来是个树,如下面两张图所示。

实际上我们需要处理的数据会有很多,而我们只需要渲染出来其中的一部分,即在可视区域的那部分,所以我们需要计算到底是哪些数据在可视区域。
可视区域的高度是固定的,假设树的每一个节点的高度也是固定的,那么,根据这两个数据,我们就可以计算出可视区域内能展示多少个节点。
// VISIBLE_HEIGHT 可视区域的高度
// NODE_HEIGHT 树的节点的高度
// visibleCount 可视区域内能展示多少个节点
const visibleCount = Math.ceil(VISIBLE_HEIGHT / NODE_HEIGHT);然后,如果我们再知道可视区域里的第一个节点在数组中的索引,就可以知道到底是哪些数据在可视区域了。
而可视区域里的第一个节点的索引,可以通过当前的滚动距离除以节点高度获得。
// scrollTop 当前的滚动距离(即当前位置距离页面顶部的距离)
// start 可视区域的第一个节点的索引
let start = Math.floor(scrollTop / NODE_HEIGHT));这下,我们就知道哪些数据在可视区域了。
let visibleNodes = flatNodes.slice(start, Math.min(start + visibleCount, flatNodes.length));
因为我们实际上只渲染了可视区域的数据,而如果只有这些数据,自然是不能像渲染全部数据时那样可以通过滚动页面来浏览全部数据,所以我们还需要模拟滚动。
模拟好滚动后,随着滚动,会动态修改可视区域的数据,就能像渲染全部数据时那样通过滚动页面来浏览全部数据了。
为了模拟滚动,我们需要这样的 HTML 结构:
<div class="virtual-tree" style="height: 500px; overflow: scroll; position: relative;" on-scroll="scrollEvent">
<div class="tree-phantom" style="height: {{totalHeight}}px;"></div>
<ul class="visible-tree-nodes" style="position: absolute; top: {{top}}px">
<s-tree-node s-for="node in visibleNodes" nodeData="{{node}}"></s-tree-node>
</ul>
</div>
s-tree-node是树节点组件,传入树节点的数据即可渲染树节点。
最外层的元素(class 为 virtual-tree)是滚动容器,设置了 overflow: scroll;,它同时也是可视区域,高度是固定的。
滚动容器的第一个子元素(class 为 tree-phantom)是模拟滚动的关键,它是一个占位元素,高度是树的总高度,由节点高度乘节点数量得到。这个占位元素用树的真实高度撑开了滚动容器,因此滚动容器就可以滚动了。
滚动容器的第二个子元素(class 为 visible-tree-nodes),我们称之为渲染元素,负责渲染我们计算出来的在可视区域的数据。它是相对滚动容器(最外层的元素)定位的,初始位置是在滚动容器的顶部。随着容器的滚动,我们不仅需要如之前所说,更新可视区域的数据,同时,我们还需要更新渲染元素的垂直偏移量,即上面代码中的 top 的值,不然理应展示在可视区域的数据会跑到可视区域外。
// 滚动时触发的事件函数,负责更新可视区域的数据和更新渲染元素的垂直偏移量
scrollEvent() {
// 当前的滚动位置
const scrollTop = ducument.querySelector('virtual-tree').scrollTop;
// 更新可视区域的第一个节点的索引
// 在真实实现中,visibleNodes(可视区域的数据)是计算属性,因此会随着 start(可视区域的第一个节点的索引)更新而自动更新
this.data.set('start', Math.floor(scrollTop / NODE_HEIGHT));
// 更新渲染元素的偏移量
this.data.set('top', scrollTop - (scrollTop % NODE_HEIGHT));
}至此,模拟滚动就完成了。
到这一步时,虚拟树的基本功能我们都已经实现了,但是这棵树本质上是个列表,比如没有层级缩进(如之前所示),所以我们还需要把这个列表装饰成树的样子。
这一步的主要工作是写 CSS,这部分内容就不是今天的重点了,所以我们略过吧~
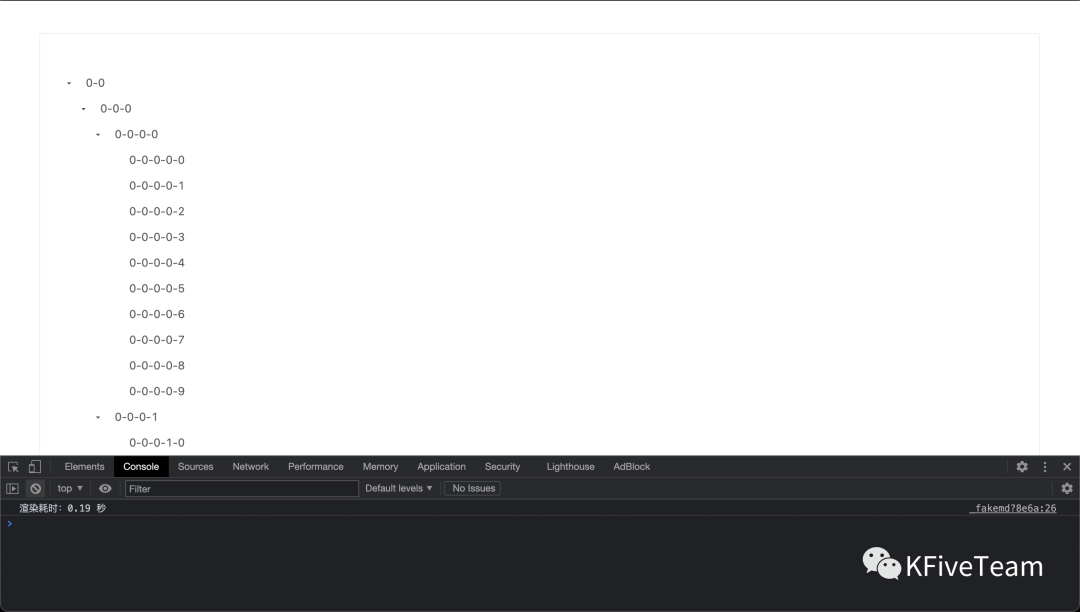
最后,还是 11110 个节点,我们来看下用虚拟树时的渲染耗时:

99%。
相当震撼。
这个虚拟树的功能已在 Santd 的 Tree 组件里实现,有兴趣的朋友可以前往 Santd 的官方文档和代码库进一步了解:
5 参考资料
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/peh0eAhaM3qkRu3uxmLW0g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









