
** 百度地图 这个名气太大了, 功能很多并且现在对3d的支持也很不错, 注意GL版v1.0 与之前 v2.0版本地图的api有点不一样别掉坑里. 缺点也比较明显, 比如你想要一份干干净净的地图, 上面没有店铺没有任何标识的时候我就建议你用echarts来玩了, 因为百度地图带的东西比较多. 想要使用百度地图的同学可以看这里, 超级简单就可以完成注册用玩耍. 使用非常简单
** hcharts 非常牛非常好用, 但是它部分功能是要收费的, 使用之前要让公司帮你买好相应的功能才能用于商用哦. 由于我们公司地图库是自己研发的最后也就没有这种网上付费的. 详情地址
** echarts 这个库前端无人不知了, 在需求很简单的情况下建议用这个技术来做, 大部分时候项目中需要绘制柱状图或折线图的时候已经引入了echarts此时不用重复引用来节省空间. echarts画的地图
** 我们公司自己的2d, 3d地图组件库 这个在这里就不做过多详细介绍了, 一些公司也会有自主研发的地图组件, 设计的思想上可能与上面三个不太相同, 接下来我也会聊到.
这里我新建了一个vue工程
<template>
<div class="home">
<div id="map"></div>
</div>
</template>
<script>
import echarts from "echarts";
import mapData from "./geo";
export default {
name: "Home",
data() {
return {
myChart: null,
};
},
methods: {
initMap() {
this.myChart = echarts.init(document.getElementById("map"));
echarts.registerMap("world", mapData); // 定义名称下面要用, 这样做的好处就是可以很方便的实现切换地图的效果
this.myChart.setOption({
series: [
{
type: "map",
mapType: "world", // 自定义扩展图表类型
label: {
show: false,
},
},
],
});
},
},
mounted() {
this.initMap();
}
};
</script>echarts.registerMap("world", mapData); 可以理解为把这个数据命名为'world', 方便以后的切换(这里的数据我下面会讲).效果图
我们可以看得出来, 地图的绘制也没什么'特殊'的, 最主要的就是那个 mapData数据, 这个数据一般叫它geojson数据, 那么接下来我们认识一下它.
英语好的可以先撸网站
1. 基本结构
{ // 可以包括点线面, 一个大的集合
"type": "FeatureCollection", // 定义这个是个geojson文件, 这里还可以是其他值下面会说
"features": [] // 这里放要绘制的数据
}以后我们看到"type": "FeatureCollection"这样一行就说明这个文件是geojson规范的文件
2. 描述一个点(Feature) 地图上的打点数据
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature", // 表示这个对象是一个要素
"properties": {}, // 这里放样式, 后面会专门说
"geometry": { // 这里面放具体的数据
"type": "Point", // 专指画点
"coordinates": [105.380859375, 31.57853542647338] // 默认是经度与纬度, 三维的话就是xyz三个值, 当然这里也不一定是经纬度(不同的坐标体系)中会讲为什么
}
},
]
}3. 描述多个点(FeatureCollection) **优点
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "MultiPoint", // 多点, 也就是连续画多个同样的点
"coordinates": [[105.380859375, 31.57853542647338],
[105.580859375, 31.52853542647338]
]
}
},
]
}4. 描述一条线(LineString)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString", // 这里所有的点会连接在一起形成线
"coordinates": [[105.6005859375, 30.65681556429287],
[107.95166015624999, 31.98944183792288],
[109.3798828125, 30.031055426540206],
[107.7978515625, 29.935895213372444]]
}
},
]
}5. 描述多条线(MultiLineString)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "MultiLineString",
"coordinates":
[
[
[105.6005859375, 30.65681556429287],
[107.95166015624999, 31.98944183792288],
[109.3798828125, 30.031055426540206],
[107.7978515625, 29.935895213372444]
],
[
[109.3798828125, 30.031055426540206],
[107.1978515625, 31.235895213372444]
]
]
}
},
]
}6. 描述一个面(Polygon, 也叫多边形)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon", // 注意这里是三维数组
"coordinates": [
[
[106.10595703125, 33.33970700424026],
[106.32568359375, 32.41706632846282],
[108.03955078125, 32.2313896627376],
[108.25927734375, 33.15594830078649],
[106.10595703125, 33.33970700424026]
]
]
}
},
]
}7. 一个面里面有多个面(Polygon)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
-39.7265625,
-3.162455530237848
],
[
127.96875,
-3.162455530237848
],
[
127.96875,
74.1160468394894
],
[
-39.7265625,
74.1160468394894
],
[
-39.7265625,
-3.162455530237848
]
],
[
[
-22.5,
15.961329081596647
],
[
110.74218749999999,
15.961329081596647
],
[
110.74218749999999,
70.8446726342528
],
[
-22.5,
70.8446726342528
],
[
-22.5,
15.961329081596647
]
]
]
}
}
]
}效果如下:
8. 描述多个面(MultiPolygon) 优势:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "MultiPolygon",
"coordinates": [
[
[
[
-39.7265625,
-3.162455530237848
],
[
127.96875,
-3.162455530237848
],
[
127.96875,
74.1160468394894
],
[
-39.7265625,
74.1160468394894
],
[
-39.7265625,
-3.162455530237848
]
]
],
[
[
[
-22.5,
15.961329081596647
],
[
110.74218749999999,
15.961329081596647
],
[
110.74218749999999,
70.8446726342528
],
[
-22.5,
70.8446726342528
],
[
-22.5,
15.961329081596647
]
]
]
]
}
}
]
}这里如果重叠了就是颜色的叠加了如图所示:
9. 描述一个组(geometries)
{
"type": "FeatureCollection",
"features": [
{ // 可以包括点线面, 一个独立的集合
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"coordinates": [108.62, 31.02819]
}, {
"type": "LineString",
"coordinates": [[108.896484375, 30.1071178870],
[108.2184375, 30.91717870],
[109.5184375, 31.2175780]]
}
]
}
]
}10. 不同的样式(properties)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": { // 专门放属性
"stroke": "#fa9661", // 外边颜色
"stroke-width": 4.1, // 外边宽
"stroke-opacity": 0.7, // 外边透明度
"fill": "#9e290c", // 填充色
"fill-opacity": 0.7 // 填充色透明度
},
"geometry": {
"type": "Point", // 画点
"coordinates": [105.380859375, 31.57853542647338]
}
},
]
}** 展示干巴巴的数据大家看着不起劲, 这里我推荐一个绘制geojson的超棒网站地址
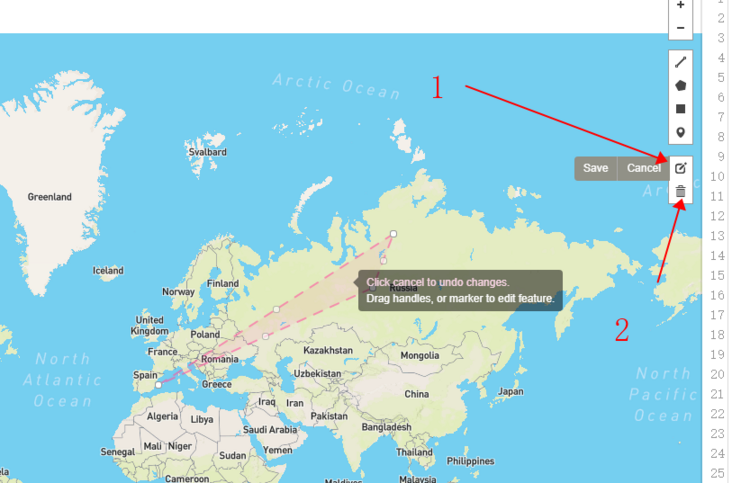
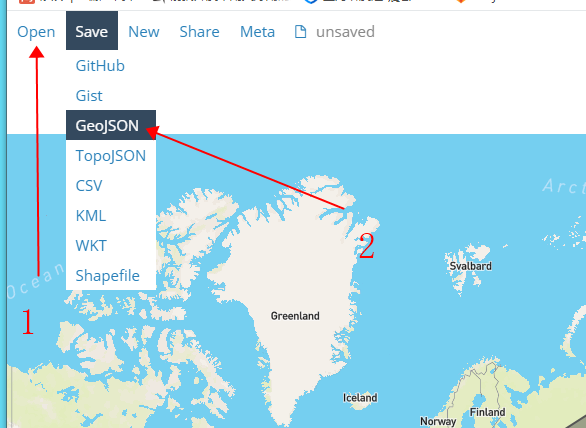
那么我来介绍一下如何使用这个网站高效的生成, 以及调试geojson

单击图形可以出现如图所示的操作框.

** 有没有发现咱们使用的地图在放大的时候,区域都是一个方块一个方块的被加载成图像的. ** 如果你打开控制台的network还可以看到有好多png的请求. ** 地图这种超大的数据, 超多细节是如何做到快速渲染的? ** 下面是现在比较主流的两种地图的绘制模式.
顾名思义图片像是瓦片一样堆叠起来的格子状成为地图, 有点像拼图, 是不是感觉一点也不高大上.... 但这里也是有很多问题要解决的, 比如你在俯视世界的视角看地图, 那么出现的就是世界的瓦片图片, 当高度小于一定的数值时就采用另一套相应的瓦片, 在某个高度范围内是采用放大瓦片图片的方式模拟视野的下降, 每次请求瓦片图片都需要传递: 1: 当前视口所在坐标(经纬度) 2: 当前视口宽高 3: 当前视角高度.
栅格瓦片以 256 256 或 512 512 大小的图片为介质,这种技术通常是在服务端预先将图片渲染好,前端根据地图的缩放等级,按需加载图片加以拼接,目前依旧在大规模使用,但这种方式存在一些劣势:
受到网络带宽开销和存储空间限制的影响大,离线化部署成本高,单套主题将近 500 多 G(中国)。 样式编辑完后端渲染需要时间长。 无三维的建筑数据,在 3D 场景中无高度信息。 数据保密性差。
顾名思义就是矢量绘制出图形, 只要不是照片肯定会小很多, 对于矢量为什么轻量并且不失真可以参考的上篇文章svg的分享svg实战
矢量瓦片采用和栅格瓦片相同的分级切割方案,不同的是,瓦片数据传输的是地理数据,包括道路、土地、建筑等,通过在前端做地图的渲染,具有如下优势:
极少占用服务器空间,降低网络开销,本地化部署只需5G空间(中国)。 地图的底图样式更换简单. 因为具有了地理数据本身,可在数据基础上做三维空间的延伸,例如 3D 建筑。 数据保密性强。
** 地球本身是个椭球体, 要把它以平面的方式绘制在一个矩形上也真的不好办, 现在有不少绘制的方式但是都有各自的优缺点, 感兴趣的朋友可以查查看具体的细节, 我这里就简单介绍下比较常见的方式.
火星坐标是国家测绘局为了国家安全在原始坐标的基础上进行偏移得到的坐标,基本国内的电子地图、导航设备都是采用的这一坐标系或在这一坐标的基础上进行二次加密得到的。 火星坐标的真实名称应该是 GCJ-02 坐标,基本上所有的国内的电子地图采用的都是火星坐标系甚至 Google 地图中国部分都特意为中国政府做了偏移。
火星坐标是在国际标准坐标 WGS-84 上进行的一次加密,由于国内的电子地图都要至少使用火星坐标进行一次加密,百度直接就任性一些,直接自己又研究了一套加密算法,来了个 二次加密,这就是我们所熟知的百度坐标 BD-09,当然只有百度地图使用的是百度坐标
1 . WGS-84 坐标系
GS-84 坐标是一个国际的标准,一般卫星导航,原始的 GPS 设备中的数据都是采用这一坐标系。国外的 GoogleMap、OpenStreetMap、MapBox、OpenLayer 等采用的都是这一坐标。
geojson设置坐标系 由于坐标系的不同, 那么就算绘制一个点的坐标也都不会完全相同了, 那么就需要我们来告诉使用geojson的人按哪种坐标系进行解析
{
"type": "FeatureCollection",
"crs": { // 定义坐标系 (如果不写就是使用经纬度的坐标系) 默认为EPSG:4326。
"type": "name", // "type" 和 "properties"。为强制拥有
"properties": {
"name": "urn: ogc: def: crs: EPSG: 54013" // 这里定义具体的规则
}
},
"features": [
{},
]
} 使用上线的规则
{
"type": "FeatureCollection",
"crs": {
"type": "link", // 这里变成了link
"properties": {
"href": "http://example.com/crs/42", // 这里是你设置的资源链接
"type": "proj4" // "proj4","ogcwkt",esriwkt" 只能这三种格式
}
},
"features": [
{},
]
} **WebAssembly是一种新的编码方式,文件体积更小,启动速度更快,运行速度也更快,与使用JavaScript构建的Web应用相比,性能提升明显。它是多种编程语言的编译器目标,包括C++、C、Rust等。 WebAssembly 是由主流浏览器厂商组成的 W3C 社区团体 制定的一个新的规范。**
WebAssembly 可以明显的提升计算的速率, 还挺适合用在地图库里面的
编译和优化 - 编译和优化所需的时间较少,因为在将文件推送到服务器之前已经进行了更多优化,JavaScript 需要为动态类型多次编译代码 重新优化 - WebAssembly 代码不需要重新优化,因为编译器有足够的信息可以在第一次运行时获得正确的代码 执行 - 执行可以更快,WebAssembly 指令更接近机器码 垃圾回收 - 目前 WebAssembly 不直接支持垃圾回收,垃圾回收都是手动控制的,所以比自动垃圾回收效率更高。目前浏览器中的 MVP(最小化可行产品) 已经很快了。在接下来的几年里,随着浏览器的发展和新功能的增加,它将在未来几年内变得更快。
说了这些都是概念, 接下来我们就一起实战一下go
中文官网 官网的实现还需要配置环境啥的搞得很正式, 入门级别其实我们更想的是尝尝鲜, 只要你会点c++就能用我接下来的方法实现.
在线生成 在线生成

引用文件
fetch("/test.wasm")
.then((res) => res.arrayBuffer()) // 拿到Buffer格式
.then((bytes) => WebAssembly.compile(bytes)) // 转字节码
.then((mod) => {
const instance = new WebAssembly.Instance(mod);
const exp = instance.exports;
console.log(exp._Z7showNumv())
});开发成本
这里我在组内展示一下我编写的两个项目的代码结构与遇到的问题, 就不在这里展开了毕竟涉及保密问题, 但大体思路就是把地图分成世界, 国家, 省, 市, 区 几个等级(省市区是中国的分法), 相当于一个状态机, 然后在每个状态下做相应的事比如打点与连线, 每次变换图层状态都会隐藏其他图层展示相应视野的图层.
地图方面也属于前端比较有用的一环, 我今年刚接触地图相关项目也是一脸蒙, 但是详细学习了geojson等知识之后再用地图相关组件库就非常顺畅了. 这次就是这样, 希望和你一起进步.
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/hcltEEjEQG5obu73491fNQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









