github源码,https://github.com/bytedance/bytemd,然后克隆下来,就开始了最近我写了一个前端学架构100集,会慢慢更新,请大家别着急,目前在反复修改推敲内容
Arm架构Mac,M1芯片那款nvm控制多个node.js版本,电脑需要全局安装pnpm,用于依赖管理(这里字节跳动是使用的pnpm管理依赖)如果你比较菜,不懂
pnpm,没事,我有文章:https://juejin.cn/post/6932046455733485575
lerna管理依赖):nvm install 12.17
npm i pnpm -g
pnpm inpm link或者yalc如果你比较菜,不会这两种方式,没事,我也有文章:
https://mp.weixin.qq.com/s/t6u6snq_S3R0X7b1MbvDVA,总之不会的来公众号翻翻,都有。我的前端学架构100集里面也会都有
先看看在React里面怎么使用的
import 'bytemd/dist/index.min.css';
import { Editor, Viewer } from '@bytemd/react';
import gfm from '@bytemd/plugin-gfm';
const plugins = [
gfm(),
// Add more plugins here
];
const App = () => {
const [value, setValue] = useState('');
return (
<Editor
value={value}
plugins={plugins}
onChange={(v) => {
setValue(v);
}}
/>
);
};Editor组件入手import React, { useEffect, useRef } from 'react';
import * as bytemd from 'bytemd';
export interface EditorProps extends bytemd.EditorProps {
onChange?(value: string): void;
}
export const Editor: React.FC<EditorProps> = ({
children,
onChange,
...props
}) => {
const ed = useRef<bytemd.Editor>();
const el = useRef<HTMLDivElement>(null);
useEffect(() => {
if (!el.current) return;
const editor = new bytemd.Editor({
target: el.current,
props,
});
editor.$on('change', (e: CustomEvent<{ value: string }>) => {
onChange?.(e.detail.value);
});
ed.current = editor;
return () => {
editor.$destroy();
};
}, []);
useEffect(() => {
// TODO: performance
ed.current?.$set(props);
}, [props]);
return <div ref={el}></div>;
};
bytemd这个库,于是我们去找到它的源码~bytemd的源码入口文件
/// <reference types="svelte" />
import Editor from './editor.svelte';
import Viewer from './viewer.svelte';
export { Editor, Viewer };
export * from './utils';
export * from './types';
好家伙,这个
Editor是用sveltejs写的,地址是:https://www.sveltejs.cn/
所以这里可以看出来,掘金(字节跳动)非常看重性能
这篇文章写得很全面,关于
Svelte,https://zhuanlan.zhihu.com/p/97825481,由于本文重点是源码,不是环境,不是框架底层介绍,点到为止,有兴趣的去看文章~
先来一波性能测试
React的Fiber思想)codemirror这个库,好吧。源码来自这个编辑器,我们还是去找这个编辑器源码吧。于是来到github,克隆源码:https://github.com/codemirror/CodeMirror编辑器这玩意,能找到合适开源的二次封装,就是好事,我刚工作那会为了写一个微信这种桌面端编辑器(又是跨平台的,Electron),那两个月差点去世了,重构了N次,换了N次方案,顺便把React源码都学了一遍,最后用原生手写实现了
import { CodeMirror } from "./edit/main.js"
export default CodeMirror
CodeMirror怎么用的
var editor = CodeMirror.fromTextArea(document.getElementById("editorArea"), {
lineNumbers: true, //是否在编辑器左侧显示行号
matchBrackets: true, // 括号匹配
mode: "text/x-c++src", //C++
indentUnit:4, // 缩进单位为4
indentWithTabs: true, //
smartIndent: true, //自动缩进,设置是否根据上下文自动缩进(和上一行相同的缩进量)。默认为true。
styleActiveLine: true, // 当前行背景高亮
theme: 'midnight', // 编辑器主题
});
editor.setSize('600px','400px'); //设置代码框大小fromTextArea方法,它是整个源码的入口向编辑器的父节点之前插入一个节点,然后传入
CodeMirror函数
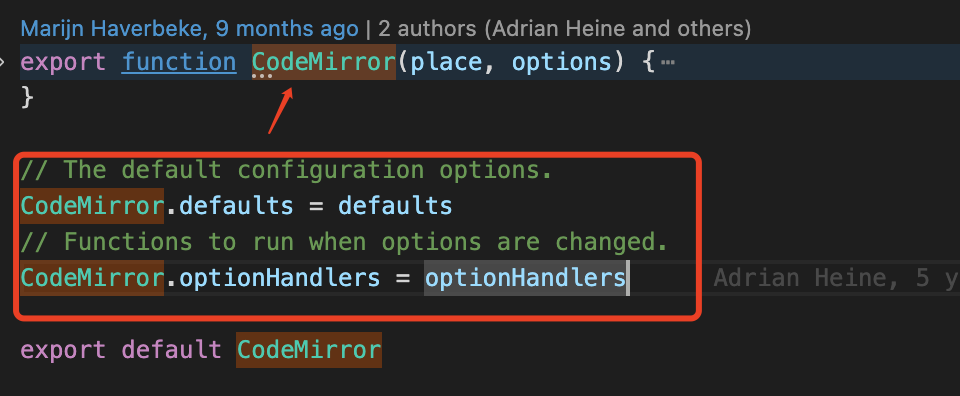
CodeMirror的真正源码,发现是一个函数
node.js源码有点像,原型链相关的用得比较多CodeMirror函数
if (!(this instanceof CodeMirror))
{return new CodeMirror(place, options)
}确保被构造调用,this指向
options会是一个对象 this.options = options = options ? copyObj(options) : {}
copyObj是一个浅克隆+合并两个对象的方法)export function copyObj(obj, target, overwrite) {
if (!target) target = {}
for (let prop in obj)
if (obj.hasOwnProperty(prop) && (overwrite !== false || !target.hasOwnProperty(prop)))
target[prop] = obj[prop]
return target
}copyObj(defaults, options, false)
这样传入的
options就有了默认配置的选项~
value,编辑器一般是双向数据绑定~(即暴露onchange方法,使用组件者在外部维护value,通过onchange回调的参数修改value)let doc = options.value
if (typeof doc == "string") doc = new Doc(doc, options.mode, null, options.lineSeparator, options.direction)
else if (options.mode) doc.modeOption = options.mode
this.doc = docDoc源码let Doc = function(text, mode, firstLine, lineSep, direction) {
if (!(this instanceof Doc)) return new Doc(text, mode, firstLine, lineSep, direction)
if (firstLine == null) firstLine = 0
BranchChunk.call(this, [new LeafChunk([new Line("", null)])])
this.first = firstLine
this.scrollTop = this.scrollLeft = 0
this.cantEdit = false
this.cleanGeneration = 1
this.modeFrontier = this.highlightFrontier = firstLine
let start = Pos(firstLine, 0)
this.sel = simpleSelection(start)
this.history = new History(null)
this.id = ++nextDocId
this.modeOption = mode
this.lineSep = lineSep
this.direction = (direction == "rtl") ? "rtl" : "ltr"
this.extend = false
if (typeof text == "string") text = this.splitLines(text)
updateDoc(this, {from: start, to: start, text: text})
setSelection(this, simpleSelection(start), sel_dontScroll)
}firstLine记录第一行开始的位置,默认是0,其他都是一些默认值。从POS开始,这个比较重要了。let start = Pos(firstLine, 0)
POS方法:
// A Pos instance represents a position within the text.
export function Pos(line, ch, sticky = null) {
if (!(this instanceof Pos)) return new Pos(line, ch, sticky)
this.line = line
this.ch = ch
this.sticky = sticky
}这个函数,我大概知道是什么意思,但是看到这里,我还不能很好的解答。于是我们这个地方先留着,知道它是记录位置的(但是不知道记录什么位置)
this.sel = simpleSelection(start)
//simpleSelection方法
export function simpleSelection(anchor, head) {
return new Selection([new Range(anchor, head || anchor)], 0)
}
simpleSelection方法是通过新建一个Range光标对象,然后返回一个Selection对象,这也就是近十年,大部分前端编辑器的原理这里先科普下
Range和Select对象
window.getSelection();
下方蓝色选中部分就是这个方法返回值
可以用 Document 对象的 Document.createRange 方法创建 Range,也可以用 Selection 对象的 getRangeAt 方法获取 Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到 Range。
Select对象后,我们接下来要判断,如果传入的value是一个string,那么就要去做一次处理if (typeof text == "string") text =
this.splitLines(text)
//splitLines方法
splitLines: function(str) {
if (this.lineSep) return str.split(this.lineSep)
return splitLinesAuto(str)
},
split()方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
splitLinesAuto处理(此处是为了兼容IE里面的"".split~)export let splitLinesAuto = "\n\nb".split(/\n/).length != 3 ? string => {
let pos = 0, result = [], l = string.length
while (pos <= l) {
let nl = string.indexOf("\n", pos)
if (nl == -1) nl = string.length
let line = string.slice(pos, string.charAt(nl - 1) == "\r" ? nl - 1 : nl)
let rt = line.indexOf("\r")
if (rt != -1) {
result.push(line.slice(0, rt))
pos += rt + 1
} else {
result.push(line)
pos = nl + 1
}
}
return result
} : string => string.split(/\r\n?|\n/)updateDoc(this, {from: start, to:
start, text: text})写到这里,我有点怀疑人生了,我本想着clone源码下来,半个小时搞定的。(因为我写过编辑器),结果这个代码特别难阅读,跟node.js源码一样,方法和属性大都是挂载在原型上的,特别链路这么长,所以大家现在理解写一篇好的文章多难了吧。说多了都是泪,还好我币圈昨天梭哈抄底,今天大涨。我今晚就是再怎么样也要写完
updateDoc这个方法,可以看到,传入了实例对象和起点,终点,和文本进去。(这个方法真的好难看)首先定义了几个函数,先不看
// Perform a change on the document data structure.
export function updateDoc(doc, change, markedSpans, estimateHeight) {
function spansFor(n) {return markedSpans ? markedSpans[n] : null}
function update(line, text, spans) {
updateLine(line, text, spans, estimateHeight)
signalLater(line, "change", line, change)
}
function linesFor(start, end) {
let result = []
for (let i = start; i < end; ++i)
result.push(new Line(text[i], spansFor(i), estimateHeight))
return result
}
...
接着获取了外部传入的数据,例如from,to,text,第一行,最后的内容等
let from = change.from, to = change.to, text = change.text
let firstLine = getLine(doc, from.line), lastLine = getLine(doc, to.line)
let lastText = lst(text), lastSpans = spansFor(text.length - 1), nlines = to.line - from.line
// Adjust the line structure
if (change.full) {
doc.insert(0, linesFor(0, text.length))
doc.remove(text.length, doc.size - text.length)
} else if (isWholeLineUpdate(doc, change)) {
// This is a whole-line replace. Treated specially to make
// sure line objects move the way they are supposed to.
let added = linesFor(0, text.length - 1)
update(lastLine, lastLine.text, lastSpans)
if (nlines) doc.remove(from.line, nlines)
if (added.length) doc.insert(from.line, added)
} else if (firstLine == lastLine) {
if (text.length == 1) {
update(firstLine, firstLine.text.slice(0, from.ch) + lastText + firstLine.text.slice(to.ch), lastSpans)
} else {
let added = linesFor(1, text.length - 1)
added.push(new Line(lastText + firstLine.text.slice(to.ch), lastSpans, estimateHeight))
update(firstLine, firstLine.text.slice(0, from.ch) + text[0], spansFor(0))
doc.insert(from.line + 1, added)
}
} else if (text.length == 1) {
update(firstLine, firstLine.text.slice(0, from.ch) + text[0] + lastLine.text.slice(to.ch), spansFor(0))
doc.remove(from.line + 1, nlines)
} else {
update(firstLine, firstLine.text.slice(0, from.ch) + text[0], spansFor(0))
update(lastLine, lastText + lastLine.text.slice(to.ch), lastSpans)
let added = linesFor(1, text.length - 1)
if (nlines > 1) doc.remove(from.line + 1, nlines - 1)
doc.insert(from.line + 1, added)
}
signalLater(doc, "change", doc, change)上面代码的意思:
doc.insert(0, linesFor(0, text.length))
doc.remove(text.length, doc.size - text.length)else if (isWholeLineUpdate(doc, change)) {
// This is a whole-line replace. Treated specially to make
// sure line objects move the way they are supposed to.
let added = linesFor(0, text.length - 1)
update(lastLine, lastLine.text, lastSpans)
if (nlines) doc.remove(from.line, nlines)
if (added.length) doc.insert(from.line, added)
} 如果第一行等于最后一行
else if (firstLine == lastLine) {
if (text.length == 1) {
update(firstLine, firstLine.text.slice(0, from.ch) + lastText + firstLine.text.slice(to.ch), lastSpans)
} else {
let added = linesFor(1, text.length - 1)
added.push(new Line(lastText + firstLine.text.slice(to.ch), lastSpans, estimateHeight))
update(firstLine, firstLine.text.slice(0, from.ch) + text[0], spansFor(0))
doc.insert(from.line + 1, added)
}
} 如果只有一行
else if (text.length == 1) {
update(firstLine, firstLine.text.slice(0, from.ch) + text[0] + lastLine.text.slice(to.ch), spansFor(0))
doc.remove(from.line + 1, nlines)
} 否则就执行默认逻辑
else {
update(firstLine, firstLine.text.slice(0, from.ch) + text[0], spansFor(0))
update(lastLine, lastText + lastLine.text.slice(to.ch), lastSpans)
let added = linesFor(1, text.length - 1)
if (nlines > 1) doc.remove(from.line + 1, nlines - 1)
doc.insert(from.line + 1, added)
}这里具体的逻辑大都是数据处理,根据不同条件来进行什么样的数据处理。主要给大家梳理下这些调用逻辑
Doc的原型上挂载的方法有四百多行代码,我选择几个有代表意义的讲解下:
//插入
insert: function(at, lines) {
let height = 0
for (let i = 0; i < lines.length; ++i) height += lines[i].height
this.insertInner(at - this.first, lines, height)
},
//移除
remove: function(at, n) { this.removeInner(at - this.first, n) },
//替换光标对象
replaceRange: function(code, from, to, origin) {
from = clipPos(this, from)
to = to ? clipPos(this, to) : from
replaceRange(this, code, from, to, origin)
},
//获取光标对象
getRange: function(from, to, lineSep) {
let lines = getBetween(this, clipPos(this, from), clipPos(this, to))
if (lineSep === false) return lines
if (lineSep === '') return lines.join('')
return lines.join(lineSep || this.lineSeparator())
},
//获取行
getLine: function(line) {let l = this.getLineHandle(line); return l && l.text},
//获取第一行
firstLine: function() {return this.first},
//获取最后一行
lastLine: function() {return this.first + this.size - 1},Doc上挂载了很多方法,先把传入的value通过Doc格式化,然后把input样式初始化,接着把编辑器的输入节点和格式化后的doc一起传入Display方法input样式初始化
let input = new CodeMirror.inputStyles[options.inputStyle](this)
把编辑器的输入节点和格式化后的doc一起传入
Display方法
if (typeof doc == "string") doc = new Doc(doc, options.mode, null, options.lineSeparator, options.direction)
else if (options.mode) doc.modeOption = options.mode
this.doc = doc
let input = new CodeMirror.inputStyles[options.inputStyle](this)
let display = this.display = new Display(place, doc, input, options)这个display的方法,我认为大部分都是样式处理,这里不展开讲了。回到整个文章和源码的精髓
Doc这里,它是通过外界传入的value,以及挂载在Doc原型链上的方法,对传入的数据进行格式化,有人肯定会问,这TM怎么导致编辑器重新渲染的呢?当然是更改
Selection对象
Doc上,挂载了很多的方法,其中有一个setValue方法setValue: docMethodOp(function(code) {
let top = Pos(this.first, 0), last = this.first + this.size - 1
makeChange(this, {from: top, to: Pos(last, getLine(this, last).text.length),
text: this.splitLines(code), origin: "setValue", full: true}, true)
if (this.cm) scrollToCoords(this.cm, 0, 0)
//更新编辑器重点
setSelection(this, simpleSelection(top), sel_dontScroll)
}),重点 - 设置新的
selection:
// Set a new selection.
export function setSelection(doc, sel, options) {
setSelectionNoUndo(doc, sel, options)
addSelectionToHistory(doc, doc.sel, doc.cm ? doc.cm.curOp.id : NaN, options)
}export function setSelectionNoUndo(doc, sel, options) {
if (hasHandler(doc, "beforeSelectionChange") || doc.cm && hasHandler(doc.cm, "beforeSelectionChange"))
sel = filterSelectionChange(doc, sel, options)
let bias = options && options.bias ||
(cmp(sel.primary().head, doc.sel.primary().head) < 0 ? -1 : 1)
setSelectionInner(doc, skipAtomicInSelection(doc, sel, bias, true))
if (!(options && options.scroll === false) && doc.cm && doc.cm.getOption("readOnly") != "nocursor")
ensureCursorVisible(doc.cm)
}没有发现阻断的
return代码,应该种带你观察setSelectionInner这个方法
function setSelectionInner(doc, sel) {
if (sel.equals(doc.sel)) return
doc.sel = sel
if (doc.cm) {
doc.cm.curOp.updateInput = 1
doc.cm.curOp.selectionChanged = true
signalCursorActivity(doc.cm)
}
signalLater(doc, "cursorActivity", doc)
}
setSelectionInner会做判断,如果两者的新的sel对象和旧的对比是一致的就结束函数调用,否则就更新赋值。如果此刻存在编辑器实例,那么就去更新它上面的一些属性,例如
selectionChanged,它应该是一把类似锁的标识,告诉其他调用它的地方,Selection对象改变了,最后调用signalLater对象的方法
import React, { useEffect, useRef } from 'react';
import * as bytemd from 'bytemd';
export interface EditorProps extends bytemd.EditorProps {
onChange?(value: string): void;
}
export const Editor: React.FC<EditorProps> = ({
children,
onChange,
...props
}) => {
const ed = useRef<bytemd.Editor>();
const el = useRef<HTMLDivElement>(null);
useEffect(() => {
if (!el.current) return;
const editor = new bytemd.Editor({
target: el.current,
props,
});
editor.$on('change', (e: CustomEvent<{ value: string }>) => {
onChange?.(e.detail.value);
});
ed.current = editor;
return () => {
editor.$destroy();
};
}, []);
useEffect(() => {
// TODO: performance
ed.current?.$set(props);
}, [props]);
return <div ref={el}></div>;
};
看重点:
editor.$on('change', (e: CustomEvent<{ value: string }>) => {
onChange?.(e.detail.value);
});change事件,恰好我们上面最后一段源码是这样的: signalLater(doc, "cursorActivity", doc)
//signalLater方法
export function signalLater(emitter, type /*, values...*/) {
let arr = getHandlers(emitter, type)
if (!arr.length) return
let args = Array.prototype.slice.call(arguments, 2), list
if (operationGroup) {
list = operationGroup.delayedCallbacks
} else if (orphanDelayedCallbacks) {
list = orphanDelayedCallbacks
} else {
list = orphanDelayedCallbacks = []
setTimeout(fireOrphanDelayed, 0)
}
for (let i = 0; i < arr.length; ++i)
list.push(() => arr[i].apply(null, args))
}
会将所有的监听事件触发一次,这样例如:我每次设置一个新的
Selection,就会触发外部的change事件。
list.push(() => arr[i].apply(null, args))
change方法一样,拿到dom节点 editor.$on('change', (e: CustomEvent<{ value: string }>) => {
onChange?.(e.detail.value);
});clone字节跳动的编辑器源码pnpm + lerna模式,使用nvm切换nodejs版本,安装依赖Svelte框架,对接的CodeMirror本地 link 或者yalc调试源码发现编辑器底层依赖的是CodeMirrorCodeMirror源码CodeMirror源码跟nodejs设计很像,5年前写的,我看大多数是CodeMirror是通过fromTextArea方法返回实例,开始使用的Doc方法,将传入的value进行初始化,展示在编辑器中(通过设置Selection对象的方式),并且在doc实例上挂载了很多方法暴露给外面组件调用(重点)Display方法,为了样式和一些节点的处理(非重点)nodejs一些核心模块源码,不然我是写不下去了本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jcgiKbdjbOsSg1cl10cBcw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









