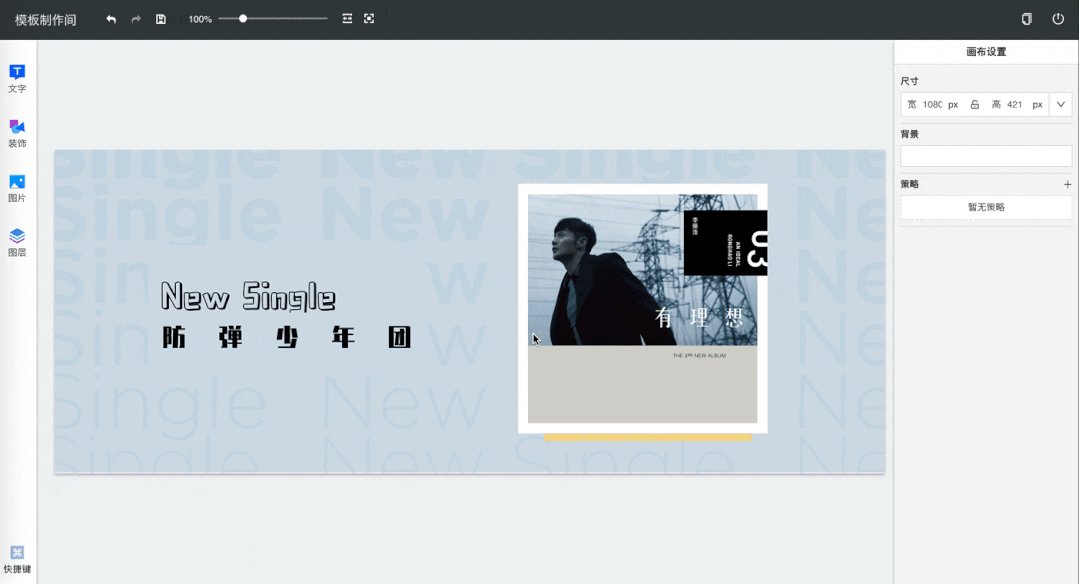
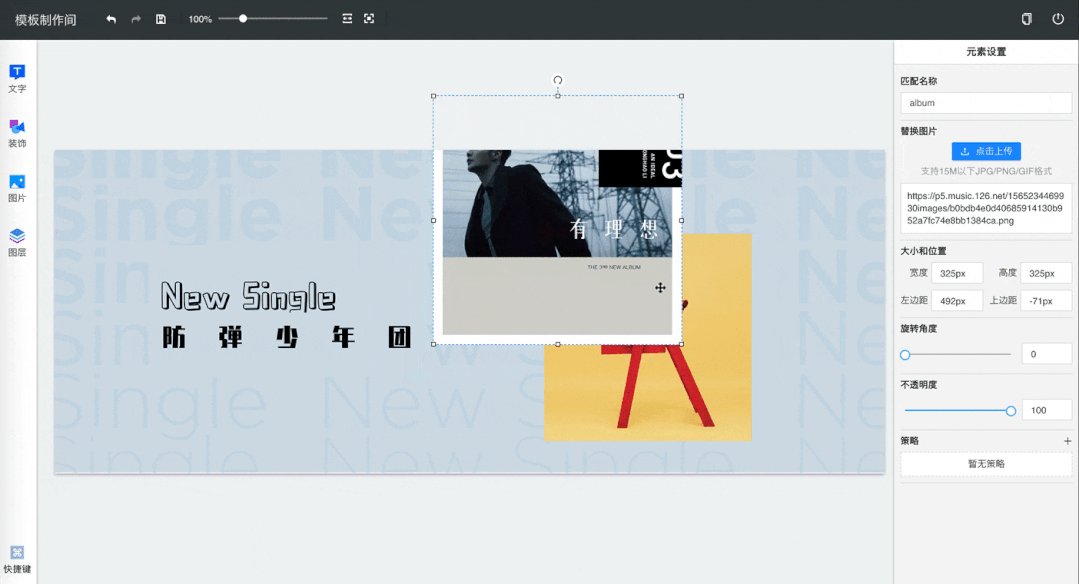
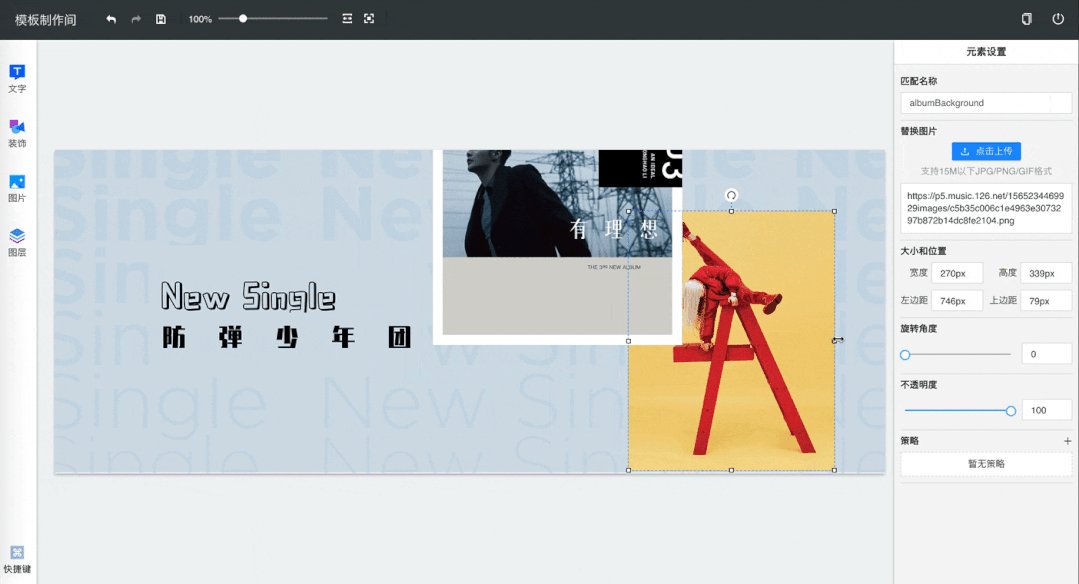
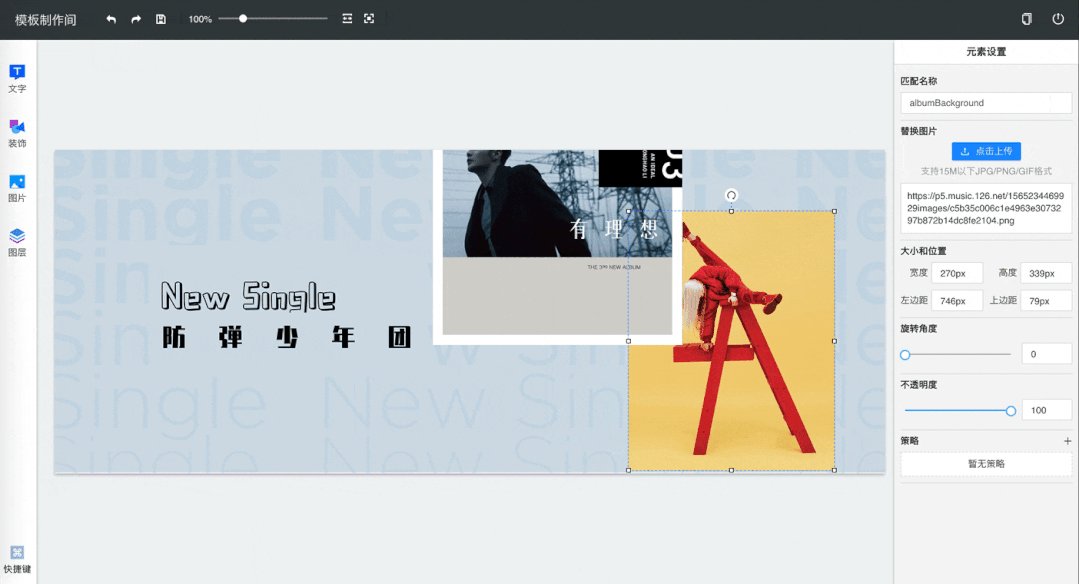
前不久,我参与开发了团队中的一个 web 应用,其中的一个页面操作如下图所示:

这个制作间页面有着类似 PPT 的交互:从左侧的工具栏中选择元素放入中间的画布、在画布中可以删除、操作(拖动、缩放、旋转等)这些元素。
在这个编辑过程中,让用户能够进行操作的撤销、重做会提高编辑效率,大大提高用户体验,而本文要讲的正是在这个功能实现中的探索与总结。
用户的一系列操作会改变页面的状态:

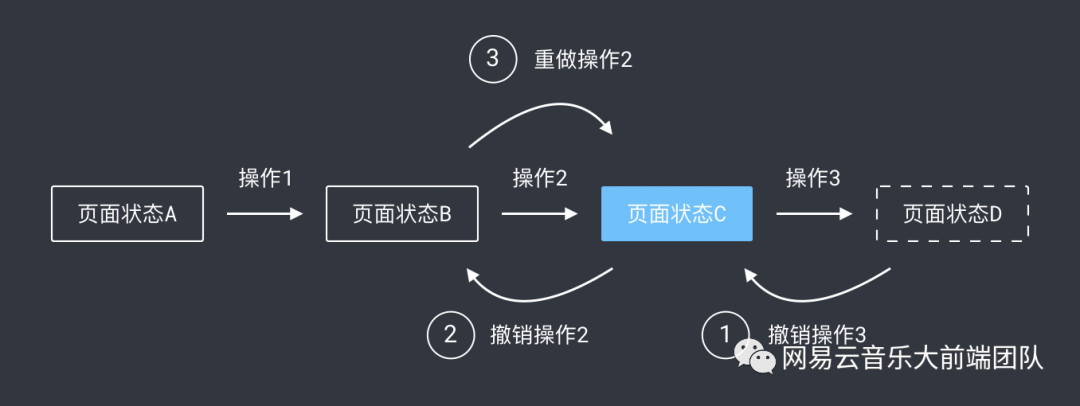
在进行了某个操作后,用户有能力回到之前的某个状态,即撤销:

在撤销某个操作后,用户有能力再次恢复这个操作,即重做:

当页面处于某个历史状态时,这时用户进行了某个操作后,这个状态后面的状态会被抛弃,此时产生一个新的状态分支:
下面,开始实现这些逻辑。
基于以上的分析,实现撤销重做功能需要实现:
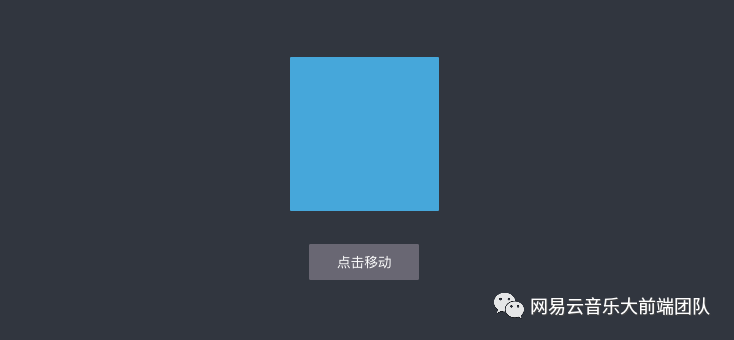
操作造成的状态改变可以用语言来描述,如下图,页面上有一个绝对定位的 div 和 一个 button,每次点击 button 会让 div 向右移动 10px。这个点击操作可以被描述为:div 的样式属性 left 增加 10px。

显然,JavaScript 并不认识这样的描述,需要将这份描述翻译成 JavaScript 认识的语言:
const action = {
name: 'changePosition',
params: {
target: 'left',
value: 10,
},
};上面代码中使用变量 name 表示操作具体的名称,params 存储了该操作的具体数据。不过 JavaScript 目前仍然不知道如何使用这个它,还需要一个执行函数来指定如何使用上面的数据:
function changePosition(data, params) {
const { property, distance } = params;
data = { ...data };
data[property] += distance;
return data;
}其中,data 为应用的状态数据,params 为 action.params。
撤销函数中结构与执行函数类似,也应该能获取到 data 和 action:
function changePositionUndo(data, params) {
const { property, distance } = params;
data = { ...data };
data[property] -= distance;
return data;
}所以,action 的设计应当同时满足执行函数和撤销函数的逻辑。
上述的 action、执行函数、撤销函数三者作为一个整体共同描述了一个操作,所以存储时三者都要保存下来。
这里基于约定进行绑定:执行函数名等于操作的 name ,撤销函数名等于 name + 'Undo',这样就只需要存储 action,隐式地也存储了执行函数和撤销函数。
编写一个全局模块存放函数、状态等:src/manager.js:
const functions = {
changePosition(state, params) {...},
changePositionUndo(state, params) {...}
};
export default {
data: {},
actions: [],
undoActions: [],
getFunction(name) {
return functions[name];
}
};那么,点击按钮会产生一个新的操作,我们需要做的事情有三个:
action;import manager from 'src/manager.js';
buttonElem.addEventListener('click', () => {
manager.actions.push({
name: 'changePosition',
params: { target: 'left', value: 10 }
});
const execFn = manager.getFunction(action.name);
manager.data = execFn(manager.data, action.params);
if (manager.undoActions.length) {
manager.undoActions = [];
}
});其中,undoActions 存放的是撤销的操作的 action,这里清空表示抛弃当前节点以后的操作。将 action 存进 manager.actions ,这样需要撤销操作的时候,直接取出 manager.actions 中最后一个 action,找到对应撤销函数并执行即可。
import manager from 'src/manager.js';
function undo() {
const action = manager.actions.pop();
const undoFn = manager.getFunction(`${action.name}Undo`);
manager.data = undoFn(manager.data, action.params);
manager.undoActions.push(action);
}需要重做的时候,取出 manager.undoActions 中最后的 action,找到对应执行函数并执行。
import manager from 'src/manager.js';
function redo() {
const action = manager.undoActions.pop();
const execFn = manager.getFunction(action.name);
manager.data = execFn(manager.data, action.params);
}以上代码可以说已经基本满足了功能需求,但是在我看来仍然存在一些问题:
action、执行函数、撤销函数分开管理。当项目越来越大时将会维护困难;想有效地解决以上问题,需要找到一个合适的新模式来组织代码,我选择了命令模式。
简单来说,命令模式将方法、数据都封装到单一的对象中,对调用方与执行方进行解耦,达到职责分离的目的。
以顾客在餐厅吃饭为例子:
期间,顾客和厨师之间并没有见面交谈,而是通过一份点餐单来形成联系,这份点餐单就是一个命令对象,这样的交互模式就是命令模式。
为了解决管理分散的问题,可以把一个操作的 action、执行函数、撤销函数作为一个整体封装成一个命令对象:
class ChangePositionCommand {
constructor(property, distance) {
this.property = property; // 如:'left'
this.distance = distance; // 如:10
}
execute(state) {
const newState = { ...state }
newState[this.property] += this.distance;
return newState;
}
undo(state) {
const newState = { ...state }
newState[this.property] -= this.distance;
return newState;
}
}在状态数据处理过程中往往伴随着一些副作用,这些与数据耦合的逻辑会大大降低组件的复用性。因此,业务组件不用关心数据的修改过程,而是专注自己的职责:生成操作命令对象并发送给状态管理者。
import manager from 'src/manager';
import { ChangePositionCommand } from 'src/commands';
buttonElem.addEventListener('click', () => {
const command = new ChangePositionCommand('left', 10);
manager.addCommand(command);
});class Manager {
constructor(initialState) {
this.state = initialState;
this.commands = [];
this.undoCommands = [];
}
addCommand(command) {
this.state = command.execute(this.state);
this.commands.push(command);
this.undoCommands = []; // 产生新分支
}
undo() {
const command = this.commands.pop();
this.state = command.undo(this.state);
this.undoCommands.push(command);
}
redo() {
const command = this.undoCommands.pop();
this.state = command.execute(this.state);
this.commands.push(command);
}
}
export default new Manger({});这样的模式已经可以让项目的代码变得健壮,看起来已经很不错了,但是能不能更好呢?
命令模式要求开发者针对每一个操作都要额外开发一个撤销函数,这无疑是麻烦的。接下来要介绍的数据快照式就是要改进这个缺点。
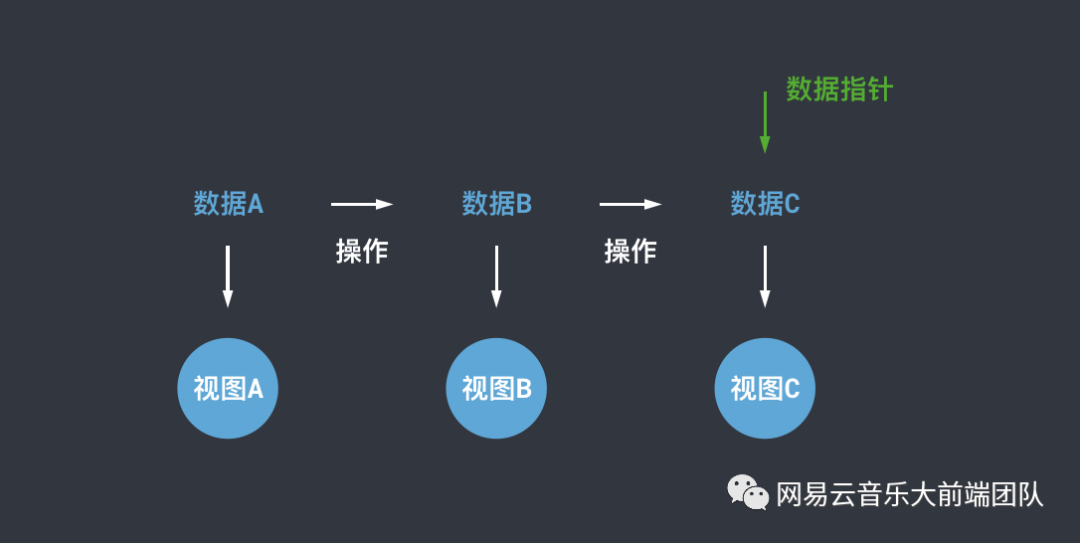
数据快照式通过保存每次操作后的数据快照,然后在撤销重做的时候通过历史快照恢复页面,模式模型如下:

要使用这种模式是有要求的:
这些要求不难理解,既然要产生数据快照,集中管理才会更加便利。基于这些要求,我选择了市面上较为流行的 Redux[1] 来作为状态管理器。
按照上面的模型图,Redux 的 state 可以设计成:
const state = {
timeline: [],
current: -1,
limit: 1000,
};代码中,各个属性的含义为:
timeline:存储数据快照的数组;current:当前数据快照的指针,为 timeline 的索引;limit:规定了 timeline 的最大长度,防止存储的数据量过大;假设应用初始的状态数据为:
const data = { left: 100 };
const state = {
timeline: [data],
current: 0,
limit: 1000,
};进行了某个操作后,left 加 100,有些新手可能会直接这么做:
cont newData = data;
newData.left += 100;
state.timeline.push(newData);
state.current += 1;这显然是错误的,因为 JavaScript 的对象是引用类型,变量名只是保存了它们的引用,真正的数据存放在堆内存中,所以 data 和 newData 共享一份数据,所以历史数据和当前数据都会发生变化。
深拷贝的实现最简单的方法就是使用 JSON 对象的原生方法:
const newData = JSON.parse(JSON.stringify(data));
或者,借助一些工具比如 lodash:
const newData = lodash.cloneDeep(data);
不过,深拷贝可能出现循环引用而引起的死循环问题,而且,深拷贝会拷贝每一个节点,这样的方式带来了无谓的性能损耗。
假设有个对象如下,需要修改第一个 component 的 width 为 200:
const state = {
components: [
{ type: 'rect', width: 100, height: 100 },
{ type: 'triangle': width: 100, height: 50}
]
}目标属性的在对象树中的路径为:['components', 0, 'width'],这个路径上有些数据是引用类型,为了不造成共享数据的变化,这个引用类型要先变成一个新的引用类型,如下:
const newState = { ...state };
newState.components = [...state.components];
newState.components[0] = { ...state.components[0] };这时你就可以放心修改目标值了:
newState.components[0].width = 200;
console.log(newState.components[0].width, state.components[0].width); // 200, 100这样的方式只修改了目标属性节点的路径上的引用类型值,其他分支上的值是不变的,这样节省了不少内存。为了避免每次都一层一层去修改,可以将这个处理封装成一个工具函数:
const newState = setIn(state, ['components', 0, 'width'], 200)
setIn 源码:https://github.com/cwajs/cwa-immutable/blob/master/src/setIn.js[2]
进行某个操作,reducer 代码为:
function operationReducer(state, action) {
state = { ...state };
const { current, limit } = state;
const newData = ...; // 省略过程
state.timeline = state.timeline.slice(0, current + 1);
state.timeline.push(newData);
state.timeline = state.timeline.slice(-limit);
state.current = state.timeline.length - 1;
return state;
}有两个地方需要解释:
timline.slice(0, current + 1):这个操作是前文提到的,进行新操作时,应该抛弃当前节点后的操作,产生一个新的操作分支;timline.slice(-limit):表示只保留最近的 limit 个数据快照;在实际项目中,通常会使用 combineReducers[3] 来模块化 reducer,这种情况下,在每个 reducer 中都要重复处理以上的逻辑。这时候就可以使用高阶 reducer 函数来抽取公用逻辑:
const highOrderReducer = (reducer) => {
return (state, action) => {
state = { ...state };
const { timeline, current, limit } = state;
// 执行真实的业务reducer
const newState = reducer(timeline[current], action);
// timeline处理
state.timeline = timeline.slice(0, current + 1);
state.timeline.push(newState);
state.timeline = state.timeline.slice(-limit);
state.current = state.timeline.length - 1;
return state;
};
}
// 真实的业务reducer
function reducer(state, action) {
switch (action.type) {
case 'xxx':
newState = ...;
return newState;
}
}
const store = createStore(highOrderReducer(reducer), initialState);这个高阶 reducer 使用 const newState = reducer(timeline[current], action) 来对业务 reducer 隐藏数据快照队列的数据结构,使得业务 reducer 对撤销重做逻辑无感知,实现功能可拔插。
撤销重做时也应该遵循 Redux 的数据修改方式使用 store.dispatch,为:
store.dispatch({ type: 'undo' }) ;store.dispatch({ type: 'redo' });这两种 action 不应该进入到业务 reducer,需要进行拦截:
const highOrderReducer = (reducer) => {
return (state, action) => {
// 进行 undo、redo 的拦截
if (action.type === 'undo') {
return {
...state,
current: Math.max(0, state.current - 1),
};
}
// 进行 undo、redo 的拦截
if (action.type === 'redo') {
return {
...state,
current: Math.min(state.timeline.length - 1, state.current + 1),
};
}
state = { ...state };
const { timeline, current, limit } = state;
const newState = reducer(timeline[current], action);
state.timeline = timeline.slice(0, current + 1);
state.timeline.push(newState);
state.timeline = state.timeline.slice(-limit);
state.current = state.timeline.length - 1;
return state;
};
}我在项目中使用的是 React[4] 和 react-redux[5],由于 state 的数据结构发生了变化,所以在组件中获取状态的写法也要相应作出调整:
import React from 'react';
import { connect } from 'react-redux';
function mapStateToProps(state) {
const currentState = state.timeline[state.current];
return {};
}
class SomeComponent extends React.Component {}
export default connect(mapStateToProps)(SomeComponent);然而,这样的写法让组件感知到了撤销重做的数据结构,与上面所说的功能可拔插明显相悖,我通过重写 store.getState 方法来解决:
const store = createStore(reducer, initialState);
const originGetState = store.getState.bind(store);
store.getState = (...args) => {
const state = originGetState(...args);
return state.timeline[state.current];
}本文围绕撤销重做功能实现的讲解到此结束,在实现该功能后引入了命令模式来使得代码结构更加健壮,最后改进成数据快照式,从而让整个应用架构更加优雅。
本文发布自 网易云音乐大前端团队[7],文章未经授权禁止任何形式的转载。我们常年招收前端、iOS、Android,如果你准备换工作,又恰好喜欢云音乐,那就加入我们 grp.music-fe(at)corp.netease.com!
[1]Redux: https://redux.js.org/
[2]https://github.com/cwajs/cwa-immutable/blob/master/src/setIn.js: https://github.com/cwajs/cwa-immutable/blob/master/src/setIn.js
[3]combineReducers: https://redux.js.org/api/combinereducers
[4]React: https://reactjs.org
[5]react-redux: https://react-redux.js.org/
[6]Redux Documentation: https://redux.js.org/introduction/getting-started
[7]网易云音乐大前端团队: https://github.com/x-orpheus
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/m8A1IGCNpHPkbyFVS9PYmg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









