一、背景

由于端能力的不同,导致了业务在 App 和 Web 上存在较大的表现差异,例如:App 上自带动画转场,而在 Web 中的实现成本却较高,往往也就降级舍弃了这部分功能。此外,即使我们可利用公司内部的 Roo、MTDUI 等多端 UI 组件库来尽量抹平各端的 UI 差异,但由于组件库在各端的实现不尽相同,很难做到完美的一致性体验。
由于各端技术体系的不同,涉及多端的需求往往需要不同的开发、测试团队各自完成开发、联调、测试、上线等流程,占用资源巨大,在各团队不可并行支持的情况下,甚至可能导致整个业务交付周期被拉长。虽然 React Native、Flutter 等跨平台方案解决了一部分复用的问题,但显然在商家端业务场景下是远远不够的,我们的目标是要达到全平台(Android、iOS、PC、H5)复用,最大化地提升多端的迭代效率。
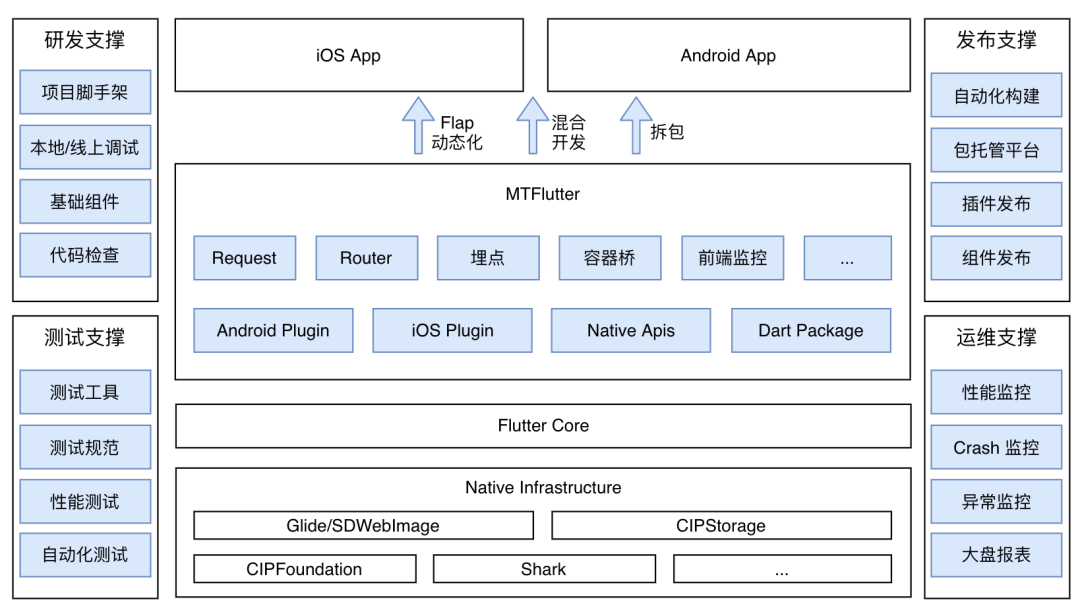
MTFlutter 是美团外卖搭建起的公司级 Flutter 研发生态,它的架构图如下图所示:

如图所示,MTFlutter 已涵盖研发、调试、测试、发布、线上运维及工程管理整套闭环,同时落地了动态化解决方案,支撑了公司多个业务发展。在大前端融合的趋势下,美团外卖商家端持续在探索更优的多端复用方案,通过 MTFlutter 生态的建设,目前 Flutter 技术栈已覆盖商家端 App 中 90%以上的业务,同时具备 Flutter 开发能力的同学也达到 90% 以上。因此,在有足够技术“储备”的前提下,我们能够基于 Flutter 做全平台(Android、iOS、PC、H5)复用的探索。
2018 年 Google 首次公开 Flutter Web Beta 版,旨在进一步实现一份代码、多端运行的愿景。目前,Flutter Web 已被正式合入 Master,期间经过无数工程师的努力,Flutter Web 已能提供与 Flutter Natvie 较统一的交互行为和视觉体验。

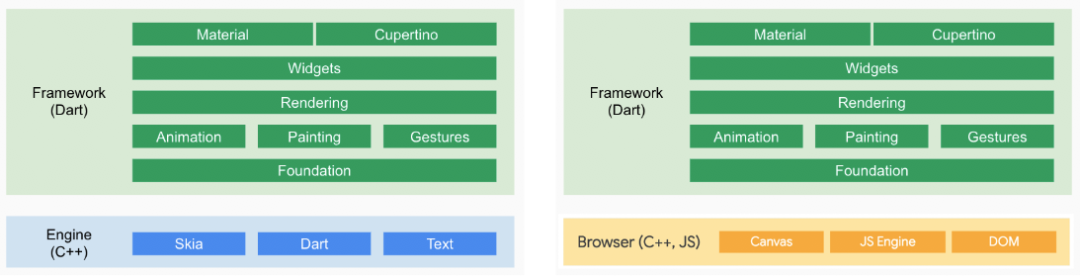
如上图可知,Flutter Web 与 Flutter Native 的整体架构相似,二者共用 Framework 层(绿色部分),提供了包括动画、手势、基础 Widget 类,以及大部分应用所需的 Material/Cupertino 主题 Widget 集合。区别在于:Flutter Web 重写了 dart:ui 层(黄色部分),利用 DOM、Canvas 对齐了 Flutter Native 的 UI 渲染能力,使得 Flutter 编写的 UI 能够在现代浏览器上正常展示。
此外,得益于 dart2js 这个早已成熟的工具,Dart 逻辑能够很容易的转换为 JavaScript,进而在 Web 中被正常运行。
综上所述,我们基于 Flutter Web 探索跨端(App\PC\H5)解决方案,真正实现“Write Once & Run AnyWhere”。当然,面临挑战也是巨大的,主要体现在 Flutter 和 MTFlutter 现阶段对 Web 支持还不是很充足。
Google 官方目前对 Flutter Web 的工作主要还集中在 dart:ui(Web)的对齐,工程化和性能相关的事项做的还比较少,例如:
虽然 MTFlutter 做了诸多 Flutter Native 层面的定制与优化,但在 Flutter Web 上的建设才刚起步,具体表现在:

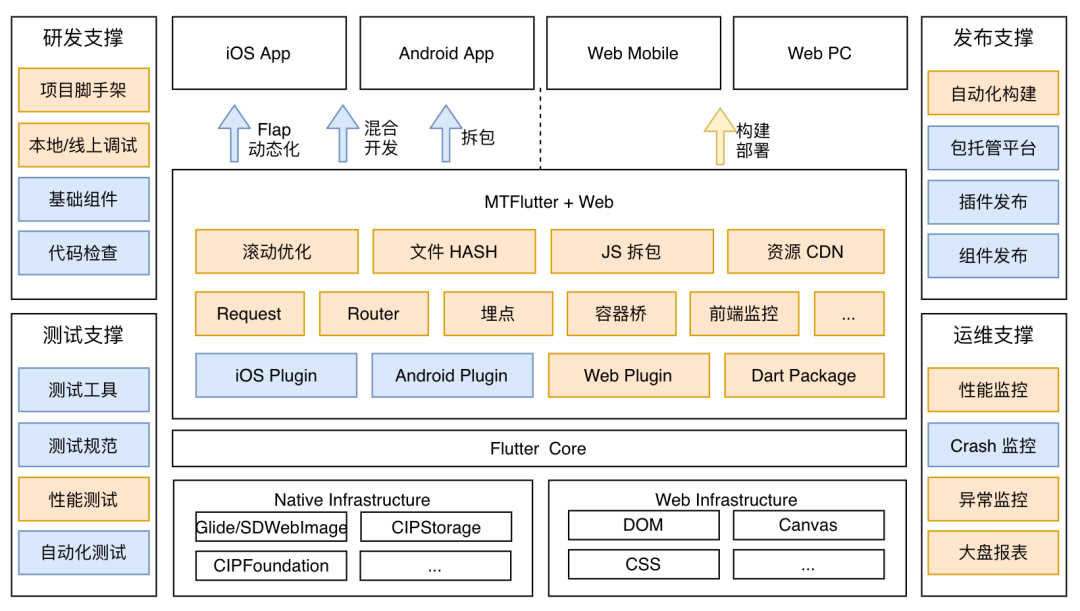
上图为 MTFlutter + Web 架构图,由图可知 Flutter Web 页面要满足投产要求,还有大量的工作(上图黄色部分所示),主要包括:
企业级应用的基础开发依赖(如:请求库、路由库、埋点库等),要重新在 Flutter 中用 Dart 搭建一套,时间成本、兼容性、风险等都是不可控的。而 MTFlutter 是基于原有 Native 基础依赖开发的 Plugin,因此并不支持 Web 端。此章节将展开介绍如何丝滑无感地扩展 MTFlutter 基础依赖在 Web 端的实现。
在 Flutter 中通过使用 Package 可以创建易于共享的模块化代码。官方强烈推荐使用 Package 形式管理各种工具方法。在官方定义中 Package 包含以下两种类别:
下面分别对这两种类型 Package 中如何分平台编程进行介绍。
(1) Dart Package
Dart Package 是纯 Dart 编写,因此大部分代码均可由 dart2js 直接编译出 Web 平台可运行的代码,但某些涉及 Native 能力的库(如 dart:io)是无法被转译的,因此需要有对平台进行兼容的方法,下面介绍两种在 Dart Package 中分平台编程的方案。
代码级别分平台
针对代码级别的分平台,我们可以借助 Flutter SDK 提供的一个常量 kIsWeb。使用方法如下:
查看源码可知,kIsWeb 之所以能被用于判断 Web 平台,是利用了 JavaScript 不支持整型的特征,在 Web 环境下,Dart 的 double 和 int 由相同类型的对象支持,浮点数 "0.0" 等于整数 "0",对于在 AOT 或 VM 上运行的 Dart 代码却并非如此。
import 'package:flutter/foundation.dart';
if (kIsWeb) {
print('Web 端')
} else {
print('其他端');
}文件级别分平台
针对文件级别分平台,我们利用条件导入导出,其中条件导出具体用法如下:
// tool.dart
export 'src/tool_native.dart' // 兜底导出,即没有命中条件时导出的文件
if (dart.library.html) 'src/tool_web.dart'; // web 端导出的文件,该文件中可以使用 dart:html,也可以通过判断 dart.library.js 导出 Web 端文件。// 引入 tool.dart
import 'package:tool/tool.dart';
void main() {
print('import tool');
}条件导入和条件导出类似,仅需将 export 改为 import 即可。在业务开发中这也是一种非常实用的分平台编程方法。
(2) Plugin Package
Plugin Package(下文简称为 Plugin)在 Android 和 iOS 平台都是通过 MethodChannel 实现在 UI 层和 Platform 层传递消息从而达到特定平台支持的,官方文档中也全方位介绍了在 Android 和 iOS 平台的具体实现方法及例子,Web 平台的实现却介绍的较少。总结起来,Web 平台和 Native 平台实现方式的不同主要集中在下面两点。
首先,Web Plugin 推荐的方式不是以其平台特有的 JS 语言实现,而是通过 Dart Library 或 Package 实现,对于已有现成可用的 JS SDK 或需要大量使用 JS 实现功能的情况下,官方提供了 package:js 包调用 Javascript,从而实现与 Javascript 的交互。
其次,Web Plugin 不是通过注册 MethodChannel 传递消息的,Flutter 内部可直接调用通过官方指定形式(Federated Plugin )编写的 Flutter Web Plugin 类。
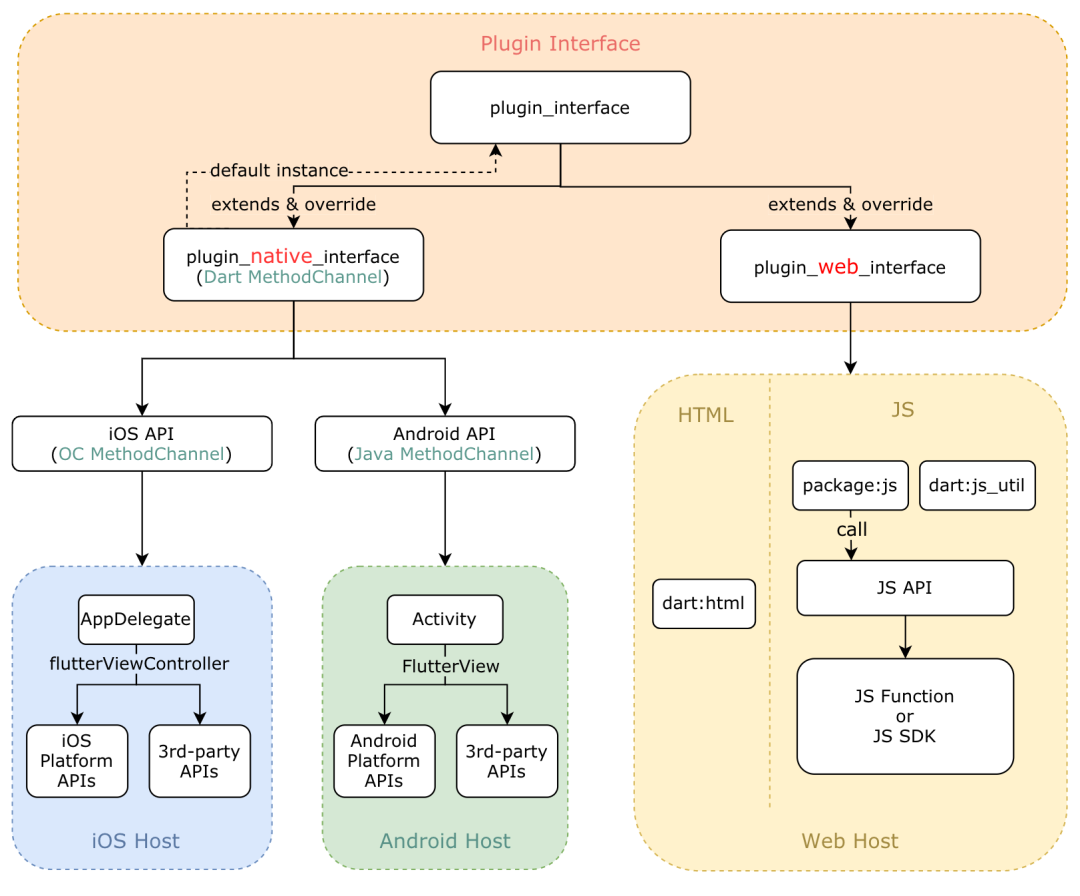
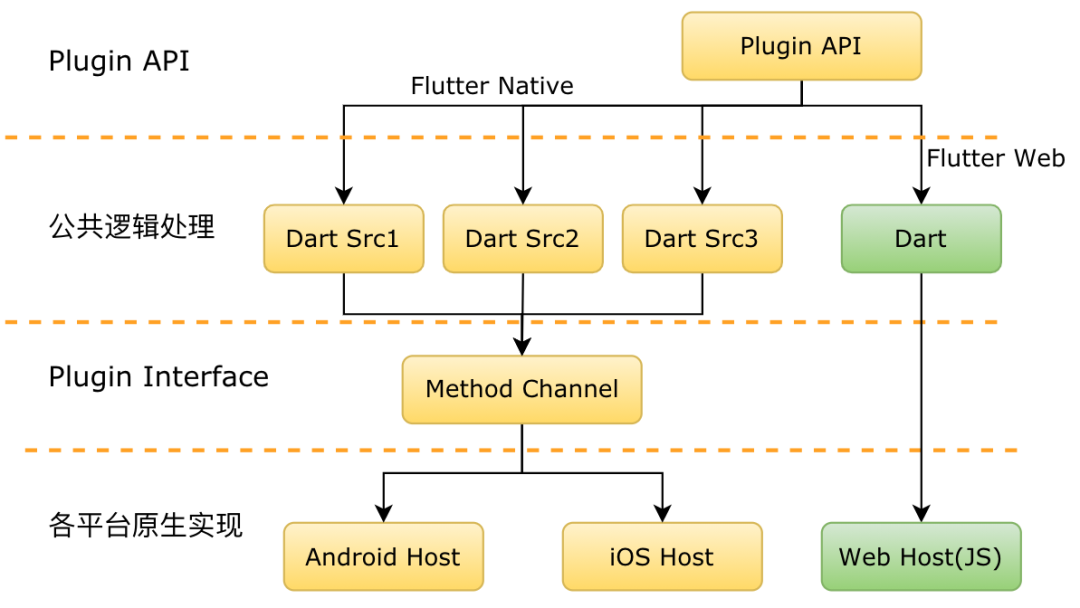
下图完整的展示了一个 Plugin 的整体架构:

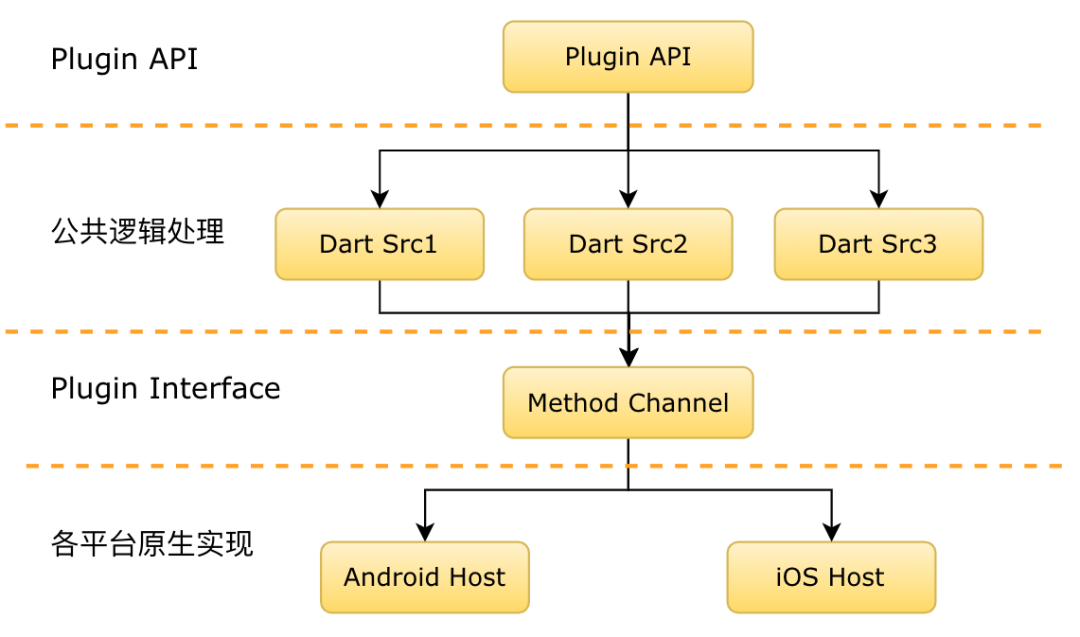
整体来讲,MTFlutter 基础依赖都是使用 Plugin 的形式开发维护的。为处理依赖中的公共逻辑,提高 Plugin 的可扩展性,MTFlutter Plugin 在 Flutter Plugin 架构(各平台原生实现层和 Plugin Interface 层)之上又增加了公共逻辑处理层,最终暴露给用户是 Plugin API 层提供的接口。MTFlutter Plugin 架构图如下:

在细节实现上,由于项目中各种依赖的类型之间存在着差异,因此在依赖处理上也略有不同,下面介绍拥有不同特点的依赖所对应解决方案。
(1)各平台实现能在 Web 侧对齐的场景,如埋点库
埋点库无论在 Native 端还是在 Web 端都是使用公司统一提供的 SDK,在 API 设计上具有天然的一致性,因此我们完全有能力在 Plugin Interface 层对齐所有接口,上层业务逻辑只需按需做些兼容处理即可。埋点库 Web 端扩展的整体设计思路如下:

(2)各平台实现在 Web 侧无法对齐的场景,如路由库
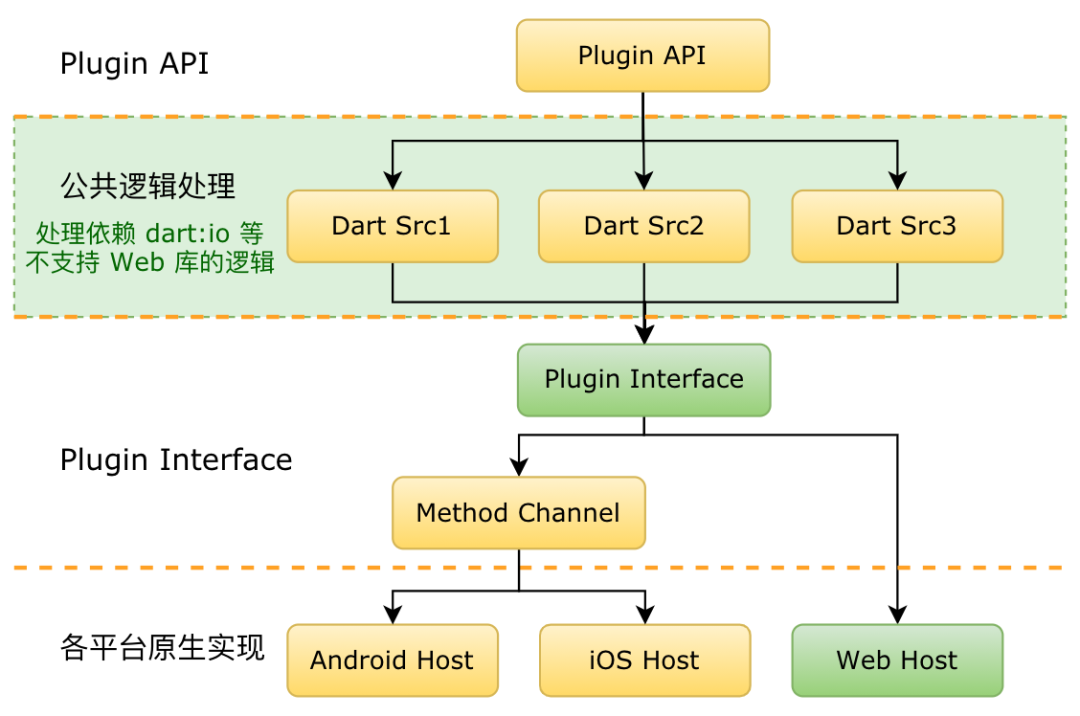
MTFlutter 路由库是 Native 底层维护的一套全新的路由体系,依靠原生支持提供了强大的定制化功能,而在 Web 端无法这些无法在各平台原生实现层达到 100% 支持。由于 MTFlutter Plugin 最终暴露的是 Plugin API,因此我们选择直接对齐 Plugin API 实现路由库在 Web 端的支持(借助 Flutter Navigator、dart:html 用纯 Dart 语言完成了扩展),详细架构如下图所示:

(3)Web 端需要通过大量 JS 实现功能的依赖库,如请求库
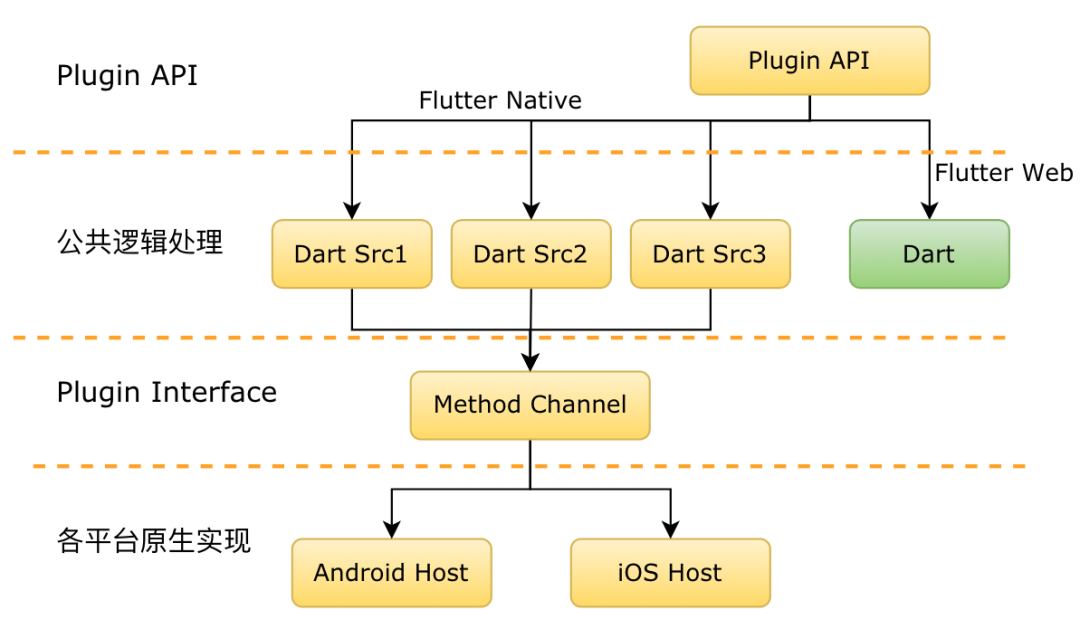
由于在现有的 Web 请求中统一封装着大量的业务处理逻辑(如拦截器、异常上报等),如果用 Dart 重新实现一遍,成本还是较高的。想复用原有基于 Axios ( JS 请求库) 封装的请求库就相当于让 Plugin 的 Web 平台实现使用 JS 语言。Dart 和 JS 交互是通过 package:js 进行接口调用,因此我们在公共逻辑处理层用 Dart 对齐了相应的 API,详细架构图如下图所示:

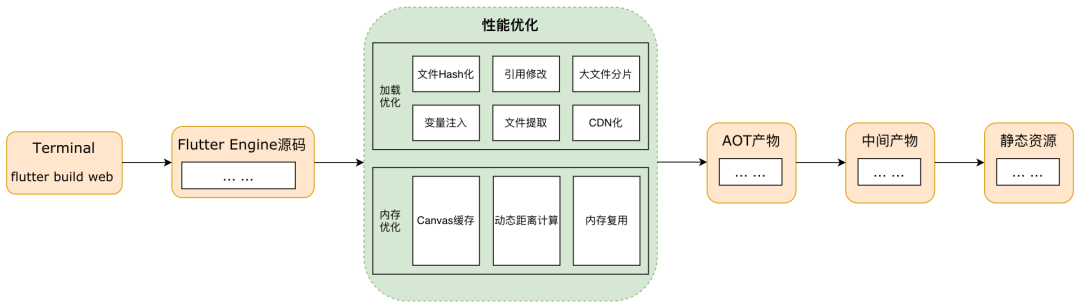
常规的 Web 项目中,为了保证页面有更好的加载和渲染性能,在静态资源文件的处理方面,我们需要做很多的工作,例如:资源文件 Hash 化、CDN 化、按需加载处理等,这些可以通过 Webpack、Rollup 等构建工具进行预处理。
但在 Flutter Web 中,这些预处理的操作目前官方还不支持,原因是 Flutter 暴露给我们的命令只有一个 flutter build web,导致我们无法直接进行更细粒度的个性化定制。如果想要让 Flutter Web 达到企业级应用的标准,我们需要更深层次的探索 Flutter SDK 的运行原理。下面我们列出目前遇到的性能问题及其解决方案。
Google 官方对 Flutter Web 性能优化所做的事项还比较少,编译输出的页面存在较大的性能问题,主要体现在以下两方面:
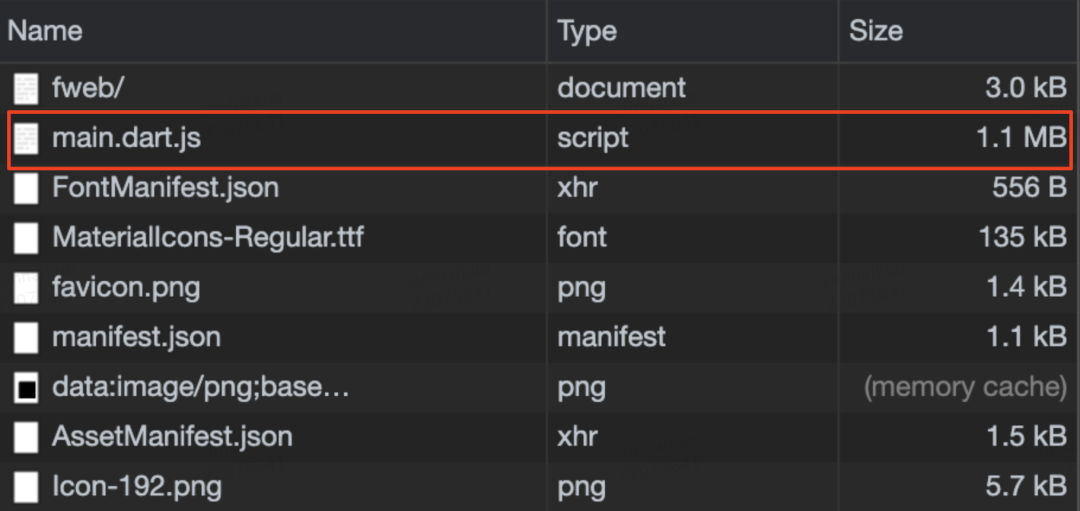
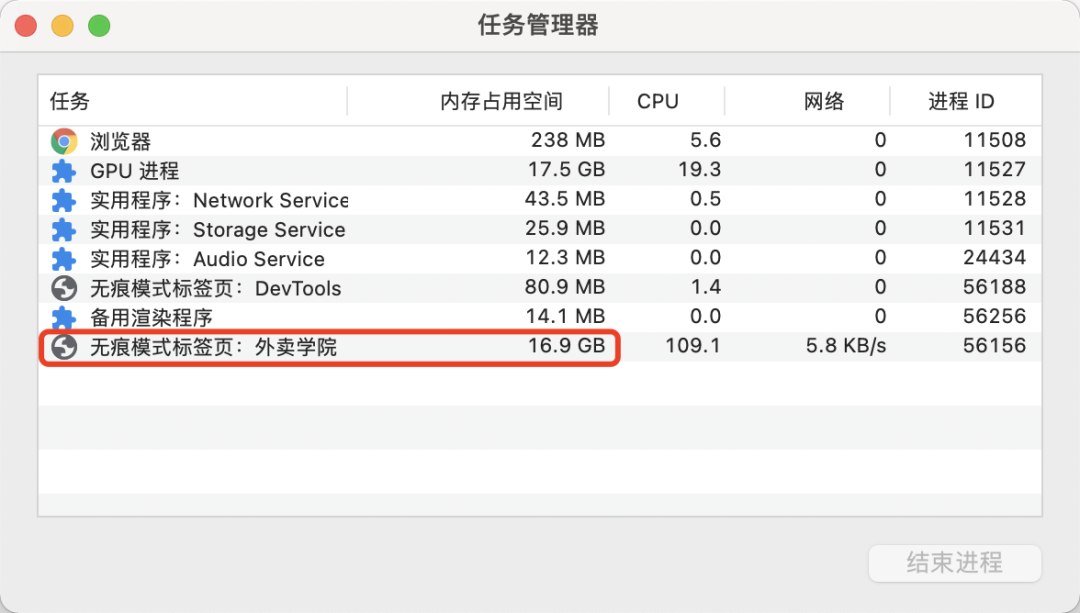
通过下图对浏览器网络监控情况的展示,可以清晰的反映出以上问题:


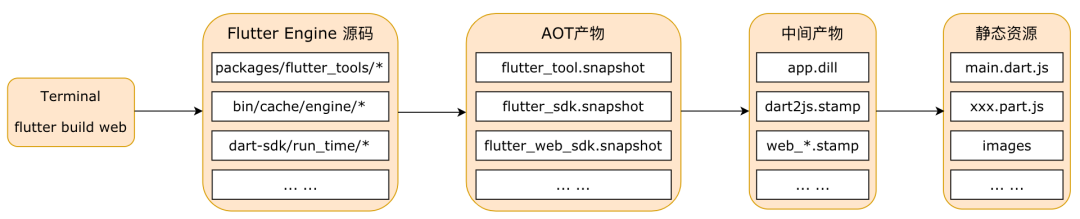
为了解决上述的性能问题,我们探索了 Flutter SDK 编译过程,总结出从 Flutter 业务代码到 Web 产物的整体流程,详细流程如下图所示:

从流程中我们可以看到,Flutter 在 Web 端目前只支持 Dart-->JS 的转换,以及 UI 层的对齐,在工程化和性能优化方面做的工作并不多。
因此,我们必须解决以上的性能问题,才能保证我们的业务可以正常的交付。通过对编译流程的仔细分析与梳理,我们在 AOT 产物生成之前对 Flutter SDK 进行定制,分别进行加载性能优化和内存性能优化,下面分别介绍这两部分的内容。

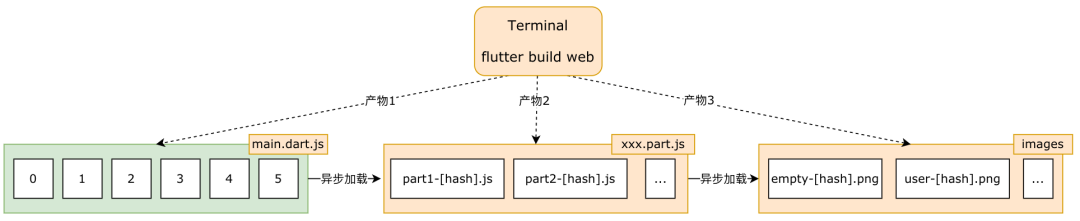
运行 <span style="font-size: 15px;">flutter build web 命令之后,我们得到的主要静态资源有:主文件 main.dart.js(1.1M),各页面的业务代码 xxx.part.js(使用 FutureBuilder 后)、图片文件。直接应用这些资源到项目中,会遇到以下问题:
为此,在加载部分我们对 Flutter SDK 增加了如下三方面的优化,以达到线上运行的标准,优化步骤如下图所示:

资源文件 Hash 化
除了 web/index.html 文件之外,我们要对所有的引用到文件进行 Hash 化。对 build_system/web.dart 的修改按以下步骤进行:
大文件分片
Flutter Web 编译之后会生成 main.dart.js 这一主文件,体积为1.1M(Gzip 之后约 400K),这给页面的加载性能带来很大的影响。为此,我们对代码进行分片,借助浏览器对多文件并行加载的特性,可以有效提升页面的加载性能。
具体实施步骤是:将 main.dart.js 在 Dart 侧拆分成多份纯文本文件,前端通过 XHR 的方式并行加载并按顺序拼接成 Javascript 代码置于 script 标签中,从而实现分片文件的并行加载。

资源文件 CDN 化
由于 Flutter Web 资源引用机制的不同,即使在资源文件 Hash 化的过程中,把文件的相对路径替换成带 CDN 域名的绝对路径,也无法实现 CDN 资源的加载。同时本地测试发现图片和 Javascript 资源的加载逻辑还不尽相同,为此针对各自的加载逻辑要分别进行优化。
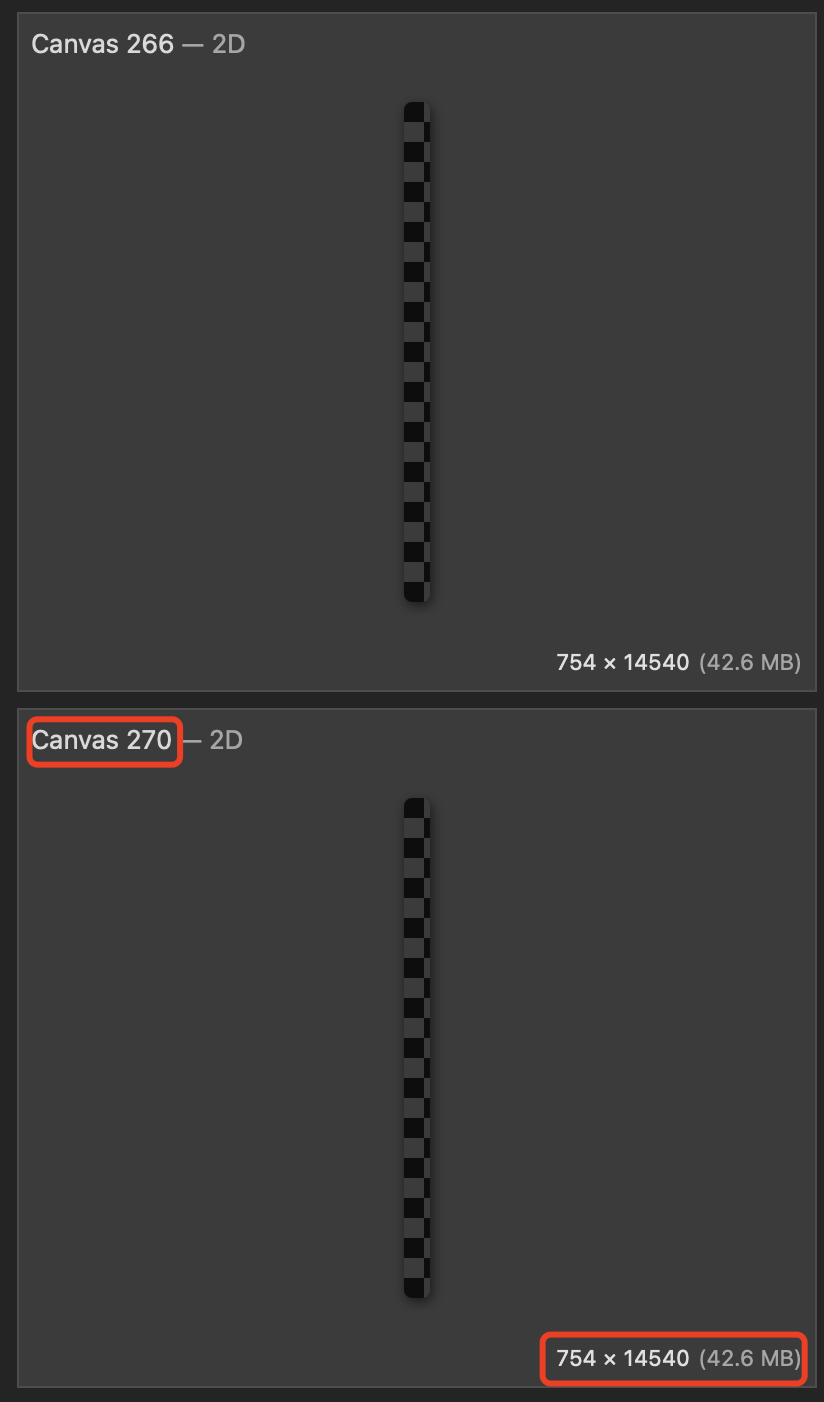
meta 标签中 assetBase 值进行 URL 路径拼接,根据拼接好的 URL 来获取资源。目前,在项目 web/index.html 模板文件中并没有 meta 标签,于是就会根据相对路径进行请求。解决方案是在编译过程中,根据请求环境增加 meta 标签并把 content 设置为 CDN 路径。assetBase 的 meta 标签,但发现 xxx.part.js 文件依然使用当前域名进行加载,可见 Javascript 资源的加载和图片资源加载的逻辑不尽相同。对 main.dart.js 源码分析,我们发现请求 xxx.part.js 的域名取决于包含 main.dart.js 内容的 Script 标签的 src 属性。通过对 js_helper.dart 的动态编译,我们把读取 src 属性修改为读取 window.assetBase 这一全局变量(meta标签中assetBase值加工后的变量)来实现 xxx.part.js 文件的 CDN 加载。当页面出现可滚动区域时,每次页面滚动会创建大量的 Canvas。使用 Safari 的 Canvas 分析工具,我们发现问题的根本原因是页面滚动的过程中,Flutter 会频繁的创建滚动区域的 Canvas,每次创建的 Canvas 内存都在10~70M 不等,滚动的内容越多,内存的占用就会越大,这样滚动几帧之后,内存的占用就会超过浏览器的阈值。

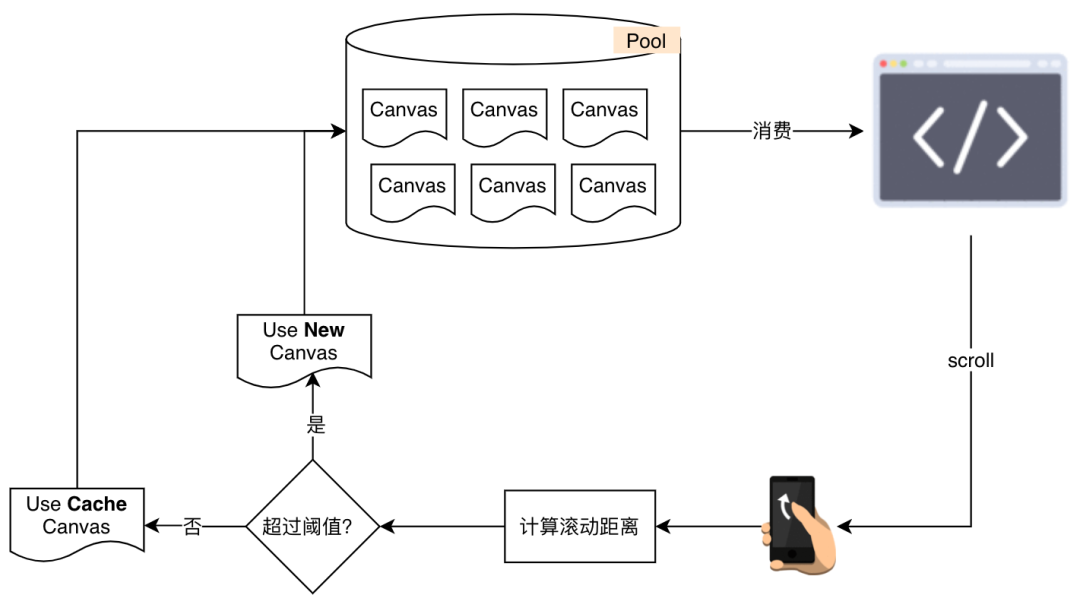
Flutter 对 Canvas 的管理有一个 ReusablePool 的概念,在初始过程中会创建一定的数量的 Canvas,页面交互过程中没有变化的部分,会优先使用 pool 中已经缓存过的 Canvas 以便能够节省内存。由于 Flutter Web 自身实现了一套页面滚动机制,页面滚动过程中,会频繁计算位置信息,引起滚动区域内容被重新创建,这就是为什么每次滚动都会创建 Canvas 的原因。
我们设计的解决方案是:修改 FlutterSDK,在滚动的过程中定义一个阈值,当滚动的高度在阈值范围内,我们就会把当前的 Canvas 缓存起来。这样选择性的创建和销毁 Canvas 可以有效的缓解内存压力,从而提升页面滚动性能。

由于 MTFlutter Web 环境安装步骤较固定,且整个安装过程耗时较长( > 80s ) 。因此将其定制为 Docker 镜像并集成至 Talos,Flutter Web 编译阶段便能免去安装流程,有效提升构建效率。Docker 镜像定制和发布的详细流程见官方文档,本文不再赘述。其中用于定制 Flutter Web 镜像的 Dockerfile 文件如下:
FROM $BaseImage \# 继承基础镜像
RUN apt-get update
RUN apt-get install rubygems -y
RUN gem install flutter-cli
RUN flutter-cli install
ENV PATH="/$User/.flutter_sdk/bin:${PATH}"
ENV PUB\_HOSTED\_URL="https://xxx.com" \# 私有pub服务
ENV FLUTTER\_STORAGE\_BASE_URL="https://storage.flutter-io.cn"
RUN ~/.flutter_sdk/bin/flutter config --enable-web为了实现持续交付与部署,我们建立起了 Flutter Web 在 Talos(美团内部前端持续交付解决方案) 中的发布流水线:

可以看到,流水线中已经免去了 MTFlutter Web 环境的安装流程,现有流水线中重要节点介绍如下:
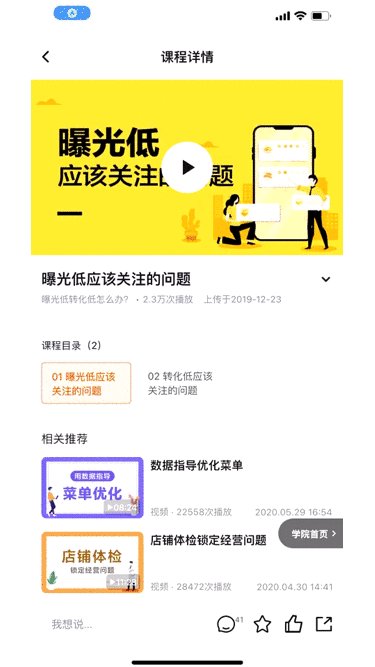
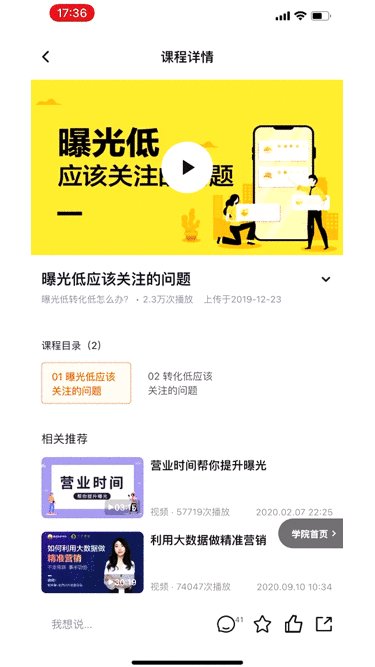
我们在美团外卖商家学院(一个以文章、视频等形式帮助商家学习外卖运营知识、了解行业发展和平台策略的平台,它有很强的传播属性,具有外部投放的场景)率先落地了 Flutter Web,现以商家学院视频内容页为例,对比 Flutter Native 和 Flutter Web 的展现效果:


可以看出,两者的交互、视觉体验是高度一致的,既保证了业务在 App 内接近 Native 的体验,又极大提高了 Web 与 Flutter Native 的体验一致性。
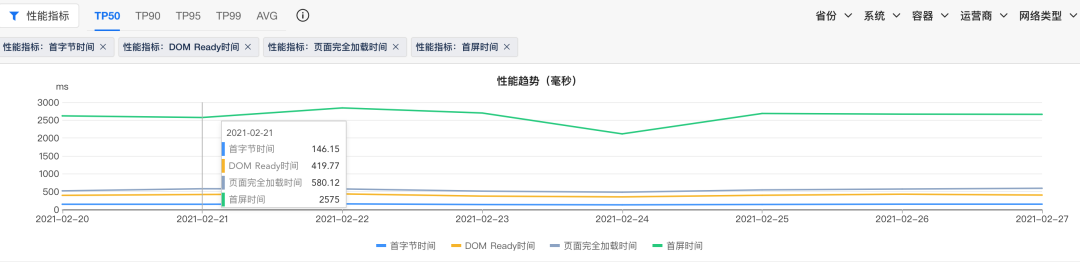
如前文所述,我们实施了一系列针对 Flutter Web 的资源优化手段,使得页面加载性能有较大提升,其中页面完全加载时间大致由 1300ms(TP50) 降到了 580ms(TP50),更多的性能指标数据见下图:

可以看到 Flutter Web 与现有 Web 项目性能指标数据差距已不大,可满足日常业务要求。但加载性能数据仍有较大的优化空间,我们会持续对其进行探索。
针对滚动优化,我们通过修改 Flutter SDK,使得 Canvas 在页面滚动时无需重复创建,而是被缓存起来。这样大大节省了内存的开销(优化后页面内存占用稳定为 100M 左右,与常规 Web 页面无异),同时在一定程度上提升了滚动性能。以商家学院文章内容页为例,对比优化前后滚动 FPS :


可以看到,Flutter Web 页面滚动性能已得到较大提升,足以应对大部分业务场景。但由于 Flutter Web 页面滚动过程中会频繁进行位置信息的计算,在复杂的业务场景(如页面存在大量动画)仍然会暴露出一定的问题。因此对滚动性能的进一步优化也会是我们未来的工作重心。
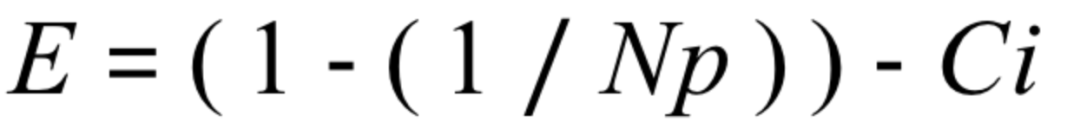
基于团队对 Flutter Web 工程化能力的建设和 Flutter 良好的跨平台特性,Flutter Web 在美团外卖商家学院改版需求的落地,大大提升了迭代效率,估算人效提升 40% 以上,计算公式为:

综上所述,美团外卖商家端多元的业务形态和足够的技术“储备”,使得基于 Flutter 实现多端复用成为了可能。而 Flutter Web 在美团外卖商家学院业务中也取得了阶段性的成果,实现了 App、H5 侧的体验一致性,为后续推动更多业务线实现 App-Web 一体化打下了坚实的基础。
可以预见的是,基于 Flutter Web 实现的多端复用,势必会有效缩短项目交付周期。但由于我们对页面加载性能、滚动性能做的仍不够完美,不足以应对更加复杂的业务场景,因此我们依然还有许多工作:
我们会持续基于 Flutter Web 做更多的探索和尝试。如果您对 Flutter Web 也感兴趣,欢迎大家在文末评论区留言或者给出建议,非常感谢。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vUA9WbN1ojHGzXrl9Joteg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









