开发中我们并不能直接通过修改state 的值来让界面发生更新:
因为我们修改了 state 之后, 希望 React 根据最新的 Stete 来重新渲染界面, 但是这种方式的修改 React 并不知道数据发生了变化
React 并没有实现类似于 Vue2 中的 Object.defineProperty 或者 Vue3 中的Proxy的方式来监听数据的变化
我们必须通过 setState 来告知 React 数据已经发生了变化
疑惑: 在组件中并没有实现 steState 方法, 为什么可以调用呢?
原因很简单: setState方法是从 Component 中继承过来的
setState是异步更新的
为什么setState设计为异步呢?
setState 设计为异步其实之前在 GitHub 上也有很多的讨论
React核心成员(Redux的作者)Dan Abramov也有对应的回复, 有兴趣的可以看一下
简单的总结: setState设计为异步, 可以显著的提高性能
如果每次调用 setState 都进行一次更新, 那么意味着 render 函数会被频繁的调用界面重新渲染, 这样的效率是很低的
最好的方法是获取到多个更新, 之后进行批量更新
如果同步更新了 state, 但还没有执行 render 函数, 那么state和props不能保持同步
state和props不能保持一致性, 会在开发中产生很多的问题
setState 异步更新state后的值?setState的回调setState接收两个参数: 第二个参数是回调函数(callback), 这个回调函数会在state更新后执行componentDidUpdate生命周期函数
- 其实可以分成两种情况
- 在组件生命周期或React合成事件中,
setState是异步的- 在
setTimeou或原生DOM事件中,setState是同步的
setTimeout中的更新 —> 同步更新DOM事件 —> 同步更新setState去修改message,是不会对其他state 中的数据产生影响的setState, 只会生效最后一次statesetState合并时进行累加: 给setState传递函数, 使用前一次state中的值React的渲染流程:React在 props 或 state 发生改变时,会调用 React 的 render 方法,会创建一颗不同的树
React需要基于这两颗不同的树之间的差别来判断如何有效的更新UI:
如果一棵树参考另外一棵树进行完全比较更新, 那么即使是最先进的算法, 该算法的复杂程度为 O(n 3 ^3 3),其中 n 是树中元素的数量
如果在 React 中使用了该算法, 那么展示 1000 个元素所需要执行的计算量将在十亿的量级范围
这个开销太过昂贵了, React的更新性能会变得非常低效
于是,React对这个算法进行了优化,将其优化成了O(n),如何优化的呢?
同层节点之间相互比较,不会跨节点比较
不同类型的节点,产生不同的树结构
开发中,可以通过key来指定哪些节点在不同的渲染下保持稳定
当节点为不同的元素,React会拆卸原有的树,并且建立起新的树:
当一个元素从 <a> 变成 <img>,从 <Article> 变成 <Comment>,或从 <button> 变成 <div> 都会触发一个完整的重建流程
当卸载一棵树时,对应的DOM节点也会被销毁,组件实例将执行 componentWillUnmount() 方法
当建立一棵新的树时,对应的 DOM 节点会被创建以及插入到 DOM 中,组件实例将执行 componentWillMount() 方法,紧接着 componentDidMount() 方法
比如下面的代码更改:
React 会销毁 Counter 组件并且重新装载一个新的组件,而不会对Counter进行复用
React知道只需要修改 DOM 元素上的 className 属性style 属性时,React 仅更新有所改变的属性。React 知道只需要修改 DOM 元素上的 color 样式,无需修改 fontWeightReact会更新该组件的props,并且调用componentWillReceiveProps() 和 componentWillUpdate() 方法render() 方法,diff 算法将在之前的结果以及新的结果中进行递归在默认条件下,当递归 DOM 节点的子元素时,React 会同时遍历两个子元素的列表;当产生差异时,生成一个 mutation
我们来看一下在最后插入一条数据的情况:
前面两个比较是完全相同的,所以不会产生mutation
最后一个比较,产生一个mutation,将其插入到新的DOM树中即可
但是如果我们是在前面插入一条数据:
React会对每一个子元素产生一个mutation,而不是保持 星际穿越 和 盗梦空间的不变
这种低效的比较方式会带来一定的性能问题
key属性:方式一:在最后位置插入数据
这种情况,有无key意义并不大
方式二:在前面插入数据
这种做法,在没有 key 的情况下,所有的``都需要进行修改
在下面案例: 当子元素 (这里的li元素) 拥有 key 时
React 使用 key 来匹配原有树上的子元素以及最新树上的子元素:
下面这种场景下, key为 111 和 222 的元素仅仅进行位移,不需要进行任何的修改
将key为 333 的元素插入到最前面的位置即可
key的注意事项:
key应该是唯一的key不要使用随机数(随机数在下一次render时,会重新生成一个数字)- 使用
index作为key,对性能是没有优化的
我们使用之前的一个嵌套案例:
在App中,我们增加了一个计数器的代码
当点击 +1 时,会重新调用 App 的 render 函数
而当 App 的 render函数被调用时,所有的子组件的 render 函数都会被重新调用
那么,我们可以思考一下,在以后的开发中,我们只要是修改 了App中的数据,所有的子组件都需要重新render,进行 diff 算法,性能必然是很低的:
事实上,很多的组件没有必须要重新render
它们调用 render 应该有一个前提,就是依赖的数据(state、 props) 发生改变时,再调用自己的render方法
如何来控制 render 方法是否被调用呢?
通过shouldComponentUpdate方法即可
React给我们提供了一个生命周期方法shouldComponentUpdate(很多时候,我们简称为SCU),这个方法接受参数,并且需要有返回值;主要作用是:**控制当前类组件对象是否调用render**方法
nextProps修改之后, 最新的 porps属性nextState 修改之后, 最新的 state 属性true, 那么就需要调用 render 方法false, 那么不需要调用 render 方法message属性:JSX中并没有依赖这个message, 那么它的改变不应该引起重新渲染setState修改 state 中的值, 所以最后 render 方法还是被重新调用了// 决定当前类组件对象是否调用render方法
// 参数一: 最新的props
// 参数二: 最新的state
shouldComponentUpdate(nextProps, nextState) {
// 默认是: return true
// 不需要在页面上渲染则不调用render函数
return false
} 如果所有的类, 我们都需要手动来实现 shouldComponentUpdate, 那么会给我们开发者增加非常多的工作量
我们设想一下在shouldComponentUpdate中的各种判断目的是什么?
props 或者 state 中数据是否发生了改变, 来决定shouldComponentUpdate返回 true 或 false
事实上 React 已经考虑到了这一点, 所以 React 已经默认帮我们实现好了, 如何实现呢?
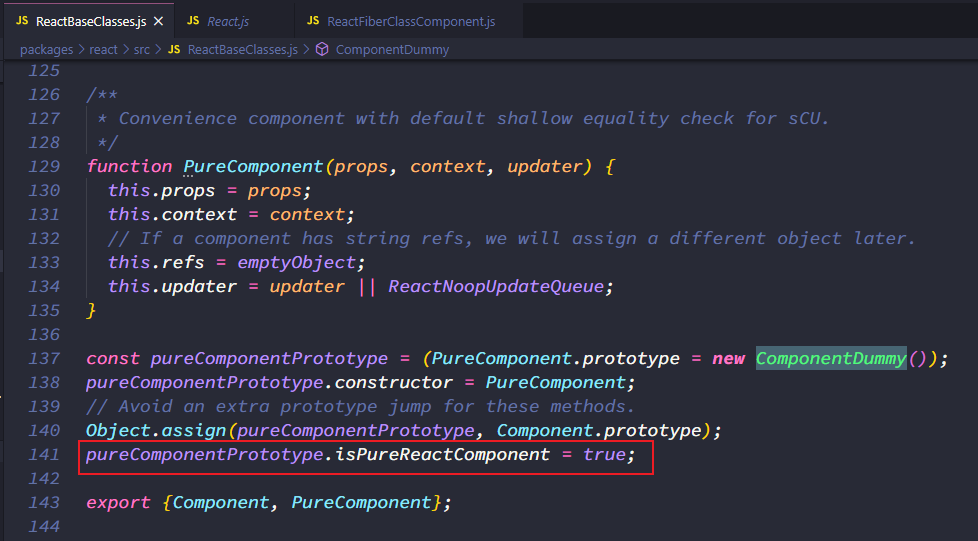
将 class 继承自 PureComponent
内部会进行浅层对比最新的 state 和 porps , 如果组件内没有依赖 porps或state 将不会调用render
解决的问题: 比如某些子组件没有依赖父组件的state或props, 但却调用了render函数

这个方法中,调用
!shallowEqual(oldProps, newProps) || !shallowEqual(oldState, newState),这个shallowEqual就是进行浅层比较:
render: 在没有依赖 state 或 props 但却重新渲染 render 问题memo:counter发生改变时,Header、Banner、ProductList的函数不会重新执行,而 Footer 的函数会被重新执行import React, { PureComponent, memo } from 'react'
// MemoHeader: 没有依赖props,不会被重新调用render渲染
const MemoHeader = memo(function Header() {
console.log('Header被调用')
return <h2>我是Header组件</h2>
}) 本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qazzLV1ui-UDxipwKS6N7w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









