写在前面
前端技术日新月异,我们需要不断学习来更新自己的前端知识并运用到自己的项目中。这次笔者整理一些未来普及或者现在同学们可能已经用到的CSS特性,包括SVG图标、滚动特性、CSS自定义属性、CSS现代伪类 、JS in CSS、Web Layout、混合模式和滤镜、CSS计数器等等。
在能用CSS实现的就不用麻烦JavaScript[1]文章提及到滚动捕捉的特性,更多有关于容器滚动方面的CSS新特性其实还有有很多个,比如:
scroll-behavior指容容器滚动行为,让滚动效果更丝滑overscroll-behavior优化滚动边界,特别是可以帮助我们滚动的穿透默认的window外观和mac外观
windows


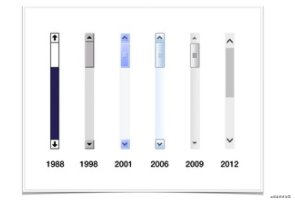
在CSS中,我们可以使用-webkit-scrollbar来自定义滚动条的外观。该属性提供了七个伪元素:
::-webkit-scrollbar:整个滚动条::-webkit-scrollbar-button:滚动条上的按钮(下下箭头)::-webkit-scrollbar-thumb:滚动条上的滚动滑块::-webkit-scrollbar-track:滚动条轨道::-webkit-scrollbar-track-piece:滚动条没有滑块的轨道部分::-webkit-scrollbar-corner:当同时有垂直和水平滚动条时交汇的部分::-webkit-resizer:某些元素的交汇部分的部分样式(类似textarea的可拖动按钮)html {
--maxWidth:1284px;
scrollbar-color: linear-gradient(to bottom,#ff8a00,#da1b60);
scrollbar-width: 30px;
background: #100e17;
color: #fff;
overflow-x: hidden
}
html::-webkit-scrollbar {
width: 30px;
height: 30px
}
html::-webkit-scrollbar-thumb {
background: -webkit-gradient(linear,left top,left bottom,from(#ff8a00),to(#da1b60));
background: linear-gradient(to bottom,#ff8a00,#da1b60);
border-radius: 30px;
-webkit-box-shadow: inset 2px 2px 2px rgba(255,255,255,.25),inset -2px -2px 2px rgba(0,0,0,.25);
box-shadow: inset 2px 2px 2px rgba(255,255,255,.25),inset -2px -2px 2px rgba(0,0,0,.25)
}
html::-webkit-scrollbar-track {
background: linear-gradient(to right,#201c29,#201c29 1px,#100e17 1px,#100e17)
}
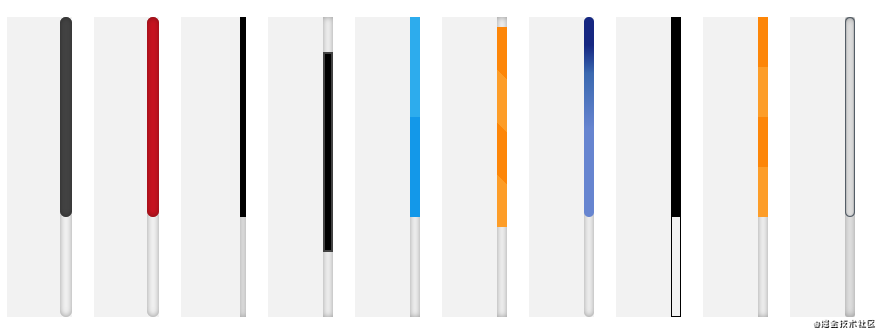
复制代码通过这几个伪元素,可以实现你自己喜欢的滚动条外观效果,比如下面这个示例:

完整演示[2]
你大概已经听说过CSS自定义属性,也被称为 CSS 变量,估计熟悉SCSS、LESS就会很快上手,概念大同小异,都是让我们的CSS变得可维护,目前Edge最新版都已经支持这个特性了,这说明现在 CSS 自定义属性已经能用在实际项目中了,相信不久以后开发者们将大大依赖这个特性。但还请在使用之前请先检查一下本文附录中 Postcss 对于 CSS 自定义属性的支持情况,以便做好兼容。
什么是自定义属性呢?简单来说就是一种开发者可以自主命名和使用的 CSS 属性。浏览器在处理像 color 、position 这样的属性时,需要接收特定的属性值,而自定义属性,在开发者赋予它属性值之前,它是没有意义的。所以要怎么给 CSS 自定义属性赋值呢?这倒和习惯无异
.foo {
color: red;
--theme-color: gray;
}
复制代码自定义元素的定义由 -- 开头,这样浏览器能够区分自定义属性和原生属性,从而将它俩分开处理。假如只是定义了一个自定义元素和它的属性值,浏览器是不会做出反应的。如上面的代码, .foo 的字体颜色由 color 决定,但 --theme-color 对 .foo 没有作用。
你可以用 CSS 自定义元素存储任意有效的 CSS 属性值
.foo {
--theme-color: blue;
--spacer-width: 8px;
--favorite-number: 3;
--greeting: "Hey, what's up?";
--reusable-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.85);
}
复制代码假如自定义属性只能用于设值,那也太没用了点。至少,浏览器得能获取到它们的属性值。
使用 var() 方法就能实现:
.button {
background-color: var(--theme-color);
}
复制代码下面这段代码中,我们将 .button 的 background-color 属性值赋值为 --theme-color 的值。这例子看起来自定义属性也没什么了不起的嘛,但这是一个硬编码的情况。你有没有意识到,--theme-color 的属性值是可以用在任意选择器和属性上的呢?这可就厉害了。
.button {
background-color: var(--theme-color);
}
.title {
color: var(--theme-color);
}
.image-grid > .image {
border-color: var(--theme-color);
}
复制代码如果开发者并没有定义过 --theme-color 这个变量呢?var() 可以接收第二个参数作为缺省值:
.button {
background-color: var(--theme-color, gray);
}
复制代码注意:如果你想把另一个自定义属性作为缺省值,语法应该是 background-color: var(--theme-color, var(--fallback-color))
传参数时总是传入一个缺省值是一个好习惯,特别是在构建 web components 的时候。为了让你的页面在不支持自定义属性的浏览器上正常显示,别忘了加上兼容代码:
.button {
background-color: gray;
background-color: var(--theme-color, gray);
}
复制代码这些最新的伪类特性,我们也需要知道。
你可以使用 :is() 伪类来删除选择器列表中的重复项。
/* BEFORE */
.embed .save-button:hover,
.attachment .save-button:hover {
opacity: 1;
}
/* AFTER */
:is(.embed, .attachment) .save-button:hover {
opacity: 1;
}
复制代码此功能主要在未处理的标准CSS代码中有用。如果使用Sass或类似的CSS预处理程序,则可能更喜欢嵌套。
注意:浏览器还支持非标准的 :-webkit-any() 和 :-moz-any() 伪类,它们与 :is() 相似,但限制更多。WebKit在2015年弃用了 :-webkit-any() ,Mozilla已将Firefox的用户代理样式表更新为使用 :is() 而不是 :-moz-any()。
:where() 伪类与 :is() 具有相同的语法和功能。它们之间的唯一区别是 :where() 不会增加整体选择器的特殊性(即某条CSS规则特殊性越高,它的样式越优先被采用)。
:where()伪类及其任何参数都不对选择器的特殊性有所帮助,它的特殊性始终为零
此功能对于应易于覆盖的样式很有用。例如,基本样式表 sanitize.css 包含以下样式规则,如果缺少 <svg fill> 属性,该规则将设置默认的填充颜色:
svg:not([fill]) {
fill: currentColor;
}
复制代码由于其较高的特殊性(B = 1,C = 1),网站无法使用单个类选择器(B = 1)覆盖此声明,并且被迫添加 !important 或人为地提高选择器的特殊性(例如 .share- icon.share-icon)。
.share-icon {
fill: blue; /* 由于特殊性较低,因此不适用 */
}
复制代码CSS库和基础样式表可以通过用 :where() 包装它们的属性选择器来避免这个问题,以保持整个选择器的低特殊性(C=1)。
/* sanitize.css */
svg:where(:not([fill])) {
fill: currentColor;
}
/* author stylesheet */
.share-icon {
fill: blue; /* 由于特殊性较高,适用 */
}
复制代码其它新伪类特性有情趣同学可以按照导图查阅一下相关文档资料。
完整演示[3]
前面提到过,使用CSS自定义属性的时候,可以通过JavaScript来操作自定义属性的值。其实还可以更强大一点,如果你对CSS Houdini熟悉的话,可以借助其特性,直接在CSS的代码中来操作CSS自定义属性
:root {
--property: document.write('hello world!');
}
复制代码window.onload = () => {
const doc = window.getComputedStyle(document.documentElement);
const cssProp = doc.getPropertyValue('--property');
new Function((cssProp))();
}
复制代码完整演示[4]
对于Web布局而言,前端就一直在探讨这方面的最优方式。早期的table布局,接着的float和position相关的布局,多列布局,Flexbox布局和Grid布局等。Flexbox和Grid的出现,Web布局的灵活性越来越高。
如图不依赖媒体查询实现自动计算

CSS Grid中提供了很多强大的特性,比如:
fr单位,可以很好的帮助我们来计算容器可用空间repeat()函数,允许我们给网格多个列指定相同的值。它也接受两个值:重复的次娄和重复的值minmax()函数,能够让我们用最简单的CSS控制网格轨道的大小,其包括一个最小值和一个最大值auto-fill和auto-fit,配合repeat()函数使用,可以用来替代重复次数,可以根据每列的宽度灵活的改变网格的列数max-content和min-content,可以根据单元格的内容来确定列的宽度grid-suto-flow,可以更好的让CSS Grid布局时能自动排列结合这些功能点,布局会变得更轻松。比如我们要实现一个响应式的布局,很多时候都会依赖于媒体查询(@media)来处理,事实上,有了CSS Grid Layout之后,这一切变得更为简单,不需要依赖任何媒体查询就可以很好的实现响应式的布局。特别是当今这个时代,要面对的终端设备只会增加不会减少,那么希望布局更容易的适配这些终端的布局,那么CSS Grid Layout将会起到很大的作用。
完整示例[5]
Grid和flex都是面向未来的最佳布局方案。我们不应该探讨谁优谁劣,而是应该取长补短结合使用。
能用CSS实现的就不用麻烦JavaScript — Part2[6]一文提到混合模式。CSS混合模式和滤镜主要是用来处理图片的。熟悉PS之类软件的同学很容易理解里面的属性。

完整代码演示[7]
CSS计数器其实涉及到三个属性:counter-increment、counter-reset和counter()。一般情况都是配合CSS的伪元素::before和::after的content一起使用。可以用来计数

完整演示[8]
对于SVG而言,它是一套独立而又成熟的体系,也有自己的相关规范(Scalable Vecgtor Graphics 2),即 SVG2。虽然该规范已经存在很久了,但很多有关于SVG相关的特性在不同的浏览器中得到的支持度也是有所不一致的。特别是SVG中的渐变和滤镜相关的特性。不过,随着技术的革新,在Web的应用当中SVG的使用越来越多,特别是SVG 图标相关的方面的运用。
<img>标签来引用图标(每个图标一个文件)background相关的属性来实现图标img有点类似,我们也可以借助<symbol>标签和<use>标签,将所有的SVG图标拼接在一起,有点类似于Sprites的技术,只不过在此称为SVG Sprites<!-- HTML -->
<svg width="0" height="0" display="none" xmlns="http://www.w3.org/2000/svg">
<symbol id="half-circle" viewBox="0 0 106 57">...</symbol>
<!-- .... -->
<symbol id="icon-burger" viewBox="0 0 24 24">...</symbol>
</svg>
复制代码SVG Sprites和img Sprites有所不同,SVG Sprites就是一些代码(类似于HTML一样),估计没有接触过的同学会问,SVG Sprites对应的代码怎么来获取呢?其实很简单,可以借助一些设计软件来完成,比如Sketch。当然也可以使用一些构建工具,比如说svg-sprite。有了这个之后,在该使用的地方,使用<use>标签,指定<symbol>中相应的id值即可,比如:
<svg class="icon-nav-articles" width="26px" height="26px">
<use xlink:href="#icon-nav-articles"></use>
</svg>
复制代码使用SVG的图标还有一优势,我们可以在CSS中直接通过代码来控制图标的颜色:
.site-header .main-nav .main-sections>li>a>svg {
// ...
fill: none;
stroke-width: 2;
stroke: #c2c2c2;
}
.site-header .main-nav:hover>ul>li:nth-child(1) svg {
stroke: #ff8a00;
}
复制代码
完整演示[9]
以上列举都是CSS一些优秀的特性。还有很多,有时间再收集更多分享给大家。这些新特性在不同的浏览器中差异性是有所不同的。但这并不是阻碍我们去学习和探索的原因所在。我们应该及时去了解并运用到,才可以做到对项目精益求精。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Cq4rGSNqMVERG6Du0cdOuw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









