相信很多人都很头疼 Docker 的部署,我自己也是。
最近发现一个很有意思的现象:一个人想学某样技术的时候,当学会了之后,但是这时出现了一个问题需要学习另一门技术时,无论这个人前面学得多么刻苦,用功,到这一步有 99% 的概率都会放弃。我愿称这种现象为 “学习窗口”。
写一个网站、学会 Vue.js 是很多人的“学习窗口”,只要离开了这个“学习窗口”,他们就不想学了:我都学这么多了,草,怎么最后还要学部署啊。
所以,这篇文章就跟大家分享一下关于 Docker 部署的那些事。
按照国际惯例,先从一个非常简单的需求入手,这个需求只完成几件事:
上面就是一个经典到不能再经典的 Todo List 应用。

目前我前端技术栈是 React.js,所以前端用 React.js。
由于 Express 有自己的脚手架,所以,后端采用 Express。
数据库方面,因为我自己用的是 M1 的 Mac,所以 mysql 镜像无法拉取,暂时用 mariadb 来代替。
缓存大家都很熟悉了,直接用 redis 搞定。
关于前端的实现非常简单,发请求使用 axios。
interface Todo {
id: number;
title: string;
status: 'todo' | 'done';
}
const http = axios.create({
baseURL: 'http://localhost:4200',
})
const App = () => {
const [newTodoTitle, setNewTodoTitle] = useState<string>('');
const [count, setCount] = useState(0);
const [todoList, setTodoList] = useState<Todo[]>([]);
// 添加 todo
const addTodo = async () => {
await http.post('/todo', {
title: newTodoTitle,
status: 'todo',
})
await fetchTodoList();
}
// 获取访问量,并添加一个访问量
const fetchCount = async () => {
await http.post('/count');
const { data } = await http.get('/count');
setCount(data.myCount);
}
// 获取 todo 列表
const fetchTodoList = async () => {
const { data } = await http.get('/todo');
setTodoList(data.todoList);
}
useEffect(() => {
fetchCount().then();
fetchTodoList().then();
}, []);
return (
<div className="App">
<header>网站访问量:{count}</header>
<ul>
{todoList.map(todo => (
<li key={todo.id}>{todo.title} - {todo.status}</li>
))}
</ul>
<div>
<input value={newTodoTitle} onChange={e => setNewTodoTitle(e.target.value)} type="text"/>
<button onClick={addTodo}>提交</button>
</div>
</div>
);
}后端稍微麻烦了一点,要解决的问题有:
先在 main.ts 里配置好路由:
var cors = require('cors')
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/count');
var todosRouter = require('./routes/todo');
var app = express();
// 解决跨域
app.use(cors());
// 业务路由
app.use('/', indexRouter);
app.use('/count', usersRouter);
app.use('/todo', todosRouter);
...
module.exports = app;访问量路由需要用到 redis 来实现高速读写:
const express = require('express');
const Redis = require("ioredis");
const router = express.Router();
// 连接 redis
const redis = new Redis({
port: 6379,
host: "127.0.0.1",
});
router.get('/', async (req, res, next) => {
const count = Number(await redis.get('myCount')) || 0;
res.json({ myCount: count })
});
router.post('/', async (req, res) => {
const count = Number(await redis.get('myCount'));
await redis.set('myCount', count + 1);
res.json({ myCount: count + 1 })
})
module.exports = router;todo 路由里使用 sequelize 这个库来实现数据库连接和初始化:
const { Sequelize, DataTypes} = require('sequelize');
const express = require("express");
const router = express.Router();
// 连接数据库
const sequelize = new Sequelize({
host: 'localhost',
database: 'docker_todo',
username: 'root',
password: '123456',
dialect: 'mariadb',
});
// 定义 todo model
const Todo = sequelize.define('Todo', {
id: {
type: Sequelize.INTEGER,
autoIncrement: true,
primaryKey: true
},
title: { type: DataTypes.STRING },
status: { type: DataTypes.STRING }
}, {});
// 同步数据库结构
sequelize.sync({ force: true }).then(() => {
console.log('已同步');
});
router.get('/', async (req, res) => {
// 获取 todo list
const todoList = await Todo.findAll();
res.json({ todoList });
})
router.post('/', async (req, res, next) => {
const { title, status } = req.body;
// 创建一个 todo
const newTodo = await Todo.create({
title,
status: status || 'todo',
});
res.json({ todo: newTodo })
});
module.exports = router;本来使用以下命令就可以跑本地应用了:
# 前端
cd client && npm run start
# 后端
cd server && npm run start然而,我们本地并没有 mariadb 和 redis,这就有点难受了。
如果是在以前,我一般会在 Mac 上用下面的命令安装一个 mariadb 和 redis:
brew install mariadb
brew install redis然后在 自己电脑 里一通配置(username, password...),最后才能在本地跑项目,非常麻烦。而且一旦配置错了,草,又要重装。。。
而 Docker 其中一个作用就是将上面 mariadb 和 redis 都打成不同 image(镜像),使用 DockerHub 统一管理,使用 Docker 就可以快速配置一个服务。
以前只能一个电脑装一个 MySQL,现在我能同时跑 8 个 MySQL 容器(不同端口),想删谁删谁,想装谁装谁。遇事不决,先把容器重启,重启不行,再用镜像构建一个容器,构建不行,再拉一个 latest 的镜像,再构建一次,非常的带劲。
废话不多说,先来把 redis 启动:
docker run --name docker-todo-redis -p 6379:6379 -d redis
然后再把 mariadb 启动:
docker run -p 127.0.0.1:3306:3306 --name docker-todo-mariadb -e MARIADB_ROOT_PASSWORD=123456 MARIADB_DATABASE=docker_todo -d mariadb
解释一下参数 -p 是端口映射:本机:容器,-e 指定环境变量,-d 表示后台运行。
再次运行:
# 前端
cd client && npm run start
# 后端
cd server && npm run start可以在 http://localhost:3000 看到页面:

试想一下,如果现在给你一个机器,请问你要怎么部署?你要先跑上面两条 docker 命令,再跑下面两条 npm 的命令,麻烦。
能不能一键拉起 mariadb, redis 2 个容器呢?这就是 docker-compose.yml 的由来。创建一个 dev-docker-compose.yml 文件:
version: '3'
services:
mariadb:
image: mariadb
container_name: 'docker-todo-mariadb'
environment:
MARIADB_ROOT_PASSWORD: '123456'
MARIADB_DATABASE: 'docker_todo'
ports:
- '3306:3306'
restart: always
redis:
image: redis
container_name: 'docker-todo-redis'
ports:
- '6379:6379'
restart: always这个 yml 文件描述的内容其实就等同于上面两条 docker 命令。好处有两个:
docker-compose.yml 文件里。问:怎么部署?答:自己看 docker-compose.yml以后,一键跑本地服务的时候就可以一键启动 mariadb 和 redis 了:
docker-compose -f dev-docker-compose.yml up -d
不过,在生产环境时每次都要跑 npm 这两条命令还是很烦,能不能把这两行也整全到 docker-compose 里呢?
注意:生产环境应该要用 npm run build 构建应用,然后再跑构建出来的 JS 才是正常开发流程,这里为了简化流程,就以 npm run start 来做例子说明。
既然 docker-compose 是通过 image 创建容器的,那么我们的 React App 和 Express App 也打成两个 image,然后用 docker-compose 分别创建容器不就 OK 了么?
构建容器说白了就是我们常说的 “CICD 或者构建流水线”,只不过这个 “流水线” 关键的只有一条 npm run start。描述 “流水线” 的叫 Dockerfile (注意这里不是驼峰写法)。
注意:正常的镜像构建和启动应该是整个项目 CICD 其中的一环,这里只是打个比方。项目的 CICD 除了跑命令,构建应用,还会有代码检查、脱敏检查、发布消息推送等步骤,是更为繁杂的一套流程。
先把 React 的 Dockerfile 整了:
# 使用 node 镜像
FROM node
# 准备工作目录
RUN mkdir -p /app/client
WORKDIR /app/client
# 复制 package.json
COPY package*.json /app/client/
# 安装目录
RUN npm install
# 复制文件
COPY . /app/client/
# 开启 Dev
CMD ["npm", "run", "start"]非常的简单,需要注意的是容器也可以看成一个电脑里的电脑,所以把自己电脑的文件复制到 “容器电脑” 里是非常必要的一步。
Express App 的 Dockerfile 和上面的几乎一毛一样:
# 使用 node 镜像
FROM node
# 初始化工作目录
RUN mkdir -p /app/server
WORKDIR /app/server
# 复制 package.json
COPY package*.json /app/server/
# 安装依赖
RUN npm install
# 复制文件
COPY . /app/server/
# 开启 Dev
CMD ["npm", "run", "start"]那么现在再来改造一个 prod-docker-compose.yml 文件:
version: '3'
services:
client:
build:
context: ./client
dockerfile: Dockerfile
container_name: 'docker-todo-client'
# 暴露端口
expose:
- 3000
# 暴露端口
ports:
- '3000:3000'
depends_on:
- server
restart: always
server:
# 构建目录
build:
context: ./server
dockerfile: Dockerfile
# 容器名
container_name: 'docker-todo-server'
# 暴露端口
expose:
- 4200
# 端口映射
ports:
- '4200:4200'
restart: always
depends_on:
- mariadb
- redis
mariadb:
image: mariadb
container_name: 'docker-todo-mariadb'
environment:
MARIADB_ROOT_PASSWORD: '123456'
MARIADB_DATABASE: 'docker_todo'
ports:
- '3306:3306'
restart: always
redis:
image: redis
container_name: 'docker-todo-redis'
ports:
- '6379:6379'
restart: always上面的配置应该都不难理解,不过,还是有一些细节需要注意:
然后运行下面命令,一键启动:
docker-compose -f prod-docker-compose.yml up -d --build
后面 --build 是指每次跑时都构建一次镜像。
然而,Boom:
ConnectionRefusedError: connect ECONNREFUSED 127.0.0.1:3306
...怎么连不上了?
连不上的原因是我们这里用了 localhost 和 127.0.0.1。
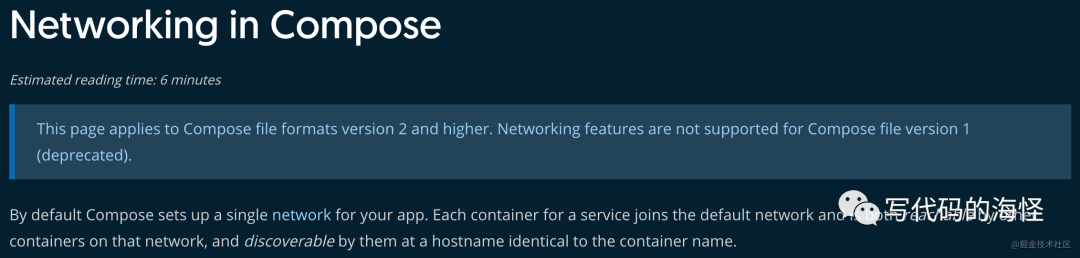
虽然每个容器都在我们主机 127.0.0.1 网络里,但是容器之间是需要通过对方的 IP 地址来交流和访问的,按照官网的介绍 通过 Container Name 就可得知对方容器的 IP。

修改 mariadb 的连接:
// 连接数据库
const sequelize = new Sequelize({
host: process.env.NODE_ENV === 'docker' ? 'docker-todo-mariadb' : "127.0.0.1" ,
database: 'docker_todo',
username: 'root',
password: '123456',
dialect: 'mariadb',
});再修改 redis 的连接:
const redis = new Redis({
port: 6379,
host: process.env.NODE_ENV === 'docker' ? 'docker-todo-redis' : "127.0.0.1" ,
});然后在 /server/Dockerfile 里添加 NODE_ENV=docker:
# 使用 node 镜像
FROM node
# 初始化工作目录
RUN mkdir -p /app/server
WORKDIR /app/server
# 复制 package.json
COPY package*.json /app/server/
ENV NODE_ENV=docker
# 安装依赖
RUN npm install
# 复制文件
COPY . /app/server/
# 开启 Dev
CMD ["npm", "run", "start"]现在继续运行我们的 “一键启动” 命令,就能启动我们的生产环境了:
docker-compose -f prod-docker-compose.yml up -d --build
一句话总结,Dockerfile 是用于构建 Docker 镜像的,跟我们平常接触的 CICD 或者流水线有点类似。而 docker-compose 的作用则是 “一键拉起” N 个容器。
上面整个例子放在 Github 这里了,可以 Clone 下来自己捣鼓玩玩。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/7-0nGN_fWAUwv8-Ab-g4cg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









