本文从最简单的开始,解释如何理解和使用::before和::after。然后再在实际使用场景中去应用它。
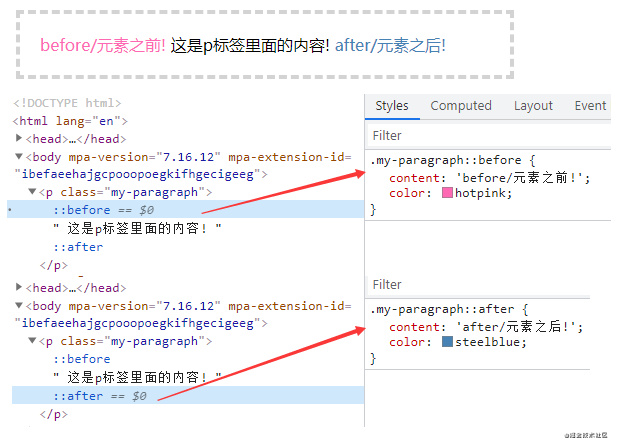
::before和::after可以添加到选择器以创建伪元素的关键字。伪元素被插入到与选择器匹配的元素内容之前或之后。

1)::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
2)::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空
3)这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容
content可取以下值:
使用引号包一段字符串,将会向元素内容中添加字符串

p::before{
content: "《";
color: #000000;
}
p::after{
content: "》";
color:#000000;
}
<p>JavaScript高级程序设计</p>
复制代码通过attr()调用当前元素的属性,比如将图片alt提示文字或者链接的href地址显示出来。
a::after {
content: ' → ' attr(href); /* 在 href 前显示一个箭头 */
}
<a href="https://www.baidu.com/">百度地址</a>
复制代码
a::after{
content: "【" attr(href) "】";
}
<a href="https://www.baidu.com/">百度地址</a>
复制代码用于引用媒体文件。比如:“百度”前面给出一张图片,后面给出href属性。
a::before{
content: url("img/baidu_jgylogo3.gif");
}
a::after{
content:"("attr(href)")";
}
<a href="https://www.baidu.com/">百度地址</a>
复制代码注意
1)URL不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
2)content属性,直接使用图片,即使写width,height也无法改变图片大小;
解决方案:如果要解决这个问题,可以把content:''写成空,使用background:url()来添加图片
/*伪元素添加图片:*/
.wrap:after{
/*内容置为空*/
content:"";
/*设置背景图,并拉伸*/
background:url("img/06.png") no-repeat center;
/*必须设置此伪元素display*/
display:inline-block;
/*必须设置此伪元素大小(不会被图片撑开)*/
background-size:100%;
width:100px;
height:100px;
}
复制代码3)苹果端伪元素不生效,img、input和其他的单标签是没有:after和:before伪元素的(在部分浏览器中没有,如:苹果端会发现无效),因为单标签本身不能有子元素。
解决方案:给img包一个div可以解决
4)想要动态改变伪元素的图片,可以给当前元素添加伪元素图片的基础样式,再动态class来写伪元素的图片。

h1{
quotes:"(" ")"; /*利用元素的quotes属性指定文字符号*/
}
h1::before{
content:open-quote;
}
h1::after{
content:close-quote;
}
<h1>给标题加括号</h1>
复制代码加引号
h2{
quotes:"\"" "\""; /*添加双引号要转义*/
}
h2::before{
content:open-quote;
}
h2::after{
content:close-quote;
}
<h2>给标题加引号</h2>
复制代码不指定,默认
h3::before{
content:open-quote;
}
h3::after{
content:close-quote;
}
<h3>不设置quotes</h3>
复制代码
h1 {
display: grid;
grid-template-columns: minmax(50px, 1fr) auto minmax(50px, 1fr);
align-items: center;
text-align: center;
gap: 40px;
}
h1::before, h1::after {
content: '';
border-top: 6px double;
}
<h1>标题</h1>
复制代码布局是通过将``元素变成 3 列来实现的。左列和右列是双线,宽度均为minmax(50px, 1fr),这意味着它们的匹配宽度始终不小于50px。标题文本整齐地居中居中。

h1 {
position: relative;
margin: 0 auto 20px;
padding: 10px 40px;
text-align: center;
background-color: #875e46;
}
h1::before, h1::after {
content: '';
width: 80px;
height: 100%;
background-color: #724b34;
/* 定位彩带两端形状的位置,并且放在最底层 */
position: absolute;
z-index: -1;
top: 20px;
/* 彩带两端的形状 */
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%, 25% 50%);
/* 绘制并定位彩带的阴影三角形 */
background-image: linear-gradient(45deg, transparent 50%, #5d3922 50%);
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: bottom right;
}
h1::before {
left: -60px;
}
h1::after {
right: -60px;
transform: scaleX(-1); /* 水平翻转 */
}
---------------------------
<h1>标题</h1>
复制代码
.box{margin:10px;width:300px;height:100px;border-radius:10px;background:#ccc}
.shadow{position:relative;max-width:270px;box-shadow:0 1px 4px rgba(0,0,0,.3),0 0 20px rgba(0,0,0,.1) inset}
.shadow::after,.shadow::before{position:absolute;z-index:-1;content:""}
.shadow::after,.shadow::before{position:absolute;bottom:15px;left:10px;z-index:-1;width:50%;height:20%;content:""}
.shadow::after,.shadow::before{position:absolute;bottom:15px;left:10px;z-index:-1;width:50%;height:20%;box-shadow:0 15px 10px rgba(0,0,0,.7);content:"";transform:rotate(-3deg)}
.shadow::after{right:10px;left:auto;transform:rotate(3deg)}
<div class="box shadow"></div>
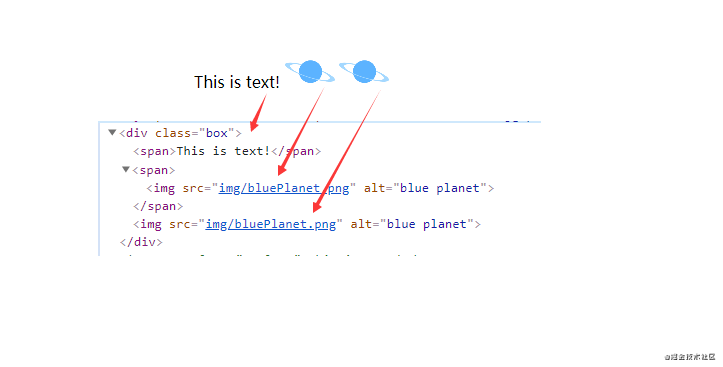
复制代码有些情况下content可以不使用::before或::after。如果content设置为单个图像,那么你可以直接在元素上使用它来替换该元素的 HTML 内容。
如页面上分别有以下三个内容:

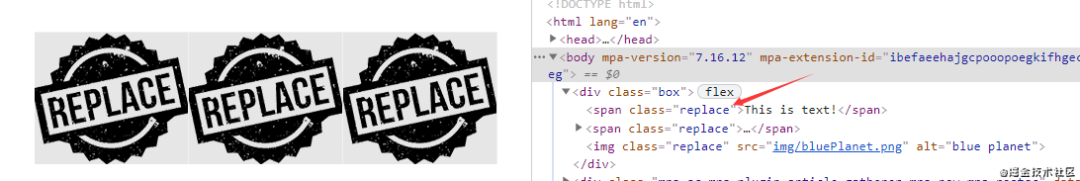
加了replace类之后
.replace {
content: url(img/replace.png);
}
复制代码
1)具有简单文本的元素。它会被取代。 2)一个包含
<img>在其中的元素。它也会被取代。 3)<img>直接一个元素。Firefox不会取代它,但其他浏览器会。
方式一:
.classic-clearfix::after {
content: '';
display: block;
clear: both;
}
复制代码方式二:
.modern-clearfix {
display: flow-root;
}
复制代码
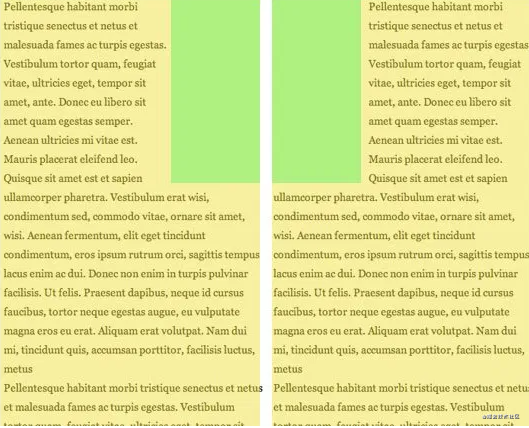
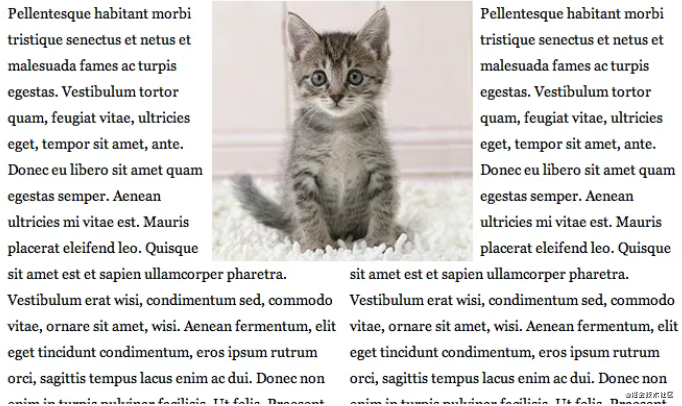
float没有center这个取值,但是可以通过伪类来模拟实现。
原理:左右通过::before float各自留出一半图片的位置,再把图片绝对定位上去。

body { font: 14px/1.8 Georgia, serif;}
#page-wrap { width: 60%; margin: 40px auto; position: relative; }
#logo { position: absolute; top: 0; left: 50%; margin-left: -125px; }
#l, #r { width: 49%; }
#l { float: left; }
#r { float: right; }
#l:before, #r:before { content: ""; width: 125px; height: 250px; }
#l:before { float: right; }
#r:before { float: left; }
<div id="page-wrap">
<img src="img/cat.jpg" id="logo">
<div id="l">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</p>
</div>
<div id="r">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</p>
</div>
</div>
复制代码
引用参考:
W3C官方文档[2]
Diving into the ::before and ::after Pseudo-Elements[3]
Faking ‘float: center’ with Pseudo Elements[4]
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yG1ad7CZ-v-KUsg1HcocRQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









