Vue Native 是一个 JavaScript 框架,旨在使用 JavaScript 构建可以在 Android 和 iOS 上运行的跨平台移动应用程序。通过封装 React Native,开发人员可以使用 Vue Native 使用 Vue.js 构建移动应用程序。
正因为如此,所有可以在 React Native 中完成的事情都可以在 Vue Native 中完成,并且代码被编译为 React Native。通过这种方式,开发人员可以从 Vue 和 React Native 生态系统提供的内容中受益。
在这篇文章中,我们将讨论 Vue Native 的特性以及如何使用 Vue Native 创建移动应用程序。
在决定使用 Vue.js 构建移动应用程序时,Vue Native 有许多有用的特性需要考虑。
Vue Native使用声明式编程范式。这意味着我们只需声明我们希望我们的组件和状态如何渲染以获得我们想要的结果。
在我们的Vue Native应用中,我们可以在我们的组件类和其模板之间共享数据。如果我们改变了状态中的数据,它就会自动反映在用户界面中。
我们仍然必须访问 v-model 进行双向数据绑定。这意味着我们可以使用 v-model 将一个 input 元素的值绑定到我们组件的数据属性中。
Vue 生态系统是 JavaScript 领域最大、发展最快的生态系统之一。使用 Vue Native 构建应用程序提供了更大的 Vue 生态系统的好处。
这意味着我们可以使用诸如 v-if 用于条件渲染,v-model 用于双向数据绑定,v-for 用于列表渲染,以及Vuex用于状态管理等功能。
因为 Vue Native 依赖于 React Native,所以熟悉 React Native 生态系统的开发者更容易上手。
我们还可以在 Vue Native 中渲染 React Native 组件,而无需编写一行额外的配置,以便轻松集成并提高生产力。
开始使用 Vue Native 的最快和最简单的方法是使用 Vue Native CLI[1] 引导移动应用程序。此 CLI 使用 Expo CLI[2] 或 React Native CLI[3] 生成一个简单的单页应用程序。
这意味着我们必须安装任一CLI,根据我们应用程序的需要,来使用Vue Native CLI。
要开始,我们必须安装一些依赖项。首先,运行下面的命令来全局安装Vue Native CLI。
$ npm install --g vue-native-cli
接下来,全局安装 Expo CLI,尽管这可以与 React Native CLI 互换:
$ npm install --g expo-cli
现在 Vue Native 和 Expo CLI 都已全局安装,让我们使用以下命令创建一个 Vue Native 项目:
vue-native init <yourProjectName>
通过在项目的根目录下导航并运行这个命令,启动一个开发服务器:
$ cd <yourProjectName>
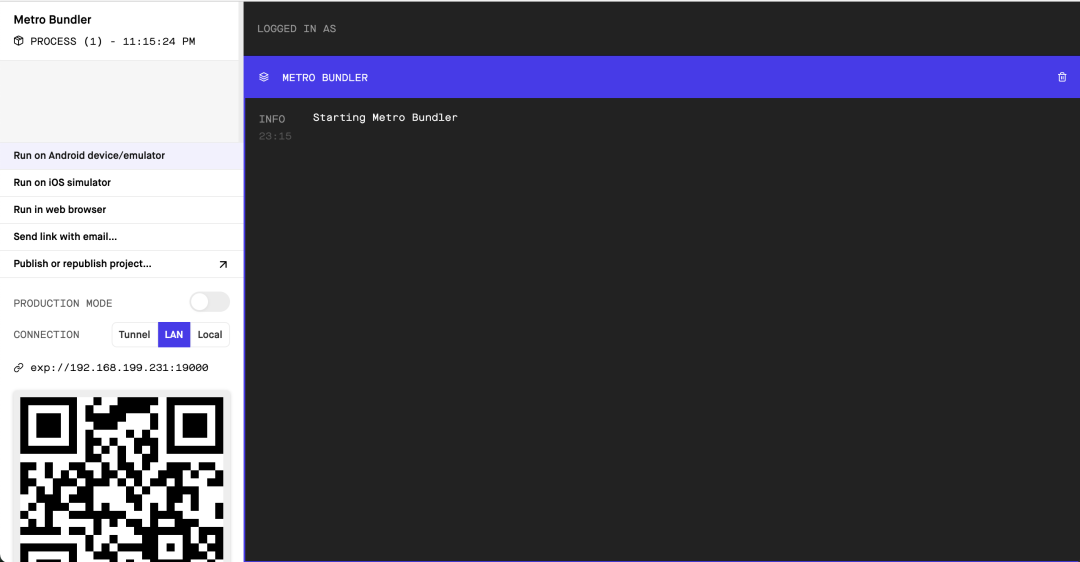
$ npm startMetro Bundler 在 React Native 中编译 JavaScript 代码,从 http://localhost:19002/ 运行。通过在 Web 浏览器中访问 http://localhost:8080/,将出现以下页面:

我们也可以通过点击浏览器中显示的链接,在安卓模拟器或iOS模拟器上打开应用程序,但并不是所有在Expo Go中可用的API都可以在模拟器上使用。
作为选择,我们可以克隆Vue Native核心团队准备的Kitchen Sink演示应用程序。
Vue Native提供了一些开箱即用的UI组件来构建应用界面,让我们来看看其中最重要的一些组件。
view 组件就像我们普通HTML中的 div 标签一样工作。这个组件是在Vue Native中创建用户界面的基本构建模块,就像在React Native中一样。
我们可以在一个 view 组件中拥有多个子组件,比如下面的代码。
<template>
<view class="container">
<text>My Awesome Vue Native App</text>
</view>
</template>要在我们的移动应用程序中输出文本,我们不能使用常规的HTML标签,如 h1 或 p。相反,我们必须使用 <text>...<text> 组件。使用这个组件是非常直接的。
<template>
<text>Hello World</text>
</template>Image 组件渲染静态图像、网络图像和来自用户设备的图像。
与普通的 img 标签中使用 src 属性不同,这里我们在 image 组件中绑定了 source 属性来动态加载我们的图片。这使得webpack在构建过程中可以捆绑我们的图片资产。
通过添加以下内容,我们可以将图像加载到Vue Native应用中:
<template>
<!-- Network image -->
<image
:style="{ width: 300, height: 150 }"
:source="{
uri:'https://images.unsplash.com/photo-1621570074981-ee6a0145c8b5?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80',
}"
/>
<!-- Static image -->
<image
:style="{ width: 300, height: 150 }"
:source="require('./assets/photo.jpg')"
/>
<!-- Local disk image -->
<image
:style="{width: 66, height: 58}"
:source="{uri: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAAEXRFWHRTb2Z0d2FyZQBwbmdjcnVzaEB1SfMAAABQSURBVGje7dSxCQBACARB+2/ab8BEeQNhFi6WSYzYLYudDQYGBgYGBgYGBgYGBgYGBgZmcvDqYGBgmhivGQYGBgYGBgYGBgYGBgYGBgbmQw+P/eMrC5UTVAAAAABJRU5ErkJggg=='}"
/>
</template>TextInput 组件通过用户的键盘将文本输入到应用程序中。我们可以使用 v-model 将我们状态中的数据绑定到 TextInput 组件。这允许我们无缝获取和设置 TextInput 的值:
<template>
<view class="container">
<text-input
:style="{
height: 30,
width: 250,
borderColor: '#511281',
borderWidth: 1,
}"
v-model="text"
/>
</view>
</template>
<script>
export default {
data() {
return {
text: "",
};
},
};
</script>然后,上面的代码在Vue Native应用中输出如下屏幕:
要建立一个可以投入生产的移动应用,仅仅使用内置的Vue Native组件可能是不够的。幸运的是,Vue Native带来了React Native和Vue.js两个生态系统的优点,所以我们可以使用NativeBase UI组件。
NativeBase是由GeekyAnts创建的,他们是Vue Native背后的同一个团队。这个UI组件给了我们一个真正原生的外观和感觉,在我们的移动应用中,通过相同的JavaScript代码库,为Android和iOS提供了特定平台的设计。
使用 v-model 在我们的 Vue 组件模板和 Vue Native 中的 Vue 状态之间共享数据是轻而易举的。我们可以使用 v-model 指令探索双向数据绑定,如下所示:
<template>
<view class="container">
<text-input
:style="{
height: 30,
width: 250,
borderColor: '#511281',
borderWidth: 1,
}"
v-model="text"
/>
</view>
</template>
<script>
export default {
data() {
return {
text: "",
};
},
};
</script>通过将一个带有数据绑定的输入字段从我们的状态输出到输入字段和一个文本组件,我们可以看到以下内容:
Vue Native应用中的导航和路由是通过Vue Native Router[4]库来处理的。在底层,这个库使用了流行的React Navigation[5]包。Vue Native Router和React Navigation都有类似的api,因此安装也类似。
该库没有预装,所以为了在我们的应用程序中开始使用导航,我们必须用以下方式安装它。
npm i vue-native-router
请注意,我们需要安装以下软件包才能使 Vue Native Router 正常工作:
在项目根目录下运行以下命令来安装这些包:
npm i react-native-reanimated react-native-gesture-handler react-native-paper
Vue Native Router 提供了 StackNavigator 和 DrawerNavigator 来注册用于导航的屏幕:
<script>
import {
createAppContainer,
createStackNavigator,
} from "vue-native-router";
import SettingsScreen from "./screens/SettingsScreen.vue";
import HomeScreen from "./screens/HomeScreen.vue";
const StackNavigator = createStackNavigator(
{
Settings: SettingsScreen,
Home: HomeScreen,
},
{
initialRouteName: 'Home',
}
);
const AppNavigator = createAppContainer(StackNavigator);
export default {
components: { AppNavigator },
}
</script>要在屏幕之间导航,请调用 navigation 对象上的 navigate 方法,该方法作为props传递如下:
<script>
export default {
// navigation is declared as a prop
props: {
navigation: {
type: Object
}
},
methods: {
navigateToScreen() {
this.navigation.navigate("Profile");
}
}
}
</script>对于Vue Native应用程序中的集中状态管理模式,我们可以使用Vue的官方状态管理库Vuex。
集成Vuex非常简单。首先,使用以下命令之一安装Vuex:
npm i vuex
//or
yarn add vuex创建一个中央存储文件,并根据应用程序的需要添加 state、getter、mutations 或 actions。为了简单起见,在这里使用 state 对象:
// store/index.js
import Vue from'vue-native-core';
import Vuex from'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
name: 'Ejiro Asiuwhu',
},
});
exportdefault store;在我们的store中使用数据和方法与传统的Vue应用程序有很大不同,这里是如何导入和使用我们store中的数据:
<script>
import store from "./store";
export default {
computed: {
name() {
return store.state.name;
},
},
};
</script>请注意,我们没有像通常在 Vue 和 Vuex 应用程序设置中那样使用 this.$store。
由于React Native丰富的生态系统,在我们的Vue Native应用中访问本地设备的API是可能的。例如,要在我们的应用程序中访问用户的设备地理定位API,我们可以像这样使用expo-location[9]。
<template>
<view class="container">
<button
:on-press="getLocation"
title="Get Location"
color="#184d47"
accessibility-label="Get access to users' location"
>
<text>Location Details:</text>
<text>{{ location }}</text>
<text>Latitude: {{ latitude }}</text>
<text>Longitude: {{ longitude }}</text>
<text class="text-error">{{ errorMessage }}</text>
</view>
</template>
<script>
import * as Location from "expo-location";
export default {
data() {
return {
location: "",
latitude: "",
longitude: "",
errorMessage: "",
text: "",
user: {
country: "",
},
};
},
methods: {
async getLocation() {
try {
let { status } = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
this.errorMessage = "Permission to access location was denied";
return;
}
let location = await Location.getCurrentPositionAsync({});
this.location = location;
this.latitude = location.coords.latitude;
this.longitude = location.coords.longitude;
this.errorMessage = "";
} catch (error) {
this.errorMessage = error;
}
},
},
}
</script>通过使用 Expo 包,不需要额外的配置或设置,这使得使用 Vue Native 构建移动应用程序变得轻而易举。
使用 Vue Native 构建移动应用程序为使用 JavaScript 构建跨平台移动应用程序开辟了许多可能性。
通过访问 Vue 和 React Native 生态系统的丰富性和优势,开发人员可以编写 .vue 组件并将 Expo 和 React Native 包集成到应用程序中,几乎不需要额外的配置。
本教程中使用的完整代码可在GitHub上找到。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/hnm7fHwsmkDen3SihnNvtg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









