以下为译文:
CSS-in-JS 技术在前端工具中占有重要的一席之地,而且这种趋势在近期内还将持续。尤其是在 React 世界中。根据 2020 年 CSS 的使用状况调查,在参与调查的 11492 人中,只有14.3% 没有听说过 Styled Components(一个占主导地位的 CSS-in-JS 库),超过 40% 的人都使用过该库。
很长一段时间以来,我一直想深入比较一下 CSS-in-JS 库(比如比较 Styled Components 与一个很好的CSS库)的性能。可是很遗憾,我未能在实际的项目中进行比较,毕竟这不是一个简单的测试场景。于是,我决定自己动手。我将一个真实的应用 从 Styled Components 迁移到了 Linaria(它会在构建时提取CSS)。在用户机器上不需要运行时生成样式。
在开始比较之前,首先声明一下,我并不讨厌 CSS-in-JS。我承认CSS-in-JS的开发者体验很棒,而且继承自 React 的组合模型也很棒。它可以为开发人员提供一些不错的优势。但是,我想从用户的角度来看,这个伟大的开发者体验的代价是什么?
如果你十分关心网站的加载性能,则请不要使用运行时 CSS-in-JS。JS 代码越少,网站的加载速度就越快。我们对此无能为力。如果你想看一看具体的数字,则请继续阅读。
我测试的应用是一个非常标准的 React 应用。使用 Create React App 项目引导,使用了Redux,而样式也采用了Styled components(版本5)。这个应用非常大,有许多页面、可定制的仪表板、客户主题等。由于是用 CRA 构建的,因此没有服务器端渲染,一切都在客户端上渲染(这是一个 B2B 应用,因此这不是必需的)。
我以这个应用为基础,并利用 Linaria 替换了 Styled Components,Linaria 有一个类似的 API。我以为整个转换会很容易,但事实证明一点都不容易。我总共花费了两个多月的时间,才迁移了几个页面。
我使用 Chrome 开发工具在两个最常用的页面上运行了几个测试。每项测试我都会运行3遍,然后求平均值。此外,我还将 CPU 限速设置为 4倍,将网络限速设置为速度非常慢的3G。在性能测试中,我使用了单独的 Chrome 配置文件,其中没有任何扩展。测试内容:
首先我们从网络测试开始。CSS-in-JS 的优点之一是没有未使用的样式,是吗?其实,不完全是。虽然你只激活了页面上使用的样式,但也可以下载不需要的样式。只不过不是将它们放在单独的 CSS 文件中,而是放在 JS 包中。
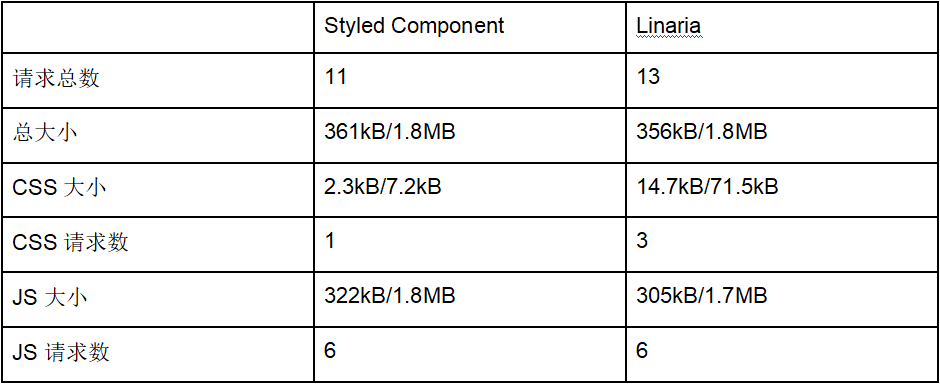
下面是使用 Styled Component 和 Linaria 构建的同一个主页的比较数据。斜线前的数字是经过压缩的大小,而斜线后是未压缩的大小。
主页网络统计数据比较

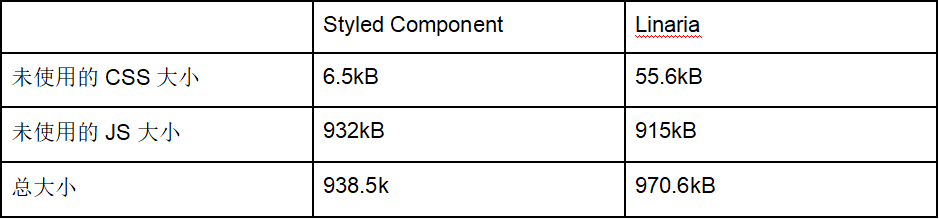
比较覆盖范围的时候,我们发现 Linaria 有很多未使用的 CSS(大约 55kB),而 Styled Component 有 6kB(这些 CSS 主要来自 npm 包,而非Styled Components 本身),Linaria 未使用的 JS 代码量比 Styled Component 少了 20kB。但 Linaria 中未使用资产的总体规模更大。这是外部 CSS 的弊端之一。覆盖范围比较 – 主页
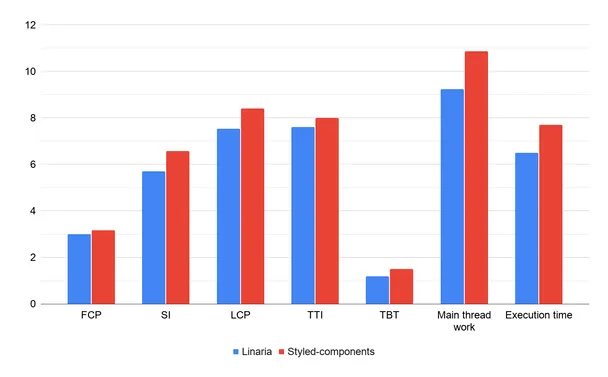
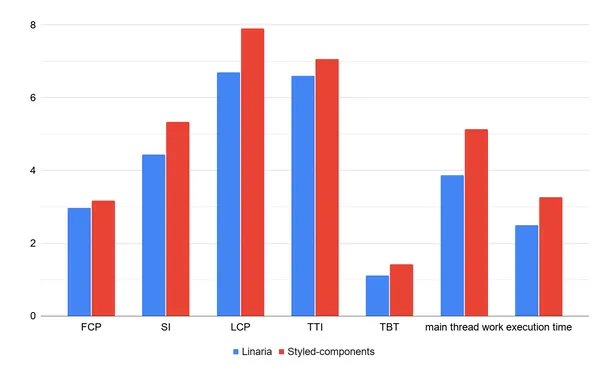
提起性能,就不得不使用 Lighthouse了。下面的图表显示了比较结果(3次比较的平均值)。除了一些 Web 的关键性能指标之外,我还比较了主线程的工作(解析、编译和执行资产的时间,其中最大的部分是 JS,但它涵盖了布局和样式计算、绘图等)和 JS 的执行时间。我省略了累计布局偏移,因为这个值几乎为零,而且 Linaria 和 Styled Component 之间几乎没有区别。

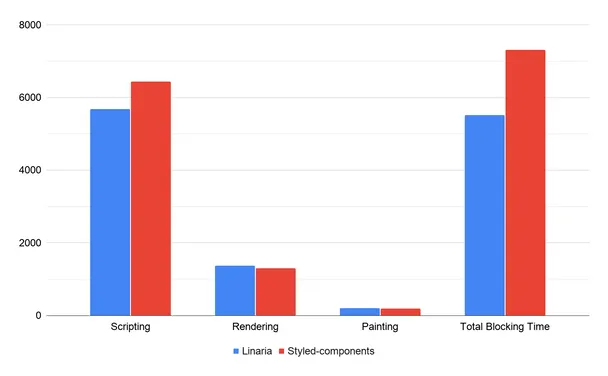
Lighthouse 提供了许多性能方面的见解。但如果想深入了解细节,开发工具中的性能选项卡才是最好的选择。你可以通过性能选项卡确认 Lighthouse 的结果。你可以通过下图看到详细信息。

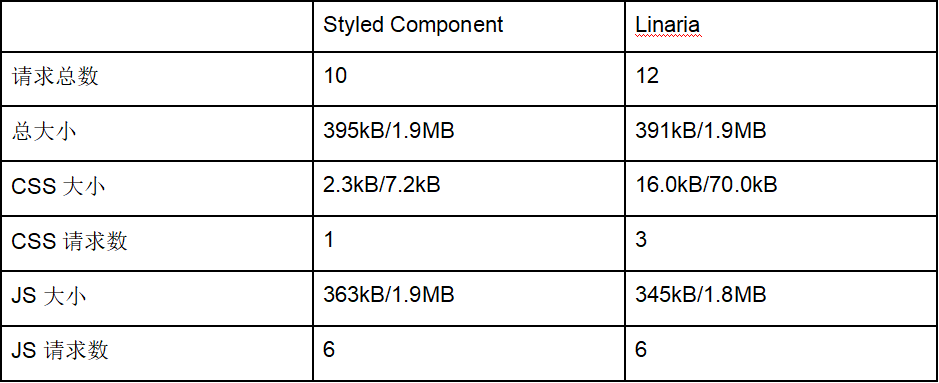
为了让你看到确切的数据,下面的表格详细比较了Styled Component(顶部)和 Linaria(底部)加载主页的性能。
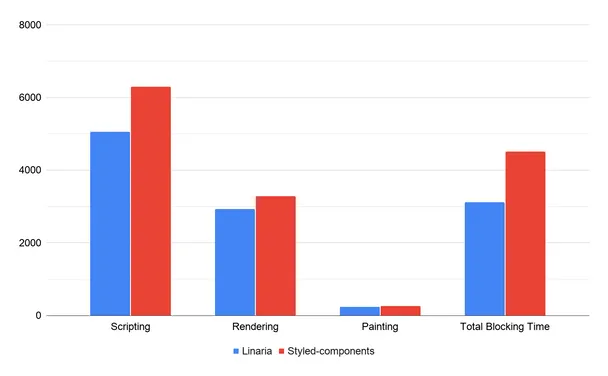
下面我们来比较一下用户交互。我测量了拖放活动的性能。总体结果如下。
拖放比较
如你所见,运行时 CSS-in-JS 会对网页性能产生显著的影响,主要会影响网速较慢或数据费用较高的低端设备和地区。因此,我们应该进一步思考我们使用的工具和方式。出色的开发人员体验不应以牺牲用户体验为代价。
我认为开发人员应该更加谨慎地考虑我们选择的工具对项目造成的影响。我不会在下一个新项目中使用运行时 CSS-in-JS。我会使用旧的 CSS,或者使用一些其他方式来代替 CSS-in-JS。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oijSPeWMt4PGyC3RJMsfAA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









